Öğretici - İlk uzantınızı oluşturma: Hello World
Bu Hello World örneği, Visual Studio için ilk uzantınızı oluşturma konusunda size yol gösterir. Bu öğreticide Visual Studio'ya yeni bir komutun nasıl ekleneceği gösterilmektedir.
Bu süreçte şunların nasıl yapılacağını öğrenirsiniz:
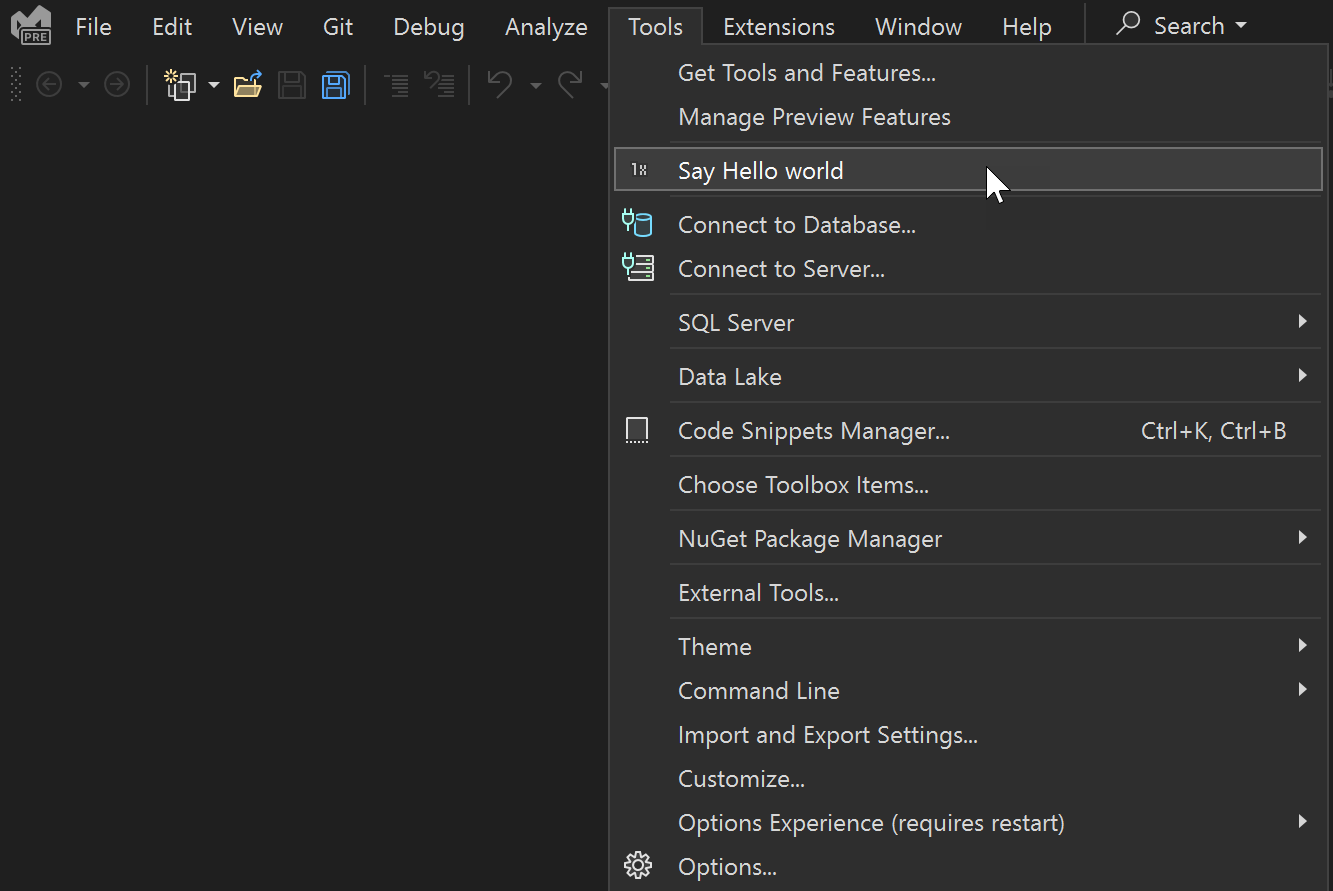
Bu örnekte, Visual C# kullanarak şuna benzer "Merhaba Dünya Söyle!" adlı özel bir menü düğmesi eklersiniz:

Önkoşullar
Başlamadan önce, VSIX şablonunu ve örnek kodu içeren Visual Studio uzantısı geliştirme iş yükünü yüklediğinizden emin olun.
Not
Visual Studio genişletilebilirlik projesi oluşturmak için herhangi bir Visual Studio sürümünü (Community, Professional veya Enterprise) kullanabilirsiniz.
Genişletilebilirlik projesi oluşturma
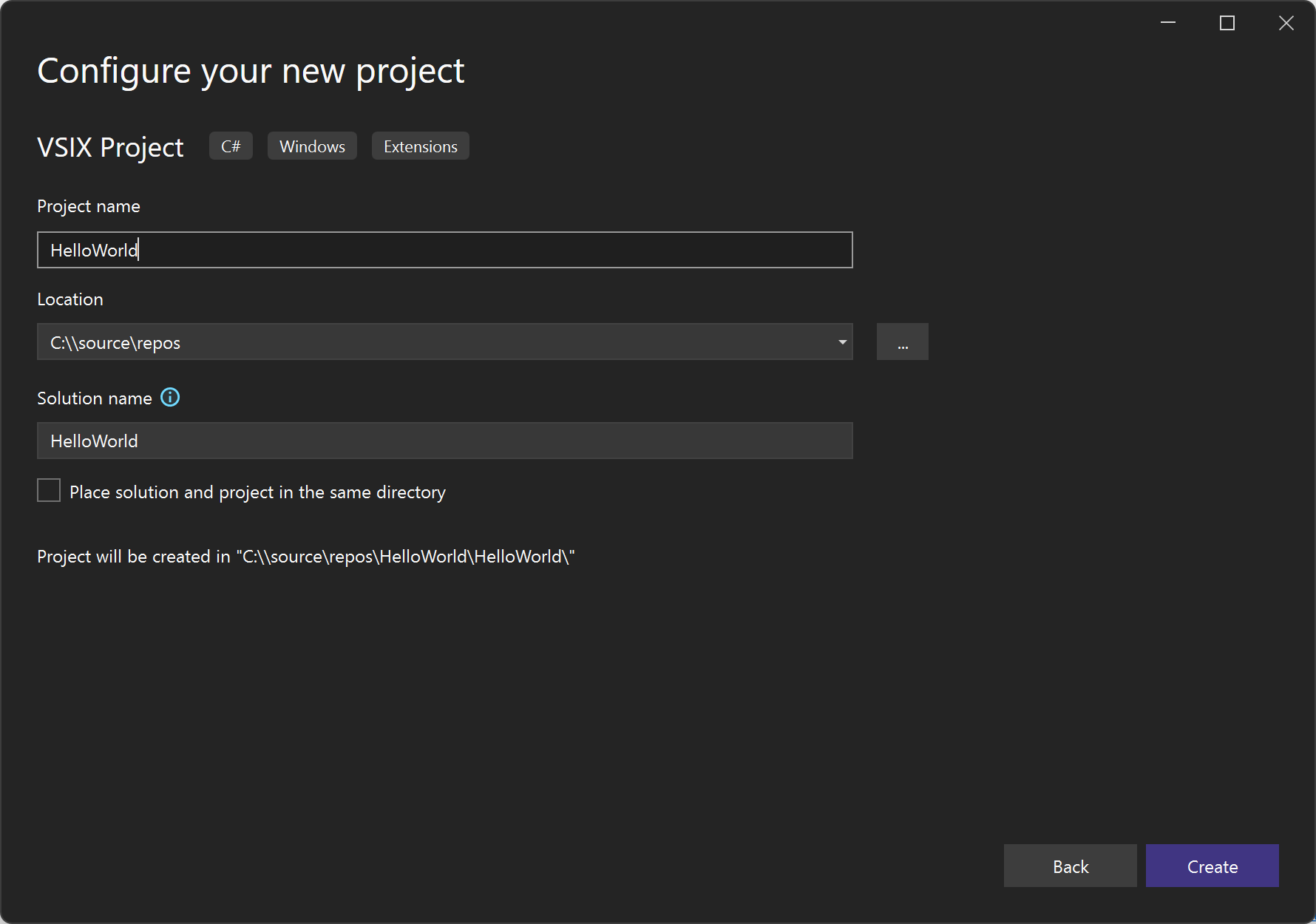
Dosya menüsünden Yeni>Projeöğesini seçin. "vsix" araması yapın, C# VSIX Projesi seçin ve ardından İleri.
Proje adı için "HelloWorld" yazın ve Oluşturseçin.

HelloWorld projesini artık Çözüm Gezgini'nde görmeniz gerekir.
Özel komut ekleme
.vsixmanifestbildirim dosyasını seçerseniz açıklama, yazar ve sürüm gibi değiştirilebilir seçenekleri görebilirsiniz.Projeye sağ tıklayın (çözüme değil). Bağlam menüsünde Ekle'yi seçin ve ardından Yeni Öğe.
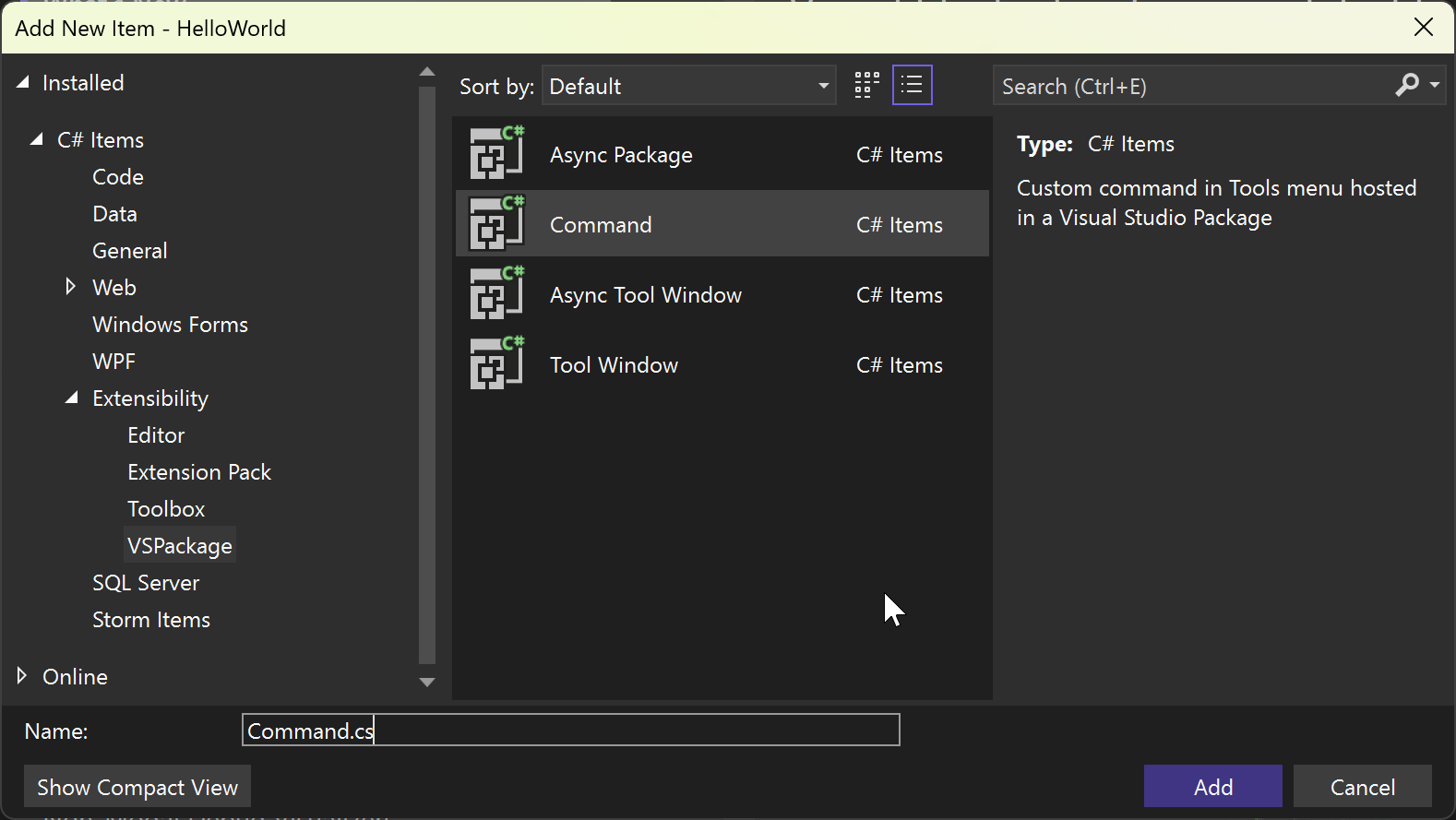
Genişletilebilirlik bölümünü seçin ve ardından Komut'ü seçin.
Alttaki Adı alanına Command.csgibi bir dosya adı girin.

Yeni komut dosyanız Çözüm Gezgini'de görünür. Kaynaklar düğümü altında, komutunuzla ilgili diğer dosyaları bulabilirsiniz. Örneğin, resmi değiştirmek istiyorsanız PNG dosyası buradadır.
Kaynak kodu değiştirme
Bu noktada, komut ve Düğme metni otomatik olarak oluşturulur ve bu kadar ilginç değildir. Değişiklik yapmak istiyorsanız VSCT dosyasını ve CS dosyasını değiştirebilirsiniz.
VSCT dosyası, komutlarınızı yeniden adlandırabileceğiniz ve Visual Studio komut sisteminde nereye gideceklerini tanımlayabildiğiniz yerdir. VSCT dosyasını keşfederken, VSCT kodu denetimlerinin her bölümünü açıklayan açıklamalara dikkat edin.
CS dosyası, tıklama işleyicisi gibi eylemleri tanımlayabileceğiniz yerdir.
Çözüm Gezginiiçinde, VSPackage uzantınız için VSCT dosyasını bulun. Bu durumda HelloWorldPackage.vsctolarak adlandırılır.
ButtonTextparametresiniSay Hello World!olarak değiştirin.... <Button guid="guidCommandPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidCommandPackageCmdSet" id="MyMenuGroup" /> <Icon guid="guidImages" id="bmpPic1" /> <Strings> <ButtonText>Say Hello World!</ButtonText> </Strings> </Button> ...Çözüm Gezgini dönün ve Command.cs dosyasını bulun.
Executeyöntemindemessageolan dizeyistring.Format(..)'denHello World!olarak değiştirin.... private void Execute(object sender, EventArgs e) { ThreadHelper.ThrowIfNotOnUIThread(); string message = "Hello World!"; string title = "Command"; // Show a message box to prove we were here VsShellUtilities.ShowMessageBox( this.ServiceProvider, message, title, OLEMSGICON.OLEMSGICON_INFO, OLEMSGBUTTON.OLEMSGBUTTON_OK, OLEMSGDEFBUTTON.OLEMSGDEFBUTTON_FIRST); } ...
Değişikliklerinizi her dosyaya kaydettiğinizden emin olun.
Çalıştır
Artık kaynak kodunu Visual Studio Deneysel Örneği'nde çalıştırabilirsiniz.
Adım 1. Hata Ayıklamayı Başlat komutunu çalıştırmak için F5 basın. Bu komut projenizi oluşturur ve hata ayıklayıcısını başlatır ve Deneysel Örnekadlı yeni bir Visual Studio örneğini başlatır.
Adım 2. Deneysel ÖrnekAraçları menüsünde Merhaba Dünya Deyintıklayın!.

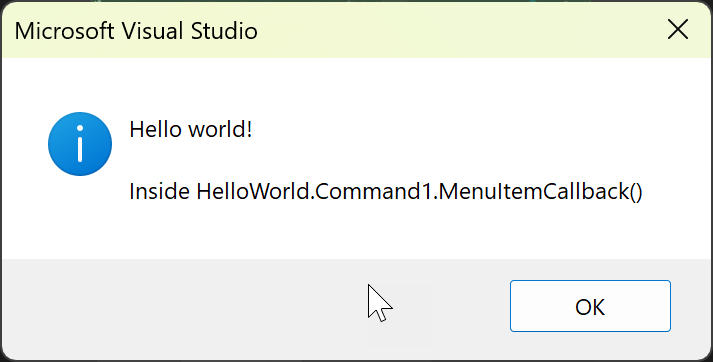
Yeni özel komutunuzun çıktısını görmeniz gerekir; bu örnekte ekranın ortasındaki iletişim kutusu size Merhaba Dünya! mesajını verir.
Sonraki adımlar
Visual Studio Genişletilebilirliği ile çalışmanın temellerini öğrendiğinize göre, burada daha fazla bilgi edinebilirsiniz:
- Visual Studio uzantıları geliştirmeye başlayın - Örnekler, öğreticiler. ve uzantınızı yayımlama
- Visual Studio 2017 SDK - Visual Studio 2017'deki yeni genişletilebilirlik özellikleri
- Visual Studio 2019 SDK - Visual Studio 2019'daki yeni genişletilebilirlik özellikleri
- Visual Studio SDK içinde - Visual Studio genişletilebilirliğinin ayrıntılarını öğrenin