使用 Visual Studio Code 将 ASP.NET Core 应用发布到 Azure
借助此教程,可了解如何创建 ASP.Net Core MVC 应用程序并在 Visual Studio Code 中部署。 本教程假定用户熟悉 VS Code。 有关详细信息,请参阅 VS Code入门。 本教程将适用于 Windows、macOS 或 Linux 环境。 请确保针对环境使用正确的路径分隔字符(\ 与 /)。
重要
Azure 应用服务中的 ASP.NET Core 预览版
默认情况下不会将 ASP.NET Core 预览版部署到 Azure 应用服务。 要托管使用 ASP.NET Core 预览版的应用,请参阅将 ASP.NET Core 预览版部署到 Azure 应用服务。
要解决应用服务部署问题,请参阅对 Azure 应用服务和 IIS 上的 ASP.NET Core 进行故障排除。
先决条件
- Azure 订阅。 如果没有免费 Azure 帐户,请获取一个。
- .NET SDK(最新稳定版)。
- Visual Studio Code。
- C# 扩展。
- Azure 应用服务扩展。 在继续操作之前,请使用扩展登录到 Azure。
创建 ASP.NET Core MVC 项目
打开集成终端。
将工作目录 (
cd) 设置为将包含项目的目录。运行以下命令:
dotnet new mvc -o MyMVCapp code -r MyMVCapp对于前面的命令:
dotnet new mvc -o MyMVCapp- 在 MyMVCapp 文件夹中创建一个新的 ASP.NET Core MVC 项目。
code -r MyMVCapp- 在 Visual Studio Code 中加载
MyMVCapp.csproj项目文件。 - Visual Studio Code 将集成终端更新到项目目录。
- 在 Visual Studio Code 中加载
注意
如果出现一个显示“‘MyMVCapp’中缺少进行生成和调试所需的资产。是否添加它们?”的对话框,请选择“是”。
在 MyMVCapp 文件夹中创建了一个新的 ASP.NET Core MVC 项目,其结构类似于以下内容:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
将在项目结构下创建 .vscode 文件夹。 它将包含实用工具文件,用于帮助生成和调试 ASP.NET Core Web 应用。
测试项目
将应用部署到 Azure 之前,请确保它在本地计算机上正常运行。
打开集成终端(如果需要)。
设置受信任的 HTTPS 开发证书:
通过运行以下命令来信任 HTTPS 开发证书:
dotnet dev-certs https --trust上述命令需要在 Linux 上使用 .NET 9 SDK 或更高版本。 对于 .NET 8.0.401 SDK 及更早版本上的 Linux,请参阅 Linux 发行版的文档了解有关信任证书的信息。
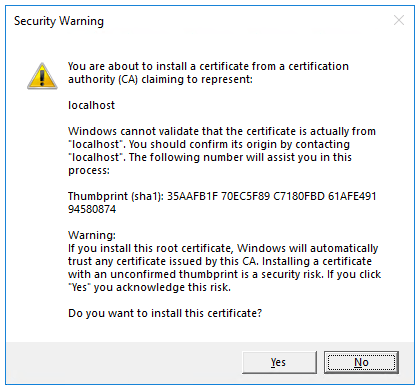
如果证书以前不受信任,上述命令显示以下对话:

如果你同意信任开发证书,请选择“是”。
有关详细信息,请参阅强制实施 SSL 文章的信任 ASP.NET Core HTTPS 开发证书部分。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
运行以下命令:
dotnet run上述命令:
- 启动 Kestrel,ASP.NET Core 的内置 Web 服务器。
- 显示用于测试 Web 应用的 URL,例如
http://localhost:<port>,其中<port>是在项目创建时在Properties\launchSettings.json中设置的随机端口号。
输出会显示类似于以下内容的消息,表示应用正在运行且正在等待请求:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+单击输出中的 HTTPS URL 以在浏览器中测试 Web 应用。 在以上示例中,URL 为
https://localhost:7064。在集成终端中按 Ctrl+C,以在测试 Web 应用后将其关闭。
本地生成部署包
在集成终端中,使用以下命令在位于
bin/Publish的文件夹中生成Release包:dotnet publish -c Release -o ./bin/Publish将在
bin文件夹中创建一个新的Publish子文件夹。 此文件夹包含要部署到 Azure 的文件。
发布到 Azure 应用服务
利用适用于 Visual Studio Code 的 Azure 应用服务扩展,按照以下步骤直接将网站发布到 Azure 应用服务。
创建新的 Azure Web 应用资源
如果没有要发布到的现有 Azure Web 应用资源,则必须创建一个。
- 在 Azure 扩展选项卡中的“资源”窗格中,展开要使用的订阅。
- 右键单击“应用服务”,然后选择“新建 Web 应用...”。
- 按提示操作:
- 输入 Web 应用的唯一名称。
- 选择最新稳定版 .NET 运行时(例如
.NET 6 (LTS))。 不要选择适用于 .NET Framework 应用的 ASP.NET 运行时。 - 选择定价层。 本教程可以接受免费 (F1)。
发布到 Azure
右键单击
bin\Publish文件夹,然后选择Deploy to Web App...并按照提示进行操作。- 选择 Azure Web 应用资源所在的订阅。
- 选择要发布到的 Azure Web 应用资源。
- 出现确认对话框提示时选择“部署”。
完成部署后,请单击
Browse Website以验证部署。
单击
Browse Website后,将使用默认浏览器导航到此网站:
提示
可以重复上述步骤,根据需要将应用重新部署到同一 Azure Web 应用资源。 在部署到 Azure 之前,请务必再次运行 dotnet publish。

