XAML Tasarımcısı'nı kullanarak kullanıcı arabirimi oluşturma
Visual Studio'daki XAML Tasarımcısı ve Visual Studio için Blend, WPF ve UWP gibi XAML tabanlı uygulamalar tasarlamanıza yardımcı olacak bir görsel arabirim sağlar. Araç Kutusu penceresinden denetimleri sürükleyerek (Visual Studio için Blend'de Varlıklar penceresi) ve Özellikler penceresinde özellikleri ayarlayarak uygulamalarınız için kullanıcı arabirimleri oluşturabilirsiniz. XAML'yi doğrudan XAML görünümünde de düzenleyebilirsiniz.
Gelişmiş kullanıcılar için, XAML Designer 'ı hattaözelleştirebilirsiniz.
Not
WinUI 3 / .NET MAUI XAML tasarımcısı Visual Studio 2022'de desteklenmez. WinUI 3 / .NET MAUI XAML kullanıcı arayüzlerinizi görüntülemek ve uygulama çalışırken düzenlemek için WinUI 3 / .NET MAUI için XAML Hot Reload'u kullanın. Daha fazla bilgi için XAML Canlı Yeniden Yükleme sayfasına bakın.
Not
Xamarin.Forms, XAML tasarımcılarını desteklemez. Xamarin.Forms XAML arayüzlerinizi uygulama çalışırken görüntülemek ve düzenlemek için Xamarin.Forms için XAML Anında Yenileme'yi kullanın. Daha fazla bilgi için Xamarin.Forms için XAML Sıcak Yeniden Yükleme (Önizleme) sayfasına bakın.
XAML Tasarımcısı çalışma alanı
XAML Tasarımcısı'ndaki çalışma alanı birkaç görsel arabirim öğesinden oluşur. Bunlar çalışma yüzeyi (görsel tasarım yüzeyidir), XAML düzenleyicisi, Belge Anahat penceresi (Visual Studio için Blend'de Nesneler ve Zaman Çizelgesi penceresi) ve Özellikler penceresidir. XAML Tasarımcısı'nı açmak için Çözüm Gezgini'nde bir XAML dosyasına sağ tıklayın ve görünüm tasarımcısı seçin.
XAML Tasarımcısı, uygulamanızın işlenmiş XAML işaretlemesi için bir XAML görünümü ve eşitlenmiş bir Tasarım görünümü sağlar. Visual Studio'da veya Visual Studio için Blend'de açık bir XAML dosyasıyla, Tasarım ve XAML sekmelerini kullanarak Tasarım görünümü ile XAML görünümü arasında geçiş yapabilirsiniz. XAML TasarımcısıBölmeleri Değiştir düğmesini kullanarak üst kısımda hangi pencerenin görüneceğini değiştirebilirsiniz: çalışma yüzeyi veya XAML düzenleyicisi.
Tasarım görünümü
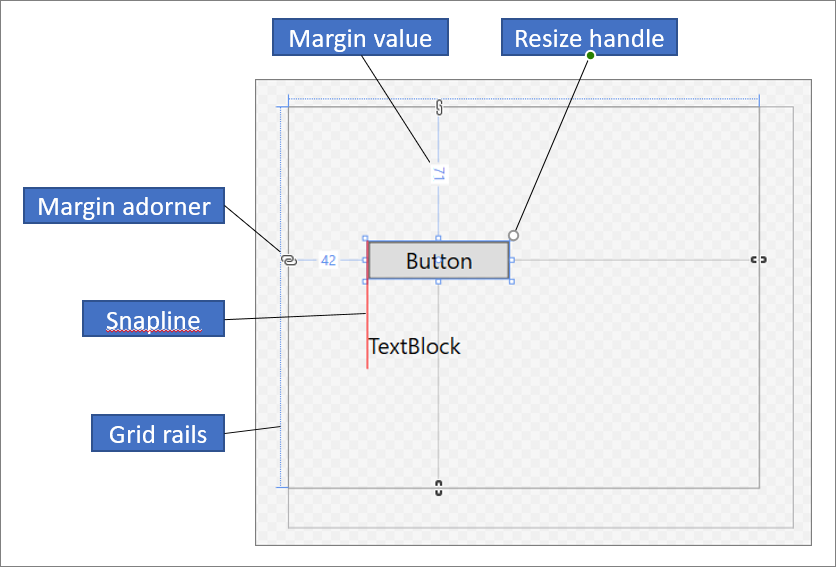
Tasarım görünümünde, sanat tahtasını içeren pencere etkin penceredir ve bunu birincil çalışma yüzeyi olarak kullanabilirsiniz. Öğeleri ekleyerek, çizerek veya değiştirerek uygulamanızdaki bir sayfayı görsel olarak tasarlamak için bu sayfayı kullanabilirsiniz. Daha fazla bilgi için bkz. XAML Designer'da öğelerle çalışma. Bu çizim, çalışma yüzeyini Tasarım görünümünde gösterir.

Bu özellikler çalışma panosunda kullanılabilir:
Hizalama Çizgileri
Yaslama çizgileri, hizalama sınırlarıdır denetimlerin kenarları hizalandığında veya metin taban çizgileri hizalandığında gösterilecek şekilde kırmızı çizgili çizgiler olarak görünür. Hizalama sınırları yalnızca yapışma çizgilerine etkinleştirildiğinde görünmeye başlar.
Izgara rayları
Kılavuz rayları, Grid panelindeki satır ve sütunları yönetmek için kullanılır. Satır ve sütun oluşturup silebilir, bunların göreli genişliklerini ve yüksekliklerini ayarlayabilirsiniz. Çalışma yüzeyinin sol tarafında görünen dikey Kılavuz rayı satırlar için, üstte görünen yatay çizgi ise sütunlar için kullanılır.
Izgara süsleyicileri
Kılavuz donatıcısı, Kılavuz rayında üzerine dikey veya yatay çizgi eklenmiş bir üçgen olarak görünür. Izgara süsleyicisini sürüklediğinizde, fareyi hareket ettirdikçe bitişik sütunların genişlikleri veya satırların yükseklikleri güncellenir.
Kılavuz süsleyicileri, Kılavuzun satır ve sütunlarının genişliğini ve yüksekliğini kontrol etmek için kullanılır. Kılavuz raylarına tıklayarak yeni bir sütun veya satır ekleyebilirsiniz. İki veya daha fazla sütunu veya satırı olan bir Kılavuz paneli için yeni bir satır veya sütun çizgisi eklediğinizde, rayın dışında genişlik ve yüksekliği açıkça ayarlamanıza olanak tanıyan bir mini araç çubuğu görüntülenir. Mini araç çubuğu, Kılavuz satırları ve sütunları için boyutlandırma seçeneklerini ayarlamanıza olanak tanır.
XAML Designer
Yeniden boyutlandırma tutamaçları
Yeniden boyutlandırma tutamaçları seçili denetimlerde görünür ve denetimi yeniden boyutlandırmanıza olanak tanır. Denetimi yeniden boyutlandırdığınızda, genellikle denetimi boyutlandırmanıza yardımcı olacak genişlik ve yükseklik değerleri görünür. Tasarım görünümünde denetimleri düzenleme hakkında daha fazla bilgi için bkz. XAML Tasarımcısı'nda öğelerle çalışma.
Kenar Boşlukları
Kenar boşlukları, denetimin kenarıyla kapsayıcısının kenarı arasındaki sabit boşluk miktarını temsil eder. Özellikleri penceresindeki Düzeni altındaki Kenar Boşluğu özelliklerini kullanarak denetimin kenar boşluklarını ayarlayabilirsiniz.
Kenar Süslemeleri
Bir öğenin düzen kapsayıcısına göre kenar boşluklarını değiştirmek için kenar süsleri kullanın. Kenar boşluğu donatıcısı açıkken kenar boşluğu ayarlanmaz ve kenar boşluğu donatıcısı bozuk bir zincir görüntüler. Kenar boşluğu ayarlanmadığında, düzen kapsayıcısı çalışma zamanında yeniden boyutlandırıldığında öğeler yerinde kalır. Kenar boşluğu donatıcısı kapatıldığında, kenar boşluğu donatıcısı kesintisiz bir zincir görüntüler ve düzen kapsayıcısı çalışma zamanında yeniden boyutlandırılırken öğeler kenar boşluğuyla birlikte hareket eder (kenar boşluğu sabit kalır).
Öğesi'i ele alır
İşaretçiyi bir öğeyi çevreleyen mavi kutunun köşeleri üzerinde hareket ettirdiğinizde çalışma panosunda görünen öğe tutamaçlarını kullanarak bir öğeyi değiştirebilirsiniz. Bu tutamaçlar öğeyi döndürmenize, yeniden boyutlandırmanıza, çevirmenize, taşımanıza veya öğeye köşe yarıçapı eklemenize olanak tanır. Öğe tutamacının simgesi işleve göre değişir ve işaretçinin tam konumuna bağlı olarak değişir. Öğe tanıtıcılarını görmüyorsanız, öğenin seçili olduğundan emin olun.
Burada gösterildiği gibi, Tasarım görünümünde, pencerenin sol alt kısmında ek çalışma yüzeyi komutları bulunur.

Bu komutlar bu araç çubuğunda kullanılabilir:
Yakınlaştırma
Yakınlaştırma, tasarım yüzeyini boyutlandırmanızı sağlar. 12,5%'den 800%'e kadar yakınlaştırabilirsiniz veya Seçime sığdır ve Tümüne sığdırgibi seçenekleri belirleyebilirsiniz.
Izgara gösterme/gizleme
Kılavuz çizgilerini gösteren tutturma kılavuzunu görüntüler veya gizler. Kılavuz çizgileri, kılavuz çizgilerine tutturma veya tutturmak için tutturmaetkinleştirdiğinizde kullanılır.
Kılavuz çizgilerine tutturma özelliğini açma/kapatma
Eğer kılavuz çizgilerine tutturma etkinleştirilirse, bir öğe çalışma tahtasına sürüklediğinizde en yakın yatay ve dikey kılavuz çizgileriyle hizalanır.
Çalışma yüzeyi arka planına geçiş yap
Açık ve koyu arka plan arasında geçiş yapar.
Tutturma çizgilerine tutturma özelliğini açma/kapatma
Snaplines, denetimleri birbirine göre hizalamanıza yardımcı olur. tutturma etkinleştirilirse, denetimi diğer denetimlere göre sürüklediğinizde, kenarlar ve bazı denetimlerin metni yatay veya dikey olarak hizalandığında hizalama sınırları görüntülenir. Hizalama sınırı kırmızı kesikli çizgi olarak görünür.
Proje kodunu devre dışı bırak
özel denetimler ve değer dönüştürücüleri gibi proje kodunu devre dışı bırakır ve tasarımcıyı yeniden yükler.
XAML görünümü
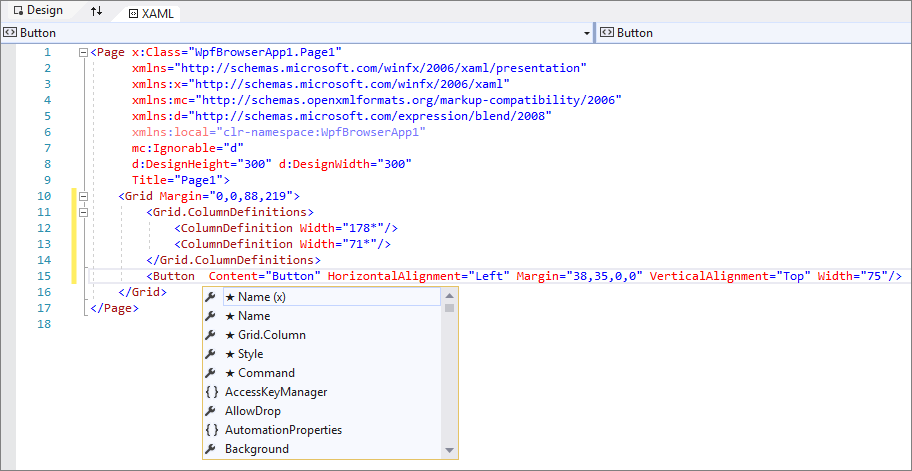
XAML görünümünde, XAML düzenleyicisini içeren pencere etkin penceredir ve XAML düzenleyicisi birincil yazma aracınızdır. Genişletilebilir Uygulama İşaretleme Dili (XAML), bir uygulamanın kullanıcı arabirimini belirtmek için bildirim temelli, XML tabanlı bir sözlük sağlar. XAML görünümü IntelliSense, otomatik biçimlendirme, söz dizimi vurgulama ve etiket gezintisi içerir. Aşağıdaki görüntüde IntelliSense menüsü açık olarak XAML görünümü gösterilmektedir:
XAML görünümü 
Belge Anahat penceresi
Visual Studio'daki Belge Anahat penceresi, Visual Studio için Blend'de Nesneleri ve Zaman Çizelgesi penceresine benzer. Belge Ana Hattı şu görevleri gerçekleştirmenize yardımcı olur:
Çalışma panosundaki tüm öğelerin hiyerarşik yapısını görüntüleyin.
Öğeleri değiştirebilmeniz için seçin. Örneğin, bunları hiyerarşide taşıyabilir veya Özellikler penceresinde özelliklerini ayarlayabilirsiniz. Daha fazla bilgi için bkz. XAML Designer'da öğelerle çalışma.
Denetim olan öğeler için şablonlar oluşturun ve değiştirin.
Animasyonlar oluşturun (yalnızca Visual Studio için Blend).
Visual Studio'da Belge Anahattı penceresini görüntülemek için, menü çubuğunda Görünüm>Diğer Pencereler>Belge Anahattıseçin. Visual Studio için Blend'de Nesneler ve Zaman Çizelgesi penceresini görüntülemek için, menü çubuğunda Görünüm>Belge Ana Hattıseçin.
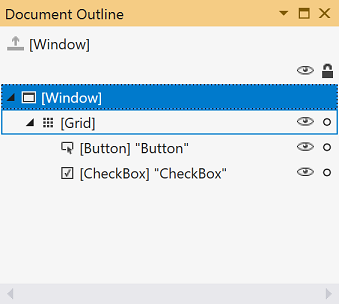
 'da belge anahattı penceresi
'da belge anahattı penceresi
Belge Ana Hattı/Nesneler ve Zaman Çizelgesi penceresindeki ana görünüm, bir belgenin hiyerarşisini ağaç yapısında görüntüler. Belgeyi farklı ayrıntı düzeylerinde incelemek ve öğeleri tek tek veya gruplar halinde kilitlemek ve gizlemek için belge ana hattının hiyerarşik niteliğini kullanabilirsiniz. Belge Ana Hattı/Nesneler ve Zaman Çizelgesi penceresinde aşağıdaki seçenekler kullanılabilir:
gösterme/gizleme
Çalışma yüzeyi öğelerini görüntüler veya gizler. Gösterildiğinde bir gözün simgesi olarak görünür. Ayrıca, bir öğeyi gizlemek için Ctrl+H tuşlarına ve göstermek için Shift+Ctrl+H tuşlarına basabilirsiniz.
Kilitleme/kilidini açma
Çalışma yüzeyi öğelerini kilitle veya kilidini aç. Kilitli öğeler değiştirilemez. Kilitlendiğinde asma kilit simgesi olarak görünür. Ayrıca bir öğeyi kilitlemek için Ctrl+L tuşlarına basabilir ve kilidini açmak için Shift +Ctrl+L.
Kapsamı pageRoot'a geri döndür
Belge Anahat/Özellikler ve Zaman Çizelgesi penceresinin üst kısmındaki yukarı ok simgesi gösteren seçenek, önceki kapsama gider. Kapsam belirleme yalnızca bir stil veya şablon kapsamında olduğunuzda geçerlidir.
Özellikler penceresi
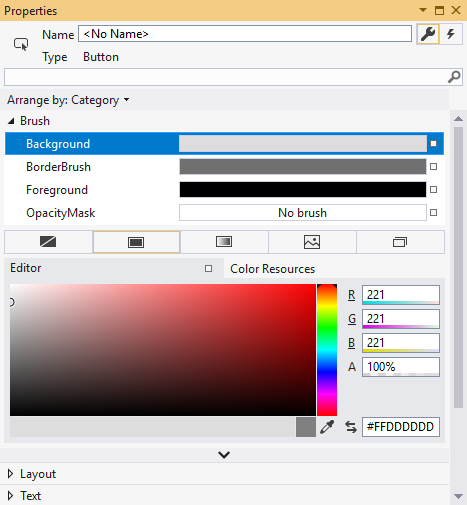
Özellikler penceresi, denetimlerde özellik değerlerini ayarlamanıza olanak tanır. Şöyle görünür:

Özellikler penceresinin üst kısmında çeşitli seçenekler vardır:
- Adı kutusunda seçili durumdaki öğenin adını değiştirin.
- Sol üst köşede, seçili durumdaki öğeyi temsil eden bir simge vardır.
- Özellikleri kategoriye veya alfabetik olarak düzenlemek için, Kategori, Adveya Kaynak Göre Düzenle'ye tıklayın.
- Bir denetimin olay listesini görmek için, şimşek simgesi olarak görünen Olaylar düğmesine tıklayın.
- Bir özelliği aramak için, arama kutusuna özelliğin adını yazmaya başlayın. Özellikler penceresinde, siz yazarken aramanızla eşleşen özellikler görüntülenir.
Bazı özellikler, aşağı ok düğmesini seçerek gelişmiş özellikleri ayarlamanıza olanak sağlar.
Her özellik değerinin sağ tarafında, kutu simgesi olarak görünen özellik işaretçisi bulunur. Özellik işaretçisinin görünümü, özelliğe bir veri bağlaması mı yoksa bir kaynak mı uygulandığını gösterir. Örneğin, beyaz kutu simgesi varsayılan değeri, siyah kutu simgesi genellikle yerel bir kaynağın uygulandığını, turuncu kutu ise genellikle bir veri bağlamanın uygulandığını gösterir. Özellik işaretçisine tıkladığınızda, stilin tanımına gidebilir, veri bağlama oluşturucusunu açabilir veya kaynak seçiciyi açabilirsiniz.
Özellikleri kullanma ve olayları işleme hakkında daha fazla bilgi için bkz. denetimlere ve desenlere giriş .
İlgili içerik
- XAML Tasarımcısı öğeleriyle çalışma
- Kaynak nasıl oluşturulur ve uygulanır
- Rehber: XAML Tasarımcısı'nda veriye bağlama