Öğretici: Visual Studio'da C# ve ASP.NET Core kullanmaya başlama
ASP.NET Core ile C# geliştirmeye yönelik bu öğreticide Visual Studio'da bir C# ASP.NET Core web uygulaması oluşturacaksınız.
Bu öğretici size şunları nasıl yapacağınızı gösteriyor:
- Visual Studio projesi oluşturma
- C# ASP.NET Core web uygulaması oluşturma
- Web uygulamasında değişiklik yapma
- IDE özelliklerini keşfedin
- Web uygulamasını çalıştırma
Önkoşullar
Bu öğreticiyi tamamlamak için şunları yapmanız gerekir:
- Visual Studio yüklendi. Ücretsiz bir sürüm için Visual Studio indirme sayfasını ziyaret edin. En son Visual Studio sürümüne yükseltme hakkında daha fazla bilgi için bkz. Visual Studio güncelleştirmelerini.
- ASP.NET ve web geliştirme iş yükü yüklü. Visual Studio'da bu iş yükünü doğrulamak veya yüklemek için Araçları>Araçları ve Özellikleri Alöğesini seçin. Daha fazla bilgi için bkz. iş yüklerini veya tek tek bileşenleri değiştirme.
Proje oluşturma
İlk olarak bir ASP.NET Core projesi oluşturursunuz. Proje türü, tam işlevsel bir web sitesi oluşturmak için ihtiyacınız olan tüm şablon dosyalarıyla birlikte gelir.
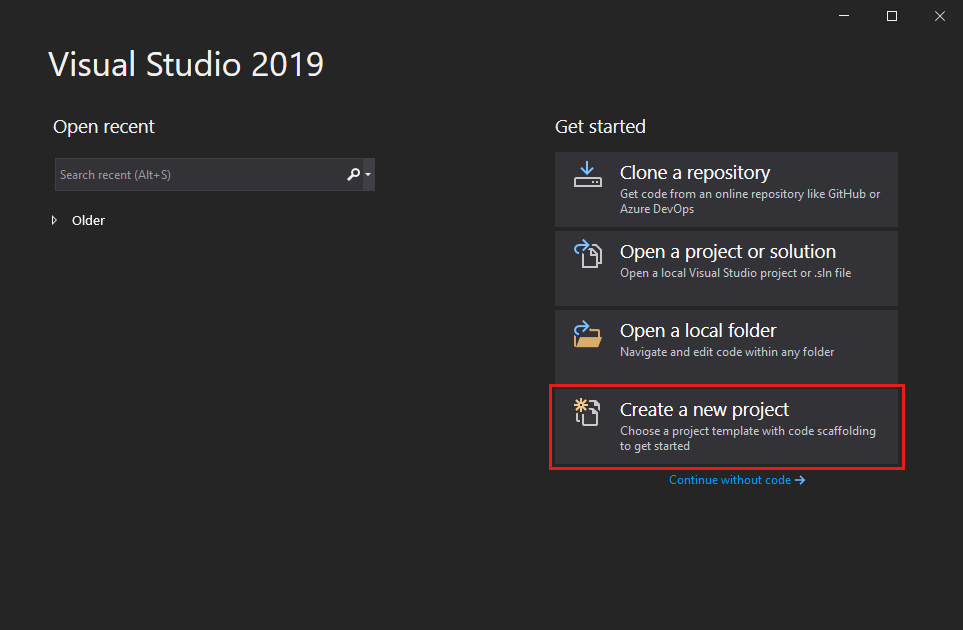
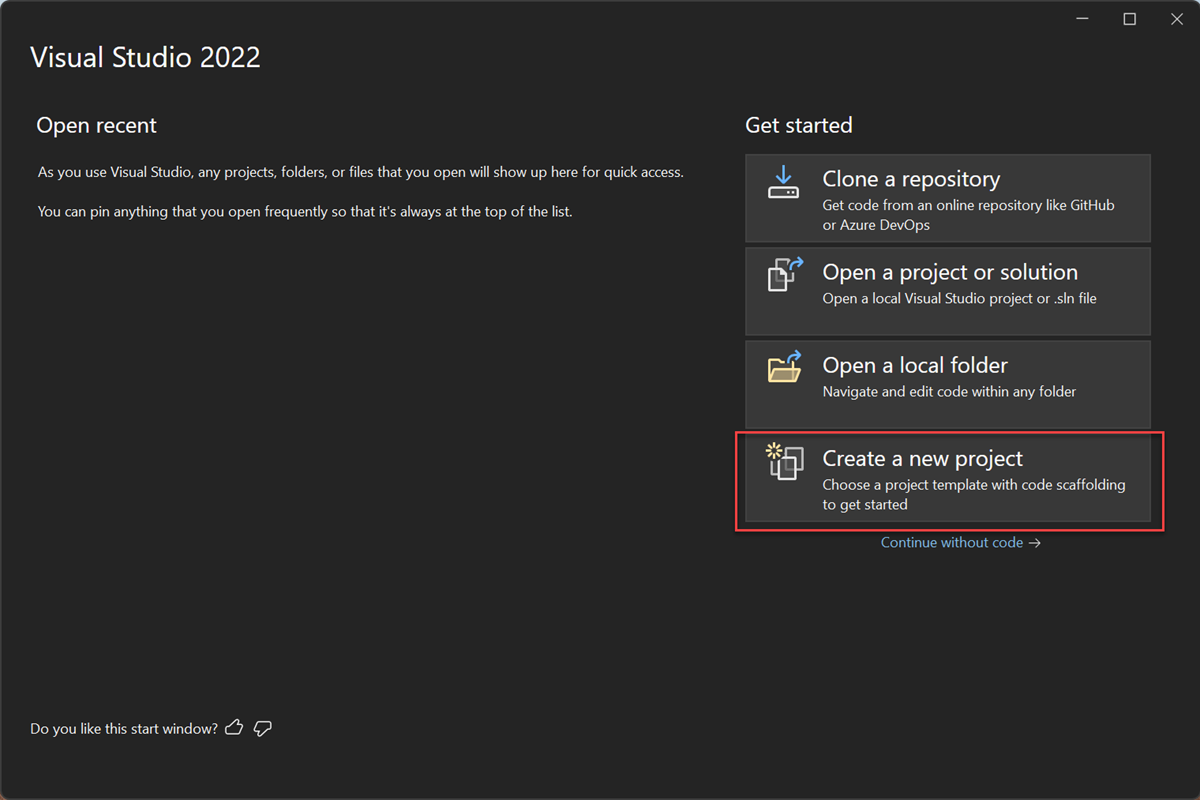
Başlangıç penceresinde yeni proje oluştur seçin.

Yeni proje oluştur penceresinde Dil listesinden C# seçin. Ardından platform listesinden Windows'yi ve proje türleri listesinden Web'i seçin.
Dil, platform ve proje türü filtrelerini uyguladıktan sonra ASP.NET Core Web App şablonunu seçin ve ardından İleri seçin.
Yeni Projenizi Yapılandırma penceresinde, Proje adı alanına MyCoreApp girin. Ardından İleri öğesini seçin.
Ek bilgiler penceresinde Hedef Çerçeve alanında .NET Core 3.1 göründüğünü doğrulayın.
Bu pencereden Docker desteğini etkinleştirebilir ve kimlik doğrulama desteği ekleyebilirsiniz. Kimlik Doğrulama Türü açılan menüsünde aşağıdaki dört seçenek bulunur:
- Hiçbiri: Kimlik doğrulaması yok.
- Bireysel hesaplar: Bu kimlik doğrulamaları yerel veya Azure tabanlı bir veritabanında depolanır.
- Microsoft kimlik platformu: Bu seçenek kimlik doğrulaması için Microsoft Entra Id veya Microsoft 365 kullanır.
- Windows: İntranet uygulamaları için uygundur.
Docker'ı Etkinleştir kutusunu işaretsiz bırakın ve Kimlik Doğrulama Türü için Yok seçin.
seçin, ardındanoluşturun.
Visual Studio yeni projenizi açar.
Başlangıç penceresinde yeni proje oluştur seçin.

Yeni proje oluştur penceresinde Dil listesinden C# seçin. Ardından, Tüm platformlar listesinden Windows seçin ve Tüm proje türleri listesinden Web seçin.
Dil, platform ve proje türü filtrelerini uyguladıktan sonra ASP.NET Core Web App (Razor Pages) şablonunu seçin ve ardından İleri seçin.
Yeni Projenizi Yapılandırma penceresinde, Proje adı alanına MyCoreApp girin. Ardından İleri öğesini seçin.
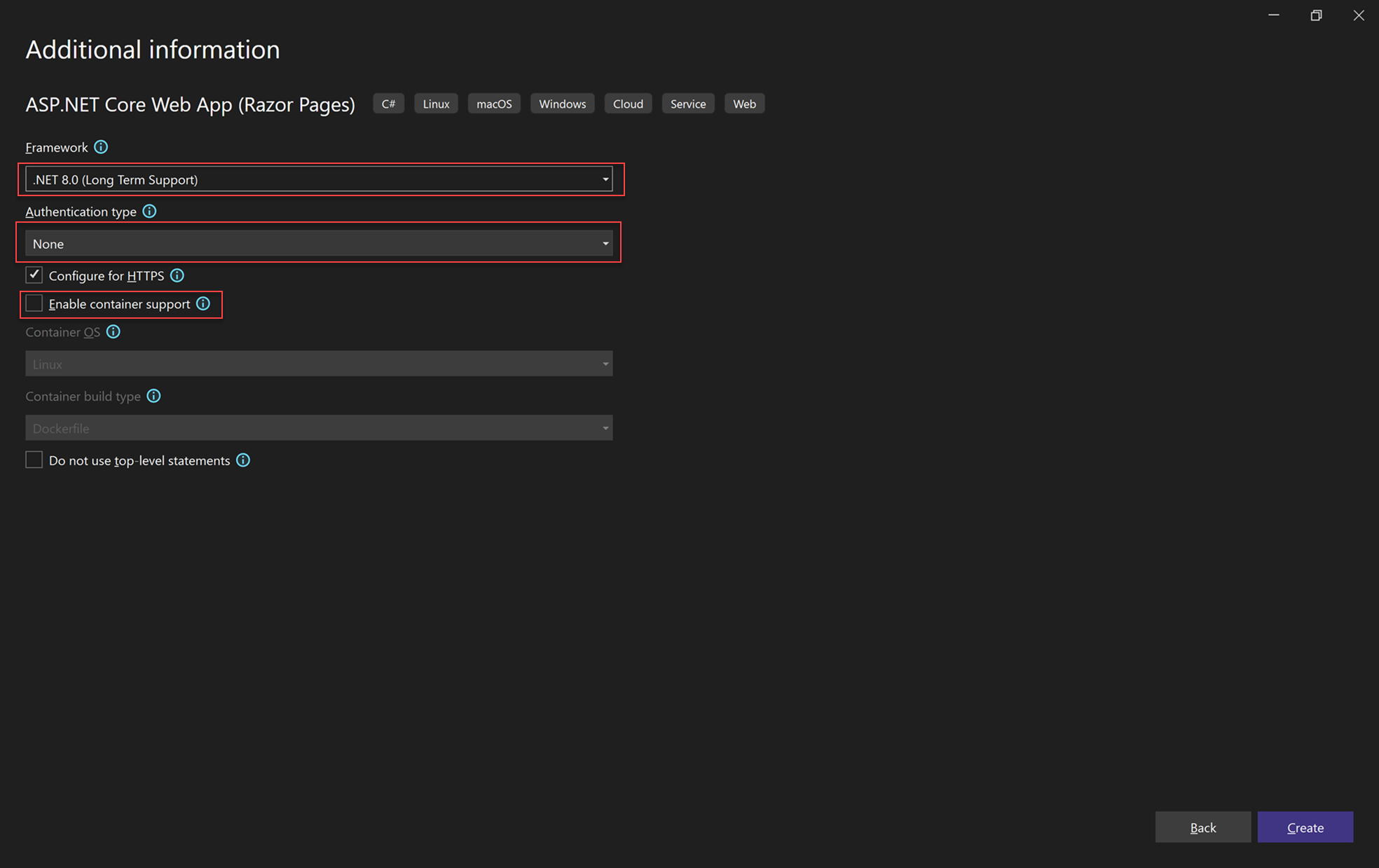
Ek bilgiler penceresinde, .NET 8.0'nin Hedef Çerçeve alanında göründüğünü doğrulayın.
Bu pencereden kapsayıcı desteğini etkinleştirebilir ve kimlik doğrulama desteği ekleyebilirsiniz. Kimlik Doğrulama Türü açılan menüsünde aşağıdaki dört seçenek bulunur:
- Hiçbiri: Kimlik doğrulaması yok.
- Bireysel hesaplar: Bu kimlik doğrulamaları yerel veya Azure tabanlı bir veritabanında depolanır.
- Microsoft kimlik platformu: Bu seçenek kimlik doğrulaması için Microsoft Entra Id veya Microsoft 365 kullanır.
- Windows: İntranet uygulamaları için uygundur.
Kapsayıcı desteğini etkinleştir kutusunun işaretli olmadığından emin olun ve Kimlik Doğrulama Türü için Hiçbiri seçeneğini seçin.
seçin, ardındanoluşturun.
Visual Studio yeni projenizi açar.
Çözümünüz hakkında
Bu çözüm, Razor Sayfası tasarım modelini izler. Razor Sayfasının içine model ve denetleyici kodunu dahil etmek üzere sadeleştirildiği için Model-View-Controller (MVC) tasarım deseninden farklıdır.
Çözümünüze göz atın
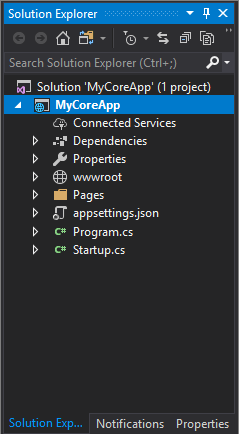
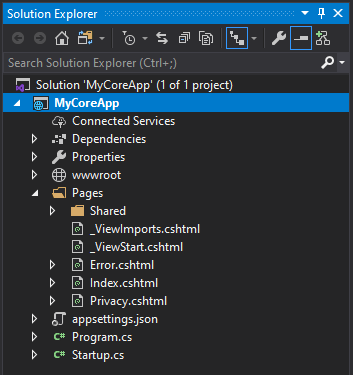
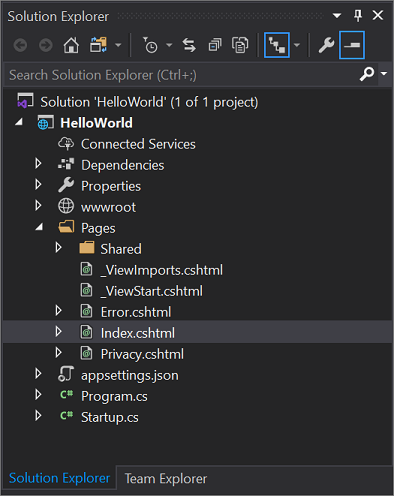
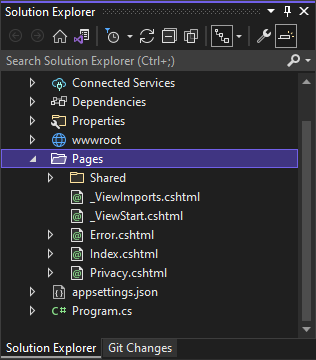
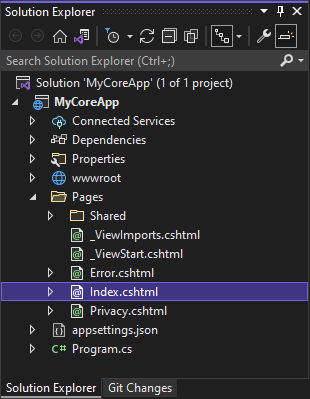
Proje şablonu, MyCoreAppadlı tek bir ASP.NET Core projesiyle bir çözüm oluşturur. İçeriğini görüntülemek için Çözüm Gezgini sekmesini seçin.

Sayfaları klasörünü genişletin.

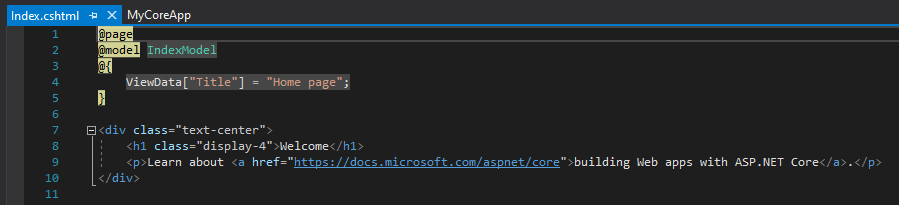
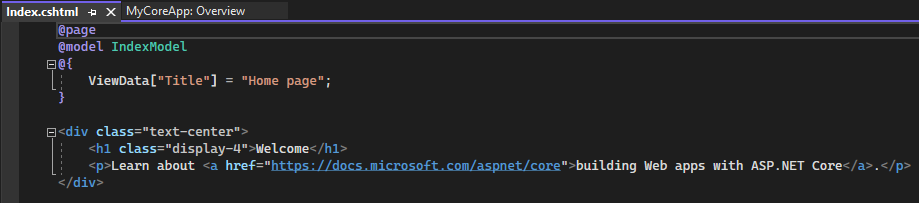
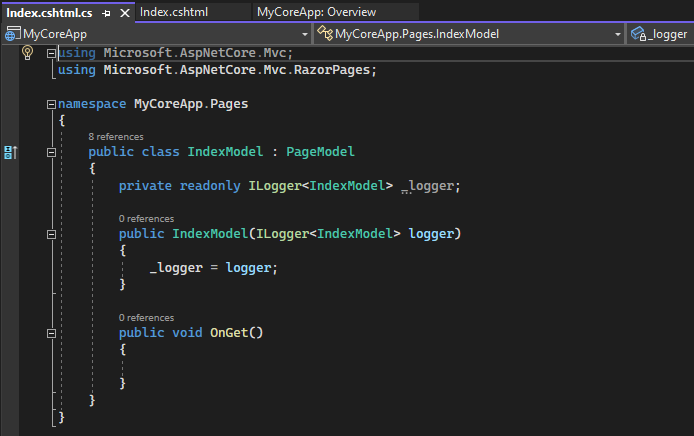
Index.cshtml dosyasını seçin ve dosyayı kod düzenleyicisinde görüntüleyin.

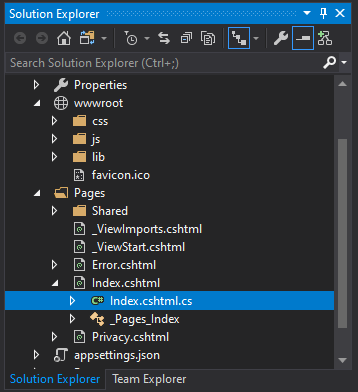
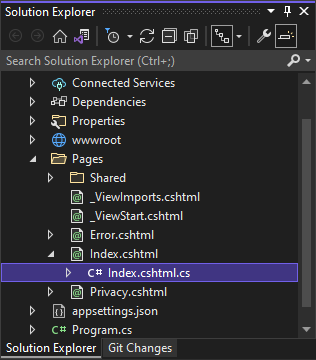
Her .cshtml dosyasının ilişkili bir kod dosyası vardır. Kod dosyasını düzenleyicide açmak için Çözüm Gezgini'ndeki Index.cshtml düğümünü genişletin ve Index.cshtml.cs dosyasını seçin.

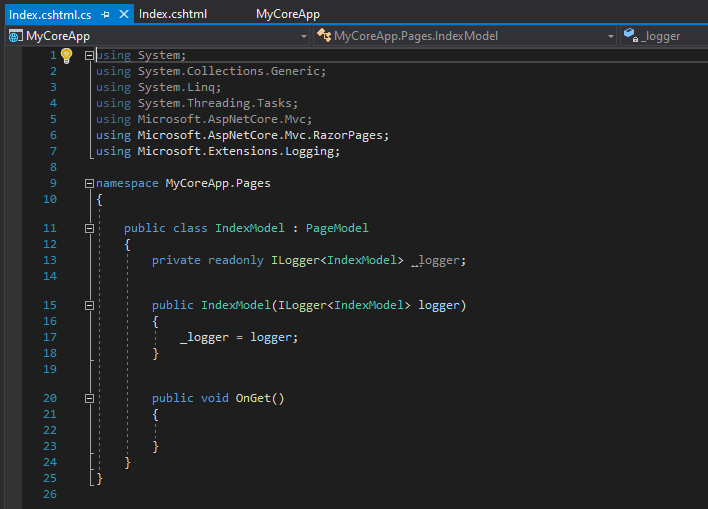
kod düzenleyicisinde Index.cshtml.cs dosyasını görüntüleyin.

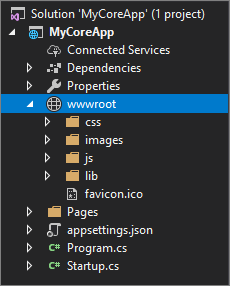
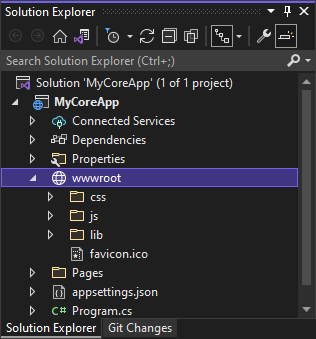
Proje, web sitenizin kökü olan bir wwwroot klasörü içerir. İçeriğini görüntülemek için klasörü genişletin.

CSS, görüntüler ve JavaScript kitaplıkları gibi statik site içeriğini doğrudan istediğiniz yollara yerleştirebilirsiniz.
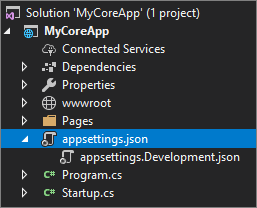
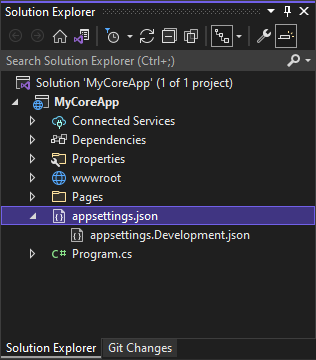
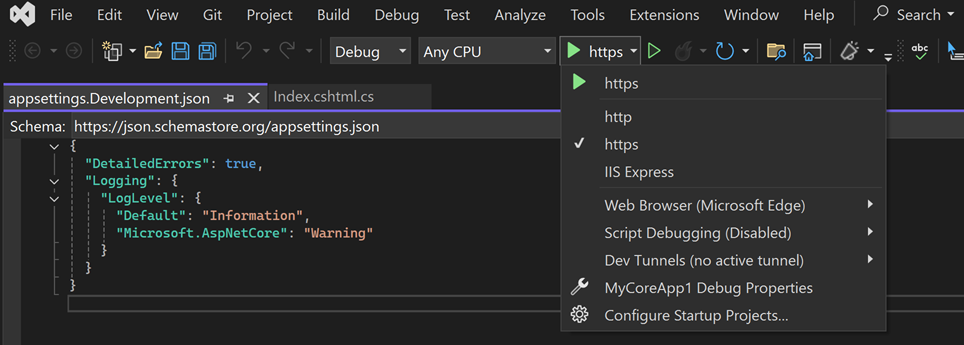
Proje, çalışma zamanında web uygulamasını yöneten yapılandırma dosyalarını da içerir. Varsayılan uygulama yapılandırmaappsettings.jsoniçinde depolanır. Ancak, appsettings.Development.jsonkullanarak bu ayarları geçersiz kılabilirsiniz.
appsettings.Development.json dosyasını görüntülemek için appsettings.json dosyasını genişletin.

Çalıştırma, hata ayıklama ve değişiklik yapma
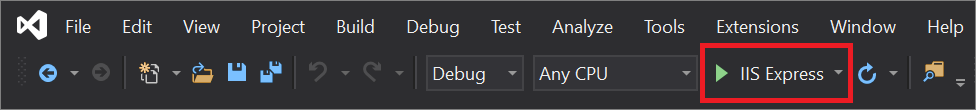
Uygulamayı hata ayıklama modunda derlemek ve çalıştırmak için araç çubuğunda iis express düğmesini seçin. Alternatif olarak, F5tuşuna basın veya menü çubuğundan Hata Ayıklama>Hata Ayıklamayı Başlat öğesine gidin.

Not
'IIS Express'web sunucusuna bağlanılamıyor hata iletisi alırsanız, Visual Studio'yu kapatın ve ardından programı yönetici olarak yeniden başlatın. Bu görevi, Başlat Menüsünden Visual Studio simgesine sağ tıklayıp bağlam menüsünden Yönetici olarak çalıştır seçeneğini belirleyerek yapabilirsiniz.
Iis SSL Express sertifikasını kabul etmek isteyip istemediğinizi soran bir ileti de alabilirsiniz. Kodu web tarayıcısında görüntülemek için önce Evet, ardından bir izleme güvenlik uyarısı iletisi alırsanız Evet seçin.
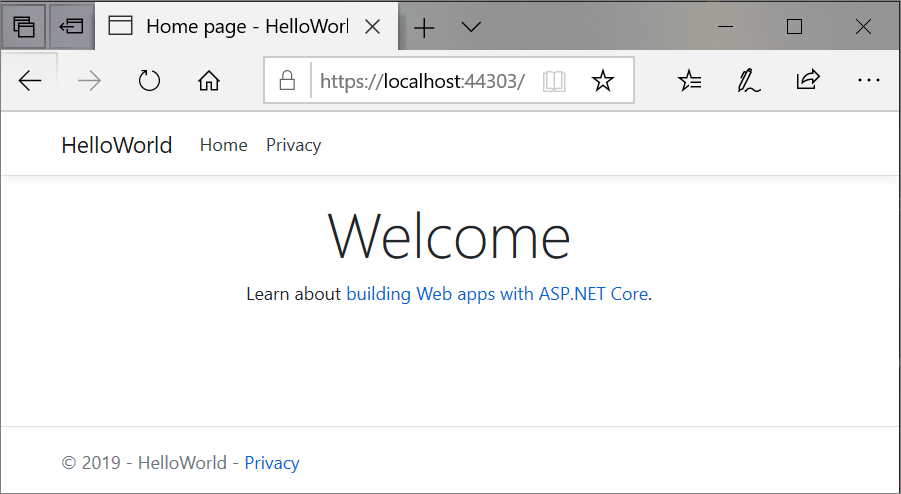
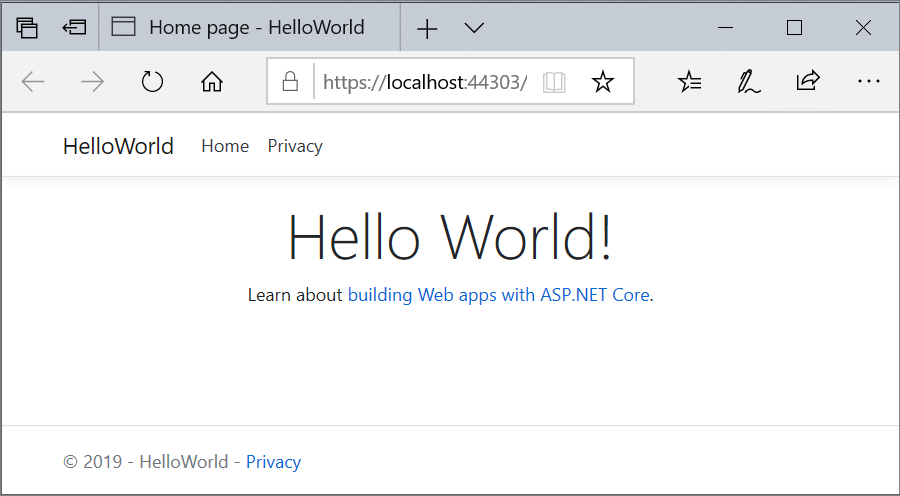
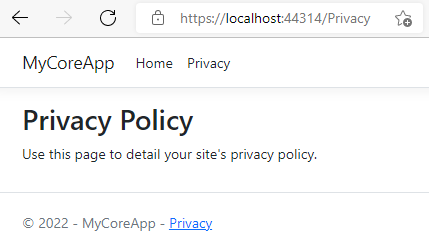
Visual Studio bir tarayıcı penceresi başlatır. Ardından menü çubuğunda Giriş ve Gizlilik sayfalarını görmeniz gerekir.
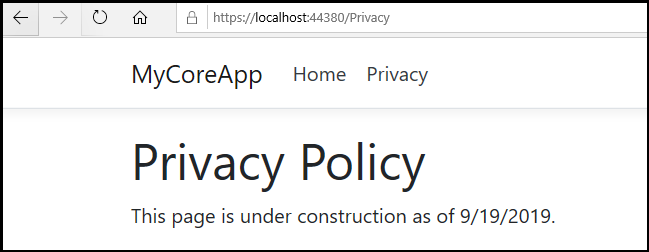
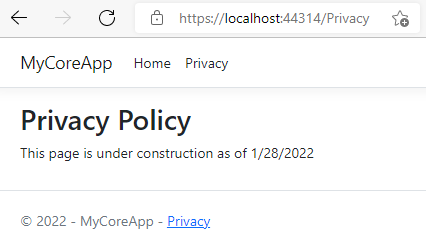
Menü çubuğundan gizlilik seçin. Tarayıcıdaki Gizlilik sayfası, Privacy.cshtml dosyasında ayarlanan metni işler.

Visual Studio'ya dönün ve hata ayıklamayı durdurmak için Shift+F5 basın. Bu eylem, tarayıcı penceresinde projeyi kapatır.
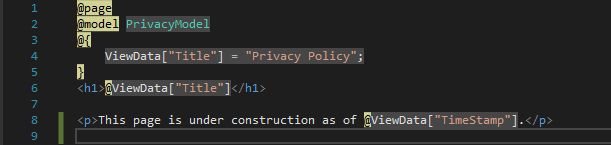
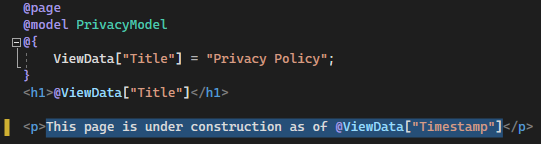
Visual Studio'da düzenleme için privacy.cshtml açın. Ardından, tümceyi silin Sitenizin gizlilik ilkesi ayrıntıları için bu sayfayı kullanın ve Bu sayfa @ViewData["TimeStamp"]itibarıyla yapım aşamasındadır.

Şimdi kod değişikliği yapalım. Privacy.cshtml.csseçin. Ardından, aşağıdaki kısayolu kullanarak dosyanın en üstündeki
usingyönergelerini temizleyin:Fareyle geçiş yapın veya gri
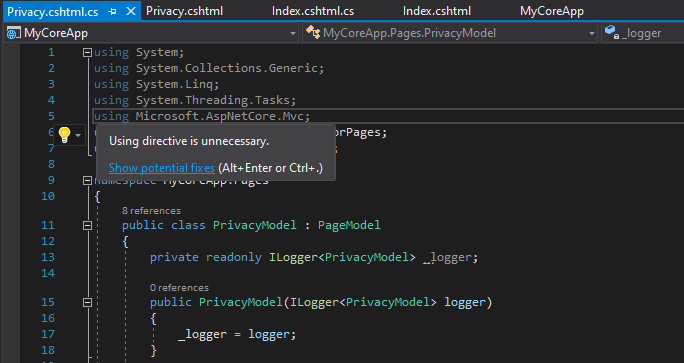
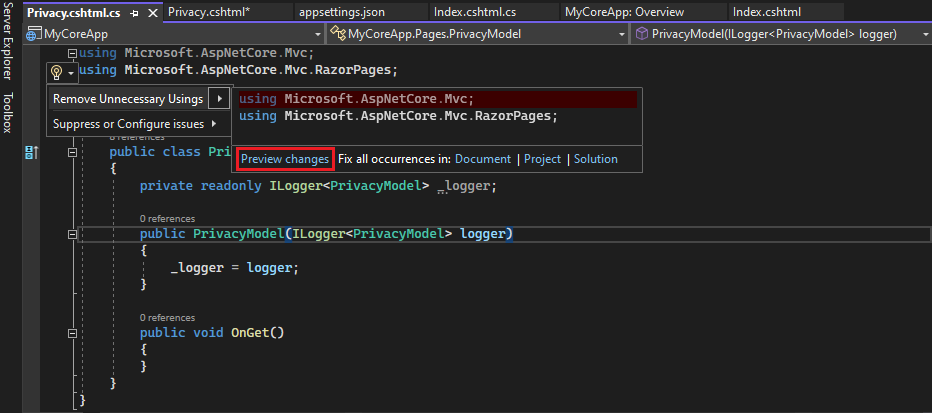
usingyönergesi seçin. Hızlı İşlemler ampulü, imlecin altında veya sol kenar boşluğunda görünür. Ampulü seçin ve ardından Gereksiz kullanımı kaldırseçin.
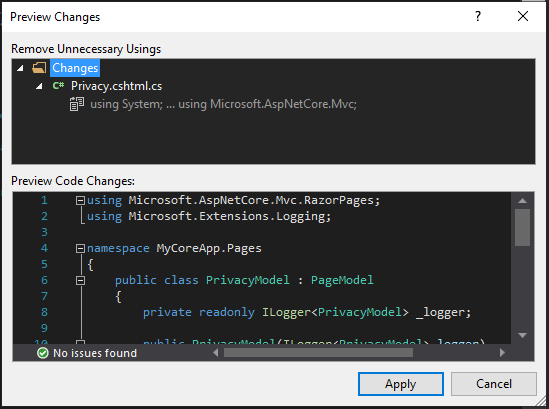
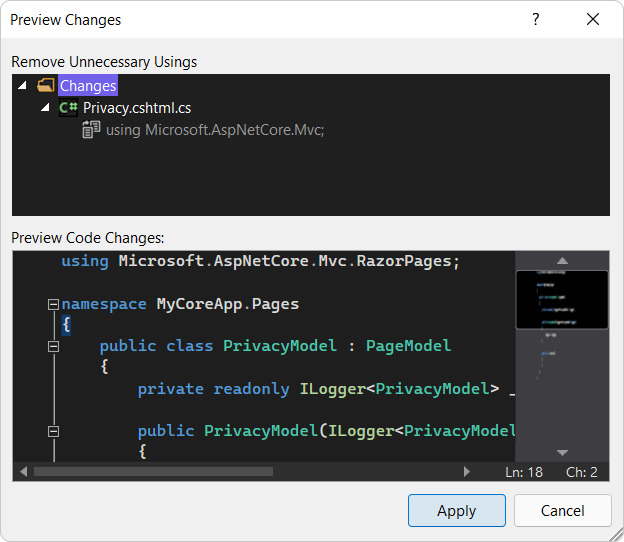
Şimdi ne değiştiğini görmek için Değişiklikleri önizle seçin.

Seç,Uygula. Visual Studio gereksiz
usingyönergelerini dosyadan siler.Ardından,
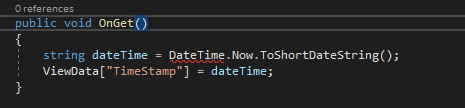
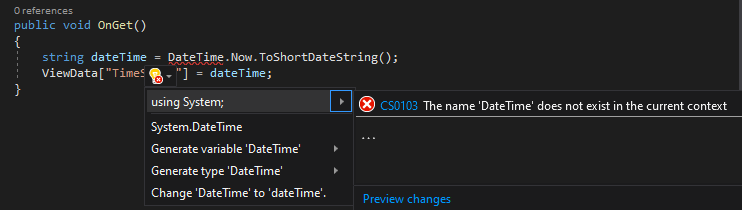
OnGet()yönteminde gövdeyi aşağıdaki kodla değiştirin:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }DateTimealtında dalgalı bir alt çizgi göründüğüne dikkat edin. Bu tür kapsamda olmadığından dalgalı alt çizgi görüntülenir.

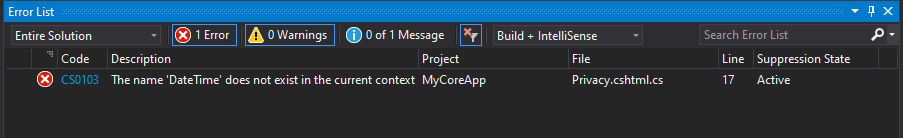
Aynı hataların burada listelendiğini görmek için Hata Listesi araç çubuğunu açın. Hata Listesi araç çubuğunu görmüyorsanız, üst menü çubuğundan Görünüm'e gidin ve>Hata Listesi seçeneğine tıklayın.

Şimdi bu hatayı düzeltelim. Kod düzenleyicisinde, imlecinizi hatayı içeren satırın üzerine getirin ve sol kenar boşluğundaki Hızlı Eylemler ampulü seçin. Ardından açılan menüden Sistem'i kullanarak 'ı seçin; Bu yönergeyi dosyanızın en üstüne eklemek ve hataları çözmek için.

Projenizi web tarayıcısında açmak için F5 basın.
Değişikliklerinizi görüntülemek için web sitesinin üst kısmındaki Gizlilik seçin.

Hata ayıklamayı durdurmak için web tarayıcısını kapatın, Shift+F5 basın.
Giriş sayfanızı değiştirme
Çözüm GezginiSayfalar klasörünü genişletin ve Index.cshtmlöğesini seçin.

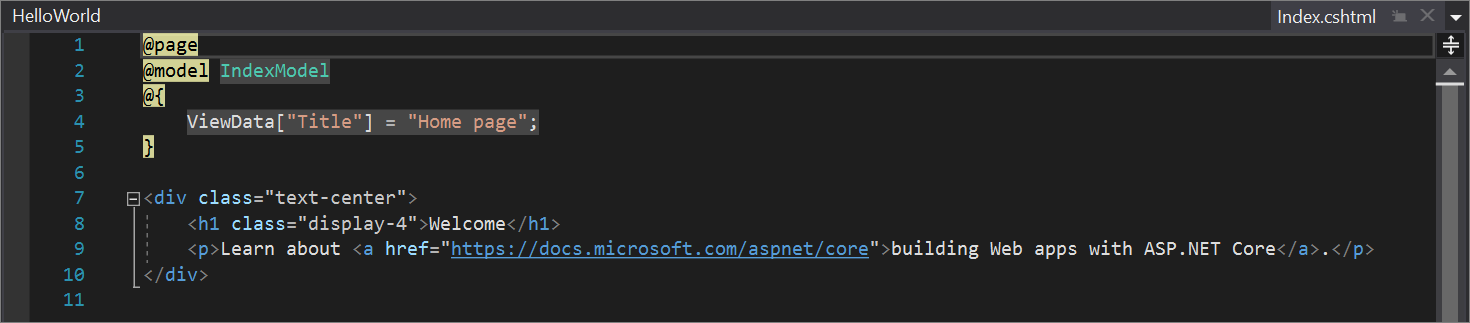
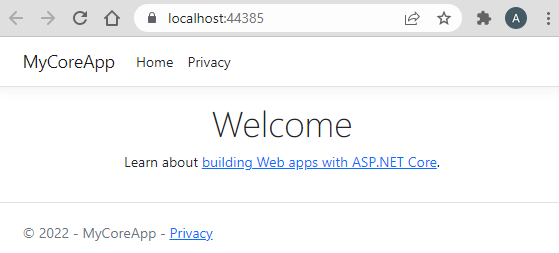
Index.cshtml dosyası, web uygulamasında web tarayıcısında çalışan Giriş sayfanıza karşılık gelir.

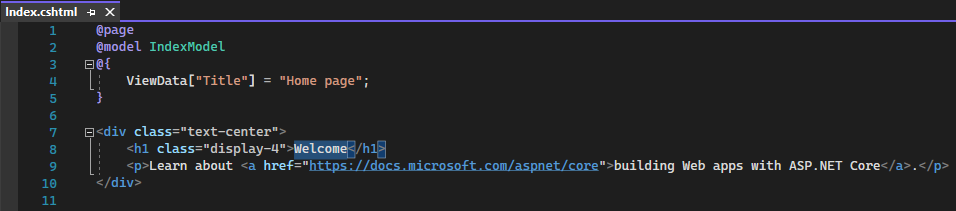
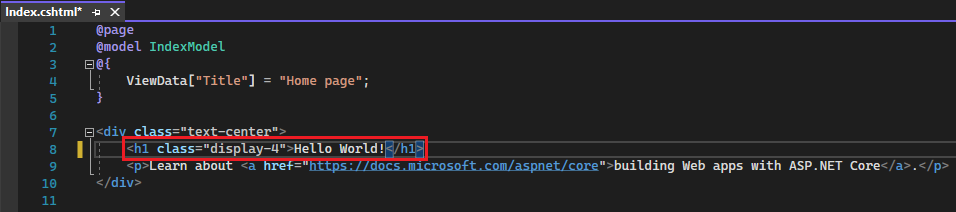
Kod düzenleyicisinde, Giriş sayfasında görüntülenen metnin HTML kodunu görürsünüz.

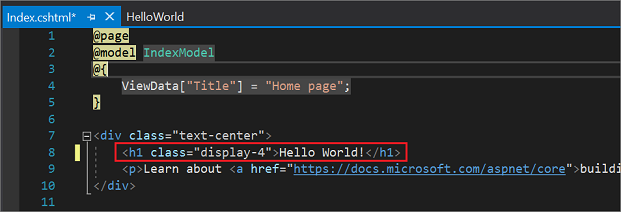
Hoş Geldiniz metnini Hello World ile değiştirin!

IIS Express seçin veya uygulamayı çalıştırmak ve bir web tarayıcısında açmak için Ctrl+F5 basın.

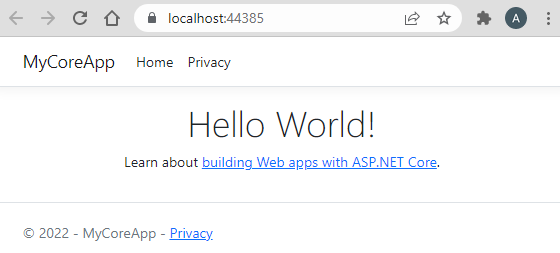
Web tarayıcısında, yeni değişikliklerinizi Giriş sayfasında görürsünüz.

Web tarayıcısını kapatın, hata ayıklamayı durdurmak için Shift+F5 basın ve projenizi kaydedin. Artık Visual Studio'yu kapatabilirsiniz.
Çözümünüze göz atın
Proje şablonu, MyCoreAppadlı tek bir ASP.NET Core projesiyle bir çözüm oluşturur. İçeriğini görüntülemek için Çözüm Gezgini sekmesini seçin.

Sayfaları klasörünü genişletin.

Index.cshtml dosyasını seçin ve kod düzenleyicisinde görüntüleyin.

Her .cshtml dosyasının ilişkili bir kod dosyası vardır. Kod dosyasını düzenleyicide açmak için Çözüm Gezgini'ndeki Index.cshtml düğümünü genişletin ve Index.cshtml.cs dosyasını seçin.

kod düzenleyicisinde Index.cshtml.cs dosyasını görüntüleyin.

Proje, web sitenizin kökü olan bir wwwroot klasörü içerir. İçeriğini görüntülemek için klasörü genişletin.

CSS, görüntüler ve JavaScript kitaplıkları gibi statik site içeriğini doğrudan istediğiniz yollara yerleştirebilirsiniz.
Proje, çalışma zamanında web uygulamasını yöneten yapılandırma dosyalarını da içerir. Varsayılan uygulama yapılandırmaappsettings.jsoniçinde depolanır. Ancak, appsettings.Development.jsonkullanarak bu ayarları geçersiz kılabilirsiniz. appsettings.Development.json dosyasını görüntülemek için appsettings.json dosyasını genişletin.

Çalıştırma, hata ayıklama ve değişiklik yapma
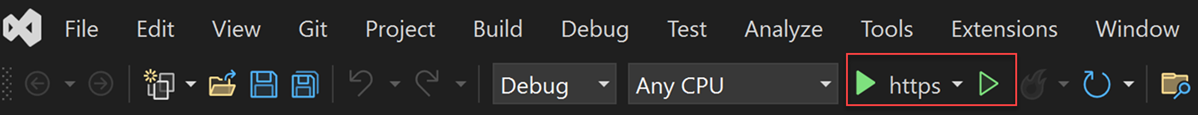
Uygulamayı hata ayıklama modunda derlemek ve çalıştırmak için araç çubuğunda https düğmesini seçin. Alternatif olarak, F5tuşuna basın veya menü çubuğundan Hata Ayıklama>Hata Ayıklamayı Başlat öğesine gidin.

Visual Studio bir tarayıcı penceresi başlatır. Ardından menü çubuğunda Giriş ve Gizlilik sayfalarını görmeniz gerekir.
Menü çubuğundan gizlilik seçin. Tarayıcıdaki Gizlilik sayfası, Privacy.cshtml dosyasında ayarlanan metni işler.

Visual Studio'ya dönün ve hata ayıklamayı durdurmak için Shift+F5 basın. Bu eylem, tarayıcı penceresinde projeyi kapatır.
Visual Studio'da düzenleme için privacy.cshtml açın. Ardından, tümceyi silin Sitenizin gizlilik ilkesi ayrıntıları için bu sayfayı kullanın ve Bu sayfa @ViewData["TimeStamp"]itibarıyla yapım aşamasındadır.

Şimdi kod değişikliği yapalım. Privacy.cshtml.csseçin. Ardından, aşağıdaki kısayolu seçerek dosyanın en üstündeki
usingyönergelerini temizleyin:Fareyle geçiş yapın veya gri
usingyönergesi seçin. Hızlı İşlemler ampulü, imlecin altında veya sol kenar boşluğunda görünür. Ampulü seçin ve ardından Gereksiz kullanımları kaldıryanındaki genişletme okunu seçin.
Şimdi ne değiştiğini görmek için Değişiklikleri önizle seçin.

Seç,Uygula. Visual Studio gereksiz
usingyönergelerini dosyadan siler.Ardından, DateTime.ToString yöntemini kullanarak kültürünüz veya bölgeniz için biçimlendirilmiş geçerli tarih için bir dize oluşturun.
- Yöntemin ilk bağımsız değişkeni, tarihin nasıl görüntüleneceğini belirtir. Bu örnekte, kısa tarih biçimini gösteren biçim belirticisi (
d) kullanılır. - İkinci bağımsız değişken, tarihin kültürünü veya bölgesini belirten CultureInfo nesnesidir. İkinci bağımsız değişken, diğer şeylerin yanı sıra, tarihteki herhangi bir sözcüğün dilini ve kullanılan ayırıcıların türünü belirler.
OnGet()'daki yönteminin gövdesini aşağıdaki kodla değiştirin:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Yöntemin ilk bağımsız değişkeni, tarihin nasıl görüntüleneceğini belirtir. Bu örnekte, kısa tarih biçimini gösteren biçim belirticisi (
Aşağıdaki
usingyönergesinin dosyanın en üstüne otomatik olarak eklendiğine dikkat edin:using System.Globalization;System.GlobalizationCultureInfo sınıfını içerir.Projenizi web tarayıcısında açmak için F5 basın.
Değişikliklerinizi görüntülemek için web sitesinin üst kısmındaki Gizlilik seçin.

Hata ayıklamayı durdurmak için web tarayıcısını kapatın, Shift+F5 basın.
Giriş sayfanızı değiştirme
Çözüm GezginiSayfalar klasörünü genişletin ve Index.cshtmlöğesini seçin.

Index.cshtml dosyası, web uygulamasında web tarayıcısında çalışan Giriş sayfanıza karşılık gelir.

Kod düzenleyicisinde, Giriş sayfasında görüntülenen metnin HTML kodunu görürsünüz.

Hoş Geldiniz metnini Hello World ile değiştirin!

uygulamayı çalıştırmak ve web tarayıcısında açmak için https seçin veya Ctrl+F5 basın.

Web tarayıcısında, yeni değişikliklerinizi Giriş sayfasında görürsünüz.

Web tarayıcısını kapatın, hata ayıklamayı durdurmak için Shift+F5 basın ve projenizi kaydedin. Artık Visual Studio'yu kapatabilirsiniz.
Sonraki adımlar
Tebrikler, bu öğreticiyi tamamladınız! C#, ASP.NET Core ve Visual Studio IDE hakkında bilgi edinmek hoşunuza gittiğini umuyoruz. C# ve ASP.NET ile web uygulaması veya web sitesi oluşturma hakkında daha fazla bilgi edinmek için aşağıdaki öğreticiyle devam edin:
Veya Docker ile web uygulamanızı kapsayıcılı hale getirme hakkında bilgi edinin:
Visual Studio'daki Kapsayıcı Araçları
İlgili bağlantılar
- Visual Studio kullanarak web uygulamanızı Azure App Service'e yayımlama
- Visual Studio IDE ve Düzenleyiciyi Kişiselleştir