Öğretici: Visual Studio'da Flask web çerçevesini kullanmaya başlama
Flask , URL yönlendirme ve sayfa işleme ile ilgili temel bilgileri sağlayan web uygulamalarına yönelik basit bir Python çerçevesidir.
Flask, form doğrulama, veritabanı soyutlaması, kimlik doğrulaması gibi özellikleri doğrudan sağlamadığından "mikro" çerçeve olarak adlandırılır. Bunun yerine bu özellikler Flask uzantıları olarak adlandırılan özel Python paketleri tarafından sağlanır. Uzantılar Flask ile sorunsuz bir şekilde tümleştirilip Flask'in bir parçası gibi görünmelerini sağlar. Örneğin, Flask'in kendisi bir sayfa şablonu altyapısı sağlamaz. Şablon oluşturma, bu öğreticide gösterildiği gibi Jinja ve Jade gibi uzantılar tarafından sağlanır.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- "Boş Flask Web Projesi" şablonunu (1. adım) kullanarak Git deposunda temel bir Flask projesi oluşturun.
- Tek sayfalı bir Flask uygulaması oluşturun ve bu sayfayı şablon kullanarak işleyin (2. adım).
- Statik dosyalar sunma, sayfa ekleme ve şablon devralmayı kullanma (3. adım).
- Flask Web Projesi şablonunu kullanarak birden çok sayfaya ve esnek tasarıma sahip bir uygulama oluşturun (4. adım).
Bu adımlar boyunca iki ayrı proje içeren tek bir Visual Studio çözümü oluşturursunuz. Visual Studio'ya dahil edilen farklı Flask proje şablonlarını kullanarak projeyi oluşturursunuz. Projeleri aynı çözümde tutarak, karşılaştırma için farklı dosyalar arasında kolayca geçiş yapabilirsiniz.
Not
Bu öğretici, Flask hakkında daha fazla bilgi edinmenin yanı sıra kendi projeleriniz için daha kapsamlı bir başlangıç noktası sağlayan farklı Flask proje şablonlarını kullanma konusunda Flask Hızlı Başlangıcı'ndan farklıdır. Örneğin, proje şablonları, hızlı başlangıçta gösterildiği gibi paketi el ile yüklemenize gerek duymadan, proje oluştururken Flask paketini otomatik olarak yükler.
Önkoşullar
- Aşağıdaki seçeneklerle Windows'ta Visual Studio 2017 veya üzeri:
- Python geliştirme iş yükü (yükleyicide iş yükü sekmesi). Yönergeler için bkz . Visual Studio'da Python desteğini yükleme.
- Windows için Git ve Visual Studio için GitHub Uzantısı, Kod araçları'nın altındaki Tek tek bileşenler sekmesindedir.
- Aşağıdaki seçeneklerle Windows üzerinde Visual Studio 2022:
- Python geliştirme iş yükü (yükleyicide iş yükü sekmesi). Yönergeler için bkz . Visual Studio'da Python desteğini yükleme.
- Kod araçları'nın altındaki Tek tek bileşenler sekmesinde Windows için Git.
Flask proje şablonları tüm önceki Visual Studio için Python Araçları sürümlerine dahil edilir, ancak ayrıntılar bu öğreticide açıklananlardan farklı olabilir.
Python geliştirmesi şu anda Mac için Visual Studio'da desteklenmemektedir. Mac ve Linux'ta Visual Studio Code öğreticisinde Python uzantısını kullanın.
1-1. Adım: Visual Studio projesi ve çözümü oluşturma
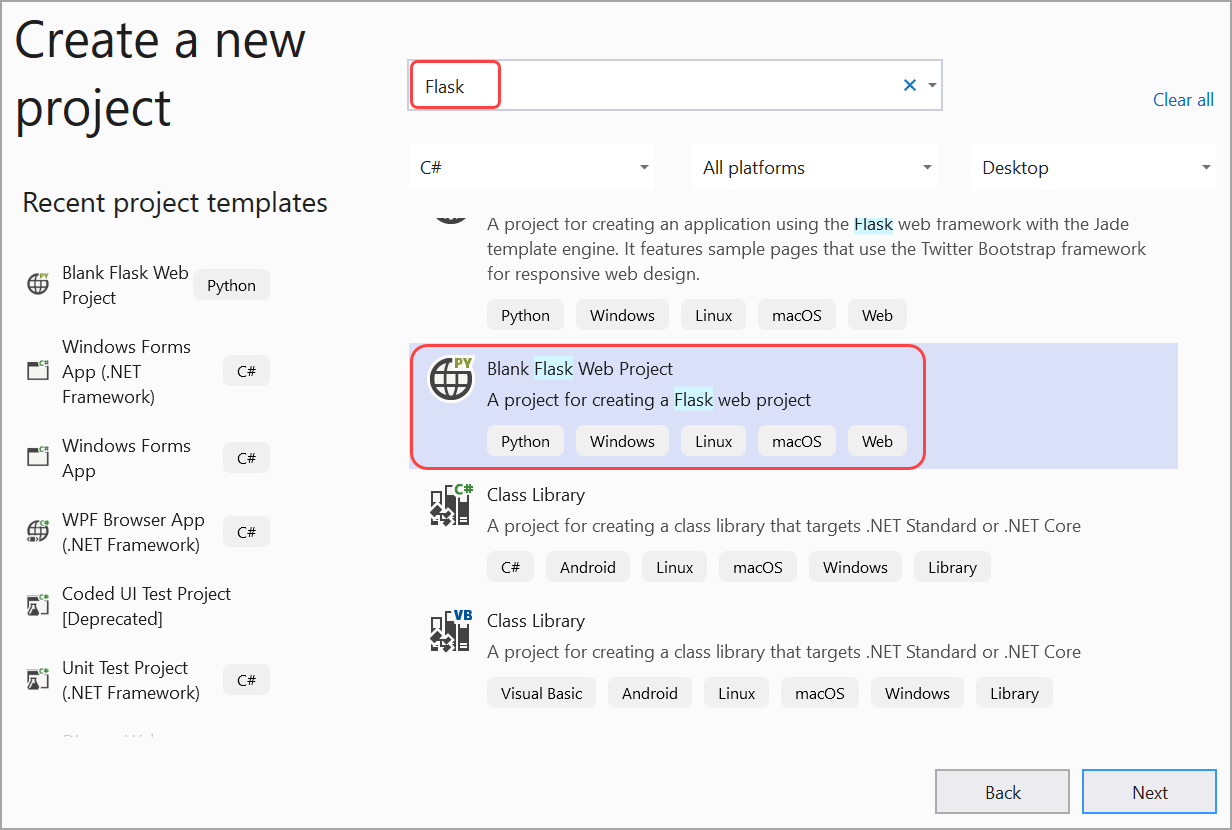
Visual Studio'da Dosya Yeni>Proje'yi seçin>, "Flask" araması yapın ve Boş Flask Web Projesi şablonunu seçin. (Şablon ayrıca Soldaki listede Python>Web .)

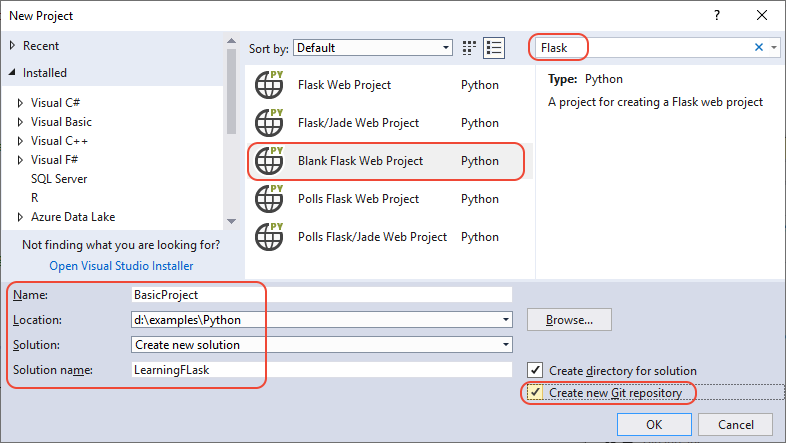
İletişim kutusunun altındaki alanlara aşağıdaki bilgileri girin (önceki grafikte gösterildiği gibi) ve ardından Tamam'ı seçin:
- Ad: Visual Studio projesinin adını BasicProject olarak ayarlayın. Bu ad Flask projesi için de kullanılır.
- Konum: Visual Studio çözümünün ve projesinin oluşturulacağı konumu belirtin.
- Çözüm adı: LearningFlask olarak ayarlanır. Bu, bu öğreticide birden çok proje için kapsayıcı olarak çözüme uygundur.
- Çözüm için dizin oluşturma: Kümeden ayrıl (varsayılan).
- Yeni Git deposu oluşturma: Visual Studio'nun çözümü oluştururken yerel bir Git deposu oluşturması için bu seçeneği (varsayılan olarak açıktır) seçin. Bu seçeneği görmüyorsanız Visual Studio yükleyicisini çalıştırın ve Kod araçları'nın altındaki Bağımsız bileşenler sekmesinde Windows için Git ve Visual Studio için GitHub Uzantısı'nı ekleyin.
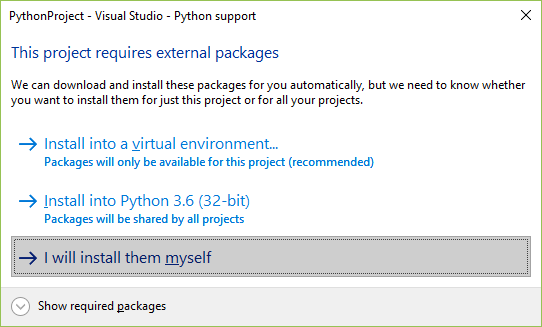
Bir dakika sonra Visual Studio, Bu proje için dış paketler gerektiğini belirten bir iletişim kutusu sorar (aşağıda gösterilmiştir). Şablonda en son Flask 1.x paketine başvuran bir requirements.txt dosyası bulunduğundan bu iletişim kutusu görüntülenir. (Seç Tam bağımlılıkları görmek için gerekli paketleri göster.)

Bunları kendim yükleyeyim seçeneğini belirleyin. Kaynak denetiminin dışında tutulduğundan emin olmak için kısa süre sonra sanal ortamı oluşturursunuz. (Ortam her zaman requirements.txt dosyasından oluşturulabilir.)
Visual Studio'da Dosya>Yeni Proje'yi> seçin ve "Flask" araması yapın. Ardından Boş Flask Web Projesi şablonunu ve ardından İleri'yi seçin.

Aşağıdaki bilgileri girip Oluştur'u seçerek yeni projenizi yapılandırın:
- Ad: Visual Studio projesinin adını BasicProject olarak ayarlayın. Bu ad Flask projesi için de kullanılır.
- Konum: Visual Studio çözümünün ve projesinin oluşturulacağı konumu belirtin.
- Çözüm adı: LearningFlask olarak ayarlanır. Bu, bu öğreticide birden çok proje için kapsayıcı olarak çözüme uygundur.
1-2. Adım: Git denetimlerini inceleme ve uzak bir depoda yayımlama
Yeni Proje iletişim kutusunda Yeni Git deposu oluştur'u seçtiğinizden, oluşturma işlemi tamamlanır tamamlanmaz proje zaten yerel kaynak denetimine kaydedilmiş olur. Bu adımda, Visual Studio'nun Git denetimleri ve kaynak denetimiyle çalıştığınız Takım Gezgini penceresi hakkında bilgi edineceksiniz.
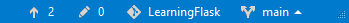
Visual Studio ana penceresinin alt köşesindeki Git denetimlerini inceleyin. Bu denetimler soldan sağa doğru pusuya düşürülmemiş işlemeleri, kaydedilmemiş değişiklikleri, deponun adını ve geçerli dalı gösterir:

Not
Yeni Proje iletişim kutusunda Yeni Git deposu oluştur'u seçmezseniz, Git denetimleri yalnızca yerel bir depo oluşturan Kaynak denetimine ekle komutunu gösterir.

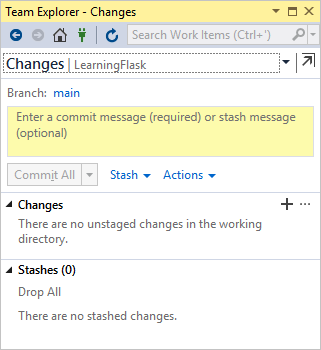
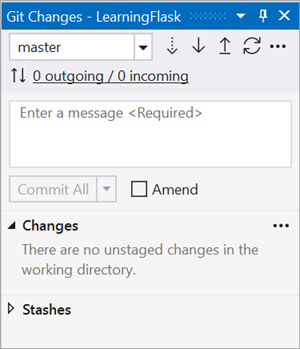
Değişiklikler düğmesini seçtiğinizde Visual Studio, Ekip Gezgini penceresini Değişiklikler sayfasında açar. Yeni oluşturulan proje zaten otomatik olarak kaynak denetimine işlendiğinden bekleyen hiçbir değişiklik görmezsiniz.

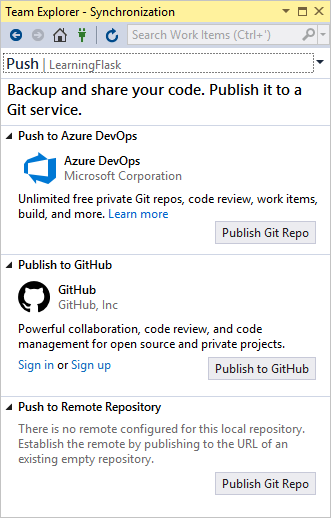
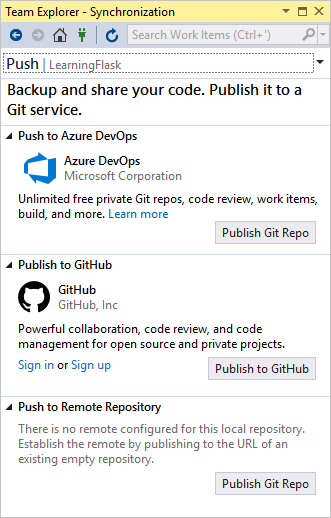
Visual Studio durum çubuğunda, Ekip Gezgini'nde Eşitleme sayfasını açmak için pusuya düşürülmemiş işlemeler düğmesini (2 ile yukarı ok) seçin. Yalnızca yerel bir deponuz olduğundan, sayfa depoyu farklı uzak depolara yayımlamak için kolay seçenekler sağlar.

Kendi projeleriniz için istediğiniz hizmeti seçebilirsiniz. Bu öğreticide, öğretici için tamamlanmış örnek kodun Microsoft/python-sample-vs-learning-flask deposunda tutulduğu GitHub kullanımı gösterilmektedir.
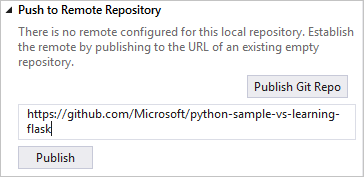
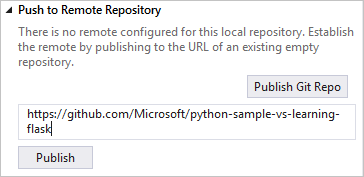
Yayımla denetimlerinden herhangi birini seçerken, Takım Gezgini daha fazla bilgi ister. Örneğin, bu öğretici için örneği yayımlarken önce deponun kendisi oluşturulmalıdır; bu durumda deponun URL'si ile Uzak Depoya Gönder seçeneği kullanılmıştır.

Mevcut bir deponuz yoksa GitHub'da Yayımla ve Azure DevOps'a Gönder seçenekleri doğrudan Visual Studio'nun içinden bir depo oluşturmanıza olanak verir.
Bu öğreticide çalışırken, değişiklikleri işlemek ve göndermek için Visual Studio'daki denetimleri düzenli aralıklarla kullanma alışkanlığına geçin. Bu öğretici size uygun noktaları anımsatır.
İpucu
Ekip Gezgini'nde hızla gezinmek için, kullanılabilir sayfaların açılır menüsünü görmek için üst bilgiyi (yukarıdaki resimlerde Değişiklikler veya Gönder'i okuyan) seçin.
Bu adımda, Visual Studio'nun Git denetimleri ve kaynak denetimiyle çalıştığınız Takım Gezgini penceresi hakkında bilgi edineceksiniz.
Projeyi yerel kaynak denetiminize işlemek için Visual Studio ana penceresinin alt köşesindeki Kaynak Denetimine Ekle komutunu seçin ve Git seçeneğini belirleyin. Bu eylem sizi Yeni bir depo oluşturup gönderebileceğiniz Git deposu oluştur penceresine götürür.

Depo oluşturduktan sonra, alt kısımda bir dizi yeni Git denetimi görüntülenir. Soldan sağa doğru, bu denetimler pusuya düşürülmemiş işlemeleri, kaydedilmemiş değişiklikleri, geçerli dalı ve deponun adını gösterir:

Git değişiklikleri düğmesini seçtiğinizde Visual Studio, Git Değişiklikleri sayfasında Ekip Gezgini penceresini açar. Yeni oluşturulan proje zaten otomatik olarak kaynak denetimine işlendiğinden bekleyen hiçbir değişiklik görmezsiniz.

Visual Studio durum çubuğunda, Ekip Gezgini'nde Eşitleme sayfasını açmak için pusuya düşürülmemiş işlemeler düğmesini (2 ile yukarı ok) seçin. Yalnızca yerel bir deponuz olduğundan, sayfa depoyu farklı uzak depolara yayımlamak için kolay seçenekler sağlar.

Kendi projeleriniz için istediğiniz hizmeti seçebilirsiniz. Bu öğreticide, öğretici için tamamlanmış örnek kodun Microsoft/python-sample-vs-learning-django deposunda tutulduğu GitHub kullanımı gösterilmektedir.
Yayımla denetimlerinden herhangi birini seçerken, Takım Gezgini daha fazla bilgi ister. Örneğin, bu öğretici için örneği yayımlarken önce deponun oluşturulması gerekiyordu. Bu durumda, deponun URL'si ile Uzak Depoya Gönder seçeneği kullanılmıştır.

Mevcut bir deponuz yoksa GitHub'da Yayımla ve Azure DevOps'a Gönder seçenekleri doğrudan Visual Studio'nun içinden bir depo oluşturmanıza olanak verir.
Bu öğreticide çalışırken, değişiklikleri işlemek ve göndermek için Visual Studio'daki denetimleri düzenli aralıklarla kullanma alışkanlığına geçin. Bu öğretici size uygun noktaları anımsatır.
İpucu
Ekip Gezgini'nde hızla gezinmek için, kullanılabilir sayfaların açılır menüsünü görmek için üst bilgiyi (yukarıdaki resimlerde Değişiklikler veya Gönder'i okuyan) seçin.
Soru: Projenin başından itibaren kaynak denetimini kullanmanın bazı avantajları nelerdir?
Yanıt: Özellikle de uzak bir depo kullanıyorsanız, başlangıçtan kaynak denetimini kullanmak, projenizin düzenli bir site dışı yedeklemesini sağlar. Bir projenin yalnızca yerel bir dosya sisteminde tutulmasından farklı olarak, kaynak denetimi tam bir değişiklik geçmişi ve tek bir dosyayı veya projenin tamamını önceki bir duruma geri döndürme olanağı da sağlar. Bu değişiklik geçmişi, regresyonların (test hataları) nedenini belirlemeye yardımcı olur. Bir proje üzerinde birden çok kişi çalışıyorsa kaynak denetimi önemlidir, çünkü üzerine yazmaları yönetir ve çakışma çözümü sağlar. Kaynak denetimi temelde bir otomasyon biçimidir, derlemeleri otomatikleştirmek, test etmek ve yayın yönetimi için iyi bir şekilde ayarlamanızı sağlar. Proje için DevOps kullanmanın ilk adımıdır ve giriş engelleri çok düşük olduğundan, başlangıçtan itibaren kaynak denetimini kullanmamak için gerçekten bir neden yoktur.
Otomasyon olarak kaynak denetimi hakkında daha fazla bilgi edinmek için msdn dergisinde web uygulamaları için de geçerli olan mobil uygulamalar için yazılmış bir makale olan Gerçeğin Kaynağı: DevOps'taki Depoların Rolü makalesine bakın.
Soru: Visual Studio'nın yeni bir projeyi otomatik olarak işlemesini engelleyebilir miyim?
Yanıt: Evet. Otomatik işlemeyi devre dışı bırakmak için Takım Gezgini'ndeki Ayarlar sayfasına gidin, Git>Genel ayarları'nı seçin, Birleştirmeden sonra değişiklikleri varsayılan olarak işle etiketli seçeneği temizleyin ve güncelleştir'i seçin.
1-3. Adım: Sanal ortamı oluşturma ve kaynak denetiminden dışlama
Artık projeniz için kaynak denetimi yapılandırdığınıza göre, sanal ortamı projenin gerektirdiği gerekli Flask paketleriyle oluşturabilirsiniz. Ardından, ortamın klasörünü kaynak denetiminden dışlamak için Takım Gezgini'ni kullanabilirsiniz.
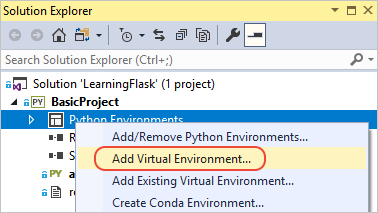
Çözüm Gezgini Python Ortamları düğümüne sağ tıklayın ve Sanal Ortam Ekle'yi seçin.

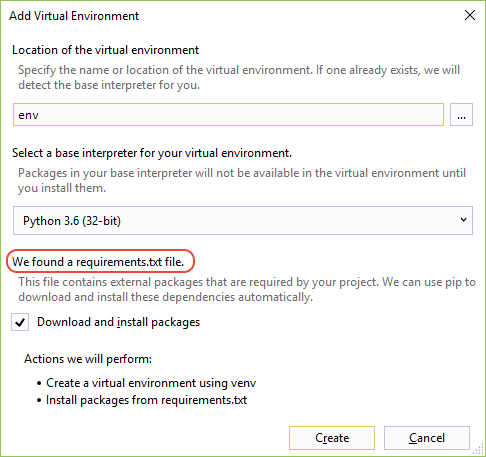
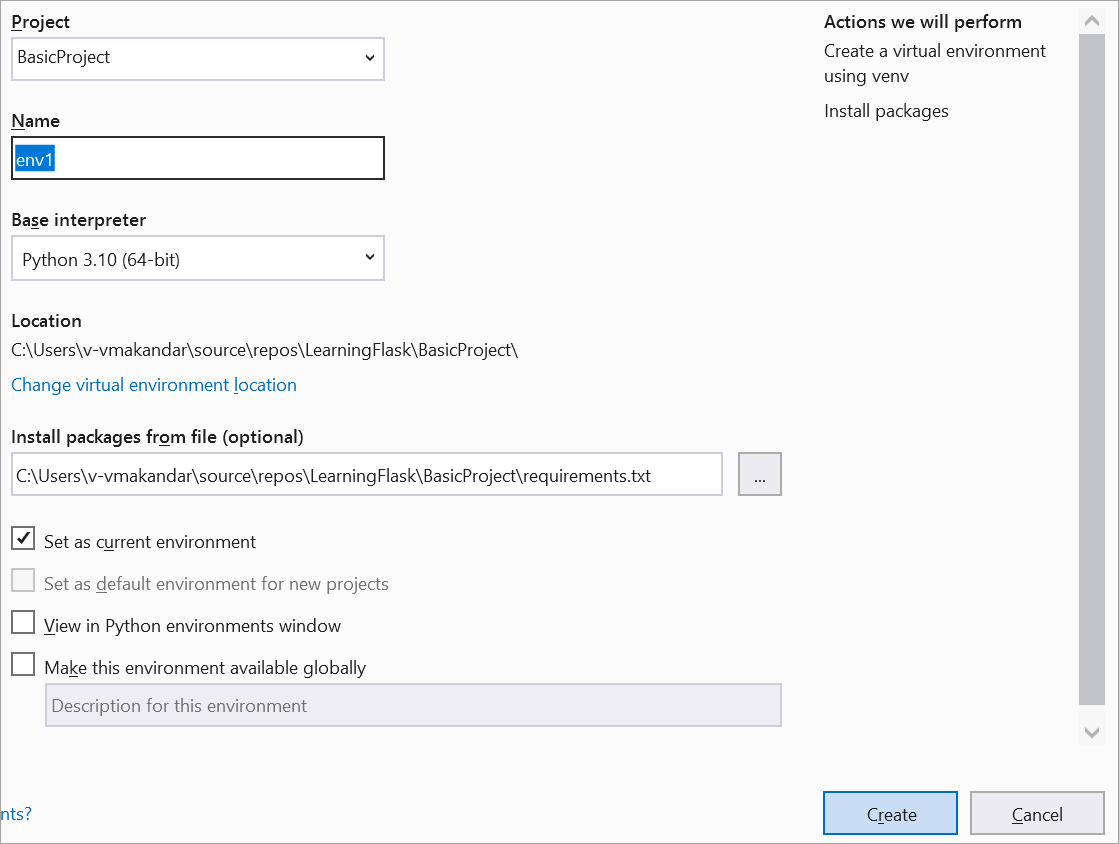
Bir requirements.txt dosyası bulduk iletisinin bulunduğu Sanal Ortam Ekle iletişim kutusu görüntülenir. Bu ileti, Visual Studio'nın sanal ortamı yapılandırmak için bu dosyayı kullandığını gösterir.

Varsayılanları kabul etmek için Oluştur'u seçin. (İsterseniz sanal ortamın adını değiştirebilirsiniz; bu yalnızca alt klasörünün adını değiştirir, ancak
envstandart bir kuraldır.)İstenirse yönetici ayrıcalıklarına onay ver, ardından Visual Studio paketleri indirip yüklerken birkaç dakika sabırlı olun. Bu, Flask ve bağımlılıkları için 100'den fazla alt klasörde yaklaşık bin dosya genişletme anlamına gelir. Visual Studio Çıktı penceresinde ilerleme durumunu görebilirsiniz. Beklerken, izleyen Soru bölümlerini düşünün. Flask yükleme sayfasında (flask.pcocoo.org) Flask'in bağımlılıklarının açıklamasını da görebilirsiniz.
Visual Studio Git denetimlerinde (durum çubuğunda), Takım Gezgini'nde Değişiklikler sayfasını açan değişiklikler göstergesini (99*'ı gösterir) seçin.
Sanal ortamı oluşturmak yüzlerce değişiklik getirir, ancak siz (veya projeyi kopyalayan başka biri) ortamı requirements.txt dosyasından her zaman yeniden oluşturabileceğinden bunların hiçbirini kaynak denetimine eklemeniz gerekmez.
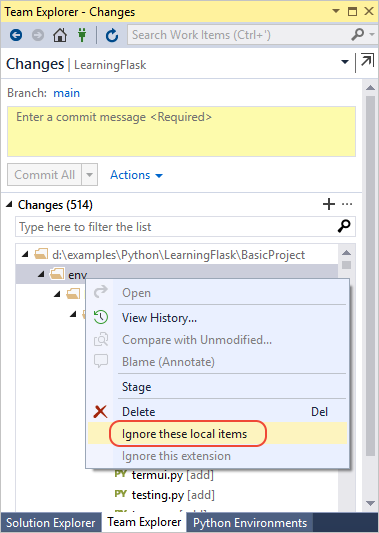
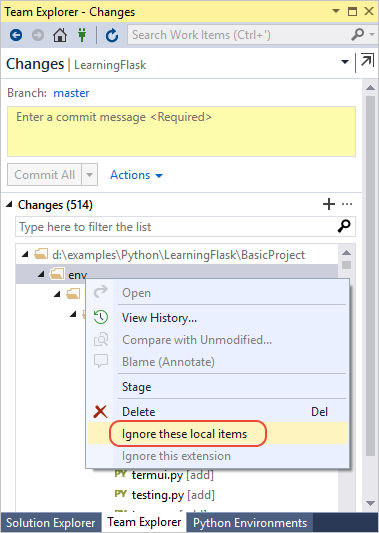
Sanal ortamı dışlamak için env klasörüne sağ tıklayın ve Bu yerel öğeleri yoksay'ı seçin.

Sanal ortamı dışladıktan sonra kalan tek değişiklikler proje dosyasında ve .gitignore dosyasındadır. .gitignore dosyası, sanal ortam klasörü için ek bir girdi içerir. Fark görmek için dosyaya çift tıklayabilirsiniz.
Bir işleme iletisi girin ve Tümünü İşle düğmesini seçin, sonra isterseniz işlemeleri uzak deponuza gönderin.
Çözüm Gezgini Python Ortamları düğümüne sağ tıklayın ve Ortam Ekle'yi seçin.

Sanal Ortam Ekle iletişim kutusunda Varsayılanları kabul etmek için Oluştur'u seçin. (İsterseniz sanal ortamın adını değiştirebilirsiniz; bu yalnızca alt klasörünün adını değiştirir, ancak
envstandart bir kuraldır.)
İstenirse yönetici ayrıcalıklarına onay ver, ardından Visual Studio paketleri indirip yüklerken birkaç dakika bekleyin. Bu süre boyunca, birkaç binlerce dosya en fazla alt klasöre aktarılır! Visual Studio Çıktı penceresinde ilerleme durumunu görebilirsiniz. Beklerken, izleyen Soru bölümlerini düşünün.
Visual Studio Git denetimlerinde (durum çubuğunda), Takım Gezgini'nde Değişiklikler sayfasını açan değişiklikler göstergesini (99*'ı gösterir) seçin.
Sanal ortamı oluşturmak binlerce değişiklik getirdi, ancak siz (veya projeyi kopyalayan başka biri) ortamı requirements.txt dosyasından her zaman yeniden oluşturabileceğinden, bunların hiçbirini kaynak denetimine eklemeniz gerekmez.
Sanal ortamı dışlamak için env klasörüne sağ tıklayın ve Bu yerel öğeleri yoksay'ı seçin.

Sanal ortamı dışladıktan sonra kalan tek değişiklikler proje dosyasında ve .gitignore dosyasındadır. .gitignore dosyası, sanal ortam klasörü için ek bir girdi içerir. Fark görmek için dosyaya çift tıklayabilirsiniz.
Bir işleme iletisi girin ve Tümünü İşle düğmesini seçin, ardından işlemeleri uzak deponuza gönderin.
Soru: Neden sanal ortam oluşturmak istiyorum?
Yanıt: Sanal ortam, uygulamanızın tam bağımlılıklarını yalıtmak için harika bir yoldur. Bu tür bir yalıtım, genel python ortamında çakışmaları önler ve hem test hem de işbirliğine yardımcı olur. Zaman içinde, bir uygulama geliştirirken birçok yararlı Python paketi getirirsiniz. Paketleri projeye özgü bir sanal ortamda tutarak, kaynak denetimine dahil edilen ortamı açıklayan projenin requirements.txt dosyasını kolayca güncelleştirebilirsiniz. Proje derleme sunucuları, dağıtım sunucuları ve diğer geliştirme bilgisayarları da dahil olmak üzere diğer bilgisayarlara kopyalandığında, ortamı yalnızca requirements.txt kullanarak yeniden oluşturmak kolaydır (bu nedenle ortamın kaynak denetiminde olması gerekmez). Daha fazla bilgi için bkz . Sanal ortamları kullanma.
Soru: Nasıl yaparım? kaynak denetimine önceden kaydedilmiş bir sanal ortamı kaldıralım mı?
Yanıt: İlk olarak klasörü dışlamak için .gitignore dosyanızı düzenleyin: sonunda açıklamanın # Python Tools for Visual Studio (PTVS) bulunduğu bölümü bulun ve sanal ortam klasörü için gibi /BasicProject/envyeni bir satır ekleyin. (Visual Studio dosyayı Çözüm Gezgini Dosya>Aç> menü komutunu kullanarak doğrudan açın. Dosyayı Ekip Gezgini'nden de açabilirsiniz: Ayarlar sayfasında Depo Ayarlar'ı seçin, & Öznitelik Dosyalarını Yoksay bölümüne gidin ve .gitignore öğesinin yanındaki Düzenle bağlantısını seçin.)
İkinci olarak, bir komut penceresi açın, env gibi sanal ortam klasörünü içeren BasicProject gibi bir klasöre gidin ve komutunu çalıştırıngit rm -r env. Ardından bu değişiklikleri komut satırından (git commit -m 'Remove venv') veya Ekip Gezgini'nin Değişiklikler sayfasından işleyin.
1-4. Adım: Ortak kodu inceleme
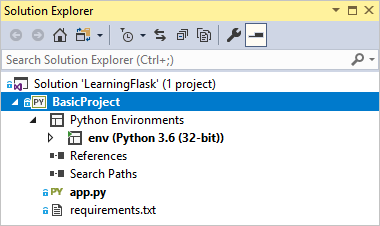
Proje oluşturma işlemi tamamlandıktan sonra çözümü ve projeyi Çözüm Gezgini'de görürsünüz; burada proje yalnızca iki dosya içerir: app.py ve requirements.txt:

Daha önce belirtildiği gibi requirements.txt dosyası Flask paket bağımlılığını belirtir. Bu dosyanın varlığı, projeyi ilk oluştururken sizi sanal ortam oluşturmaya davet eder.
Tek app.py dosyası üç bölümden oluşur. İlk olarak Flask için bir
importdeyimdir; sınıfınFlaskdeğişkenineappatanmış bir örneği oluşturulur ve ardından birwsgi_appdeğişken atanır (bir web konağına dağıtılırken yararlıdır, ancak şimdilik kullanılmaz):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appDosyanın sonundaki ikinci bölüm, Flask geliştirme sunucusunu ortam değişkenlerinden alınan belirli konak ve bağlantı noktası değerleriyle (varsayılan olarak localhost:5555) başlatan isteğe bağlı bir koddur:
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)Üçüncüsü, url yoluna işlev atayan kısa bir kod bitidir; bu da işlevin URL tarafından tanımlanan kaynağı sağladığı anlamına gelir. Flask'in
@app.routedekoratörünü kullanarak, bağımsız değişkeni site kökünden göreli URL olan yolları tanımlarsınız. Kodda görebileceğiniz gibi, buradaki işlev yalnızca bir metin dizesi döndürür ve bu, tarayıcının işlemesi için yeterlidir. İzleyen adımlarda HTML ile daha zengin sayfalar oluşturursunuz.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Soru: Flask sınıfı için ad bağımsız değişkeninin amacı nedir?
Yanıt: Bağımsız değişken, uygulamanın modülünün veya paketinin adıdır ve Flask'e uygulamaya ait şablonları, statik dosyaları ve diğer kaynakları nerede arayacağı bildirilir. Tek bir modülde __name__ yer alan uygulamalar için her zaman uygun değerdir. Hata ayıklama bilgilerine ihtiyaç duyan uzantılar için de önemlidir. Daha fazla bilgi ve ek bağımsız değişkenler için Flask sınıfı belgelerine (flask.pocoo.org) bakın .
Soru: bir işlevin birden fazla yol dekoratörü olabilir mi?
Yanıt: Evet, aynı işlev birden çok yola hizmet verirse istediğiniz kadar dekoratör kullanabilirsiniz. Örneğin, işlevini hem "/" hem de "/hello" için kullanmak hello için aşağıdaki kodu kullanın:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Soru: Flask değişken URL yolları ve sorgu parametreleriyle nasıl çalışır?
Yanıt: Bir yolda, ile <variable_name>herhangi bir değişkeni işaretlersiniz ve Flask, URL yolunda adlandırılmış bir bağımsız değişken kullanarak değişkeni işleve geçirir. Örneğin, biçimindeki /hello/<name> bir yol, işlevine çağrılan name bir dize bağımsız değişkeni oluşturur. Sorgu parametreleri, özellikle yöntemi aracılığıyla request.args özelliği aracılığıyla request.args.get kullanılabilir.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Türü değiştirmek için değişkenine intön ek olarak , float, path (klasör adlarının çizgisini kesmek için eğik çizgileri kabul eder) ve uuid. Ayrıntılar için Flask belgelerindeki Değişken kuralları bölümüne bakın.
Soru: Visual Studio, diğer paketleri yükledikten sonra sanal ortamdan requirements.txt dosyası oluşturabilir mi?
Yanıt: Evet. Python Ortamları düğümünü genişletin, sanal ortamınıza sağ tıklayın ve Gereksinimler oluştur.txt komutunu seçin. Ortamı değiştirirken bu komutu düzenli aralıklarla kullanmak ve requirements.txt dosyasındaki değişiklikleri kaynak denetimine ve bu ortama bağlı diğer kod değişiklikleriyle birlikte işlemek iyi olur. Bir derleme sunucusunda sürekli tümleştirme ayarlarsanız, ortamı her değiştirdiğinizde dosyayı oluşturup değişiklikleri işlemeniz gerekir.
1-5. Adım: Projeyi çalıştırma
Visual Studio'da Hata Ayıklama>Başlat Hata Ayıklama 'yı (F5) seçin veya araç çubuğundaki Web Sunucusu düğmesini kullanın (gördüğünüz tarayıcı farklılık gösterebilir):

Her iki komut da PORT ortam değişkenine rastgele bir bağlantı noktası numarası atar ve komutunu çalıştırır
python app.py. Kod, Flask'in geliştirme sunucusundaki bu bağlantı noktasını kullanarak uygulamayı başlatır. Visual Studio başlangıç dosyası olmadığıyla ilgili bir iletiyle hata ayıklayıcı başlatılamadı iletisini veriyorsa, Çözüm Gezgini'da app.py sağ tıklayın ve Başlangıç Dosyası Olarak Ayarla'yı seçin.Sunucu başlatıldığında, sunucu günlüğünü görüntüleyen bir konsol penceresi açılır. Ardından Visual Studio otomatik olarak için bir tarayıcı
http://localhost:<port>açar ve burada işlevi tarafındanhelloişlenen iletiyi görmeniz gerekir:
İşiniz bittiğinde, konsol penceresini kapatarak veya Visual Studio'daki Hata Ayıklamayı> Durdur komutunu kullanarak sunucuyu durdurun.
Soru: Hata Ayıkla menü komutlarını ve projenin Python alt menüsündeki sunucu komutlarını kullanma arasındaki fark nedir?
Yanıt: Hata ayıklama menüsü komutlarına ve araç çubuğu düğmelerine ek olarak, projenin bağlam menüsünde python>Çalıştırma sunucusu veya Python>Çalıştırma hata ayıklama sunucusu komutlarını kullanarak da sunucuyu başlatabilirsiniz. Her iki komut da çalışan sunucunun yerel URL'sini (localhost:port) gördüğünüz bir konsol penceresi açar. Ancak, bu URL'ye sahip bir tarayıcıyı el ile açmanız gerekir ve hata ayıklama sunucusunu çalıştırmak Visual Studio hata ayıklayıcısını otomatik olarak başlatmaz. İsterseniz, İşleme Hata Ayıklama>Ekleme komutunu kullanarak çalışan işleme daha sonra bir hata ayıklayıcısı ekleyebilirsiniz.
Sonraki adımlar
Bu noktada, temel Flask projesi aynı dosyada başlangıç kodunu ve sayfa kodunu içerir. En iyisi bu iki endişeyi ayırmak ve ayrıca şablonları kullanarak HTML ve verileri ayırmaktır.