Öğretici: F'de ASP.NET Core web hizmeti oluşturma#
Visual Studio Tümleşik Geliştirme Ortamı (IDE), çeşitli ürün türleri için F# desteği sunar. Tam kapsamlı bir web hizmetleri uygulamasını kolayca oluşturabilirsiniz.
F# dilinde kodlama hakkında daha fazla bilgi için bkz . F# nedir? Merhaba Dünya konsol uygulaması oluşturmak için bkz. Visual Studio'da F# kullanmaya başlama.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- ASP.NET Core web hizmeti oluşturma.
- F# dilinde HttpGet üyesine içerik ekleyin.
- Programınızı derleyin ve çalıştırın.
Önkoşullar
Bu öğreticiyi tamamlamak için Visual Studio'ya ihtiyacınız vardır. Ücretsiz sürüm için Visual Studio indirmeleri sayfasını ziyaret edin.
Bu öğreticiyi tamamlamak için Visual Studio'ya ihtiyacınız vardır. Ücretsiz sürüm için Visual Studio indirmeleri sayfasını ziyaret edin.
Gerekli bileşenlerin yüklü olduğundan emin olun:
Windows'ı Başlat simgesini seçin ve Visual Studio Yükleyicisi yazın.
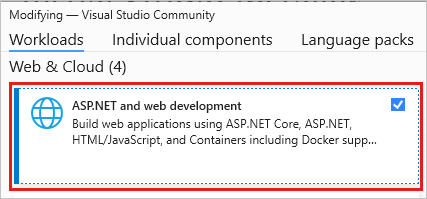
Yüklü iş yüklerinizi görmek için Değiştir'i seçin.
ASP.NET ve web geliştirme'nin seçili olduğundan emin olun veya ekleyin.

Herhangi bir değişiklik yaptıysanız, bileşenleri yüklemek için Değiştir'i seçin.
ASP.NET Core web hizmeti oluşturma
Bu bölümde bir ASP.NET Core Web API projesi oluşturacaksınız. Proje türü, herhangi bir şey eklemeden önce işlevsel bir web hizmeti oluşturan şablon dosyalarıyla birlikte gelir.
Visual Studio’yu çalıştırın.
Başlangıç penceresinde Yeni proje oluştur'u seçin.
Yeni proje oluştur sayfasında, arama kutusuna F# web yazın. ASP.NET Core Web API proje şablonunu ve ardından İleri'yi seçin.
Yeni projenizi yapılandırın iletişim kutusunda, Proje adı olarak FSharpTutorial yazın.
Ek bilgiler iletişim kutusunda Framework için varsayılan sürümü kabul edin.
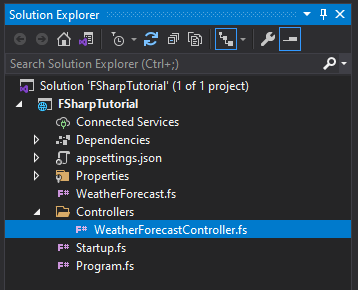
Oluştur'u seçtiğinizde Visual Studio yeni F# projesini oluşturur. Proje bileşenlerini Çözüm Gezgini penceresinde görebilirsiniz. Visual Studio bir Genel Bakış sayfası sunar.
Çözüm Gezgini araç çubuğunda Denetleyiciler klasörünü genişletin ve ardından WeatherForecastController.fs denetleyicisini seçerek kod dosyasını düzenleyicide açın.

Ardından, üyeyi
Get()aşağıdaki kod olacak şekilde değiştirin:[<HttpGet>] member this.Get() = let values = [|"Hello"; "World"; "First F#/ASP.NET Core web API!"|] ActionResult<string[]>(values)Bu kod, ada bağlı
valuesbir F# değer dizisi içerir. Değerleri ASP.NET Core model-view-controller çerçevesine olarakActionResultgeçirir. ASP.NET Core gerisini sizin için halleder.Projenizi çalıştırmak için F5 anahtarını seçin. Merhaba Dünya iletinizi görüntülemek için bir tarayıcı penceresi açılır.
Not
IIS SSL Express sertifikasını kabul etmek isteyip istemediğinizi soran bir ileti alırsanız, kodu web tarayıcısında görüntülemek için Evet'i seçin ve ardından bir izleme güvenlik uyarısı iletisi alırsanız Evet'i seçin.
Sonraki adımlar
Henüz yapmadıysanız F# Turu'na göz atın. Bu turda F# dilinin temel özellikleri açıklanmaktadır. F# ve çalıştırabileceğiniz kod örneklerinin bazı özelliklerine genel bir bakış sağlar.