Hızlı Başlangıç: Visual Studio ile Python web uygulaması oluşturma
Bu hızlı başlangıçta, Visual Studio'daki Flask çerçevesini temel alan bir Python web uygulaması oluşturacaksınız. Visual Studio'nun temel özellikleri hakkında bilgi edinmenize yardımcı olan ayrı adımlarla projeyi oluşturursunuz. Proje öğeleri oluşturmayı, kod eklemeyi ve uygulamaları çalıştırmayı keşfedin.
Visual Studio'yu yüklemeniz gerekiyorsa, ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin. Yükleyicide Python geliştirme iş yükünü seçin.
Visual Studio'yu yüklemeniz gerekiyorsa, ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin. Visual Studio Yükleyicisi Python geliştirme iş yükünü seçin ve yükleme ayrıntılarında Python web desteği'ni seçin.
Proje oluşturma
Aşağıdaki adımlar, uygulama için kapsayıcı görevi görecek boş bir proje oluşturur.
Visual Studio'yu açın. Başlangıç ekranında Yeni proje oluştur'u seçin.
Yeni proje oluştur iletişim kutusunda, arama kutusuna Python web yazın. Sonuçlar listesinde Web Projesi'ni ve ardından İleri'yi seçin.
Python proje şablonlarını görmüyorsanız Visual Studio Yükleyicisi çalıştırın. Yükleyici'de Diğer>Değiştir'i seçin, Python geliştirme iş yükünü seçin ve ardından Değiştir'i seçin.
Python web projesi şablonlarını görmüyorsanız, Visual Studio Yükleyicisi çalıştırmak için Araçlar>Araç ve Özellik Al'ı seçin. Yükleyicide Python geliştirme iş yükünü seçin. Yükleme ayrıntıları'nın altında Python web desteği'ne ve ardından Değiştir'e tıklayın.
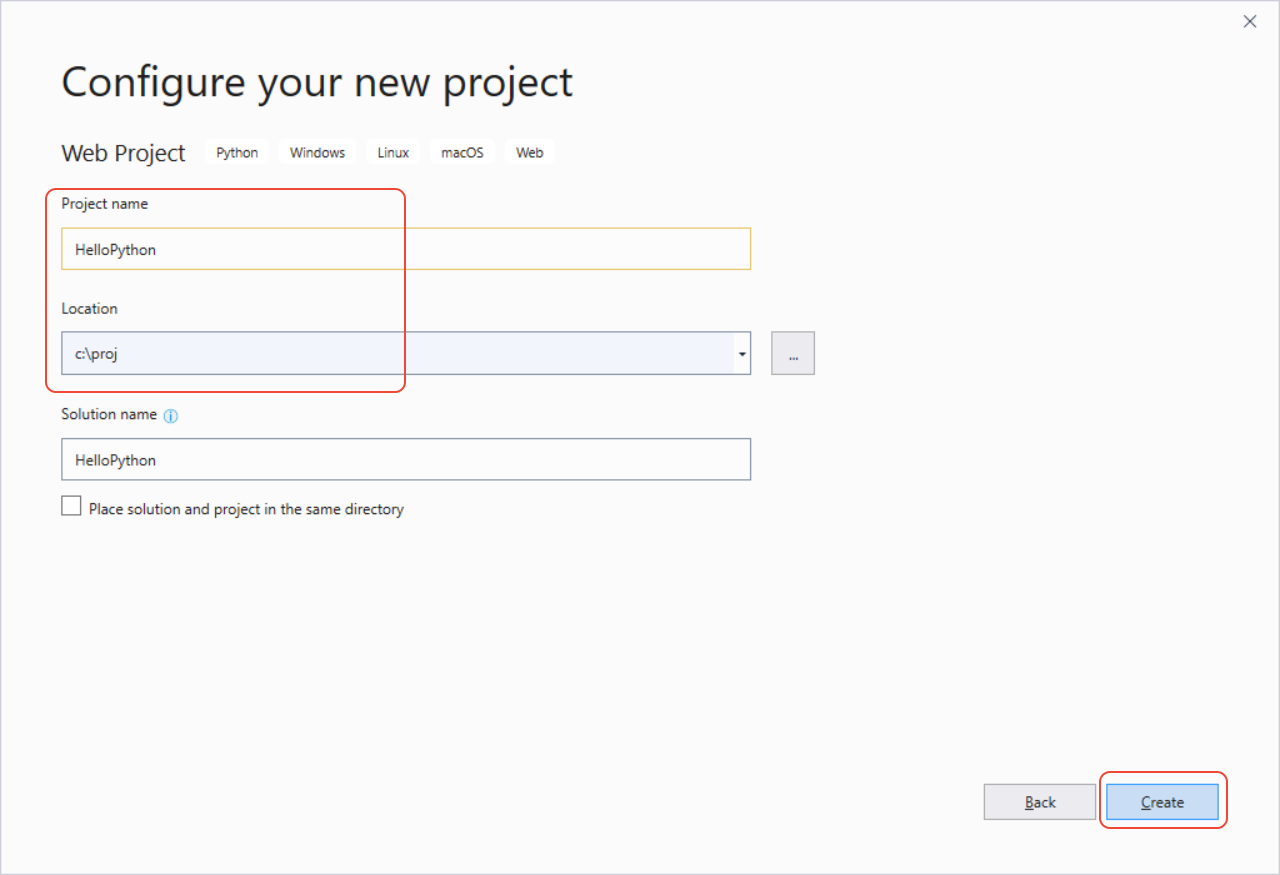
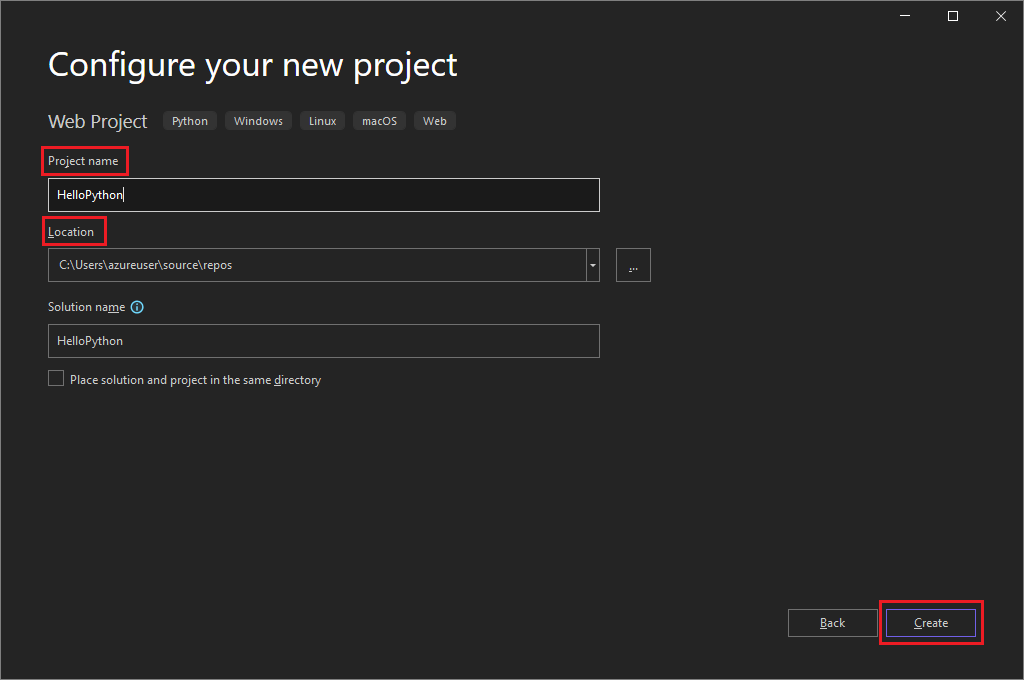
Yeni projenizi yapılandırın iletişim kutusunda Proje adı için HelloPython girin, bir proje Konumu belirtin ve Oluştur'u seçin.
Yeni proje Çözüm Gezgini açılır. Çözüm adı, Proje adıyla eşleşecek şekilde otomatik olarak ayarlanır. Yeni proje hiçbir dosya içermediğinden boş.
Visual Studio'daki projeler ve çözümler
Python uygulaması için Visual Studio'da proje oluşturmanın avantajları vardır. Python uygulamaları genellikle yalnızca klasör ve dosyalar kullanılarak tanımlanır, ancak uygulamalar büyüdükçe bu basit yapı zahmetli hale gelebilir. Uygulamalar otomatik olarak oluşturulan dosyaları, web uygulamaları için JavaScript'i ve diğer bileşenleri içerebilir. Visual Studio projesi bu karmaşıklığın yönetilmesine yardımcı olur.
Proje, projenizle ilişkili tüm kaynak ve içerik dosyalarını tanımlayan bir .pyproj dosyayla tanımlanır. Dosya .pyproj her dosya için derleme bilgilerini içerir, kaynak denetim sistemleriyle tümleştirmeye yönelik bilgileri tutar ve uygulamanızı mantıksal bileşenler halinde düzenlemenize yardımcı olur.
Visual Studio çözümü, bir veya daha fazla ilgili projenin grup olarak yönetilmesine yardımcı olan bir kapsayıcıdır. Visual Studio çözümlerinizi Çözüm Gezgini gösterir. Çözüm, bir projeye özgü olmayan yapılandırma ayarlarını depolar. Bir çözümdeki projeler de birbirine başvurabilir. Örneğin, bir Python uygulaması projesi çalıştırmak, Python uygulamasının kullandığı C++ uzantısı gibi otomatik olarak ikinci bir proje oluşturabilir.
Flask kitaplığını yükleme
Python'daki web uygulamaları, web isteklerini yönlendirme ve yanıtları şekillendirme gibi düşük düzeyli ayrıntıları işlemek için neredeyse her zaman kullanılabilir birçok Python kitaplığından birini kullanır. Visual Studio, web uygulamaları için birçok şablon sağlar. Bu Hızlı Başlangıcın ilerleyen bölümlerinde bu şablonlardan birinden proje oluşturacaksınız.
Flask kitaplığını Visual Studio'da bu proje için kullanılan varsayılan genel ortama yüklemek için aşağıdaki adımları kullanın.
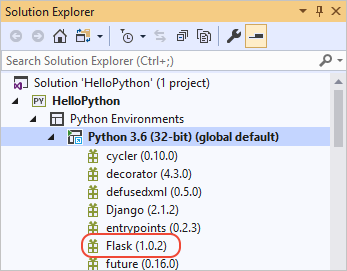
Projenin varsayılan ortamını görmek için projedeki Python Ortamları düğümünü genişletin.
Ortama sağ tıklayın ve Python Paketlerini Yönet'i seçin. Bu komut, Paketler (PyPI) sekmesinde Python Ortamları penceresini açar.
Arama alanına flask girin.
Arama kutusunun altında Flask komutu görünürse, Flask sistemde zaten vardır. Sonraki adıma geçin.
Arama kutusunun altında Flask komutu görünmüyorsa Çalıştır komutu: pip install flask'i seçin.
Genel ortam paketleri klasörü C:\Program Files gibi korumalı bir alandaysa bir yükseltme istemi görüntülenir. Yönetici ayrıcalıkları için tüm istemleri kabul edin. İlerleme durumu için Visual Studio Çıkış penceresini gözlemleyebilirsiniz.
Flask'i yükledikten sonra kitaplık Çözüm Gezgini ortamında görünür. Artık Python kodunuzda Flask komutlarını kullanabilirsiniz.
Not
Geliştiriciler, genel ortama kitaplık yüklemek yerine genellikle belirli bir proje için kitaplıkların yükleneceği bir sanal ortam oluşturur. Visual Studio şablonları genellikle Hızlı Başlangıç - Şablon kullanarak Python projesi oluşturma başlığında açıklandığı gibi bu seçeneği sunar.
Diğer kullanılabilir Python paketleri hakkında daha fazla bilgi için bkz . Python Paket Dizini.
Kod dosyası ekleme
Artık en az sayıda web uygulaması uygulamak için bazı Python kodu eklemeye hazırsınız.
Çözüm Gezgini'da projeye sağ tıklayın ve Yeni Öğe Ekle'yi> seçin.
Yeni Öğe Ekle iletişim kutusunda Boş Python dosyası seçeneğini belirleyin.
app.py dosya adını girin ve Ekle'yi seçin. Visual Studio, dosyayı otomatik olarak bir düzenleyici penceresinde açar.
Aşağıdaki kodu kopyalayın ve dosyaya yapıştırın
app.py:from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
Yeni Öğe Ekle iletişim kutusunda Python sınıfı, Python paketi, Python birim testi veya web.config dosyalar gibi Python projesine ekleyebileceğiniz diğer birçok dosya türü görüntülenir. Genel olarak, bu öğe şablonları yararlı ortak kodla hızlı bir şekilde dosya oluşturmanın harika bir yoludur.
Flask hakkında daha fazla bilgi için bkz . Flask Hızlı Başlangıcı.
Uygulamayı çalıştırma
Web uygulamanızı çalıştırmak için şu adımları izleyin:
Çözüm Gezgini'da dosyaya
app.pysağ tıklayın ve Başlangıç Dosyası Olarak Ayarla'yı seçin. Bu komut, uygulamayı çalıştırırken Python'da başlatacak kod dosyasını tanımlar.Çözüm Gezgini'da projeye sağ tıklayın ve Özellikler'i seçin.
Özellikler iletişim kutusundaki Hata Ayıkla sekmesinde Bağlantı Noktası Numarası özelliğini olarak
4449ayarlayın. Bu ayar, Visual Studio'nun koddaki bağımsız değişkenlerle eşleşmesiapp.runiçin ilelocalhost:4449bir tarayıcı başlatmasını sağlar.Visual Studio'da Hata Ayıklama Olmadan Başlat'ı> veya dosyalarınızdaki değişiklikleri kaydeden ve uygulamayı çalıştıran Ctrl+F5'i seçin.
Bir komut penceresi açılır ve **https://
localhost:4449**içinde çalıştırılıyor iletisini görüntüler. Bir tarayıcı penceresi açılırlocalhost:4449ve Hello, Python! iletisini görüntüler. İstekGET, komut penceresinde durumuyla200da görüntülenir.Tarayıcı otomatik olarak açılmazsa, istediğiniz tarayıcıyı açın ve adresine
localhost:4449gidin.Komut penceresinde yalnızca Python etkileşimli kabuğunu görüyorsanız veya bu pencere ekranda kısa bir süre yanıp söniyorsa, dosyanın başlangıç dosyası olarak ayarlandığından
app.pyemin olun.Tarayıcı penceresinde, kaynağın dekoratörün de çalışıp çalışmadığını test etmek için
/helloadresine gidinlocalhost:4449/hello.İstek,
GETkomut penceresinde durumuyla200görüntülenir.Komut penceresinde durum kodlarının gösterildiğini
404görmek için diğer URL'leri de deneyin.Uygulamayı durdurmak için komut penceresini kapatın ve ardından tarayıcı penceresini kapatın.
Hata ayıklama ile veya hata ayıklama olmadan başlayın
Hata ayıklama etkin veya etkinleştirilmeden uygulamanızı çalıştırabilirsiniz. Bu seçenekler arasındaki farklar şunlardır:
Hata Ayıklamayı Başlat komutu, uygulamayı Visual Studio hata ayıklayıcısı bağlamında çalıştırır. Hata ayıklayıcı ile kesme noktaları ayarlayabilir, değişkenleri inceleyebilir ve kodunuzda satır satır ilerleyebilirsiniz. Hata ayıklamayı mümkün hale getiren kancalar nedeniyle uygulamalar hata ayıklayıcıda daha yavaş çalışabilir.
Uygulamayı komut satırından çalıştırmaya benzer şekilde, hata ayıklama bağlamı olmadan doğrudan çalıştırmak için Hata Ayıklama olmadan Başlat komutunu kullanın. Bu komut ayrıca otomatik olarak bir tarayıcı başlatır ve proje Özellikleri Hata Ayıklama sekmesinde belirtilen URL'yi>açar.