Vue.js projesi oluşturma
Visual Studio tümleşik geliştirme ortamına (IDE) bu 5-10 dakikalık girişte basit bir Vue.js ön uç web uygulaması oluşturup çalıştıracaksınız.
Önkoşullar
Aşağıdaki yazılımı yüklediğinizden emin olun:
- Visual Studio 2022 veya üzeri. Visual Studio'yu ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
- npm (
https://www.npmjs.com/), Node.js ile birlikte gelen - Vue.js (Yükleme | Vue.js (vuejs.org))
Uygulamanızı oluşturma
Başlangıç penceresinde (açmak için Dosya >Başlangıç Penceresi seçin), Yeni bir proje oluşturseçin.
 gösteren ekran görüntüsü
gösteren ekran görüntüsü
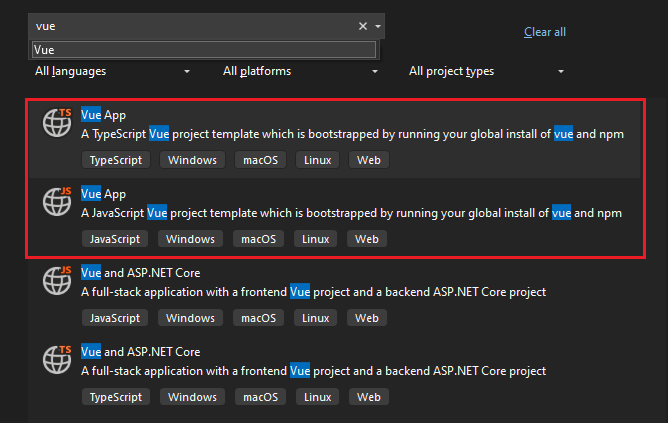
Üstteki arama çubuğunda Vue araması yapın ve ardından JavaScript veya TypeScript için Vue App seçin.
 seçmeyi gösteren ekran görüntüsü
seçmeyi gösteren ekran görüntüsü
Visual Studio 2022 sürüm 11'den itibaren, Bağımsız JavaScript Vue Proje olan şablon adı Vue Uygulamasıolarak değiştirildi.
Projenize ve çözümünüze bir ad verin ve ardından İleriseçin.
Oluştur'u seçin ve Visual Studio'nın projeyi oluşturmasını bekleyin.
Proje özelliklerini görüntüleme
Varsayılan proje ayarları, projeyi derlemenize ve hatalarını ayıklamanıza olanak sağlar. Ancak, ayarları değiştirmeniz gerekiyorsa Çözüm Gezgini'nde projeye sağ tıklayın, Özellikler 'i seçin ve ardından Linting, Derleme veya Dağıt bölümüne gidin.
Hata ayıklayıcısı yapılandırması için launch.jsonkullanın.
Not
launch.json, Hata Ayıklama araç çubuğundaki Başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar. Şu anda launch.json.vscode klasörünün altında bulunmalıdır.
Projenizi Oluşturma
Projeyi oluşturmak için Derleme>Derleme Çözümü'ni seçin.
Projenizi Başlatma
F5 basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçtiğinizde aşağıdaki gibi bir komut istemi görürsünüz:
VITE v4.4.9 780 ms'de hazır
Not
Node.jssürümünüzü güncelleştirmenizi belirten bir ileti gibi iletiler için konsol çıkışını denetleyin.
Ardından temel Vue.js uygulamasının gösterildiğini göreceksiniz!
Sonraki adımlar
ASP.NET Core tümleştirmesi için:
Vue ile ASP.NET Core uygulaması oluşturma