教程:使用 ASP.NET MVC 应用为 EF Database First 生成视图
使用 MVC、实体框架和 ASP.NET 基架,可以创建一个 Web 应用程序来提供现有数据库的接口。 本教程系列介绍如何自动生成代码,使用户能够显示、编辑、创建和删除驻留在数据库表中的数据。 生成的代码对应于数据库表中的列。
本教程重点介绍如何使用 ASP.NET 基架来生成控制器和视图。
在本教程中,你将了解:
- 添加基架
- 向新视图添加链接
- 显示学生视图
- 显示注册视图
先决条件
- 创建 Web 应用程序和数据模型
- 使用 Visual Studio 2022 时,请安装 Net Framework 项目和项模板。 有关详细信息,请参阅此 GitHub 问题。
添加基架
你已准备好生成代码,为模型类提供标准数据操作。 通过添加基架项来添加代码。 可以添加的基架类型有很多选项:在本教程中,基架将包含一个控制器和视图,这些控制器和视图对应于你在上一节中创建的学生和注册模型。
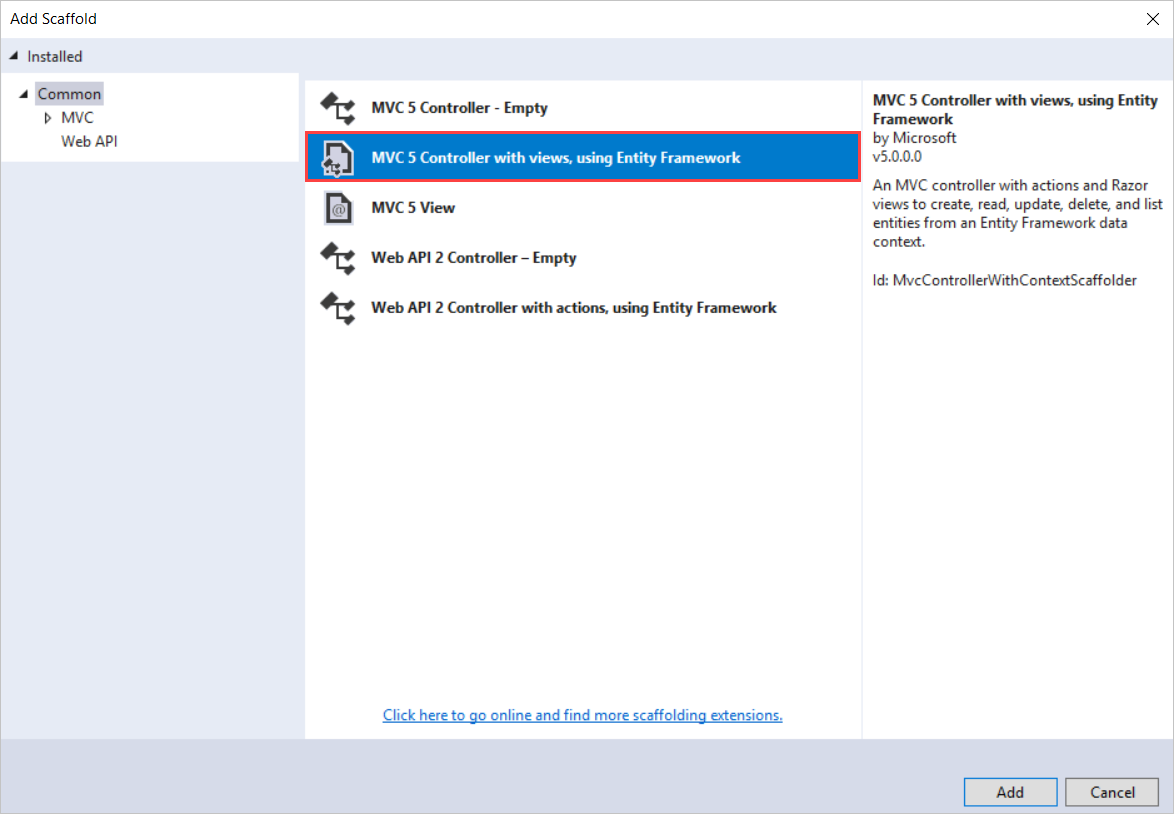
为了保持项目中的一致性,需要将新控制器添加到现有的 Controllers 文件夹。 右键单击“ 控制器 ”文件夹,然后选择“ 添加新>基架项目”。
使用“实体框架”选项,选择具有视图的 MVC 5 控制器。 此选项将生成控制器和视图,用于更新、删除、创建和显示模型中的数据。

为模型类选择 “学生 (ContosoSite.Models) ”,并为上下文类选择 ContosoUniversityDataEntities (ContosoSite.Models) 。 将控制器名称保留为 StudentsController。
单击“添加”。
如果收到错误,可能是因为未在上一部分中生成项目。 如果是这样,请尝试生成项目,然后再次添加基架项。
代码生成过程完成后,你将在项目的“控制器”和“视图学生”文件夹中看到新的控制器和视图>。
再次执行相同的步骤,但为 Enrollment 类添加基架。 完成后,你将有一个 EnrollmentsController.cs 文件,以及名为“注册”的“视图”下的文件夹,其中包含“创建”、“删除”、“详细信息”、“编辑”和“索引”视图。
向新视图添加链接
若要更轻松地导航到新视图,可以向学生和注册的索引视图添加几个超链接。 在 Views>Home>Index.cshtml 中打开文件,该文件是网站的主页。 在 jumbotron 下面添加以下代码。
<div>
@Html.ActionLink("List of students", "Index", "Students")<br />
@Html.ActionLink("List of enrollments", "Index", "Enrollments")
</div>
对于 ActionLink 方法,第一个参数是要在链接中显示的文本。 第二个参数是 操作,第三个参数是控制器的名称。 例如,第一个链接指向 StudentsController 中的“索引”操作。 实际超链接是从这些值构造的。 第一个链接最终会将用户带到 Views/Students 文件夹中的 Index.cshtml 文件。
显示学生视图
你将验证添加到项目的代码是否正确显示学生列表,并允许用户编辑、创建或删除数据库中的学生记录。
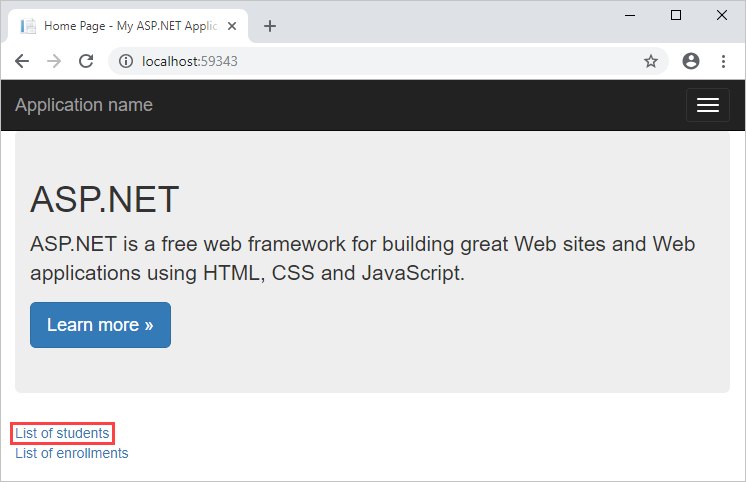
右键单击“ 视图>主页>索引.cshtml ”文件,然后选择“ 在浏览器中查看”。 在应用程序主页上,选择“ 学生列表”。

在 “索引 ”页上,注意学生列表和用于修改此数据的链接。 选择“ 新建” 链接并为新学生提供一些值。 单击“ 创建”,并注意到新学生已添加到列表中。
返回“ 索引 ”页,选择 “编辑” 链接,然后更改学生的某些值。 单击“ 保存”,并注意到学生记录已更改。
最后,选择 “删除” 链接,并通过单击“ 删除 ”按钮确认要删除记录。
在未编写任何代码的情况下,你添加了对 Student 表中的数据执行常见操作的视图。
你可能已经注意到,字段的文本标签基于数据库属性 (,例如 LastName) 这不一定是要在网页上显示的内容。 例如,你可能更倾向于将标签设置为 “姓氏”。 本教程稍后将修复此显示问题。
显示注册视图
数据库包括学生表和注册表之间的一对多关系,以及课程表和注册表之间的一对多关系。 注册视图可正确处理这些关系。 导航到站点的主页,选择 “注册列表” 链接,然后选择 “新建” 链接。
视图显示用于创建新注册记录的窗体。 特别要注意的是,窗体包含 CourseID 下拉列表和 StudentID 下拉列表。 两者都填充了相关表中的值。
此外,根据字段的数据类型自动应用所提供的值的验证。 成绩 需要数字,因此,如果尝试提供不兼容的值,将显示一条错误消息: “成绩”字段必须是数字。
你已验证自动生成的视图是否允许用户使用数据库中的数据。 在本系列的下一教程中,你将更新数据库并在 Web 应用程序中进行相应的更改。
后续步骤
在本教程中,你将了解:
- 添加了基架
- 添加了指向新视图的链接
- 显示的学生视图
- 显示的注册视图
转到下一教程,了解如何更改数据库。