Vue.js uygulaması oluşturma
Visual Studio tümleşik geliştirme ortamına (IDE) bu 5-10 dakikalık girişte basit bir Vue.js ön uç web uygulaması oluşturup çalıştıracaksınız.
Önkoşullar
Aşağıdakileri yüklediğinizden emin olun:
- Visual Studio 2022 veya üzeri. Ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
- node.js ile birlikte gelen npm (https://www.npmjs.com/ )
- Vue.js (Yükleme | Vue.js (vuejs.org))
Uygulamanızı oluşturma
Başlangıç penceresinde (açmak için Dosya>Başlangıç Penceresi'ni seçin), Yeni proje oluştur'u seçin.

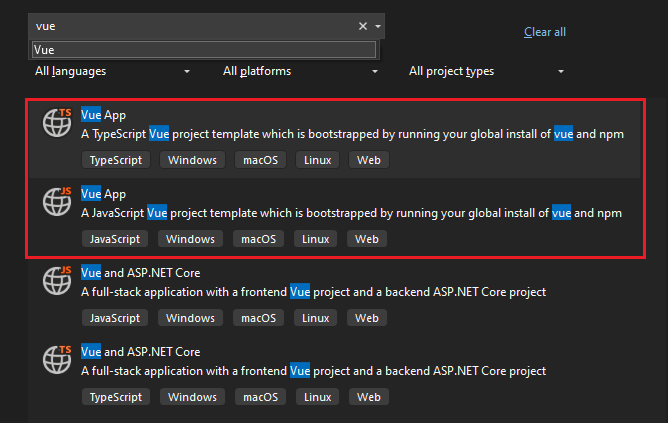
Üstteki arama çubuğunda Vue araması yapın ve ardından tercihinize göre Tek Başına JavaScript Vue Projesi veya Tek Başına TypeScript Vue Projesi'ni seçin.

Projenize ve çözümünüze bir ad verin ve İleri'yi seçin.
Oluştur'u seçin ve Visual Studio'da projeyi oluşturmasını bekleyin.
Proje özelliklerini görüntüleme
Varsayılan proje ayarları, projeyi derlemenize ve hatalarını ayıklamanıza olanak sağlar. Ancak, ayarları değiştirmeniz gerekiyorsa, Çözüm Gezgini'da projeye sağ tıklayın, Özellikler'i seçin ve ardından Derleme veya Hata Ayıklama bölümüne gidin.
Not
launch.json, Hata Ayıklama araç çubuğunda başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar. Şu anda launch.json dosyasının .vscode klasörünün altında bulunması gerekir.
Projenizi Oluşturma
Projeyi oluşturmak için Derleme>Çözümü Oluştur'u seçin.
Projenizi Başlatma
F5 tuşuna basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçtiğinizde aşağıdaki gibi bir komut istemi görürsünüz:
VITE v4.4.9 780 ms'de hazır
Not
Node.js sürümünüzü güncelleştirmenizi belirten bir ileti gibi iletiler için konsol çıkışını denetleyin.
Ardından, temel Vue.js uygulamasının göründüğünü görmelisiniz!
Sonraki adımlar
ASP.NET Core tümleştirmesi için: