JavaScript için kod düzenleyicisini kullanmayı öğrenin
Visual Studio'daki kod düzenleyicisine bu kısa girişte, Visual Studio'nun kodu yazmayı, gezinmeyi ve anlamayı kolaylaştırma yollarından bazılarını inceleyeceğiz.
İpucu
Visual Studio'yu henüz yüklemediyseniz Visual Studio indirmeleri sayfasına giderek ücretsiz yükleyin. TypeScript dil hizmetini alma hakkında daha fazla bilgi için bkz . TypeScript desteği.
Bu makalede JavaScript geliştirme hakkında bilgi sahibi olduğunuz varsayılmaktadır. Değilseniz, önce Node.js oluşturma ve Express uygulaması gibi bir öğreticiye bakmanızı öneririz.
Yeni proje dosyası ekleme
Projenize yeni dosyalar eklemek için IDE'yi kullanabilirsiniz.
Projeniz Visual Studio'da açıkken, Çözüm Gezgini'da (sağ bölme) bir klasöre veya proje düğümüne sağ tıklayın ve Yeni Öğe Ekle'yi>seçin.
Tüm öğe şablonlarını görmüyorsanız, Tüm Şablonları Göster'i ve ardından öğe şablonunu seçin.
Yeni Dosya iletişim kutusundaki Genel kategorisinin altında, JavaScript Dosyası gibi eklemek istediğiniz dosya türünü seçin ve ardından Aç'ı seçin.
Yeni dosya projenize eklenir ve düzenleyicide açılır.
Sözcükleri tamamlamak için IntelliSense kullanma
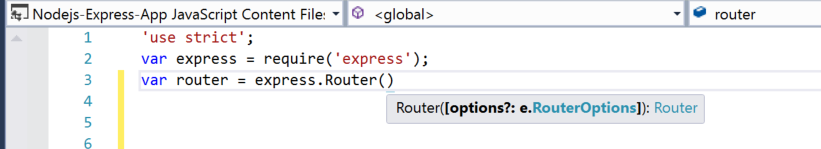
IntelliSense, kodlama yaparken çok değerli bir kaynaktır. Bir türün kullanılabilir üyeleri hakkındaki bilgileri veya bir yöntemin farklı aşırı yüklemeleri için parametre ayrıntılarını gösterebilir. Aşağıdaki kodda, yazdığınızda Router()geçirebileceğiniz bağımsız değişken türlerini görürsünüz. Buna imza yardımı adı verilir.

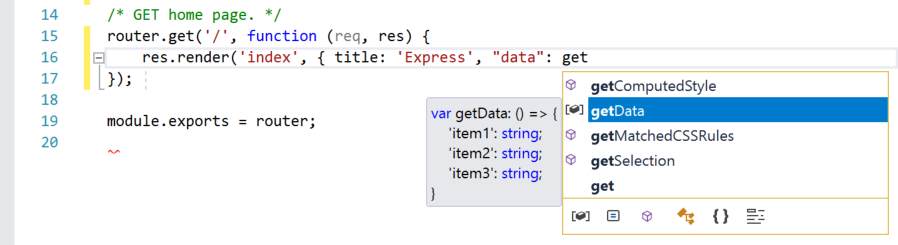
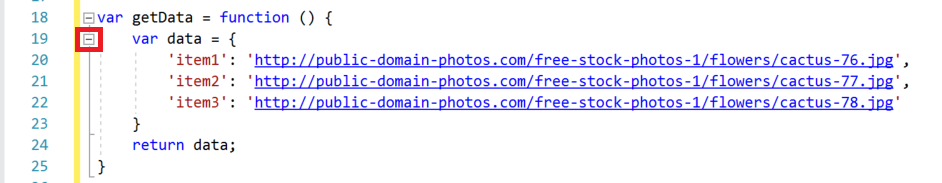
IntelliSense'i kullanarak, bir sözcüğü kesinleştirmeye yetecek kadar karakter yazdıktan sonra da tamamlayabilirsiniz. İmlecinizi aşağıdaki koddaki dizenin data arkasına koyar ve yazarsanız get, IntelliSense size kodda daha önce tanımlanan veya projenize eklediğiniz bir üçüncü taraf kitaplığında tanımlanan işlevleri gösterir.

IntelliSense, programlama öğelerinin üzerine geldiğinizde türler hakkında bilgi de gösterebilir.
Dil hizmeti, IntelliSense bilgilerini sağlamak için TypeScript d.ts dosyalarını ve JSDoc açıklamalarını kullanabilir. En yaygın JavaScript kitaplıkları için d.ts dosyaları otomatik olarak alınır. IntelliSense bilgilerinin nasıl alındığı hakkında daha fazla bilgi için bkz . JavaScript IntelliSense.
Söz dizimlerini denetleme
Dil hizmeti, söz dizimi denetimi ve lint sağlamak için ESLint kullanır. Düzenleyicide söz dizimi denetimi seçeneklerini ayarlamanız gerekiyorsa Araçlar>Seçenekleri>JavaScript/TypeScript>Linting'i seçin. Linting seçenekleri sizi genel ESLint yapılandırma dosyasına işaret eder.
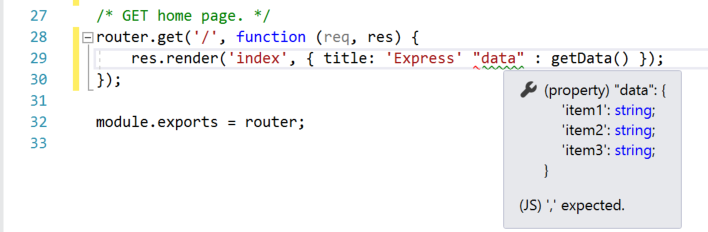
Aşağıdaki kodda, ifadede yeşil söz dizimi vurgulama (yeşil dalgalı çizgiler) görürsünüz. Söz dizimi vurgulamasının üzerine gelin.

Bu iletinin son satırı, dil hizmetinin virgül (,) beklediğini belirtir. Yeşil dalgalı çizgi bir uyarıyı gösterir. Kırmızı dalgalı çizgiler bir hata olduğunu gösterir.
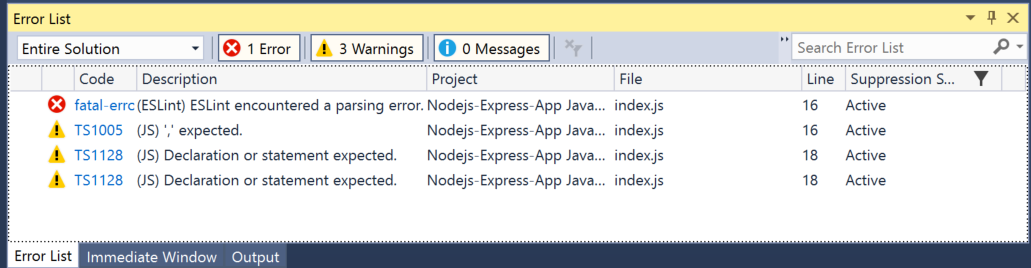
Alt bölmede Hata Listesi sekmesine tıklayarak dosya adı ve satır numarasıyla birlikte uyarıyı ve açıklamayı görebilirsiniz.

Bu kodu, önüne "data"virgül (,) ekleyerek düzeltebilirsiniz.
Lint hakkında daha fazla bilgi için bkz . Lint.
Açıklama satırı kodu
Visual Studio'daki menü çubuğunun altındaki düğme satırı olan araç çubuğu, kod yazarken daha üretken olmanıza yardımcı olabilir. Örneğin, IntelliSense tamamlama modunu değiştirebilirsiniz (IntelliSense , diğer yöntemlerin yanı sıra eşleşen yöntemlerin listesini görüntüleyen bir kodlama yardımıdır), satır girintisini artırabilir veya azaltabilir ya da derlemek istemediğiniz kodu açıklama satırı yapabilirsiniz. Bu bölümde, bazı kodlara açıklama ekleyeceğiz.
Düzenleyicide bir veya daha fazla kod satırı seçin ve ardından araç çubuğunda Seçili satırları açıklama satırı yapın düğmesini  seçin. Klavyeyi kullanmayı tercih ediyorsanız Ctrl K, Ctrl++C tuşlarına basın.
seçin. Klavyeyi kullanmayı tercih ediyorsanız Ctrl K, Ctrl++C tuşlarına basın.
JavaScript açıklama karakterleri // , kodu açıklama satırı yapmak için seçilen her satırın başına eklenir.
Kod bloklarını daraltma
Bazı kod bölgelerinin görünümünüzde dağınıklık olması gerekiyorsa daraltabilirsiniz. İşlevin ilk satırının kenar boşluğunda eksi işareti bulunan küçük gri kutuyu seçin. Alternatif olarak, klavye kullanıcısıysanız imleci oluşturucu kodunun herhangi bir yerine getirin ve Ctrl M, Ctrl++M tuşlarına basın.

Kod bloğu yalnızca ilk satıra daraltılır ve ardından üç nokta (... ) eklenir. Kod bloğunu yeniden genişletmek için, artık artı işareti olan aynı gri kutuya tıklayın veya yeniden Ctrl M, Ctrl++M tuşlarına basın. Bu özellik Anahat oluşturma olarak adlandırılır ve özellikle uzun işlevleri veya sınıfların tamamını daralttığınızda kullanışlıdır.
Tanımları görüntüleme
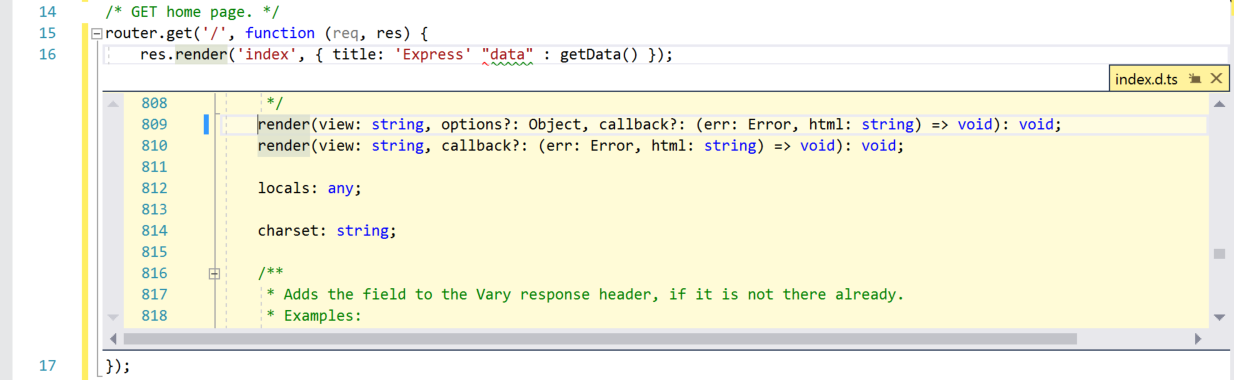
Visual Studio düzenleyicisi bir türün, işlevin vb. tanımını incelemeyi kolaylaştırır. Bunun bir yolu, tanımı içeren dosyaya gitmektir. Örneğin programlama öğesine başvurulacak her yerde Tanıma Git'i seçin. Odağınızı çalıştığınız dosyadan uzaklaştırmayan daha da hızlı bir yol, Göz Atma Tanımı'nı kullanmaktır. Aşağıdaki örnekteki yöntemin tanımına render göz atalım.
Sağ tıklayın render ve içerik menüsünden Tanıma Göz At'ı seçin. Alternatif olarak Alt+F12 tuşuna da bas.
Yöntemin tanımıyla render birlikte bir açılır pencere görüntülenir. Açılır pencere içinde kaydırma yapabilir, hatta göz atılan koddan başka bir türün tanımına göz atabilirsiniz.

Açılan pencerenin sağ üst kısmında "x" bulunan küçük kutuyu seçerek göz atılan tanım penceresini kapatın.
Kod parçacıkları kullanma
Visual Studio, yaygın olarak kullanılan kod bloklarını hızlı ve kolay bir şekilde oluşturmak için kullanabileceğiniz yararlı kod parçacıkları sağlar. Kod parçacıkları JavaScript de dahil olmak üzere farklı programlama dilleri için kullanılabilir. Şimdi kod dosyanıza bir for döngü ekleyelim.
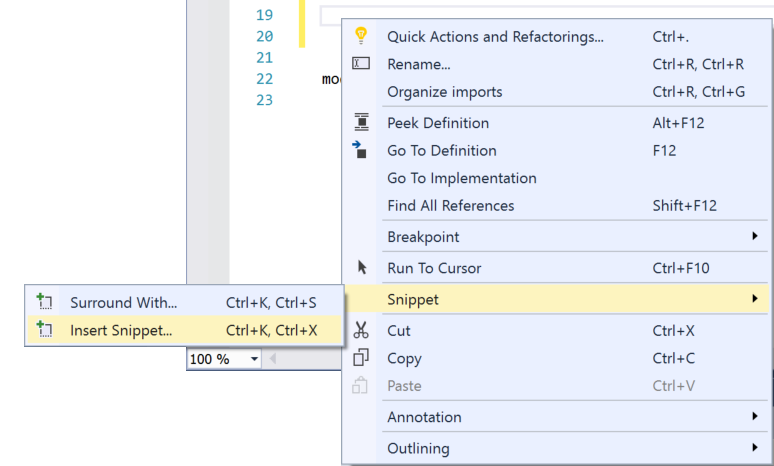
İmlecinizi kod parçacığını eklemek istediğiniz yere getirin, sağ tıklayın ve Kod Parçacığı>Ekle Parçacığı'nı seçin.

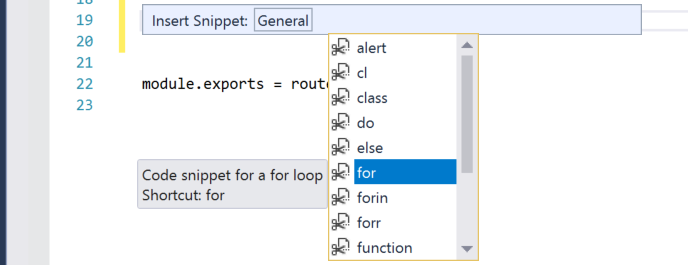
Düzenleyicide Bir Kod Parçacığı Ekle kutusu görüntülenir. Genel'i seçin ve listedeki öğe için öğesine çift tıklayın.

Bu işlem for , kodunuz için döngü parçacığını ekler:
for (var i = 0; i < length; i++) {
}
IntelliSense Ekleme Parçacığını Düzenle'yi>ve ardından dilinizin klasörünü seçerek diliniz için kullanılabilir kod parçacıklarına bakabilirsiniz.>