Senaryo: Görselleştirme ve modelleme kullanarak tasarımınızı değiştirme
Visual Studio'daki görselleştirme ve modelleme araçlarını kullanarak yazılım sisteminizin kullanıcıların gereksinimlerini karşıladığından emin olun. Kod eşlemeleri, bağımlılık diyagramları ve sınıf diyagramları gibi araçları kullanarak şunları yapın:
Hangi Visual Studio sürümlerinin her aracı desteklediğini görmek için bkz . Mimari ve modelleme araçları için sürüm desteği.
Kullanıcıların gereksinimlerini ve iş süreçlerini netleştirin.
Mevcut kodu görselleştirin ve keşfedin.
Mevcut sistemde yapılan değişiklikleri açıklama.
Sistemin gereksinimlerini karşıladığını doğrulayın.
Kodun tasarımla tutarlı kalmasını sağlayın.
Bu izlenecek yol:
Bu araçların yazılım projenize nasıl fayda sağlayabileceğini açıklar.
Örnek bir senaryoyla geliştirme yaklaşımınızdan bağımsız olarak bu araçları nasıl kullanabileceğinizi gösterir.
Bu araçlar ve destekledikleri senaryolar hakkında daha fazla bilgi edinmek için bkz:
Senaryoya genel bakış
Bu senaryoda, iki kurgusal şirketin yazılım geliştirme yaşam döngülerinden bölümler açıklanmaktadır: Şimdi Akşam Yemeği ve Lucerne Yayımlama. Dinner Now, Seattle'da Web tabanlı yemek teslim hizmeti sunmaktadır. Müşteriler yemek sipariş edebilir ve Şimdi Akşam Yemeği web sitesinden ödeme yapabilir. Siparişler daha sonra teslimat için uygun yerel restorana gönderilir. New York'ta bir şirket olan Lucerne Publishing, hem web'de hem de web'de çeşitli işletmeler işletiyor. Örneğin, müşterilerin restoran incelemeleri gönderebileceği bir web sitesi çalıştırır.
Lucerne kısa süre önce Dinner Now'u satın aldı ve aşağıdaki değişiklikleri yapmak istiyor:
Şimdi Akşam Yemeği'ne restoran inceleme özellikleri ekleyerek web sitelerini tümleştirin.
Dinner Now'ın ödeme sistemini Lucerne'in sistemiyle değiştirin.
Şimdi Akşam Yemeği hizmetini bölge genelinde genişletin.
Dinner Now, SCRUM ve eXtreme Programlama kullanır. Çok yüksek test kapsamına ve çok az desteklenmeyen koda sahiptir. Sistemin küçük ama çalışan sürümlerini oluşturup artımlı olarak işlevsellik ekleyerek riskleri en aza indirir. Kısa ve sık yapılan yinelemeler üzerinden kodlarını geliştirirler. Bu sayede değişiklikleri güvenle benimsemiş, kodu sık sık yeniden düzenlemiş ve "büyük tasarımdan önden" kaçınmış olur.
Lucerne, bazıları 40 yıldan daha eski olan çok daha büyük ve karmaşık bir sistem koleksiyonuna sahiptir. Eski kodun karmaşıklığı ve kapsamı nedeniyle değişiklik yapma konusunda çok dikkatlidirler. Ayrıntılı çözümler tasarlamayı ve geliştirme sırasında oluşan tasarımı ve değişiklikleri belgeleyeni daha sıkı bir geliştirme sürecini izlerler.
Her iki ekip de kullanıcıların ihtiyaçlarını karşılayan sistemler geliştirmelerine yardımcı olmak için Visual Studio'daki modelleme diyagramlarını kullanır. Çalışmalarını planlamalarına, düzenlemelerine ve yönetmelerine yardımcı olmak için Team Foundation Server'ı diğer araçlarla birlikte kullanırlar.
Team Foundation Server hakkında daha fazla bilgi için bkz:
Yazılım Geliştirmede Mimari ve Modelleme Diyagramlarının Rolleri
Aşağıdaki tabloda, bu araçların yazılım geliştirme yaşam döngüsünün birden çok ve çeşitli aşamalarında oynayabileceği roller açıklanmaktadır:
| Araç / Rol | Kullanıcı Gereksinimleri Modelleme | İş Süreci Modelleme | Sistem Mimarisi ve Tasarımı | Kod Görselleştirme ve Araştırma | Doğrulama |
|---|---|---|---|---|---|
| Etki Alanına Özgü Dil (DSL) diyagramı | Yes | Evet | Yes | ||
| Bağımlılık diyagramı, katman doğrulama | Yes | Evet | Yes | ||
| Kod haritası | Yes | Evet | Yes | ||
| Sınıf Tasarım Aracı (kod tabanlı) | Yes |
Bağımlılık diyagramları çizmek için, var olan bir çözümün veya yeni bir çözümün parçası olarak bir modelleme projesi oluşturmanız gerekir. Bu diyagramlar modelleme projesinde oluşturulmalıdır. Bağımlılık diyagramlarındaki öğeler modelleme projesinde bulunur, ancak ortak modelde depolanmaz. Kod eşlemeleri ve koddan oluşturulan .NET sınıf diyagramları modelleme projesinin dışında bulunur.
Bkz.
Nasıl Yapılır: Projelere Sınıf Diyagramları Ekleme (Sınıf Tasarımcısı)
Visual Studio için Modelleme SDK'sı - Etki Alanına Özgü Diller
Not
Metin Şablonu Dönüştürme bileşeni, Visual Studio uzantısı geliştirme iş yükünün bir parçası olarak otomatik olarak yüklenir. Ayrıca Visual Studio Yükleyicisi Tek tek bileşenler sekmesinden SDK'lar, kitaplıklar ve çerçeveler kategorisinin altından da yükleyebilirsiniz. Tek tek bileşenler sekmesinden Modelleme SDK'sı bileşenini yükleyin.
Her iki ekip de geliştirme aşamasındaki kodun tasarımla tutarlı kalmasını sağlamak için bağımlılık doğrulamayı kullanır. Bkz.
Not
Visual Studio'nun bazı sürümleri, görselleştirme ve modelleme için kod eşlemelerinin bağımlılık doğrulamasını ve salt okunur sürümlerini destekler. Hangi Visual Studio sürümlerinin bu özelliği desteklediğini görmek için bkz . Mimari ve modelleme araçları için sürüm desteği.
Sistemle ilgili bilgileri anlama ve iletme
Visual Studio modelleme diyagramlarını kullanmak için belirlenmiş bir sıra yoktur, bu nedenle bunları gereksinimlerinize veya yaklaşımınıza uygun şekilde kullanabilirsiniz. Ekipler genellikle bir proje boyunca modellerini yinelemeli ve sık sık yeniden ziyaret eder. Her diyagram, geliştirme aşamasındaki sistemin farklı yönlerini anlamanıza, açıklamanıza ve iletmenize yardımcı olacak belirli güçlü özellikler sunar.
Şimdi Akşam Yemeği ve Lucerne, ortak dil olarak diyagramları kullanarak birbirleriyle ve proje katılımcılarıyla iletişim kurar. Örneğin, Şimdi Akşam Yemeği şu görevleri gerçekleştirmek için diyagramları kullanır:
Mevcut kodu görselleştirme.
Lucerne ile yeni veya güncelleştirilmiş kullanıcı hikayeleri hakkında iletişim kurun.
Yeni veya güncelleştirilmiş kullanıcı hikayelerini desteklemek için gereken değişiklikleri belirleyin.
Lucerne, şu görevleri gerçekleştirmek için diyagramları kullanır:
Şimdi Akşam Yemeği iş süreci hakkında bilgi edinin.
Sistemin tasarımını anlama.
Yeni veya güncelleştirilmiş kullanıcı gereksinimleri hakkında Şimdi Akşam Yemeği ile iletişim kurun.
Sistem güncelleştirmelerini belgele.
Diyagramlar Team Foundation Server ile tümleştirildiğinden, ekipler işlerini daha kolay planlayabilir, yönetebilir ve izleyebilir. Örneğin, test çalışmalarını ve geliştirme görevlerini tanımlamak ve çalışmalarını tahmin etmek için modelleri kullanırlar. Lucerne, Ilerleme durumunu izleyebilmeleri ve sistemin kullanıcıların gereksinimlerini karşıladığından emin olmaları için Team Foundation Server iş öğelerini model öğelerine bağlar. Örneğin, tüm testler geçtiğinde kullanım örneklerinin karşılandığını görebilmeleri için kullanım örneklerini test çalışması iş öğelerine bağlar.
Ekipler değişikliklerini denetlemeden önce, bağımlılık doğrulama ve otomatikleştirilmiş testler içeren derlemeleri çalıştırarak kodu testlere ve tasarıma göre doğrular. Bu, güncelleştirilmiş kodun tasarımla çakışmadığından ve daha önce çalışan işlevselliği bozmadığından emin olunmaya yardımcı olur.
Mevcut Sistemde Yapılan Değişiklikleri Tanımlama
Şimdi Akşam Yemeği yeni gereksinimi karşılamanın maliyetini tahmin etmelidir. Bu, kısmen bu değişikliğin sistemin diğer bölümlerini ne kadar etkileyeceğine bağlıdır. Bunu anlamalarına yardımcı olmak için Dinner Now geliştiricilerinden biri mevcut koddan şu haritaları ve diyagramları oluşturur:
| Harita veya diyagram | Gösterir |
|---|---|
| Kod haritası Bkz. - Çözümlerinizdeki bağımlılıkları eşleme - Kod haritalarına göz atma ve bunları yeniden düzenleme - DGML dosyalarını düzenleyerek kod haritalarını özelleştirme |
Koddaki bağımlılıklar ve diğer ilişkiler. Örneğin, Şimdi Akşam Yemeği derlemelere ve bağımlılıklarına genel bir bakış için derleme kodu haritalarını gözden geçirerek başlayabilir. Bu derlemelerdeki ad alanlarını ve sınıfları keşfetmek için haritalarda detaya gidebilirler. Şimdi Akşam Yemeği, koddaki belirli alanları ve diğer ilişki türlerini keşfetmek için haritalar da oluşturabilir. İlgilerini çekebilecek alanları ve ilişkileri bulmak ve seçmek için Çözüm Gezgini kullanırlar. |
| Kod tabanlı sınıf diyagramı Bkz. Nasıl yapılır: Projelere Sınıf Diyagramları Ekleme (Sınıf Tasarım Aracı). |
Kodda var olan sınıflar |
Örneğin, geliştirici bir kod haritası oluşturur. Kapsamını, yeni senaryodan etkilenecek alanlara odaklanacak şekilde ayarlar. Bu alanlar haritada seçilir ve vurgulanır:

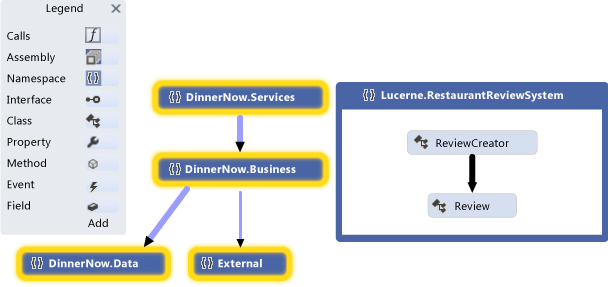
Ad alanı kod eşlemesi
Geliştirici sınıflarını, yöntemlerini ve ilişkilerini görmek için seçili ad alanlarını genişletir:

Görünür gruplar arası bağlantılarla genişletilmiş ad alanı kod eşlemesi
Geliştirici, etkilenen sınıfları ve yöntemleri bulmak için kodu inceler. Yaptığınız her değişikliğin etkilerini görmek için, her değişiklik sonrasında kod eşlemelerini yeniden üretin. Bkz. Kodu görselleştirme.
Ekip, sistemin bileşenler veya etkileşimler gibi diğer bölümlerinde yapılan değişiklikleri açıklamak için bu öğeleri beyaz tahtalara çizebilir. Ayrıca visual studio'da aşağıdaki diyagramları çizerek ayrıntıların her iki ekip tarafından da yakalanabilmesini, yönetilebileceğini ve anlaşılabilmesini sağlayabilirler:
| Diyagramları | Açıklanır |
|---|---|
| Kod tabanlı sınıf diyagramı Bkz. Nasıl yapılır: Projelere Sınıf Diyagramları Ekleme (Sınıf Tasarım Aracı). |
Kodda var olan sınıflar. |
Kodun Tasarımla Tutarlı Kalmasını Sağlayın
Dinner Now, güncelleştirilmiş kodun tasarımla tutarlı kaldığından emin olmalıdır. Sistemdeki işlevsellik katmanlarını açıklayan, aralarında izin verilen bağımlılıkları belirten ve çözüm yapıtlarını bu katmanlarla ilişkilendiren bağımlılık diyagramları oluşturur.
| Diyagram | Açıklanır |
|---|---|
| Bağımlılık diyagramı Bkz. - Kodunuz aracılığıyla bağımlılık diyagramları oluşturma - Bağımlılık Diyagramları: Başvuru - Bağımlılık Diyagramları: Yönergeler - Bağımlılık diyagramları ile kod doğrulama |
Kodun mantıksal mimarisi. Bağımlılık diyagramı, Visual Studio çözümündeki yapıtları düzenler ve katmanlar adlı soyut gruplara eşler. Bu katmanlar, bu yapıtların sistemde gerçekleştirdiği rolleri, görevleri veya işlevleri tanımlar. Bağımlılık diyagramları, sistemin hedeflenen tasarımını tanımlamak ve bu tasarıma karşı gelişen kodu doğrulamak için kullanışlıdır. Katmanlar oluşturmak için öğeleri Çözüm Gezgini, kod eşlemeleri, Sınıf Görünümü ve Nesne Tarayıcısı'ndan sürükleyin. Yeni katmanlar çizmek için araç kutusunu kullanın veya diyagram yüzeyine sağ tıklayın. Mevcut bağımlılıkları görüntülemek için bağımlılık diyagramı yüzeyine sağ tıklayın ve ardından Bağımlılık Oluştur'a tıklayın. Hedeflenen bağımlılıkları belirtmek için yeni bağımlılıklar çizin. |
Örneğin, aşağıdaki bağımlılık diyagramı katmanlar arasındaki bağımlılıkları ve her katmanla ilişkili yapıt sayısını açıklar:

Bağımlılık Diyagramı
Kod geliştirme sırasında tasarımla çakışmaların oluşmadığından emin olmak için, ekipler Azure DevOps üzerinde çalışan derlemelerde bağımlılık doğrulamayı kullanır. Ayrıca iade işlemlerinde bağımlılık doğrulaması gerektiren özel bir MSBuild görevi de oluştururlar. Doğrulama hatalarını toplamak için derleme raporlarını kullanırlar.
Bkz.
Model Oluşturma ve Kullanma genel İpuçları
Çoğu diyagram, çizgilerle bağlanan düğümlerden oluşur. Araç kutusu, her diyagram türü için farklı türde düğümler ve çizgiler sağlar.
Araç kutusunu açmak için Görünüm menüsünde Araç Kutusu'na tıklayın.
Düğüm oluşturmak için bunu araç kutusundan diyagrama sürükleyin. Belirli düğüm türleri mevcut düğümlere sürüklenmelidir. Örneğin, bir bileşen diyagramında var olan bir bileşene yeni bir bağlantı noktası eklenmelidir.
Çizgi veya bağlantı oluşturmak için araç kutusunda uygun ara çubuğuna tıklayın, kaynak düğüme tıklayın ve ardından hedef düğüme tıklayın. Bazı satırlar yalnızca belirli düğüm türleri arasında oluşturulabilir. İşaretçiyi olası bir kaynak veya hedefin üzerine taşıdığınızda, işaretçi bağlantı oluşturup oluşturamayacağınızı gösterir.
İşi planlayın ve izleyin
Visual Studio modelleme diyagramları Team Foundation Server ile tümleştirildiğinden, çalışmayı daha kolay planlayabilir, yönetebilir ve izleyebilirsiniz. Her iki ekip de test çalışmalarını ve geliştirme görevlerini tanımlamak ve çalışmalarını tahmin etmek için modelleri kullanır. Lucerne, Team Foundation Server iş öğelerini oluşturur ve kullanım örnekleri veya bileşenler gibi model öğelerine bağlar. Bu, ilerleme durumlarını izlemelerine ve çalışmalarını kullanıcıların gereksinimlerine kadar izlemelerine yardımcı olur. Bu, değişikliklerinin bu gereksinimleri karşılamaya devam ettiğinden emin olmalarına yardımcı olur.
Ekiplerin çalışmaları ilerledikçe, iş öğelerini görevlerine harcanan zamanı yansıtacak şekilde güncelleştirir. Ayrıca, aşağıdaki Team Foundation Server özelliklerini kullanarak çalışmalarının durumunu izler ve raporlar:
Planlanan çalışmayı beklenen zamanda tamamlayıp tamamlamayacaklarını gösteren günlük yazma raporları . Hataların ilerleme durumunu izlemek için Team Foundation Server'dan başka benzer raporlar oluştururlar.
Ekibin iş yükünü üyeleri arasında izlemesine ve dengelemesine yardımcı olmak için Microsoft Excel kullanan bir yineleme çalışma sayfası. Bu çalışma sayfası Team Foundation Server'a bağlıdır ve normal ilerleme toplantıları sırasında tartışma odağı sağlar.
Ekibin önemli proje bilgileri hakkında bilgi sahibi olmasını sağlamak için Office Project'i kullanan bir geliştirme panosu.
Bkz.
Kodu Test Et, Doğrula ve Kontrol
Ekipler her görevi tamamladıkça, kaynak denetiminde kodlarını denetler ve unuturlarsa Team Foundation Server'dan anımsatıcılar alır. Team Foundation Server iadelerini kabul etmeden önce ekipler, kodu test çalışmalarına ve tasarımlarına göre doğrulamak için birim testleri ve bağımlılık doğrulaması çalıştırır. Derlemeleri, otomatik birim testlerini ve bağımlılık doğrulamayı düzenli olarak çalıştırmak için Team Foundation Server'ı kullanır. Bu, kodun aşağıdaki ölçütleri karşıladığından emin olunmasını sağlar:
İşe yarıyor.
Daha önce çalışan kodu bozmaz.
Tasarımla çakışmaz.
Dinner Now, Lucerne'in neredeyse hepsi hala geçerli olduğu için yeniden kullanabileceği büyük bir otomatikleştirilmiş test koleksiyonuna sahiptir. Lucerne ayrıca bu testleri temel alabilir ve yeni işlevleri kapsayacak yeni testler ekleyebilir. Her ikisi de el ile test çalıştırmak için Visual Studio'yu kullanır.
Takımlar, kodun tasarıma uygun olduğundan emin olmak için Azure DevOps'taki derlemelerini bağımlılık doğrulamasını içerecek şekilde yapılandırıyor. Herhangi bir çakışma oluşursa, ayrıntılarla birlikte bir rapor oluşturulur.
Bkz.
Görselleştirme ve Modelleme Kullanarak Sistemi Güncelleştirme
Lucerne ve Dinner Now, ödeme sistemlerini tümleştirmelidir. Aşağıdaki bölümlerde Visual Studio'daki modelleme diyagramları bu görevi gerçekleştirmelerine yardımcı olur:
Bkz.
Mevcut Kodu Görselleştirme: Kod Haritalar
Kod eşlemeleri, koddaki geçerli kuruluşu ve ilişkileri gösterir. Öğeler haritadaki düğümler tarafından, ilişkiler ise bağlantılarda gösterilir. Kod eşlemeleri aşağıdaki tür görevleri gerçekleştirmenize yardımcı olabilir:
Bilinmeyen kodu keşfedin.
Önerilen bir değişikliğin var olan kodu nerede ve nasıl etkileyebileceğini anlayın.
Karmaşıklık alanlarını, doğal bağımlılıkları veya desenleri ya da iyileştirmeden yararlanabilecek diğer alanları bulun.
Örneğin, Şimdi Akşam Yemeği, PaymentProcessing bileşenini güncelleştirme maliyetini tahmin etmelidir. Bu, kısmen bu değişikliğin sistemin diğer bölümlerini ne kadar etkileyeceğine bağlıdır. Bunu anlamalarına yardımcı olmak için Dinner Now geliştiricilerinden biri koddan kod haritaları oluşturur ve kapsam odağını değişiklikten etkilenecek alanlara ayarlar.
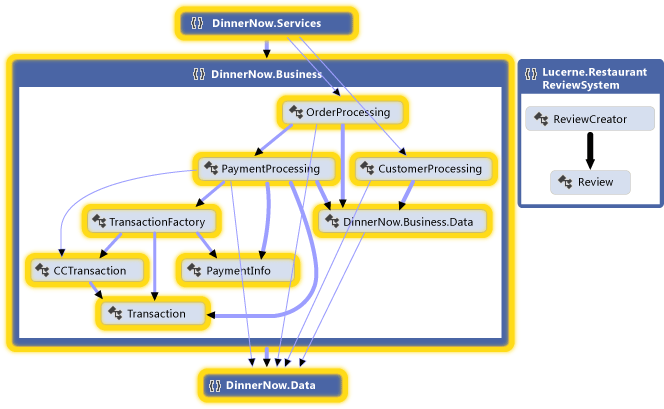
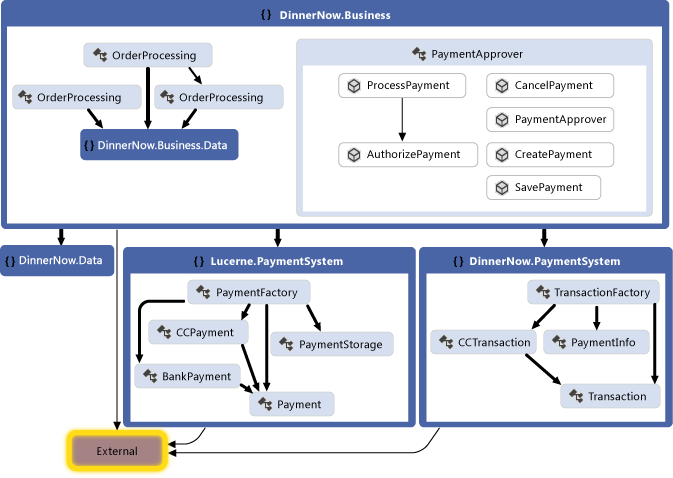
Aşağıdaki harita, PaymentProcessing sınıfı ile Dinner Now sisteminin seçili olarak görünen diğer bölümleri arasındaki bağımlılıkları gösterir:

Dinner Now ödeme sistemi için kod haritası
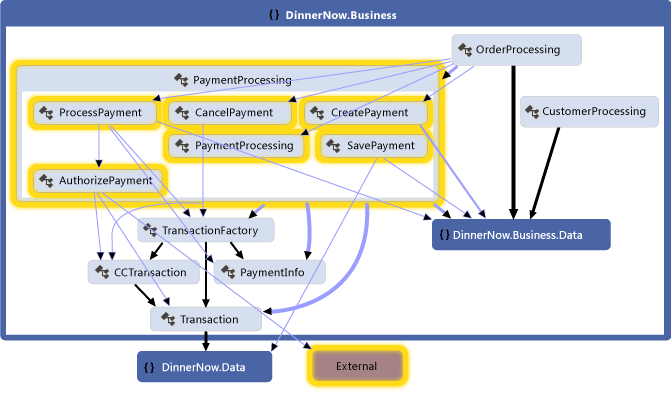
Geliştirici, PaymentProcessing sınıfını genişletip üyelerini seçerek olası etkilenen alanları görerek haritayı keşfeder:

PaymentProcessing sınıfı içindeki yöntemler ve bağımlılıkları
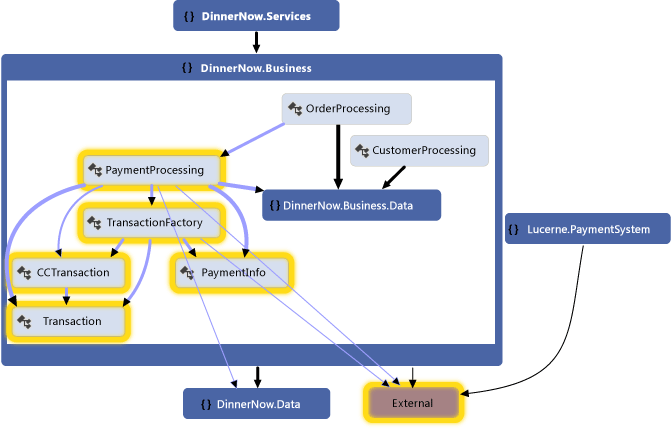
Sınıflarını, yöntemlerini ve bağımlılıklarını incelemek için Lucerne Ödeme Sistemi için aşağıdaki haritayı oluşturur. Ekip, Lucerne sisteminin Şimdi Akşam Yemeği'nin diğer bölümleriyle etkileşim kurmak için de çalışma gerektirebileceğini görüyor:

Lucerne Ödeme Sistemi için kod haritası
İki ekip de birlikte çalışarak iki sistemi tümleştirmek için gereken değişiklikleri belirler. Güncelleştirmenin daha kolay olması için kodun bir bölümünü yeniden düzenlemeye karar verir. PaymentApprover sınıfı DinnerNow.Business ad alanına taşınır ve bazı yeni yöntemler gerektirir. İşlemleri işleyen Dinner Now sınıflarının kendi ad alanı olacaktır. Ekipler, çalışmalarını planlamak, düzenlemek ve izlemek için iş öğeleri oluşturur ve kullanır. İş öğelerini, yararlı olduğu model öğelerine bağlar.
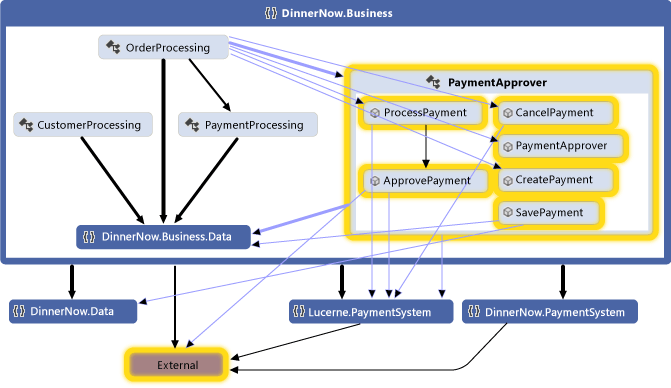
Ekipler, kodu yeniden düzenledikten sonra güncelleştirilmiş yapıyı ve ilişkileri görmek için yeni bir kod haritası oluşturur:

Yeniden düzenlenmiş kod içeren kod eşlemesi
Bu harita PaymentApprover sınıfının artık DinnerNow.Business ad alanında olduğunu ve bazı yeni yöntemleri olduğunu gösterir. Dinner Now işlem sınıflarının artık kendi PaymentSystem ad alanı vardır ve bu da daha sonra bu kodla ilgilenmeyi kolaylaştırır.
Kod Eşlemesi Oluşturma
Kaynak koda hızlı bir genel bakış için aşağıdaki adımları izleyerek bir kod haritası oluşturun:
Mimari menüsünde Çözüm için Kod Eşlemesi Oluştur'a tıklayın.
Derlenmiş koda hızlı bir genel bakış için boş bir kod haritası oluşturun ve ardından derleme dosyalarını veya ikili dosyaları harita yüzeyine sürükleyin.
Belirli kod veya çözüm öğelerini keşfetmek için Çözüm Gezgini kullanarak görselleştirmek istediğiniz öğeleri ve ilişkileri seçin. Daha sonra yeni bir harita oluşturabilir veya seçili öğeleri mevcut bir haritaya ekleyebilirsiniz. Bkz. Çözümleriniz arasında bağımlılıkları eşleme.
Haritayı keşfetmenize yardımcı olmak için, düzeni gerçekleştirmek istediğiniz görev türlerine uyacak şekilde yeniden düzenleyin.
Örneğin, koddaki katman oluşturmayı görselleştirmek için bir ağaç düzeni seçin. Bkz. Kod eşlemelerine göz atma ve yeniden düzenleme.
Özet: Kod Haritalar Güçlü Yönleri
Kod haritaları size yardımcı olur:
Mevcut koddaki kuruluş ve ilişkiler hakkında bilgi edinin.
Önerilen bir değişiklikten etkilenecek alanları belirleyin.
Kodun bakımını, değiştirilmesini ve yeniden kullanılmasını kolaylaştırmak için geliştirebileceğin karmaşıklık, desen, katman veya diğer alanları bulun.
Diğer Diyagramlarla İlişki
| Diyagram | Açıklanır |
|---|---|
| Bağımlılık diyagramı | Sistemin mantıksal mimarisi. Kodun tasarımla tutarlı kaldığından emin olmak için bağımlılık doğrulamasını kullanın. Mevcut bağımlılıkları veya hedeflenen bağımlılıkları belirlemenize yardımcı olmak için bir kod eşlemesi oluşturun ve ilgili öğeleri gruplayın. Bağımlılık diyagramı oluşturmak için bkz: - Kodunuz aracılığıyla bağımlılık diyagramları oluşturma - Bağımlılık Diyagramları: Yönergeler |
| Sınıf diyagramı (kod tabanlı) | Belirli bir proje için kodda var olan sınıflar. Kodda var olan bir sınıfı görselleştirmek ve değiştirmek için Sınıf Tasarım Aracı kullanın. Bkz. Nasıl yapılır: Projelere Sınıf Diyagramları Ekleme (Sınıf Tasarım Aracı). |
Tür Sözlüğü Tanımlama: Sınıf Diyagramları
Sınıf diyagramları, sisteme katılan varlıkları, terimleri veya kavramları ve birbirleriyle ilişkilerini tanımlar. Örneğin, uygulama diline veya stiline bakılmaksızın her sınıfın özniteliklerini ve işlemlerini açıklamak için geliştirme sırasında bu diyagramları kullanabilirsiniz.
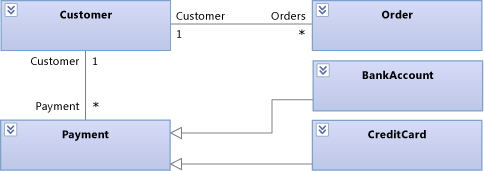
Lucerne'in İşlem Ödemesi kullanım örneğine katılan varlıkları tanımlamasına ve tartışmasına yardımcı olmak için aşağıdaki sınıf diyagramını çizer:

Sınıf diyagramında Ödeme varlıklarını işleme
Bu diyagramda, bir Müşterinin birçok siparişi ve siparişler için farklı ödeme yöntemleri olabilir. BankAccount ve CreditCard'ın her ikisi de Ödeme'den devralır.
Geliştirme sırasında Lucerne, her sınıfın ayrıntılarını açıklamak ve tartışmak için aşağıdaki sınıf diyagramını kullanır:

Sınıf diyagramında Ödeme ayrıntılarını işleme
Sınıf Diyagramı Çizme
Sınıf diyagramı aşağıdaki ana özelliklere sahiptir:
Sınıflar, arabirimler ve numaralandırmalar gibi türler:
Sınıf, belirli yapısal veya davranışsal özellikleri paylaşan nesnelerin tanımıdır.
Arabirim, bir nesnenin dışarıdan görünen davranışının bir bölümünü tanımlar.
Sabit listesi, değişmez değerlerin listesini içeren bir sınıflandırıcıdır.
Öznitelikler, bir sınıflandırıcının her örneğini açıklayan belirli bir türe ait değerlerdir. Sınıflandırıcı türler, bileşenler, kullanım örnekleri ve hatta aktörler için genel bir addır.
İşlemler , sınıflandırıcı örneklerinin gerçekleştirebileceği yöntemler veya işlevlerdir.
İlişkilendirme, iki sınıflandırıcı arasındaki bir tür ilişkiyi gösterir.
Toplama, sınıflandırıcılar arasında paylaşılan sahipliği gösteren bir ilişkilendirmedir.
Oluşturma, sınıflandırıcılar arasındaki tam parça ilişkisini gösteren bir ilişkilendirmedir.
Toplamaları veya bileşimleri göstermek için, bir ilişkilendirmede Toplama özelliğini ayarlayın. Paylaşılan toplamaları gösterir ve Bileşik kompozisyonları gösterir.
Bağımlılık, bir sınıflandırıcının tanımını değiştirmenin başka bir sınıflandırıcının tanımını değiştirebileceğini gösterir.
Genelleştirme, belirli bir sınıflandırıcının tanımının bir bölümünü genel bir sınıflandırıcıdan devraldığını gösterir. Gerçekleştirme, bir sınıfın bir arabirim tarafından sunulan işlemleri ve öznitelikleri uyguladığını gösterir.
Bu ilişkileri oluşturmak için Devralma aracını kullanın. Alternatif olarak, bir gerçekleştirme lolipop olarak gösterilebilir.
Paketler sınıflandırıcılar, ilişkilendirmeler, yaşam çizgileri, bileşenler ve diğer paket gruplarıdır. İçeri aktarma ilişkileri, bir paketin başka bir paketin tüm tanımlarını içerdiğini gösterir.
Mevcut sınıfları keşfetmek ve tartışmak için bir başlangıç noktası olarak, koddan sınıf diyagramları oluşturmak için Sınıf Tasarım Aracı kullanabilirsiniz.
Özet: Sınıf Diyagramlarının Güçlü Yönleri
Sınıf diyagramları şunu tanımlamanıza yardımcı olur:
Kullanıcıların ihtiyaçlarını ve sisteme katılan varlıkları tartışırken kullanılacak yaygın terimler sözlüğü. Bkz. Model kullanıcı gereksinimleri.
Uygulamalarından bağımsız olarak, sistemin bileşenleri (bileşenler gibi) tarafından kullanılan türler. Bkz . Uygulamanızın mimarisini modelleme.
Türler arasındaki bağımlılıklar gibi ilişkiler. Örneğin, bir türün başka bir türün birden çok örneğiyle ilişkilendirilebileceğini gösterebilirsiniz.
Diğer Diyagramlarla İlişki
| Diyagram | Açıklama |
|---|---|
| Bağımlılık diyagramı | Sistemin sınıflarla ilgili mantıksal mimarisini tanımlayın. Kodun tasarımla tutarlı kaldığından emin olmak için bağımlılık doğrulamasını kullanın. Bkz. - Kodunuz aracılığıyla bağımlılık diyagramları oluşturma - Bağımlılık Diyagramları: Başvuru - Bağımlılık Diyagramları: Yönergeler - Bağımlılık diyagramları ile kod doğrulama |
| Kod haritası | Mevcut koddaki kuruluşu ve ilişkileri görselleştirin. Sınıfları, ilişkilerini ve yöntemlerini tanımlamak için bu öğeleri gösteren bir kod eşlemesi oluşturun. Bkz. - Çözümlerinizdeki bağımlılıkları eşleme |
Mantıksal Mimariyi Açıklama: bağımlılık Diyagramları
Bağımlılık diyagramları, çözümünüzdeki yapıtları soyut gruplar veya katmanlar halinde düzenleyerek sistemin mantıksal mimarisini açıklar. Yapıtlar ad alanları, projeler, sınıflar, yöntemler vb. gibi birçok şey olabilir. Katmanlar, yapıtların sistemde gerçekleştirdiği rolleri veya görevleri temsil eder ve açıklar. Kodun tasarımıyla tutarlı kaldığından emin olmak için derleme ve iade işlemlerinize katman doğrulaması da ekleyebilirsiniz.
Kodun tasarımla tutarlı olmasını sağlamak için Dinner Now ve Lucerne, geliştikçe kodlarını doğrulamak için aşağıdaki bağımlılık diyagramını kullanır:

Şimdi Lucerne ile tümleştirilmiş Akşam Yemeği için bağımlılık diyagramı
Bu diyagramdaki katmanlar, ilgili Şimdi Akşam Yemeği ve Lucerne çözüm yapıtlarına bağlanır. Örneğin, İş katmanı DinnerNow.Business ad alanına ve üyelerine bağlanır ve bu ad artık PaymentApprover sınıfını içerir. Kaynak Erişimi katmanı DinnerNow.Data ad alanına bağlanır. Oklar veya bağımlılıklar, Yalnızca İş katmanının Kaynak Erişimi katmanındaki işlevselliği kullanabileceğini belirtir. Ekipler kodlarını güncelleştirdikçe, oluşan çakışmaları yakalamak ve ekiplerin bunları hemen çözmesine yardımcı olmak için düzenli olarak katman doğrulaması gerçekleştirilir.
Ekipler, iki sistemi artımlı olarak tümleştirmek ve test etmek için birlikte çalışır. Önce PaymentApprover ve Dinner Now'ın geri kalanının PaymentProcessing ile ilgilenmeden önce birbirleriyle başarılı bir şekilde çalıştığından emin olurlar.
Aşağıdaki kod haritası, Şimdi Akşam Yemeği ile PaymentApprover arasındaki yeni çağrıları gösterir:

Güncelleştirilmiş yöntem çağrılarıyla kod eşlemesi
Sistemin beklendiği gibi çalıştığını onayladıktan sonra Dinner Now, PaymentProcessing kodunu açıklamar. Katman doğrulama raporları temizdir ve sonuçta elde edilen kod eşlemesi artık PaymentProcessing bağımlılıklarının olmadığını gösterir:

PaymentProcessing olmadan kod eşlemesi
Bağımlılık Diyagramı Çizme
Bağımlılık diyagramı aşağıdaki ana özelliklere sahiptir:
Katmanlar , mantıksal yapıt gruplarını açıklar.
Bağlantı, katman ile yapıt arasındaki ilişkidir.
Yapıtlardan katman oluşturmak için öğeleri Çözüm Gezgini, kod eşlemeleri, Sınıf Görünümü veya Nesne Tarayıcısı'ndan sürükleyin. Yeni katmanlar çizmek ve bunları yapıtlara bağlamak için araç kutusunu kullanın veya diyagram yüzeyine sağ tıklayarak katmanları oluşturun ve öğeleri bu katmanlara sürükleyin.
Katmandaki sayı, katmana bağlı yapıt sayısını gösterir. Bu yapıtlar ad alanları, projeler, sınıflar, yöntemler vb. olabilir. Bir katmandaki yapıt sayısını yorumladığınızda aşağıdakileri unutmayın:
Bir katman diğer yapıları içeren bir yapıya bağlanırsa, ancak katman doğrudan diğer yapılara bağlanmazsa, sayı yalnızca bağlı yapıyı içerir. Bununla birlikte, diğer yapılar katman doğrulanırken analiz için alınır.
Örneğin, bir katman tek bir ad alanına bağlanırsa, ad alanı sınıflar içerse bile, bağlı yapıların sayısı 1'dir. Katmanın ad alanındaki her bir sınıfa da bağlantıları bulunuyorsa, sayı bağlantılı sınıfları da içerecektir.
Bir katman yapılarla bağlantılı diğer katmanları içeriyorsa, kapsayıcı katman da üzerindeki sayı bu yapıları içermese bile bu yapılara bağlıdır.
Katmana bağlı yapıtları görmek için, bağımlılığı sağ tıklatın ve sonra Katman Gezgini'ni açmak için Bağlantıları Görüntüle'yi tıklatın.
Bağımlılık, bir katmanın işlevselliği başka bir katmanda kullanabileceğini belirtir, ancak tam tersi olmaz. Çift yönlü bağımlılık , bir katmanın işlevselliği başka bir katmanda kullanabileceğini gösterir ve bunun tersi de geçerlidir.
Bağımlılık diyagramında var olan bağımlılıkları görüntülemek için diyagram yüzeyine sağ tıklayın ve ardından Bağımlılık Oluştur'a tıklayın. Amaçlanan bağımlılıkları açıklamak için yenilerini çizin.
Bkz.
Özet: Bağımlılık Diyagramlarının Güçlü Yönleri
Bağımlılık diyagramları size yardımcı olur:
Bir sistemin mantıksal mimarisini yapıtlarının işlevselliğine göre açıklama.
Geliştirme aşamasındaki kodun belirtilen tasarıma uygun olduğundan emin olun.
Diğer Diyagramlarla İlişki
| Diyagram | Açıklama |
|---|---|
| Kod haritası | Mevcut koddaki kuruluşu ve ilişkileri görselleştirin. Katmanlar oluşturmak için bir kod haritası oluşturun ve ardından haritadaki öğeleri olası katmanlar olarak gruplandırın. Grupları eşlemeden bağımlılık diyagramına sürükleyin. Bkz. - Çözümlerinizdeki bağımlılıkları eşleme - Kod haritalarına göz atma ve bunları yeniden düzenleme |
Dış Kaynaklar
| Kategori | Bağlantılar |
|---|---|
| Forumlar | - Visual Studio Görselleştirme ve Modelleme Araçları - Visual Studio Görselleştirme ve Modelleme SDK'sı (DSL Araçları) |