Görüntü hizmeti ve katalog
Bu yemek kitabı, Visual Studio 2015'te kullanıma sunulan Visual Studio Görüntü Hizmeti ve Görüntü Kataloğu'nu benimsemeye yönelik rehberlik ve en iyi yöntemleri içerir.
Visual Studio 2015'te kullanıma sunulan görüntü hizmeti, geliştiricilerin cihaz için en iyi görüntüleri ve görüntü görüntülemek için kullanıcının seçtiği temayı almasına olanak tanır ve görüntü görüntülendikleri bağlam için doğru tema oluşturma da buna dahildir. Görüntü hizmetini benimsemek varlık bakımı, HDPI ölçeklendirme ve temalı işlemle ilgili önemli sorun noktalarını ortadan kaldırmaya yardımcı olur.
| Günümüzdeki sorunlar | Çözümler |
|---|---|
| Arka plan rengi karıştırma | Yerleşik alfa harmanlama |
| Temalı (bazı) görüntüler | Tema meta verileri |
| Yüksek Karşıtlık modu | Alternatif Yüksek Karşıtlık kaynakları |
| Farklı DPI modları için birden çok kaynağa ihtiyacınız var | Vektör tabanlı geri dönüş ile seçilebilir kaynaklar |
| Yinelenen görüntüler | Görüntü kavramı başına bir tanımlayıcı |
Görüntü hizmetini neden benimseyin?
Visual Studio'dan her zaman en son "piksel mükemmeli" görüntüyü edinin
Kendi görüntülerinizi gönderebilir ve kullanabilirsiniz
Windows yeni DPI ölçeklendirmesi eklediğinde görüntülerinizi test etmeniz gerekmez
Uygulamalarınızdaki eski mimari engelleri ele alın
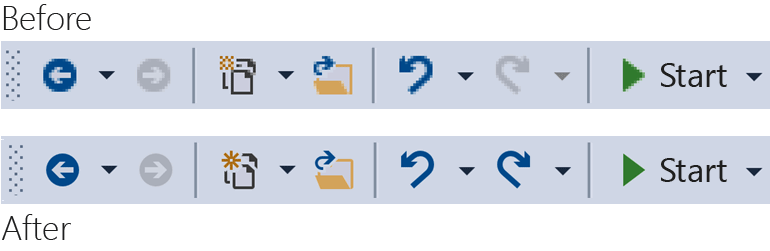
Görüntü hizmetini kullanmadan önce ve sonra Visual Studio kabuğu araç çubuğu:

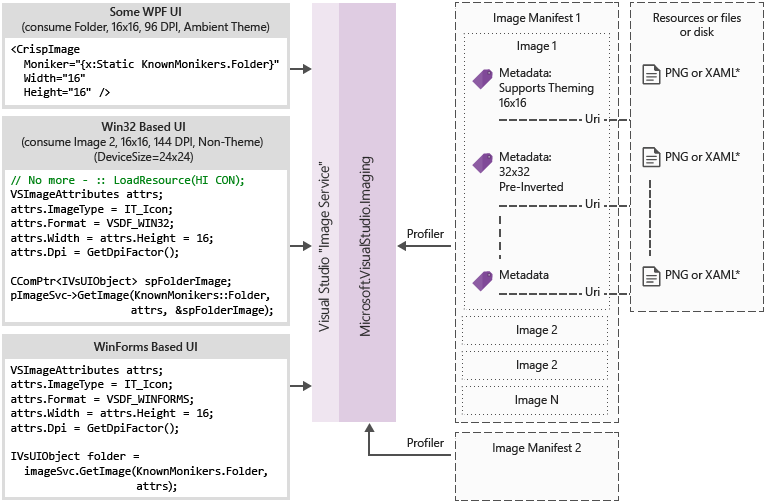
Nasıl çalışır?
Görüntü hizmeti desteklenen tüm UI çerçeveleri için uygun bit eşlemli bir görüntü sağlayabilir:
WPF: BitmapSource
WinForms: System.Drawing.Bitmap
Win32: HBITMAP
Görüntü hizmeti akış diyagramı

Görüntü takma adlar
Görüntü takma adı (veya kısaca takma ad), görüntü kitaplığındaki bir görüntü varlığını veya görüntü listesi varlığını benzersiz olarak tanımlayan bir GUID/KIMLIK çiftidir.
Bilinen adlar
Visual Studio Görüntü Kataloğu'nda yer alan ve herhangi bir Visual Studio bileşeni veya uzantısı tarafından genel olarak kullanılabilen görüntü adlarından oluşan küme.
Görüntü bildirim dosyaları
Görüntü bildirimi (.imagemanifest) dosyaları, bir görüntü varlıkları kümesini tanımlayan XML dosyaları, bu varlıkları temsil eden takma adlar ve her varlığı temsil eden gerçek görüntü veya görüntülerdir. Görüntü bildirimleri, eski kullanıcı arabirimi desteği için tek başına görüntüler veya görüntü listeleri tanımlayabilir. Ayrıca, varlıkların ne zaman ve nasıl görüntüleneceğini değiştirmek için varlıkta veya her varlığın arkasındaki tek tek görüntülerde ayarlanabilen öznitelikler vardır.
Görüntü bildirimi şeması
Tam bir görüntü bildirimi şöyle görünür:
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Simgeler
Okunabilirlik ve bakım yardımı olarak, görüntü bildirimi öznitelik değerleri için sembolleri kullanabilir. Simgeler şu şekilde tanımlanır:
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Alt öğesi | Tanım |
|---|---|
| İçeri Aktar | Verilen bildirim dosyasının simgelerini geçerli bildirimde kullanılmak üzere içeri aktarır |
| GUID | Simge bir GUID'yi temsil eder ve GUID biçimlendirmesi ile eşleşmelidir |
| Kimlik | Simge bir kimliği temsil eder ve olumsuz olmayan bir tamsayı olmalıdır |
| String | Simgesi rastgele bir dize değerini temsil eder |
Simgeler büyük/küçük harfe duyarlıdır ve $(sembol-adı) söz dizimi kullanılarak başvurulur:
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Bazı simgeler tüm bildirimler için önceden tanımlanmıştır. Bunlar, yerel makinedeki yollara başvurmak için Source> veya <Import> öğesinin Uri özniteliğinde <kullanılabilir.
| Sembol | Açıklama |
|---|---|
| CommonProgramFiles | %CommonProgramFiles% ortam değişkeninin değeri |
| LocalAppData | %LocalAppData% ortam değişkeninin değeri |
| ManifestFolder | Bildirim dosyasını içeren klasör |
| MyDocuments | Geçerli kullanıcının Belgelerim klasörünün tam yolu |
| ProgramFiles | %ProgramFiles% ortam değişkeninin değeri |
| Sistem | Windows\System32 klasörü |
| WinDir | %WinDir% ortam değişkeninin değeri |
Görsel
<Image> öğesi, bir takma ad tarafından başvurulabilen bir görüntü tanımlar. Birlikte alınan GUID ve kimlik, görüntü adını oluşturur. Görüntünün adı, tüm görüntü kitaplığında benzersiz olmalıdır. Birden fazla görüntüde belirli bir takma ad varsa, kitaplığı oluştururken karşılaşılan ilk görüntü korunan görüntüdür.
En az bir kaynak içermelidir. Boyut açısından bağımsız kaynaklar, çok çeşitli boyutlarda en iyi sonuçları verir, ancak bunlar gerekli değildir. Hizmet, Image> öğesinde tanımlanmayan bir boyutun <görüntüsü istenirse ve boyuta bağımsız kaynak yoksa, hizmet boyuta özgü en iyi kaynağı seçer ve istenen boyuta ölçeklendirir.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Öznitelik | Tanım |
|---|---|
| GUID | [Gerekli] Görüntü takma adını guid bölümü |
| Kimlik | [Gerekli] Görüntü takma adını id bölümü |
| AllowColorInversion | [İsteğe bağlı, varsayılan true] Görüntünün koyu arka planda kullanıldığında renklerinin program aracılığıyla ters çevrilip çevrilemeyeceğini gösterir. |
Kaynak
<Source> öğesi tek bir görüntü kaynak varlığını (XAML ve PNG) tanımlar.
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Öznitelik | Tanım |
|---|---|
| Uri | [Gerekli] Görüntünün nereden yüklenebileceğini tanımlayan bir URI. Şunlardan biri olabilir: - application:/// yetkilisini kullanan bir Paket URI'si - Mutlak bileşen kaynak başvurusu - Yerel kaynak içeren bir dosyanın yolu |
| Background | [İsteğe bağlı] Kaynağın ne tür bir arka plan üzerinde kullanılmasını hedeflediğini gösterir. Şunlardan biri olabilir: Işık: Kaynak, açık arka planda kullanılabilir. Koyu: Kaynak koyu arka planda kullanılabilir. HighContrast: Kaynak, Yüksek Karşıtlık modunda herhangi bir arka planda kullanılabilir. HighContrastLight: Kaynak, Yüksek Karşıtlık modunda açık arka planda kullanılabilir. HighContrastDark: Kaynak, Yüksek Karşıtlık modunda koyu arka planda kullanılabilir. Background özniteliği atlanırsa, kaynak herhangi bir arka planda kullanılabilir. Arka Plan Açık, Koyu, HighContrastLight veya HighContrastDark ise, kaynağın renkleri hiçbir zaman ters çevrilemez. Arka Plan atlanırsa veya HighContrast olarak ayarlanırsa, kaynağın renklerinin ters çevrilmesi görüntünün AllowColorInversion özniteliği tarafından denetlenır. |
Source <> öğesi, aşağıdaki isteğe bağlı alt öğelerden tam olarak birine sahip olabilir:
| Öğe | Öznitelikler (tümü gereklidir) | Tanım |
|---|---|---|
| <Büyüklük> | Değer | Kaynak, belirtilen boyuttaki görüntüler için (cihaz birimlerinde) kullanılacaktır. Görüntü kare olacak. |
| <SizeRange> | MinSize, MaxSize | Kaynak, MinSize'den MaxSize'a (cihaz birimlerinde) dahil olmak üzere görüntüler için kullanılır. Görüntü kare olacak. |
| <Boyutlar> | Genişlik, Yükseklik | Kaynak, verilen genişlik ve yükseklik görüntüleri için kullanılır (cihaz birimlerinde). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
Kaynak, en düşük genişlik/yükseklik ile en yüksek genişlik/yükseklik (cihaz birimlerinde) dahil olmak üzere görüntüler için kullanılır. |
Source <> öğesi, yönetilen bir derleme yerine yerel bir derlemeden yüklenen bir <Kaynağı> tanımlayan isteğe bağlı <bir NativeResource> alt öğesine de sahip olabilir.
<NativeResource Type="type" ID="int" />
| Öznitelik | Tanım |
|---|---|
| Tür | [Gerekli] Yerel kaynağın türü (XAML veya PNG) |
| Kimlik | [Gerekli] Yerel kaynağın tamsayı kimliği bölümü |
ImageList
<ImageList> öğesi, tek bir şeritte döndürülebilen bir görüntü koleksiyonunu tanımlar. Şerit, gerektiğinde isteğe bağlı olarak inşa edilmiştir.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Öznitelik | Tanım |
|---|---|
| GUID | [Gerekli] Görüntü takma adını guid bölümü |
| Kimlik | [Gerekli] Görüntü takma adını id bölümü |
| Harici | [İsteğe bağlı, varsayılan false] Görüntü takma adını geçerli bildirimdeki bir görüntüye başvurup başvurmadığını gösterir. |
kapsanan görüntünün adı geçerli bildirimde tanımlanan bir görüntüye başvurmak zorunda değildir. İçeren görüntü görüntü kitaplığında bulunamazsa, yerine boş bir yer tutucu görüntü kullanılır.
Görüntü hizmetini kullanma
İlk adımlar (yönetilen)
Görüntü hizmetini kullanmak için projenize aşağıdaki derlemelerin bazılarına veya tümüne başvuru eklemeniz gerekir:
Microsoft.VisualStudio.ImageCatalog.dll
- BilinenLer yerleşik görüntü kataloğunu kullanıyorsanız gereklidir.
Microsoft.VisualStudio.Imaging.dll
- WPF kullanıcı arabiriminizde CrispImage ve ImageThemingUtilities kullanıyorsanız gereklidir.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
ImageMoniker ve ImageAttributes türlerini kullanıyorsanız gereklidir.
EmbedInteropTypes true olarak ayarlanmalıdır.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
IVsImageService2 türünü kullanıyorsanız gereklidir.
EmbedInteropTypes true olarak ayarlanmalıdır.
Microsoft.VisualStudio.Utilities.dll
- WPF kullanıcı arabiriminizde ImageThemingUtilities.ImageBackgroundColor için BrushToColorConverter kullanıyorsanız gereklidir.
Microsoft.VisualStudio.Shell.<VSVersion.0>
- IVsUIObject türünü kullanıyorsanız gereklidir.
Microsoft.VisualStudio.Shell.Interop.10.0.dll
WinForms ile ilgili kullanıcı arabirimi yardımcılarını kullanıyorsanız gereklidir.
EmbedInteropTypes true olarak ayarlanmalıdır
İlk adımlar (yerel)
Görüntü hizmetini kullanmak için projenize aşağıdaki üst bilgilerin bazılarını veya tümünü eklemeniz gerekir:
KnownImageIds.h
- Yerleşik görüntü kataloğu BilinenUygulamalar'ı kullanıyorsanız, ancak IVsHierarchy GetGuidProperty veya GetProperty çağrılarından değer döndürürken olduğu gibi ImageMoniker türünü kullanamıyorsanız gereklidir.
KnownMonikers.h
- BilinenLer yerleşik görüntü kataloğunu kullanıyorsanız gereklidir.
ImageParameters140.h
- ImageMoniker ve ImageAttributes türlerini kullanıyorsanız gereklidir.
VSShell140.h
- IVsImageService2 türünü kullanıyorsanız gereklidir.
ImageThemingUtilities.h
Görüntü hizmetinin sizin için bunları işlemesine izin veremiyorsanız gereklidir.
Görüntü hizmeti görüntü temalı işleminizi gerçekleştirebiliyorsa bu üst bilgiyi kullanmayın.
VsDpiAwareness.h
- Geçerli DPI'yi almak için DPI tanıma yardımcılarını kullanıyorsanız gereklidir.
Nasıl yaparım? yeni WPF kullanıcı arabirimi yazsın mı?
Yukarıdaki ilk adımlar bölümünde gerekli derleme başvurularını projenize ekleyerek başlayın. Bunların tümünü eklemeniz gerekmez, bu nedenle yalnızca ihtiyacınız olan başvuruları ekleyin. (Not: kullanıyorsanız veya erişiminiz varsaFırçalar yerine renkler, ardından dönüştürücüye ihtiyacınız olmayacağından Yardımcı Programlar'a başvuruyu atlayabilirsiniz.)
İstediğiniz görüntüyü seçin ve adını alın. KnownMoniker kullanın veya kendi özel görüntüleriniz ve takma adlarınız varsa kendi adlarınızı kullanın.
XAML'nize CrispImages ekleyin. (Aşağıdaki örniğe bakın.)
Kullanıcı arabirimi hiyerarşinizde ImageThemingUtilities.ImageBackgroundColor özelliğini ayarlayın. (Bu, arka plan renginin bilindiği konumda ayarlanmalıdır, CrispImage.) (Aşağıdaki örne bakın.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Mevcut WPF kullanıcı arabirimi güncelleştirildi Nasıl yaparım??
Mevcut WPF kullanıcı arabiriminin güncelleştirilmesi, üç temel adımdan oluşan nispeten basit bir işlemdir:
Kullanıcı arabiriminizdeki tüm <Görüntü> öğelerini CrispImage> öğeleriyle <değiştirin.
Tüm Source özniteliklerini Takma ad öznitelikleriyle değiştirin.
Görüntü hiçbir zaman değişmezse ve KnownMonikers kullanıyorsanız, bu özelliği statik olarak KnownMoniker'e bağlayın. (Yukarıdaki örne bakın.)
Görüntü hiçbir zaman değişmiyorsa ve kendi özel görüntünüzü kullanıyorsanız, statik olarak kendi takma adınıza bağlayın.
Görüntü değişebilirse, Moniker özniteliğini özellik değişikliklerini bildiren bir kod özelliğine bağlayın.
Kullanıcı arabirimi hiyerarşisinde bir yerde, renk ters çevirmenin düzgün çalıştığından emin olmak için ImageThemingUtilities.ImageBackgroundColor ayarını yapın.
- Bu, BrushToColorConverter sınıfının kullanılmasını gerektirebilir. (Yukarıdaki örne bakın.)
Win32 kullanıcı arabirimi Nasıl yaparım? güncelleştirildi?
Görüntülerin ham yüklemesini değiştirmek için uygun olan yerlerde kodunuza aşağıdakileri ekleyin. Gerektiğinde HBITMAP'ler ile HICON'lar ve HIMAGELIST döndürme değerlerini değiştirin.
Görüntü hizmetini alma
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Görüntü isteniyor
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
WinForms kullanıcı arabirimi Nasıl yaparım? güncelleştirildi?
Görüntülerin ham yüklemesini değiştirmek için uygun olan yerlerde kodunuza aşağıdakileri ekleyin. Gerektiğinde Bit Eşlemler ile Simgeler arasındaki değerleri değiştirin.
Yararlı using deyimi
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Görüntü hizmetini alma
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Görüntüyü isteme
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Yeni bir araç penceresinde görüntü takma adlarını Nasıl yaparım? kullanın?
VSIX paket projesi şablonu Visual Studio 2015 için güncelleştirildi. Yeni bir araç penceresi oluşturmak için VSIX projesine sağ tıklayın ve Yeni Öğe Ekle>(Ctrl+Shift+A) öğesini seçin. Proje dilinin Genişletilebilirlik düğümü altında Özel Araç Penceresi'ni seçin, araç penceresine bir ad verin ve Ekle düğmesine basın.
Bunlar, araç penceresinde takma adlar kullanılacak önemli yerlerdir. Her birinin yönergelerini izleyin:
Sekmeler yeterince küçük olduğunda araç penceresi sekmesi (Ctrl+Sekmesi pencere değiştiricisinde de kullanılır).
Bu satırı ToolWindowPane türünden türetilen sınıfın oluşturucusna ekleyin:
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;Araç penceresini açma komutu.
Paketin
.vsctdosyasında araç penceresinin komut düğmesini düzenleyin:<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Öğelerden sonra dosyanın en üstünde aşağıdakilerin de bulunduğundan
<Extern>emin olun:<Include href="KnownImageIds.vsct"/>
Nasıl yaparım? var olan bir araç penceresinde görüntü takma adlarını kullanıyor musunuz?
Mevcut araç penceresini görüntü takma adlarını kullanacak şekilde güncelleştirmek, yeni araç penceresi oluşturma adımlarına benzer.
Bunlar, araç penceresinde takma adlar kullanılacak önemli yerlerdir. Her birinin yönergelerini izleyin:
Sekmeler yeterince küçük olduğunda araç penceresi sekmesi (Ctrl+Sekmesi pencere değiştiricisinde de kullanılır).
ToolWindowPane türünden türetilen sınıfın oluşturucusunda şu satırları kaldırın (varsa):
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;Yukarıdaki "Nasıl yaparım? yeni bir araç penceresinde görüntü takma adlarını mı kullanacaksınız?" bölümünün 1. adımına bakın.
Araç penceresini açma komutu.
- Yukarıdaki "Nasıl yaparım? yeni bir araç penceresinde görüntü takma adlarını kullanma?" bölümünün 2. adımına bakın.
Nasıl yaparım? bir .vsct dosyasında görüntü takma adlarını kullanıyor musunuz?
Dosyanızı .vsct aşağıdaki açıklama satırıyla gösterildiği gibi güncelleştirin:
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
.vsct dosyamın da Visual Studio'nun eski sürümleri tarafından okunması gerekiyorsa ne olur?
Visual Studio'nun eski sürümleri IconIsMoniker komut bayrağını tanımaz. Visual Studio'nun destekleyen sürümlerinde görüntü hizmetinden görüntüler kullanabilirsiniz, ancak Visual Studio'nun eski sürümlerinde eski stildeki görüntüleri kullanmaya devam edebilirsiniz. Bunu yapmak için, dosyayı değişmeden bırakırsınız .vsct (ve bu nedenle Visual Studio'nun <eski sürümleriyle uyumludur) ve dosyanın Bit Eşlemleri> öğesinde tanımlanan GUID/ID çiftlerinden görüntü adı GUID/KIMLIK çiftlerine eşlenen bir .vsct CSV (virgülle ayrılmış değerler) dosyası oluşturursunuz.
Eşleme CSV dosyasının biçimi:
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
CSV dosyası paketle dağıtılır ve konumu ProvideMenuResource paket özniteliğinin IconMappingFilename özelliği tarafından belirtilir:
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
IconMappingFilename, örtük olarak $PackageFolder$ (yukarıdaki örnekte olduğu gibi) ile kök köklerine sahip göreli bir yol veya @"%UserProfile%\dir1\dir2\MyMappingFile.csv" gibi bir ortam değişkeni tarafından tanımlanan dizinde açıkça köklenen mutlak bir yoldur.
Proje sistemini Nasıl yaparım? bağlantı noktası?
Bir proje için ImageMonikers sağlama
Projenin IVsHierarchy'sinde VSHPROPID_SupportsIconMonikers uygulayın ve true değerini döndürin.
VSHPROPID_IconMonikerImageList (özgün proje VSHPROPID_IconImgList kullandıysa) veya VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid VSHPROPID_OpenFolderIconMonikerId (özgün proje VSHPROPID_IconHandle ve VSHPROPID_OpenFolderIconHandle kullandıysa) uygulayın.
Uzantı noktaları bunları isterse simgelerin "eski" sürümlerini oluşturmak için simgeler için özgün VSHPROPID'lerin uygulamasını değiştirin. IVsImageService2 , bu simgeleri almak için gereken işlevleri sağlar
VB/C# proje tatları için ek gereksinimler
yalnızca projenizin en dıştaki aroma olduğunu algılarsanız VSHPROPID_SupportsIconMonikers uygulayın. Aksi takdirde, en dıştaki gerçek aroma gerçekte görüntü takma adlarını desteklemeyebilir ve temel aromanız özelleştirilmiş görüntüleri etkili bir şekilde "gizleyebilir".
CPS'de görüntü adı Nasıl yaparım? kullanılır?
CPS'de (Ortak Proje Sistemi) özel görüntüleri ayarlama işlemi el ile veya Proje Sistemi Genişletilebilirlik SDK'sı ile birlikte gelen bir öğe şablonu aracılığıyla yapılabilir.
Proje Sistemi Genişletilebilirlik SDK'sını kullanma
CPS görüntülerinizi özelleştirmek için Proje Türü/Öğe türü için özel simgeler sağlama başlığındaki yönergeleri izleyin. CPS hakkında daha fazla bilgiyi Visual Studio Proje Sistemi genişletilebilirlik belgelerinde bulabilirsiniz
ImageMonikers'i el ile kullanma
Proje sisteminizde IProjectTreeModifier arabirimini uygulayın ve dışarı aktarın.
Hangi Bilinen Adı veya özel görüntü takma adını kullanmak istediğinizi belirleyin.
ApplyModifications yönteminde, aşağıdaki örneğe benzer şekilde yeni ağacı döndürmeden önce yönteminin herhangi bir yerinde aşağıdakileri yapın:
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());Yeni bir ağaç oluşturuyorsanız, aşağıdaki örneğe benzer şekilde, istenen ad adlarını NewTree yöntemine geçirerek özel görüntüleri ayarlayabilirsiniz:
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Nasıl yaparım? gerçek bir görüntü şeridinden takma ad tabanlı bir görüntü şeridine dönüştürüyor musunuz?
HIMAGELIST'leri desteklemem gerekiyor
Kodunuz için görüntü hizmetini kullanmak üzere güncelleştirmek istediğiniz zaten bir görüntü şeridi varsa, ancak görüntü listelerini geçirmeyi gerektiren API'lerle kısıtlanmışsanız, görüntü hizmetinin avantajlarından yararlanmaya devam edebilirsiniz. Takma ad tabanlı bir görüntü şeridi oluşturmak için aşağıdaki adımları izleyerek mevcut adlardan bir bildirim oluşturun.
ManifestFromResources aracını çalıştırarak görüntü şeridini geçirin. Bu, şerit için bir bildirim oluşturur.
- Önerilen: Bildirimin kullanımına uygun varsayılan olmayan bir ad sağlayın.
Yalnızca Bilinen Adlar kullanıyorsanız aşağıdakileri yapın:
Bildirimin <Images> bölümünü Images/> ile <değiştirin.
Tüm alt kimlikleri (imagestrip name>_## içeren <her şey) kaldırın.
Önerilen: AssetsGuid simgesini ve görüntü şeridi simgesini kullanımına uyacak şekilde yeniden adlandırın.
Her Bir ContainedImage GUID'sini $(ImageCatalogGuid) ile değiştirin, her Bir ContainedImage kimliğini $(<moniker>) ile değiştirin ve her Bir ContainedImage'a External="true" özniteliğini ekleyin
- <takma adı>, görüntüyle eşleşen Bilinen Adlı adla değiştirilmelidir, ancak adından "BilinenLer" kaldırılmalıdır.
Simgeler> bölümünün en üstüne <Import Manifest="$(ManifestFolder)\<Relative install dir path to *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> ekleyin<.
- Göreli yol, bildirim için kurulum yazmada tanımlanan dağıtım konumuna göre belirlenir.
Var olan kodun görüntü şeridi için görüntü hizmetini sorgulamak için kullanabileceği bir takma adına sahip olması için sarmalayıcılar oluşturmak için ManifestToCode aracını çalıştırın.
- Önerilen: Sarmalayıcılar ve ad alanları için kullanımlarına uygun olmayan adlar sağlayın.
Görüntü hizmeti ve yeni dosyalarla çalışmak için tüm eklemeleri, kurulum yazma/dağıtım ve diğer kod değişikliklerini yapın.
Nasıl görünmesi gerektiğini görmek için hem iç hem de dış görüntüleri içeren örnek bildirim:
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
HIMAGELISTs desteğine ihtiyacım yok
Görüntü şeridinizdeki görüntülerle eşleşen Bilinen Adlar kümesini belirleyin veya görüntü şeridinizdeki görüntüler için kendi adlarınızı oluşturun.
Bunun yerine, görüntü şeridindeki gerekli dizindeki görüntüyü almak için kullandığınız eşlemeyi güncelleştirin.
Kodunuzu güncelleştirilmiş eşleme aracılığıyla ad istemek üzere görüntü hizmetini kullanacak şekilde güncelleştirin. (Bu, şu adrese güncelleştirme yapmak anlamına gelebilir: Yönetilen kod için CrispImages veya görüntü hizmetinden HBITMAP'ler veya HICON'lar istemek ve bunları yerel kod için geçirmek.)
Görüntülerinizi test etme
Her şeyin doğru yazıldığından emin olmak için görüntü bildirimlerinizi test etmek için Görüntü Kitaplığı Görüntüleyicisi aracını kullanabilirsiniz. Aracı Visual Studio 2015 SDK'sında bulabilirsiniz. Bu araç ve diğer araçlarla ilgili belgelere buradan ulaşabilirsiniz.
Ek kaynaklar
Örnekler
GitHub'daki Visual Studio örneklerinin birkaçı, çeşitli Visual Studio genişletilebilirlik noktalarının bir parçası olarak görüntü hizmetinin nasıl kullanılacağını gösterecek şekilde güncelleştirildi.
En son örnekleri denetleyin http://github.com/Microsoft/VSSDK-Extensibility-Samples .
Araçlar
Görüntü Hizmeti ile çalışan kullanıcı arabirimini oluşturmaya/güncelleştirmeye yardımcı olmak için Görüntü Hizmeti için bir dizi destek aracı oluşturuldu. Her araç hakkında daha fazla bilgi için araçlarla birlikte gelen belgelere bakın. Araçlar Visual Studio 2015 SDK'sının bir parçası olarak bulunur.
ManifestFromResources
Kaynaklardan Bildirim aracı, görüntü kaynaklarının (PNG veya XAML) listesini alır ve bu görüntüleri görüntü hizmetiyle kullanmak için bir görüntü bildirim dosyası oluşturur.
ManifestToCode
Koda Bildirim aracı bir görüntü bildirim dosyası alır ve koddaki bildirim değerlerine (C++, C# veya VB) veya .vsct dosyalara başvurmak için bir sarmalayıcı dosyası oluşturur.
ImageLibraryViewer
Görüntü Kitaplığı Görüntüleyicisi aracı görüntü bildirimlerini yükleyebilir ve kullanıcının bunları Visual Studio'da olduğu gibi değiştirerek bildirimin doğru yazıldığından emin olmasını sağlar. Kullanıcı arka planı, boyutları, DPI ayarını, Yüksek Karşıtlığı ve diğer ayarları değiştirebilir. Ayrıca, bildirimlerdeki hataları bulmak için yükleme bilgilerini görüntüler ve bildirimdeki her görüntünün kaynak bilgilerini görüntüler.
SSS
Reference Include="Microsoft.VisualStudio.* yüklenirken <eklemeniz gereken bağımlılıklar var mı? Interop.14.0.DesignTime" />?
- Tüm birlikte çalışma DLL'lerinde EmbedInteropTypes="true" ayarını yapın.
Uzantımla bir görüntü bildirimi Nasıl yaparım? dağıtın?
.imagemanifestDosyayı projenize ekleyin."VSIX'e Ekle" değerini True olarak ayarlayın.
Resimlerim hala çalışmıyor, neyin yanlış olduğunu nasıl anlarım?
Visual Studio görüntü bildiriminizi bulamayabilir. Performans nedenleriyle Visual Studio klasör arama derinliğini sınırlar, bu nedenle görüntü bildiriminin uzantınızın kök klasöründe tutulması önerilir.
Görüntü bildirim dosyanızda derleme bilgileri eksik olabilir. Kesin olarak adlandırılmış derlemeler, Visual Studio tarafından yüklenebilmesi için ek bilgiler gerektirir. Kesin olarak adlandırılmış bir derlemeyi yüklemek için, görüntü bildiriminizdeki görüntüler için kaynak URI'lerine derleme sürümünü ve ortak anahtar belirtecini (derleme adına ek olarak) eklemeniz gerekir.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Görüntü derlemeniz için bir kod tabanı girdisi eksik olabilir. Derlemeniz Visual Studio'ya ihtiyaç duyduğunda henüz yüklenmemişse, derlemenizi yüklemek için nerede bulacağını bilmesi gerekir. Derlemenize bir kod tabanı eklemek için ProvideCodeBaseAttribute'u kullanarak uzantınızın pkgdef'ine bir kod tabanı girdisi oluşturulduğundan ve eklendiğinden emin olabilirsiniz.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Önceki seçenekler görüntü yükleme sorununuzu çözmezse, aşağıdaki girdileri uzantınızdaki bir pkgdef'e bırakarak günlüğe kaydetmeyi etkinleştirebilirsiniz:
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"Bu, %UserProfile% klasörünüzde ImageLibrary.log adlı bir günlük dosyası oluşturur. Bu girdileri bir pkgdef'e ekledikten sonra geliştirici komut isteminden "devenv /updateConfiguration" komutunu çalıştırdığınızdan emin olun. Bu, günlük girdilerinin etkinleştirilmesini ve VS'nin görüntü bildiriminizi okurken oluşabilecek hataları bulmaya yardımcı olmak için görüntü bildirimi önbelleğini yenilemesini sağlar. Ardından görüntünüzün yüklenmesinin beklendiği senaryoyu çalıştırırsanız, günlük dosyanız hem kayıt günlüğünü hem de görüntünüz için istek günlüğünü içerir.
CPS Proje Sistemimi güncelleştiriyorum. ImageName ve StockIconService'e ne oldu?
CPS, takma ad kullanacak şekilde güncelleştirildiğinde bunlar kaldırıldı. Artık StockIconService'i çağırmanız gerekmez, CPS yardımcı programlarındaki ToProjectSystemType() uzantı yöntemini kullanarak istenen KnownMoniker'ı yönteme veya özelliğe geçirmeniz yeterlidir. ImageName'den KnownMonikers'e eşlemeyi aşağıda bulabilirsiniz:
ImageName Bilinen Adı ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Tamamlama listesi sağlayıcımı güncelleştiriyorum. Hangi Bilinen Adlar eski StandardGlyphGroup ve StandardGlyph değerleriyle eşleşmektedir?
Veri Akışı Adı Veri Akışı Adı Veri Akışı Adı GlyphGroupClass GlifItemPublic ClassPublic GlyphGroupClass GlifItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected ClassProtected GlyphGroupClass GlifItemPrivate ClassPrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlifItemPublic ConstantPublic GlyphGroupConstant GlifItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlifItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlifItemPublic DelegatePublic GlyphGroupDelegate GlifItemInternal TemsilciInternal GlyphGroupDelegate GlyphItemFriend TemsilciInternal GlyphGroupDelegate GlyphItemProtected DelegateProtected GlyphGroupDelegate GlifItemPrivate DelegatePrivate GlyphGroupDelegate GlyphItemShortcut DelegateShortcut GlyphGroupEnum GlifItemPublic EnumerationPublic GlyphGroupEnum GlifItemInternal Sabit ListesiInternal GlyphGroupEnum GlyphItemFriend Sabit ListesiInternal GlyphGroupEnum GlyphItemProtected EnumerationProtected GlyphGroupEnum GlifItemPrivate EnumerationPrivate GlyphGroupEnum GlyphItemShortcut EnumerationShortcut GlyphGroupEnumMember GlifItemPublic EnumerationItemPublic GlyphGroupEnumMember GlifItemInternal EnumerationItemInternal GlyphGroupEnumMember GlyphItemFriend EnumerationItemInternal GlyphGroupEnumMember GlyphItemProtected EnumerationItemProtected GlyphGroupEnumMember GlifItemPrivate EnumerationItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlifItemPublic EventPublic GlyphGroupEvent GlifItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlifItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut EventShortcut GlyphGroupException GlifItemPublic ExceptionPublic GlyphGroupException GlifItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlifItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlifItemPublic FieldPublic GlyphGroupField GlifItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected Alan Koruması GlyphGroupField GlifItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlifItemPublic InterfacePublic GlyphGroupInterface GlifItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlifItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlifItemPublic MacroPublic GlyphGroupMacro GlifItemInternal MacroInternal GlyphGroupMacro GlyphItemFriend MacroInternal GlyphGroupMacro GlyphItemProtected Makro Koruması GlyphGroupMacro GlifItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlifItemPublic MapPublic GlyphGroupMap GlifItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlifItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlifItemPublic MapItemPublic GlyphGroupMapItem GlifItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlifItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlifItemPublic MethodPublic GlyphGroupMethod GlifItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlifItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlifItemPublic MethodPublic GlyphGroupOverload GlifItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlifItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlifItemPublic ModulePublic GlyphGroupModule GlifItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlifItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlifItemPublic NamespacePublic GlyphGroupNamespace GlifItemInternal NamespaceInternal GlyphGroupNamespace GlyphItemFriend NamespaceInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlifItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlifItemPublic OperatorPublic GlyphGroupOperator GlifItemInternal OperatorInternal GlyphGroupOperator GlyphItemFriend OperatorInternal GlyphGroupOperator GlyphItemProtected OperatorProtected GlyphGroupOperator GlifItemPrivate OperatorPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlifItemPublic PropertyPublic GlyphGroupProperty GlifItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlifItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlifItemPublic StructurePublic GlyphGroupStruct GlifItemInternal YapıInternal GlyphGroupStruct GlyphItemFriend YapıInternal GlyphGroupStruct GlyphItemProtected Yapı Koruması GlyphGroupStruct GlifItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlifItemPublic TemplatePublic GlyphGroupTemplate GlifItemInternal ŞablonInternal GlyphGroupTemplate GlyphItemFriend ŞablonInternal GlyphGroupTemplate GlyphItemProtected Şablon Koruması GlyphGroupTemplate GlifItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlifItemPublic TypeDefinitionPublic GlyphGroupTypedef GlifItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlifItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlifItemPublic TypePublic GlyphGroupType GlifItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlifItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlifItemPublic UnionPublic GlyphGroupUnion GlifItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlifItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlifItemPublic FieldPublic GlyphGroupVariable GlifItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected Alan Koruması GlyphGroupVariable GlifItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlifItemPublic ValueTypePublic GlyphGroupValueType GlifItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlifItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlifItemPublic ObjectPublic GlyphGroupIntrinsic GlifItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlifItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlifItemPublic MethodPublic GlyphGroupJSharpMethod GlifItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlifItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlifItemPublic FieldPublic GlyphGroupJSharpField GlifItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected Alan Koruması GlyphGroupJSharpField GlifItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlifItemPublic ClassPublic GlyphGroupJSharpClass GlifItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected ClassProtected GlyphGroupJSharpClass GlifItemPrivate ClassPrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlifItemPublic NamespacePublic GlyphGroupJSharpNamespace GlifItemInternal NamespaceInternal GlyphGroupJSharpNamespace GlyphItemFriend NamespaceInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlifItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlifItemPublic InterfacePublic GlyphGroupJSharpInterface GlifItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlifItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile GlifAssembly Başvuru GlifLibrary Kitaplık GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Iletişim GlyphOpenFolder KlasörAçıldı GlyphClosedFolder Klasör Kapatıldı GlifArrow GoToNext GlyphCSharpFile CSFileNode GlyphCSharpExpansion Kod Parçacığı GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GlyphReference ClassMethodReference GlyphRecursion Özyineleme GlyphXmlItem Etiket GlyphJSharpProject DocumentCollection GlyphJSharpDocument Belge GlyphForwardType GoToNext GlyphCallersGraph Ara GlyphCallGraph CallFrom GlyphWarning StatusWarning GlyphMaybeReference QuestionMark GlyphMaybeCaller Ara GlifMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute GlyphXmlChild XmlElement GlyphXmlDescendant XmlDescendant GlyphXmlNamespace XmlNamespace GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning