Angular projesi oluşturma
Visual Studio tümleşik geliştirme ortamına (IDE) bu 5-10 dakikalık girişte basit bir Angular ön uç web uygulaması oluşturup çalıştıracaksınız.
Önkoşullar
Aşağıdaki yazılımı yüklediğinizden emin olun:
- Visual Studio 2022 veya üzeri. Visual Studio'yu ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
- npm (
https://www.npmjs.com/), Node.js ile birlikte gelen - Angular CLI (
https://angular.dev/tools/cli), seçtiğiniz sürüm olabilir.
Uygulamanızı oluşturma
Başlangıç penceresinde (açılacak dosya >seçin), yeni proje oluştur seçin.
 gösteren ekran görüntüsü
gösteren ekran görüntüsü
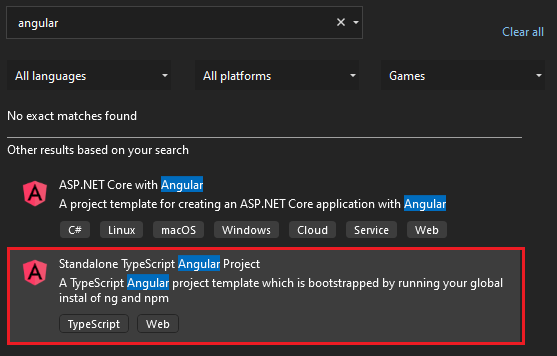
Üstteki arama çubuğunda Angular'ı arayın ve Angular Uygulamasıöğesini seçin.
 seçmeyi gösteren ekran görüntüsü
seçmeyi gösteren ekran görüntüsü
Visual Studio 2022 sürüm 11'den başlayarak, şablon adı Bağımsız TypeScript Angular Project olan Angular Appolarak değiştirildi.
Projenize ve çözümünüze bir ad verin.
Oluştur'u seçin ve Visual Studio'nın projeyi oluşturmasını bekleyin.
Proje özelliklerini görüntüleme
Varsayılan proje ayarları, projeyi derlemenize ve hatalarını ayıklamanıza olanak sağlar. Ancak, ayarları değiştirmeniz gerekiyorsa Çözüm Gezgini'nde projeye sağ tıklayın, Özellikler 'i seçin ve ardından Linting, Derleme veya Dağıt bölümüne gidin.
Hata ayıklayıcısı yapılandırması için launch.jsonkullanın.
Dikkat
launch.json, Hata Ayıklama araç çubuğundaki Başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar. Şu anda launch.json.vscode klasörünün altında bulunmalıdır.
Projenizi Oluşturma
Projeyi oluşturmak için Derleme>Derleme Çözümü'ni seçin.
Angular CLI npm install komutunu çalıştırdıkça ilk derlemenin biraz zaman alabileceğini unutmayın.
Projenizi Başlatma
F5 basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçtiğinizde bir komut istemi görürsünüz:
Angular CLI tarafından çalıştırılan ng start komutu
Dikkat
Node.jssürümünüzü güncelleştirmenizi belirten bir ileti gibi iletiler için konsol çıkışını denetleyin.
Ardından, temel Angular uygulamalarının gösterildiğini görmeniz gerekir!
Sonraki adımlar
ASP.NET Core tümleştirmesi için:
Angular ile ASP.NET Core uygulaması oluşturma