你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在栅格地图上呈现自定义数据
本文介绍如何使用具有图像合成功能的 Get Map Static Image 命令。 图像合成功能支持检索包含自定义数据和不同样式的静态栅格图块。
下面是自定义数据的示例:
- 自定义图钉
- 标签
- 几何覆盖图层
提示
若要在网页上显示简单的地图,使用 Azure Maps Web SDK 通常比使用静态图像服务更经济高效。 Web SDK 使用地图图块。除非用户平移和缩放地图,否则每次加载地图时,它们通常只使用浏览器缓存生成事务的一小部分。 Azure Maps Web SDK 提供了禁用平移和缩放的选项。 此外,Azure Maps Web SDK 还提供了一组数据可视化选项,比静态地图 Web 服务提供的更丰富。
先决条件
重要
在 URL 示例中,将 {Your-Azure-Maps-Subscription-key} 替换为 Azure Maps 订阅密钥。
本文使用 Bruno 应用程序,但你也可以选择其他 API 开发环境。
注意
本文中的示例需要 Gen2 定价层中的 Azure Maps 帐户。
Azure Maps Gen1 定价层停用
Gen1 定价层现已弃用,并将于 2026 年 9 月 15 日开始停用。 Gen2 定价层将取代 Gen1(S0 和 S1)定价层。 如果你的 Azure Maps 帐户选择了 Gen1 定价层,你可以在停用之前切换到 Gen2 定价层,否则它会自动更新。 有关详细信息,请参阅管理 Azure Maps 帐户的定价层。
获取具有自定义图钉和标签的静态图像
若要获取具有自定义图钉和标签的静态图像,请执行以下操作:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称,例如 Get Map Static Image。
选择 GET HTTP URL 方法。
输入以下 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

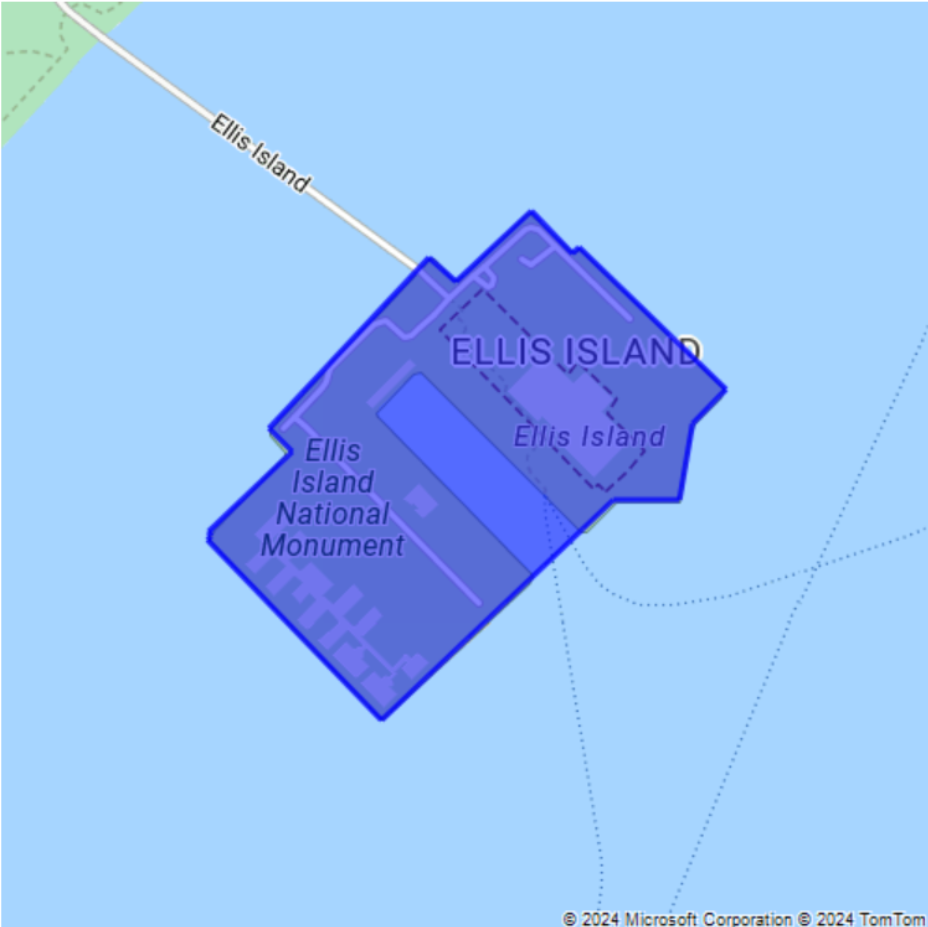
使用颜色和不透明度呈现多边形
可以使用带有路径参数的样式修改器来修改多边形的外观。
若要呈现具有颜色和不透明度设置的多边形,请执行以下操作:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称,例如“GET Polygon”。
选择 GET HTTP URL 方法。
将以下 URL 输入到呈现服务:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500将返回下图:

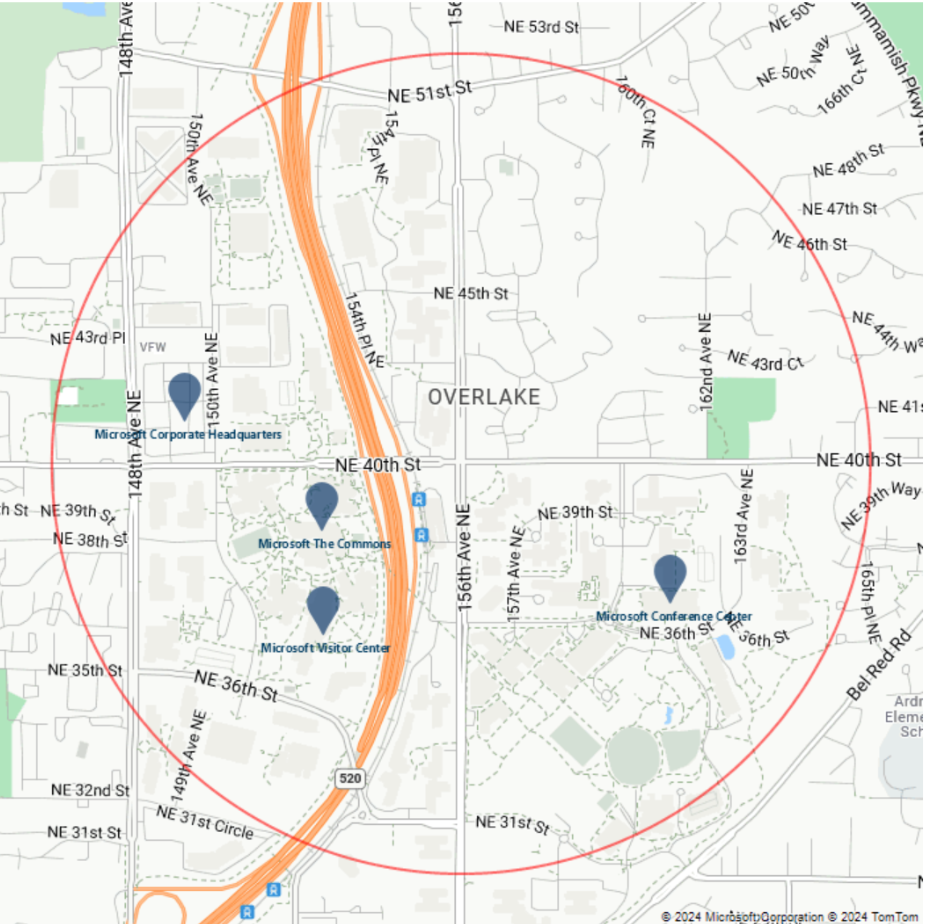
呈现具有自定义标签的圆和图钉
可以通过添加样式修饰符来修改图钉的外观。 例如,若要使图钉及其标签变得更大或更小,请使用 sc“比例样式”修饰符。 此修饰符采用大于零的值。 值为 1 即为标准比例。 大于 1 的值使图钉变大,而小于 1 的值使图钉变小。 有关样式修饰符的详细信息,请查看 Get Map Static Image 命令的 Path 参数。
若要呈现具有自定义标签的圆和图钉,请执行以下操作:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称,例如“GET Polygon”。
选择 GET HTTP URL 方法。
将以下 URL 输入到呈现服务:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

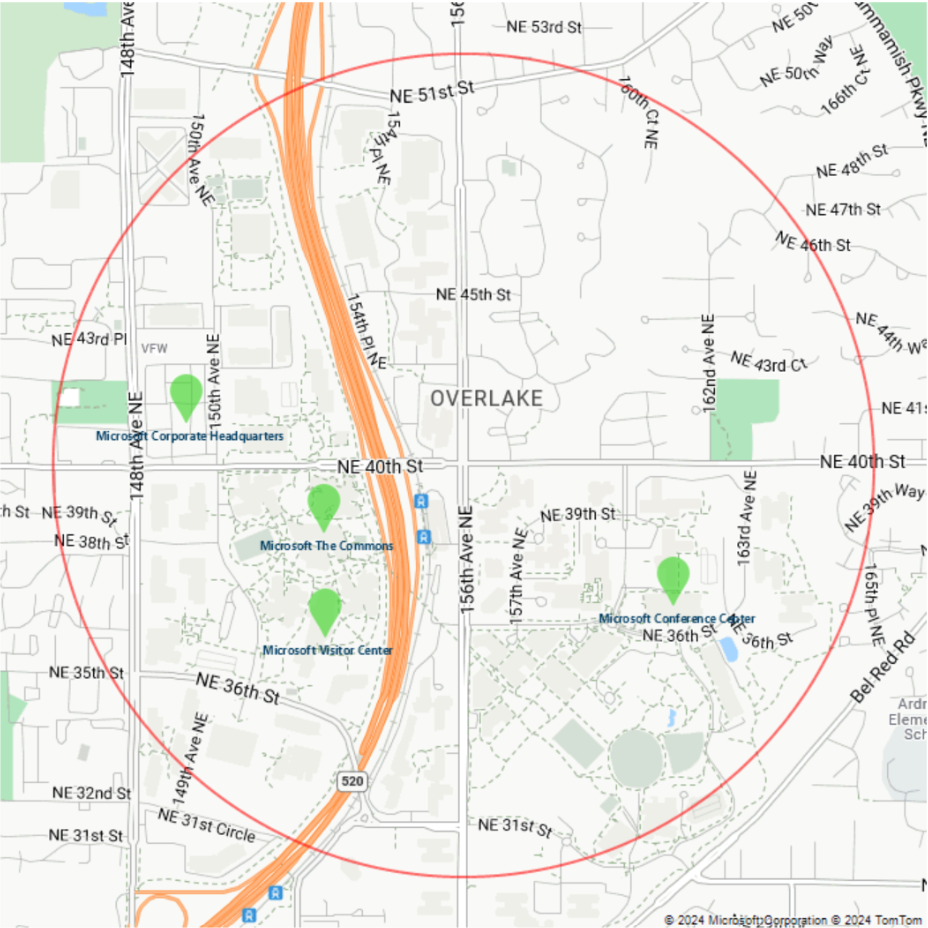
接下来,通过修改
co样式修饰符来更改图钉的颜色。 查看参数pins的值 (pins=default|la15+50|al0.66|lc003C62|co002D62|) 时,会看到当前颜色为#002D62。 若要将颜色更改为#41d42a,请将#002D62替换为#41d42a。pins参数现在为pins=default|la15+50|al0.66|lc003C62|co41D42A|。 请求类似于以下 URL:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

同样,你可以更改、添加和删除其他样式修饰符。
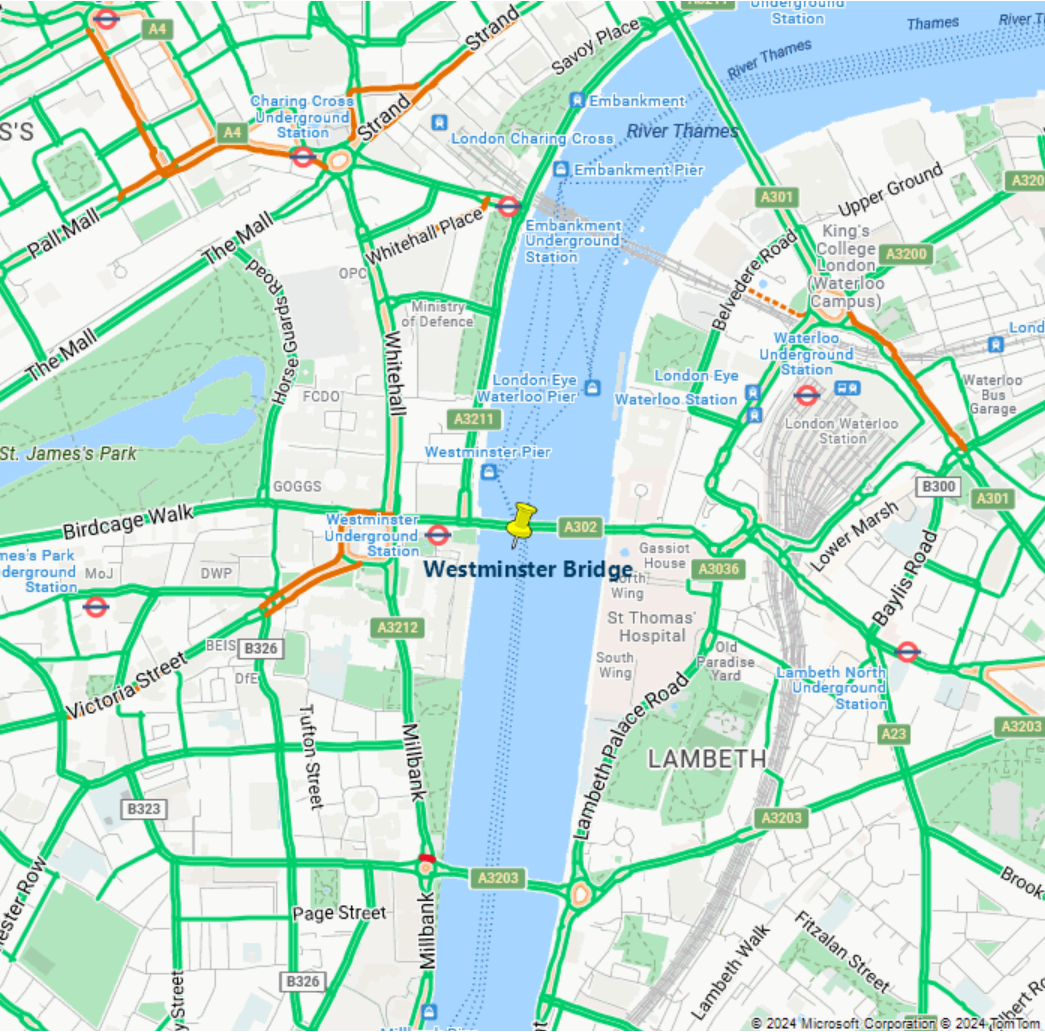
添加交通层
若要获取在道路底图上呈现的交通层的静态图像,请使用参数 trafficLayer。 以下示例显示了具有交通层的地图,以及带有标签的图钉:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称,例如获取地图静态图像 - 交通层。
选择 GET HTTP URL 方法。
输入以下 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.main选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

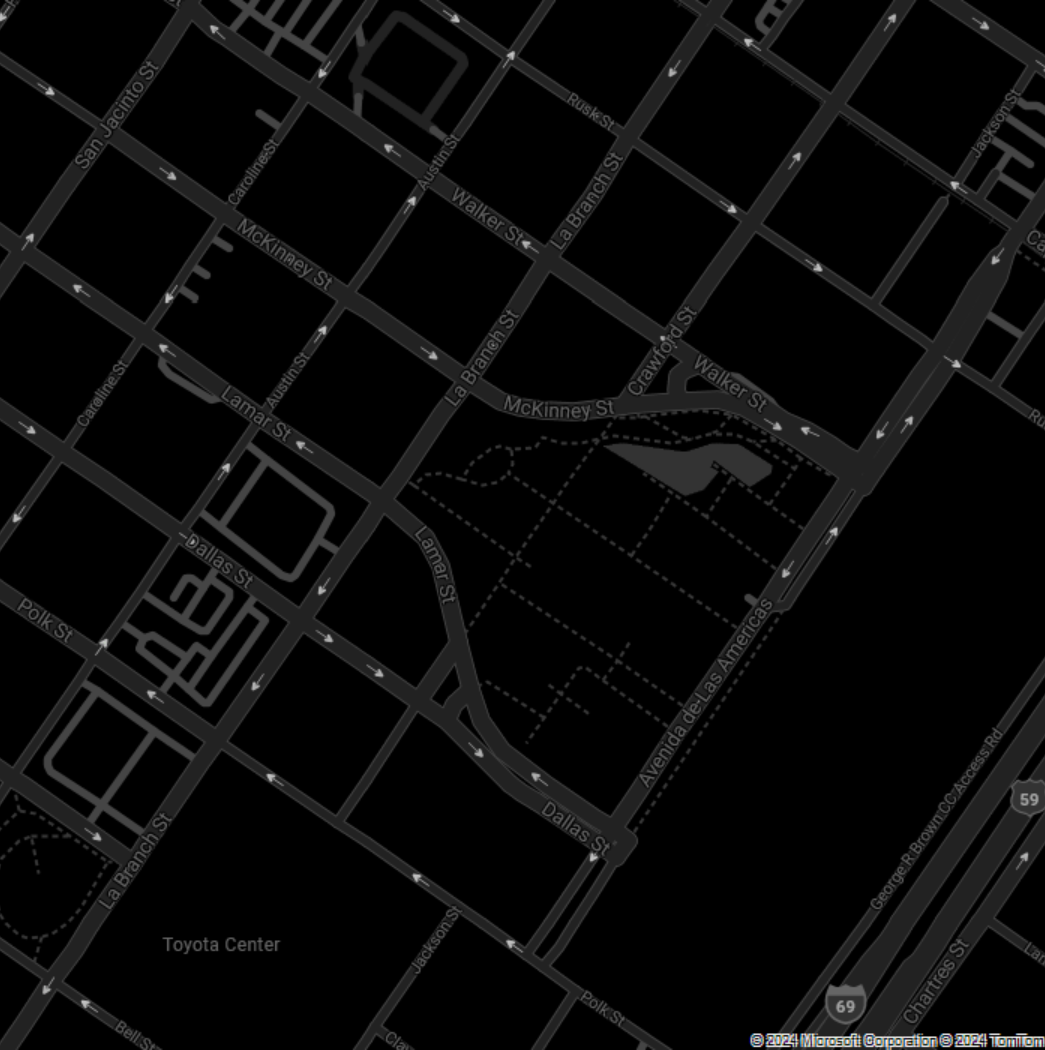
使用深灰色样式创建地图
若要获取应用深灰色样式的静态图像,请将 TilesetId 参数设置为 microsoft.base.darkgrey:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称 ,例如获取地图静态图像 - 深灰色样式。
选择 GET HTTP URL 方法。
输入以下 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

有关使用 TilesetId 参数提供的不同样式的详细信息,请参阅 Render - 获取 Map Tileset REST API 文档中的 TilesetId。
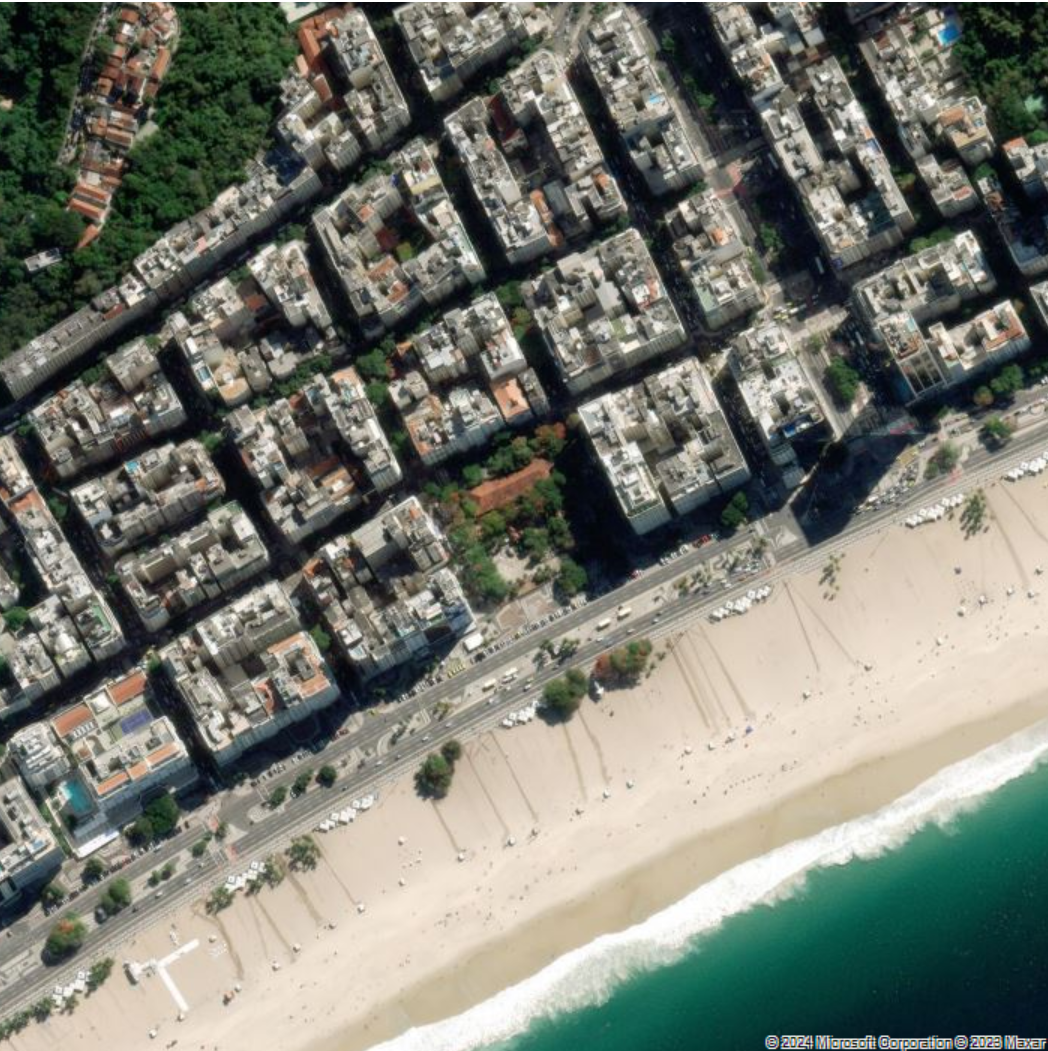
使用图像样式创建地图
若要获取应用图像样式的静态图像,请将 TilesetId 参数设置为 microsoft.imagery:
在 Bruno 应用中,选择“新建请求”。
将类型设置为 HTTP。
输入请求的名称 ,例如获取地图静态图像 - 图像样式。
选择 GET HTTP URL 方法。
输入以下 URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700选择创建。
选择请求 URL 右侧显示的“发送请求”箭头。
将返回下图:

有关使用 TilesetId 参数提供的不同样式的详细信息,请参阅 Render - 获取 Map Tileset REST API 文档中的 TilesetId。