Angular uygulaması oluşturma
Visual Studio tümleşik geliştirme ortamına (IDE) bu 5-10 dakikalık girişte basit bir Angular ön uç web uygulaması oluşturup çalıştıracaksınız.
Önkoşullar
Aşağıdakileri yüklediğinizden emin olun:
- Visual Studio 2022 veya üzeri. Ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
- node.js ile birlikte gelen npm (https://www.npmjs.com/ )
- Angular CLI (https://angular.io/cli) Bu, istediğiniz sürüm olabilir
Uygulamanızı oluşturma
Başlangıç penceresinde (açmak için Dosya>Başlangıç Penceresi'ni seçin), Yeni proje oluştur'u seçin.

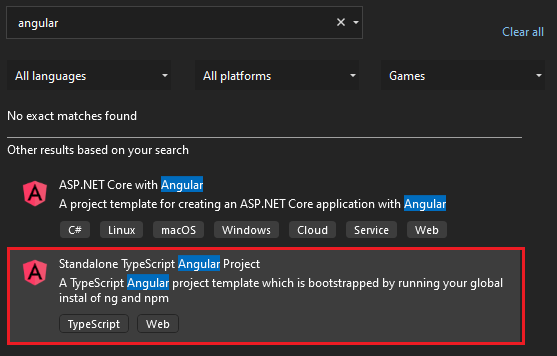
Üstteki arama çubuğunda Angular araması yapın ve ardından Tek Başına TypeScript Angular Projesi'ni seçin.

Projenize ve çözümünüze bir ad verin.
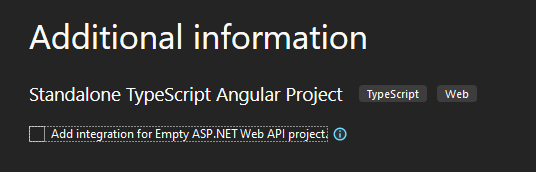
Ek bilgiler penceresine gittiğiniz zaman Boş ASP.NET Web API'si Projesi için tümleştirme ekle seçeneğini DENETLEMEYİn. Bu seçenek, bir ASP.NET Core projesi eklendiğinde ASP.NET Core projesiyle bağlanabilmesi için Angular şablonunuza dosya ekler.

Oluştur'u seçin ve Visual Studio'da projeyi oluşturmasını bekleyin.
Proje özelliklerini görüntüleme
Varsayılan proje ayarları, projeyi derlemenize ve hatalarını ayıklamanıza olanak sağlar. Ancak, ayarları değiştirmeniz gerekiyorsa, Çözüm Gezgini'da projeye sağ tıklayın, Özellikler'i seçin ve ardından Derleme veya Hata Ayıklama bölümüne gidin.
Not
launch.json, Hata Ayıklama araç çubuğunda başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar. Şu anda launch.json dosyasının .vscode klasörünün altında bulunması gerekir.
Projenizi Oluşturma
Projeyi oluşturmak için Derleme>Çözümü Oluştur'u seçin.
Angular CLI npm install komutunu çalıştıracağı için ilk derlemenin biraz zaman alabileceğini unutmayın.
Projenizi Başlatma
F5 tuşuna basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçtiğinizde bir komut istemi görürsünüz:
ng start komutunu çalıştıran Angular CLI
Not
Node.js sürümünüzü güncelleştirmenizi belirten bir ileti gibi iletiler için konsol çıkışını denetleyin.
Ardından, temel Angular uygulamalarının gösterildiğini görmeniz gerekir!
Sonraki adımlar
ASP.NET Core tümleştirmesi için: