Visual Studio'da npm paketlerini yönetme
npm, hem Node.js hem de ASP.NET Core uygulamalarında kullanılmak üzere paketleri yüklemenize ve yönetmenize olanak tanır. Visual Studio, npm ile etkileşim kurmayı ve kullanıcı arabirimi aracılığıyla veya doğrudan npm komutları göndermeyi kolaylaştırır. npm'yi bilmiyorsanız ve daha fazla bilgi edinmek istiyorsanız npm belgelerine gidin.
Proje türünüze bağlı olarak npm ile Visual Studio tümleştirmesi farklıdır.
Önemli
npm, proje kökünde node_modules klasörünü ve package.json bekler. Uygulamanızın klasör yapısı farklıysa, Visual Studio kullanarak npm paketlerini yönetmek istiyorsanız klasör yapınızı değiştirmeniz gerekir.
CLI tabanlı proje (.esproj)
Visual Studio 2022'den başlayarak, npm paket yöneticisi CLI tabanlı projelerde kullanılabilir, dolayısıyla artık npm modüllerini ASP.NET Core projeleri için NuGet paketlerini indirme yönteminize benzer şekilde indirebilirsiniz. Ardından paketleri değiştirmek ve silmek için package.json kullanabilirsiniz.
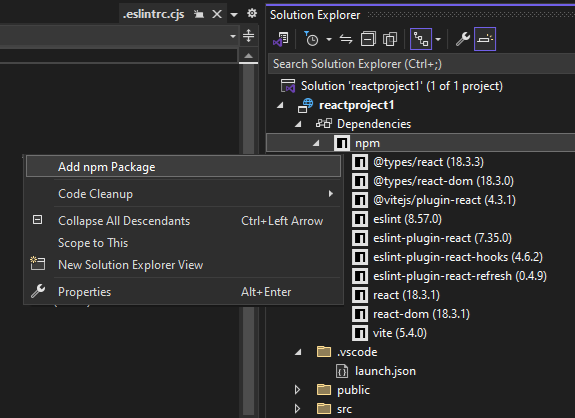
Paket yöneticisini açmak için, Çözüm Gezgini projenizdeki npm düğümüne sağ tıklayın ve Npm paketi ekle'yi seçin.

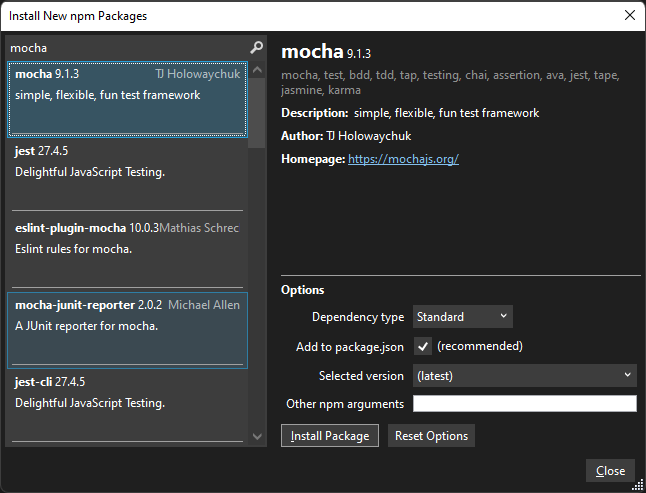
Ardından, npm paketlerini arayabilir, birini seçebilir ve Paketi Yükle'yi seçerek yükleyebilirsiniz.

projeleri Node.js
Node.js projeleri (.njsproj) için aşağıdaki görevleri gerçekleştirebilirsiniz:
- Çözüm Gezgini'dan paketleri yükleme
- Yüklü paketleri Çözüm Gezgini yönetme
.npmetkileşimli Node.js penceresinde komutunu kullanma
Bu özellikler birlikte çalışır ve proje sistemiyle ve projedeki package.json dosyasıyla eşitlenir.
Önkoşullar
Projenize npm desteği eklemek için Node.js geliştirme iş yükünün ve Node.js çalışma zamanının yüklü olması gerekir. Ayrıntılı adımlar için bkz . Node.js ve Express uygulaması oluşturma.
Not
Mevcut Node.js projelerinizde npm'yi etkinleştirmek için Var olan Node.js kod çözümünden şablonunu veya Klasör aç (Node.js) proje türünü kullanın.
Çözüm Gezgini'den paketleri yükleme (Node.js)
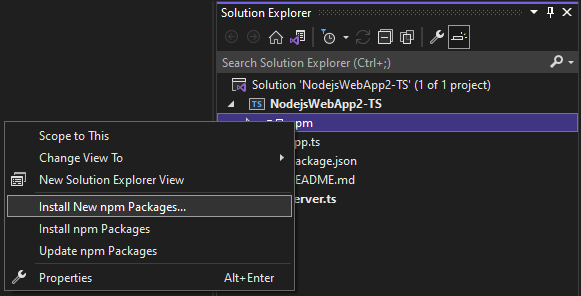
Node.js projelerde, npm paketlerini yüklemenin en kolay yolu npm paketi yükleme penceresinden geçmektir. Bu pencereye erişmek için projedeki npm düğümüne sağ tıklayın ve Yeni npm Paketlerini Yükle'yi seçin.

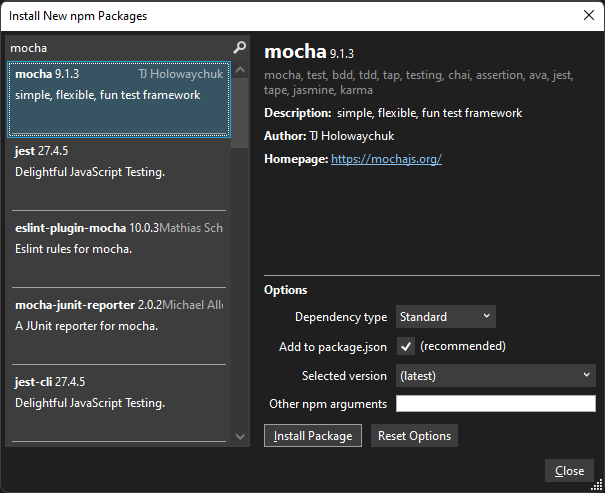
Bu pencerede paket arayabilir, seçenekleri belirtebilir ve yükleyebilirsiniz.

- Bağımlılık türü - Standart, Geliştirme ve İsteğe Bağlı paketler arasında seçim yapma. Standart, paketin bir çalışma zamanı bağımlılığı olduğunu belirtirken, Geliştirme paketin yalnızca geliştirme sırasında gerekli olduğunu belirtir.
- package.json ekle - Önerilir. Bu yapılandırılabilir seçenek kullanım dışıdır.
- Seçili sürüm - Yüklemek istediğiniz paketin sürümünü seçin.
- Diğer npm bağımsız değişkenleri - Diğer standart npm bağımsız değişkenlerini belirtin. Örneğin, sürüm listesinde bulunmayan belirli bir sürümü yüklemek için gibi
@~0.8bir sürüm değeri girebilirsiniz.
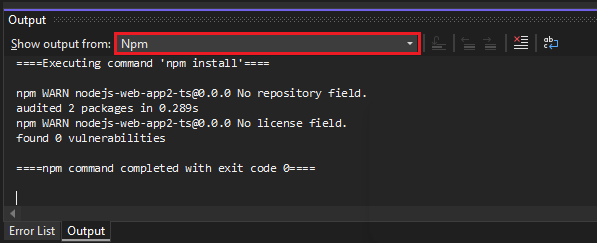
Yüklemenin ilerleme durumunu Çıkış penceresindeki npm çıkışında görebilirsiniz (pencereyi açmak için Çıkışı Görüntüle'yi>seçin veya Ctrl + Alt + O tuşlarına basın). Bu işlem biraz zaman alabilir.

İpucu
Arama sorgusunu ilgilendiğiniz kapsama önceden ekleyerek kapsamlı paketleri arayabilirsiniz; örneğin, mocha için TypeScript tanım dosyalarını aramak için yazın @types/mocha . Ayrıca, TypeScript için tür tanımlarını yüklerken, npm bağımsız değişken alanında gibi @ts2.6bir sürüm belirterek hedeflediğiniz TypeScript sürümünü belirtebilirsiniz.
Çözüm Gezgini'de yüklü paketleri yönetme (Node.js)
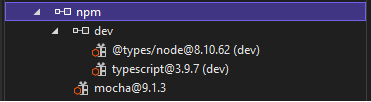
npm paketleri Çözüm Gezgini gösterilir. npm düğümü altındaki girdiler, package.json dosyasındaki bağımlılıkları taklit eder.

Paket durumu
 - package.json'da yüklü ve listelenmiş
- package.json'da yüklü ve listelenmiş - Yüklendi, ancak package.json'da açıkça listelenmiyor
- Yüklendi, ancak package.json'da açıkça listelenmiyor - Yüklü değil, ancak package.json
- Yüklü değil, ancak package.json
Aşağıdaki eylemlerden birini yapmak için npm düğümüne sağ tıklayın:
- Yeni npm Paketlerini Yükle Yeni paketleri yüklemek için kullanıcı arabirimini açar.
- npm Paketlerini Yükle package.json listelenen tüm paketleri yüklemek için npm yükleme komutunu çalıştırır. (Çalıştırır
npm install.) - npm Packages Updates paketlerini, package.json'de belirtilen anlamsal sürüm oluşturma (SemVer) aralığına göre en son sürümlere güncelleştirin. (.) çalıştırır
npm update --save. SemVer aralıkları genellikle "~" veya "^" kullanılarak belirtilir. Daha fazla bilgi için yapılandırmayı package.json.
Aşağıdaki eylemlerden birini uygulamak için bir paket düğümüne sağ tıklayın:
- npm Paketlerini Yükle package.json listelenen paket sürümünü yüklemek için npm yükleme komutunu çalıştırır. (Çalıştırır
npm install.) - npm Paketlerini Güncelleştir Paketi, package.json'de belirtilen SemVer aralığına göre en son sürüme güncelleştirir. (Komutunu çalıştırın
npm update --save.) SemVer aralıkları genellikle "~" veya "^" kullanılarak belirtilir. - npm Paketlerini Kaldır Paketi kaldırır ve package.json kaldırır (Çalıştırır
npm uninstall --save.)
Not
npm paketleriyle ilgili sorunları çözme konusunda yardım için bkz . Sorun giderme.
Node.js Etkileşimli Pencere'de (Node.js) .npm komutunu kullanın
npm komutlarını .npm yürütmek için Node.js Etkileşimli Pencere'deki komutunu da kullanabilirsiniz. Pencereyi açmak için, Çözüm Gezgini'da projeye sağ tıklayın ve Etkileşimli Pencere Node.js Aç'ı seçin (veya Ctrl + K, N tuşlarına basın).
Pencerede, bir paket yüklemek için aşağıdaki gibi komutları kullanabilirsiniz:
.npm install azure@4.2.3
İpucu
Varsayılan olarak, npm projenizin giriş dizininde yürütülür. Çözümünüzde birden çok proje varsa, projenin adını veya yolunu köşeli ayraç içinde belirtin.
.npm [MyProjectNameOrPath] install azure@4.2.3
İpucu
Projeniz bir package.json dosyası içermiyorsa, varsayılan girdileri olan yeni bir package.json dosyası oluşturmak için kullanın .npm init -y .
ASP.NET Core projeleri
ASP.NET Core projeleri gibi projeler için projenize npm desteği ekleyebilir ve npm kullanarak paketleri yükleyebilirsiniz.
Not
ASP.NET Core projelerinde istemci tarafı JavaScript ve CSS dosyalarını yüklemek için npm yerine Library Manager veya yarn da kullanabilirsiniz. MsBuild veya npm tarafından sağlanmayan paket yönetimi için dotnet CLI ile tümleştirme gerekiyorsa bu seçeneklerden biri gerekli olabilir.
Projeniz henüz bir package.json dosyası içermiyorsa, projeye bir package.json dosyası ekleyerek npm desteğini etkinleştirmek için bir dosya ekleyebilirsiniz.
package.json dosyasını eklemek için, Çözüm Gezgini'da projeye sağ tıklayın ve Yeni Öğe Ekle'yi>seçin (veya Ctrl + SHIFT A tuşlarına + basın). npm dosyasını bulmak için arama kutusunu kullanın, npm Yapılandırma Dosyası'nı seçin, varsayılan adı kullanın ve Ekle'ye tıklayın.
package.json veya bölümüne bir veya
devDependenciesdaha fazla npm paketidependenciesekleyin. Örneğin, aşağıdakini dosyaya ekleyebilirsiniz:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Dosyayı kaydettiğinizde, Visual Studio paketi Çözüm Gezgini Bağımlılıklar / npm düğümü altına ekler. Düğümü görmüyorsanız, package.json sağ tıklayın ve Paketleri Geri Yükle'yi seçin. Paket yükleme durumunu görüntülemek için Çıkış penceresinde npm çıkışını seçin.
kullanarak
package.jsonnpm paketlerini yapılandırabilirsiniz. Doğrudan açınpackage.jsonveya Çözüm Gezgini'da npm düğümüne sağ tıklayın ve package.json Aç'ı seçin.
npm paketleriyle ilgili sorunları giderme
Uygulamanızı oluştururken veya TypeScript kodunu çevirirken herhangi bir hata görürseniz olası hata kaynağı olarak npm paketi uyumsuzluklarını denetleyin. Hataları tanımlamaya yardımcı olmak için, bu makalede daha önce açıklandığı gibi paketleri yüklerken npm Çıkış penceresini denetleyin. Örneğin, bir veya daha fazla npm paketi sürümü kullanım dışı bırakıldıysa ve hatayla sonuçlanırsa, hataları düzeltmek için daha yeni bir sürüm yüklemeniz gerekebilir. npm paketi sürümlerini denetlemek için package.json kullanma hakkında bilgi için bkz. yapılandırma package.json.
Bazı ASP.NET Core senaryolarında, Çözüm Gezgini burada açıklanan bilinen bir sorun nedeniyle yüklü npm paketleri için doğru durumu göstermeyebilir. Örneğin, paket yüklendiğinde yüklü değil gibi görünebilir. Çoğu durumda, package.json silerek, Visual Studio'yu yeniden başlatarak ve bu makalenin önceki bölümlerinde açıklandığı gibi package.json dosyasını yeniden ekleyerek Çözüm Gezgini güncelleştirebilirsiniz. Veya paketleri yüklerken, yükleme durumunu doğrulamak için npm Çıkış penceresini kullanabilirsiniz.
Bazı ASP.NET Core senaryolarında, projeyi derledikten sonra Çözüm Gezgini'daki npm düğümü görünür olmayabilir. Düğümün yeniden görünür olmasını sağlamak için proje düğümüne sağ tıklayın ve Projeyi Kaldır'ı seçin. Ardından proje düğümüne sağ tıklayın ve Projeyi Yeniden Yükle'yi seçin.
- Node.js projelerde npm desteği için Node.js geliştirme iş yükünün yüklü olması gerekir. npm için Node.js gerekir. Node.js yüklemediyseniz, dış çerçeveler ve kitaplıklarla en iyi uyumluluk için Node.js web sitesinden LTS sürümünü yüklemenizi öneririz.