使用 ASP.NET 网页 在图表中显示数据 (Razor)
由 Microsoft 提供
本文介绍如何使用
Chart图表通过帮助程序在 ASP.NET 网页 (Razor) 网站中显示数据。你将了解的内容:
- 如何在图表中显示数据。
- 如何使用内置主题设置图表样式。
- 如何保存图表以及如何缓存图表以提高性能。
以下是本文中介绍的 ASP.NET 编程功能:
- 帮助
Chart程序。注意
本文中的信息适用于 ASP.NET 网页 1.0 和网页 2。
图表帮助程序
如果要以图形形式显示数据,可以使用 Chart 帮助程序。 帮助 Chart 程序可以呈现以各种图表类型显示数据的图像。 它支持许多用于格式设置和标记的选项。 帮助 Chart 程序可以呈现 30 多种类型的图表,包括你可能熟悉的所有图表类型(Microsoft Excel 或其他工具),例如面积图、条形图、柱形图、折线图和饼图,以及更专业的图表(如股票图表)。
面积图  |
条形图  |
|---|---|
柱形图  |
折线图  |
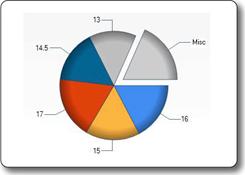
饼图  |
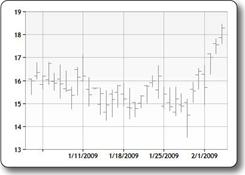
股票图表  |
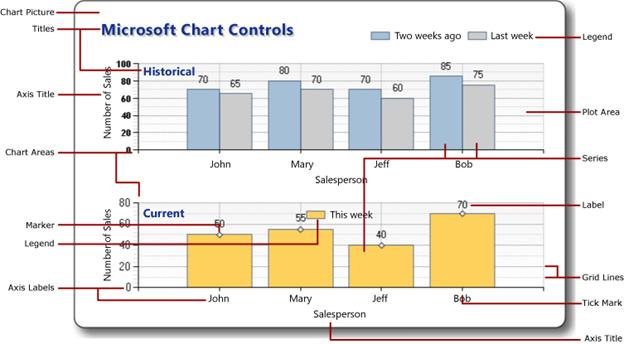
图表元素
图表显示图例、轴、系列等数据和其他元素。 下图显示了在使用 Chart 帮助程序时可以自定义的许多图表元素。 本文介绍如何设置这些元素的一些(并非全部)。

从数据创建图表
在图表中显示的数据可以来自数组、从数据库返回的结果或 XML 文件中的数据。
使用数组
如 ASP.NET 网页使用 Razor 语法编程简介中所述,数组允许将类似项的集合存储在单个变量中。 可以使用数组来包含要包括在图表中的数据。
此过程演示如何使用默认图表类型从数组中的数据创建图表。 它还演示如何在页面中显示图表。
创建名为 ChartArrayBasic.cshtml 的新文件。
将现有内容替换为以下内容:
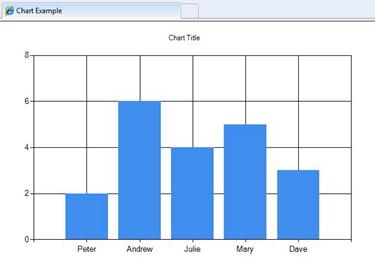
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }该代码首先创建新的图表并设置其宽度和高度。 使用
AddTitle该方法指定图表标题。 若要添加数据,请使用AddSeries该方法。 在此示例中,你将使用name该方法的AddSeries和xValueyValues参数。 该name参数显示在图表图例中。 该xValue参数包含沿图表的水平轴显示的数据数组。 该yValues参数包含用于绘制图表垂直点的数据数组。该方法
Write实际上呈现图表。 在这种情况下,由于未指定图表类型,Chart帮助程序会呈现其默认图表,即柱形图。在浏览器中运行页面。 浏览器显示图表。

对图表数据使用数据库查询
如果要绘制图表的信息位于数据库中,则可以运行数据库查询,然后使用结果中的数据创建图表。 此过程演示如何读取和显示在 ASP.NET 网页 站点中使用数据库简介中创建的数据库中的数据。
如果文件夹尚不存在,请将App_Data文件夹添加到网站的根目录。
在App_Data文件夹中,添加名为 SmallBakery.sdf 的数据库文件,该文件在 ASP.NET 网页 站点中使用数据库简介中所述。
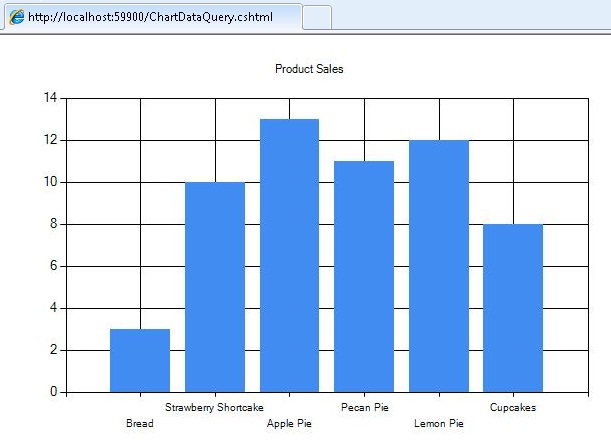
创建名为 ChartDataQuery.cshtml 的新文件。
将现有内容替换为以下内容:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }代码首先打开 SmallBakery 数据库,并将其分配给名为 <
a0/a0> 的变量。 此变量表示一个 Database对象,该对象可用于从数据库读取和写入数据库。 接下来,代码运行 SQL 查询以获取每个产品的名称和价格。 该代码创建一个新图表,并通过调用图表DataBindTable的方法将数据库查询传递给它。 此方法采用两个参数:参数dataSource用于查询中的数据,参数xField允许你设置用于图表 x 轴的数据列。作为使用该方法
DataBindTable的Chart替代方法,可以使用AddSeries帮助程序的方法。 使用AddSeries此方法可以设置xValue和yValues参数。 例如,而不是使用DataBindTable如下所示的方法:.DataBindTable(data, "Name")可以使用
AddSeries如下所示的方法:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")两者都呈现相同的结果。 此方法
AddSeries更灵活,因为可以更显式地指定图表类型和数据,但如果不需要额外的灵活性,该方法DataBindTable更易于使用。在浏览器中运行页面。

使用 XML 数据
图表的第三个选项是使用 XML 文件作为图表的数据。 这要求 XML 文件还具有描述 XML 结构的架构文件(.xsd 文件)。 此过程演示如何从 XML 文件读取数据。
在 App_Data 文件夹中,创建一个名为 data.xml的新 XML 文件。
将现有 XML 替换为以下内容,这是一些有关虚构公司员工的 XML 数据。
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>在 App_Data 文件夹中,创建名为 data.xsd 的新 XML 文件。 (请注意,这次的扩展名为 .xsd。)
将现有 XML 替换为以下内容:
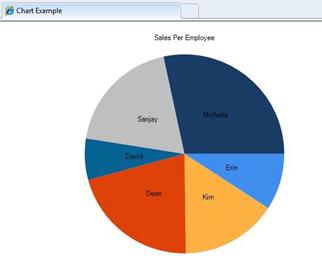
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>在网站的根目录中,创建名为 ChartDataXML.cshtml 的新文件。
将现有内容替换为以下内容:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }代码首先创建一个
DataSet对象。 此对象用于管理从 XML 文件读取的数据,并根据架构文件中的信息对其进行组织。 (请注意,代码顶部包含语句using SystemData。若要能够处理对象,必须满足此DataSet要求。有关详细信息,请参阅 本文后面的“Using”语句和完全限定名称 。接下来,代码基于数据集创建对象
DataView。 数据视图提供图表可以绑定到的对象,即读取和绘制。 图表使用AddSeries该方法绑定到数据,正如之前在绘制数组数据时所看到的那样,只不过这次将xValue和yValues参数设置为DataView对象。此示例还演示如何指定特定的图表类型。 在方法中添加
AddSeries数据时,chartType参数也设置为显示饼图。在浏览器中运行页面。

提示
“Using”语句和完全限定的名称
使用 Razor 语法 ASP.NET 网页的 .NET Framework 基于数千个组件(类)。 为了使其易于管理,可以使用所有这些类,它们被组织到 命名空间中,这有点像库。 例如, System.Web 命名空间包含支持浏览器/服务器通信的类, System.Xml 命名空间包含用于创建和读取 XML 文件的类, System.Data 命名空间包含可用于处理数据的类。
为了访问 .NET Framework 中的任何给定类,代码不仅需要知道类名,还需要知道类所位于的命名空间。 例如,为了使用Chart帮助程序,代码需要查找System.Web.Helpers.Chart将命名空间()与类名(System.Web.Helpers)组合在一起的类。Chart 这称为类的 完全限定 名称 , 它是在 .NET Framework 的庞大范围内的完整、明确的位置。 在代码中,如下所示:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
但是,每次要引用类或帮助程序时,必须使用这些长、完全限定的名称是繁琐的(容易出错)。 因此,若要更轻松地使用类名,可以 导入 感兴趣的命名空间,这通常只是 .NET Framework 中许多命名空间中的一小部分。 如果已导入命名空间,则只需使用类名(Chart)而不是完全限定的名称(System.Web.Helpers.Chart)。 当代码运行并遇到类名时,它只需查看已导入的命名空间即可找到该类。
使用 ASP.NET 网页 和 Razor 语法创建网页时,通常每次使用同一组类,包括WebPage类、各种帮助程序等。 若要保存每次创建网站时导入相关命名空间的工作,请配置 ASP.NET,以便自动为每个网站导入一组核心命名空间。 这就是为什么你不必处理命名空间或导入到现在;你使用的所有类都在已为你导入的命名空间中。
但是,有时需要使用不在自动导入的命名空间中的类。 在这种情况下,可以使用该类的完全限定名称,也可以手动导入包含该类的命名空间。 若要导入命名空间,请使用 using 语句(import 在 Visual Basic 中),如本文前面的示例所示。
例如,该 DataSet 类位于命名空间中 System.Data 。 命名空间 System.Data 不自动可用于 ASP.NET Razor 页面。 因此,若要使用其完全限定名称的 DataSet 类,可以使用如下所示的代码:
var dataSet = new System.Data.DataSet();
如果必须重复使用该 DataSet 类,则可以导入如下所示的命名空间,然后在代码中仅使用类名称:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
可以为要引用的任何其他 .NET Framework 命名空间添加 using 语句。 但是,如前所述,不需要经常执行此操作,因为将使用的大多数类都位于由 ASP.NET 自动导入的命名空间中,以便在 .cshtml 和 .vbhtml 页面中使用。
在网页中显示图表
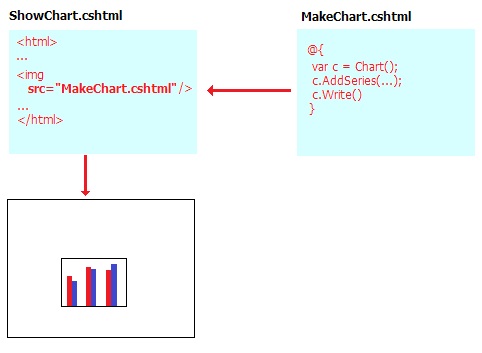
在到目前为止已看到的示例中,你创建了一个图表,然后将图表直接呈现到浏览器作为图形。 但是,在许多情况下,你希望将图表显示为页面的一部分,而不仅仅是在浏览器中单独显示图表。 为此,需要执行两个步骤。 第一步是创建生成图表的页面,如你所见。
第二步是在另一页中显示生成的图像。 若要显示图像,请使用 HTML <img> 元素,就像显示任何图像一样。 但是,元素不引用.jpg或.png文件,<img>而是引用包含Chart创建图表的帮助程序的 .cshtml 文件。 当显示页运行时,元素 <img> 将获取帮助程序输出 Chart 并呈现图表。

创建名为 ShowChart.cshtml 的文件。
将现有内容替换为以下内容:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>该代码使用
<img>元素显示之前在 ChartArrayBasic.cshtml 文件中创建的图表。在浏览器中运行网页。 ShowChart.cshtml 文件根据 ChartArrayBasic.cshtml 文件中包含的代码显示图表图像。
设置图表样式
帮助 Chart 程序支持大量选项,可用于自定义图表的外观。 可以设置颜色、字体、边框等。 自定义图表外观的一种简单方法是使用 主题。 主题是指定如何使用字体、颜色、标签、调色板、边框和效果呈现图表的信息集合。 (请注意,图表的样式不指示图表的类型。
下表列出了内置主题。
| 主题 | 说明 |
|---|---|
Vanilla |
在白色背景上显示红色列。 |
Blue |
在蓝色渐变背景上显示蓝色列。 |
Green |
在绿色渐变背景上显示蓝色列。 |
Yellow |
在黄色渐变背景上显示橙色列。 |
Vanilla3D |
在白色背景上显示三维红色列。 |
可以指定创建新图表时要使用的主题。
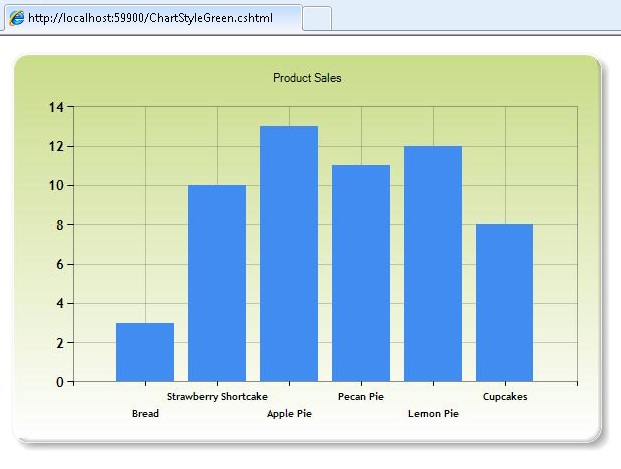
创建名为 ChartStyleGreen.cshtml 的新文件。
将页面中的现有内容替换为以下内容:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }此代码与前面使用数据库进行数据的示例相同,但在创建
Chart对象时添加theme参数。 下面显示了更改的代码:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)在浏览器中运行页面。 你会看到与以前相同的数据,但图表看起来更完美:

保存图表
使用 Chart 本文到目前为止看到的帮助程序时,每次调用图表时,帮助程序都会从头开始重新创建图表。 如有必要,图表的代码还会重新查询数据库或重新读取 XML 文件以获取数据。 在某些情况下,执行此操作可能是一个复杂的操作,例如,要查询的数据库很大,或者 XML 文件包含大量数据。 即使图表不涉及大量数据,动态创建图像的过程也会占用服务器资源,如果许多人请求显示图表的页面或页面,则可能会影响网站的性能。
为了帮助你减少创建图表的潜在性能影响,可以在第一次需要图表时创建图表,然后保存它。 当再次需要图表,而不是重新生成图表时,只需提取保存的版本并呈现该版本。
可以通过以下方式保存图表:
- 在计算机内存中缓存图表(在服务器上)。
- 将图表另存为图像文件。
- 将图表另存为 XML 文件。 此选项允许在保存图表之前对其进行修改。
缓存图表
创建图表后,可以缓存它。 缓存图表意味着,如果需要再次显示图表,则无需重新创建它。 在缓存中保存图表时,请为它提供一个键,该键必须是唯一的。
如果服务器内存不足,则可能会删除保存到缓存的图表。 此外,如果应用程序出于任何原因重启,则清除缓存。 因此,使用缓存图表的标准方法是始终先检查缓存中是否可用,如果不可用,则创建或重新创建它。
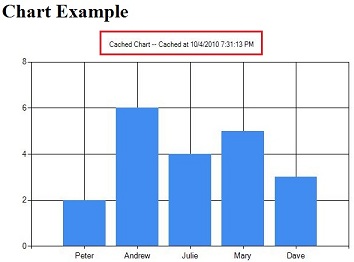
在网站的根目录中,创建名为 ShowCachedChart.cshtml 的文件。
将现有内容替换为以下内容:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>该
<img>标记包含指向srcChartSaveToCache.cshtml 文件的属性,并将键作为查询字符串传递到页面。 该键包含值“myChartKey”。 ChartSaveToCache.cshtml 文件包含Chart创建图表的帮助程序。 稍后将创建此页面。在页面末尾,有一个指向名为 ClearCache.cshtml 的页面的链接。 这是一个页面,你还将很快创建。 只需 使用 ClearCache.cshtml 来测试此示例的缓存 , 它不是使用缓存图表时通常包含的链接或页面。
在网站的根目录中,创建名为 ChartSaveToCache.cshtml 的新文件。
将现有内容替换为以下内容:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }代码首先检查是否已将任何内容作为查询字符串中的键值传递。 如果是这样,代码会尝试通过调用
GetFromCache该方法并向其传递密钥来读取缓存中的图表。 如果事实证明,该键下的缓存中没有任何内容(这是首次请求图表时发生的),则代码会照常创建图表。 图表完成后,代码通过调用SaveToCache将其保存到缓存中。 该方法需要一个键(以便稍后可以请求图表),以及图表应保存在缓存中的时间量。 (缓存图表的确切时间取决于你认为图表表示的数据可能会更改的频率。该方法SaveToCache还需要一个slidingExpiration参数 - 如果设置为 true,则每次访问图表时都会重置超时计数器。 在这种情况下,实际上意味着图表的缓存项在上次访问图表后 2 分钟过期。 (滑动过期的替代方法是绝对过期,这意味着,无论缓存进入缓存的频率如何,缓存条目在放入缓存后大约 2 分钟过期。最后,代码使用
WriteFromCache该方法从缓存中提取和呈现图表。 请注意,此方法位于检查缓存的块之外if,因为它将从缓存中获取图表,无论图表是开始还是必须生成并保存在缓存中。请注意,在示例中,该方法
AddTitle包含时间戳。 (它将当前日期和时间DateTime.Now- 添加到标题中。创建名为 ClearCache.cshtml 的新页面,并将其内容替换为以下内容:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>此页面使用
WebCache帮助程序删除 ChartSaveToCache.cshtml 中缓存的图表。 如前所述,通常不必有这样的页面。 你在这里创建它只是为了更轻松地测试缓存。在 浏览器中运行 ShowCachedChart.cshtml 网页。 该页根据 ChartSaveToCache.cshtml 文件中包含的代码显示图表图像。 记下图表标题中时间戳显示的内容。

关闭浏览器。
再次运行 ShowCachedChart.cshtml。 请注意,时间戳与之前相同,指示图表未重新生成,而是从缓存中读取。
在 ShowCachedChart.cshtml 中,单击“ 清除缓存 ”链接。 这会将你转到 ClearCache.cshtml,它报告缓存已被清除。
单击“返回到 ShowCachedChart.cshtml”链接,或从 WebMatrix 重新运行 ShowCachedChart.cshtml。 请注意,这次时间戳已更改,因为缓存已被清除。 因此,代码必须重新生成图表并将其放回缓存中。
将图表另存为图像文件
还可以将图表另存为图像文件(例如,作为 服务器上的.jpg 文件)。 然后,可以按照任何图像的方式使用映像文件。 优点是文件存储,而不是保存到临时缓存中。 可以在不同的时间保存新图表图像(例如每小时),然后保留一段时间内发生的更改的永久记录。 请注意,必须确保 Web 应用程序有权将文件保存到要放置图像文件的服务器上的文件夹中。
在网站的根目录中,创建一个名为 _ChartFiles 的文件夹(如果尚不存在)。
在网站的根目录中,创建名为 ChartSave.cshtml 的新文件。
将现有内容替换为以下内容:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>代码首先通过调用
File.Exists方法检查.jpg文件是否存在。 如果文件不存在,代码将从数组创建新Chart文件。 这一次,代码调用Save该方法并传递path参数以指定保存图表的位置的文件路径和文件名。 在页面正文中,<img>元素使用路径指向 要显示的.jpg 文件。运行 ChartSave.cshtml 文件。
返回到 WebMatrix。 请注意,名为 chart01.jpg 的图像文件已保存在 _ChartFiles 文件夹中。
将图表另存为 XML 文件
最后,可以将图表保存为服务器上的 XML 文件。 在缓存图表或将图表保存到文件中时,使用此方法的优点是,如果需要,可以在显示图表之前修改 XML。 应用程序必须具有要放置映像文件的服务器上的文件夹的读/写权限。
在网站的根目录中,创建名为 ChartSaveXml.cshtml 的新文件。
将现有内容替换为以下内容:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }此代码类似于之前在缓存中存储图表的代码,只不过它使用 XML 文件。 代码首先通过调用
File.Exists该方法检查 XML 文件是否存在。 如果文件确实存在,则代码将创建一个新Chart对象,并将文件名作为themePath参数传递。 这会基于 XML 文件中的任何内容创建图表。 如果 XML 文件尚不存在,则代码将创建一个图表,如普通图表,然后调用SaveXml以保存它。 使用方法呈现Write图表,如前所述。与显示缓存的页面一样,此代码在图表标题中包含时间戳。
创建名为 ChartDisplayXMLChart.cshtml 的新页面,并向其添加以下标记:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>运行 ChartDisplayXMLChart.cshtml 页。 图中显示了图表。 记下图表标题中的时间戳。
关闭浏览器。
在 WebMatrix 中,右键单击_ChartFiles文件夹,单击“刷新”,然后打开该文件夹。 此 文件夹中的XMLChart.xml 文件是由
Chart帮助程序创建的。
再次运行 ChartDisplayXMLChart.cshtml 页。 此图表显示与首次运行页面时相同的时间戳。 这是因为图表是从之前保存的 XML 生成的。
在 WebMatrix 中 ,打开_ChartFiles 文件夹并删除 XMLChart.xml 文件。
再次运行 ChartDisplayXMLChart.cshtml 页面。 这一次,时间戳会更新,因为
Chart帮助程序必须重新创建 XML 文件。 如果需要,请检查 _ChartFiles 文件夹,并注意到 XML 文件已返回。
其他资源
- 在 ASP.NET 网页 站点中使用数据库简介
- 在 ASP.NET 网页站点中使用缓存来提高性能
- 图表类 (MSDN 上的 ASP.NET 网页 API 参考)