你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
获取形状数据
本文介绍如何获取在地图上绘制的形状数据。 我们在绘图管理器中使用 drawingManager.getSource() 函数。 当你想提取绘制形状的 geojson 数据并在其他地方使用时,可以使用多种方案。
从绘制形状获取数据
以下函数获取绘制形状的源数据,并将其输出到屏幕上。
function getDrawnShapes() {
var source = drawingManager.getSource();
document.getElementById('CodeOutput').value = JSON.stringify(source.toJson(), null, ' ');
}
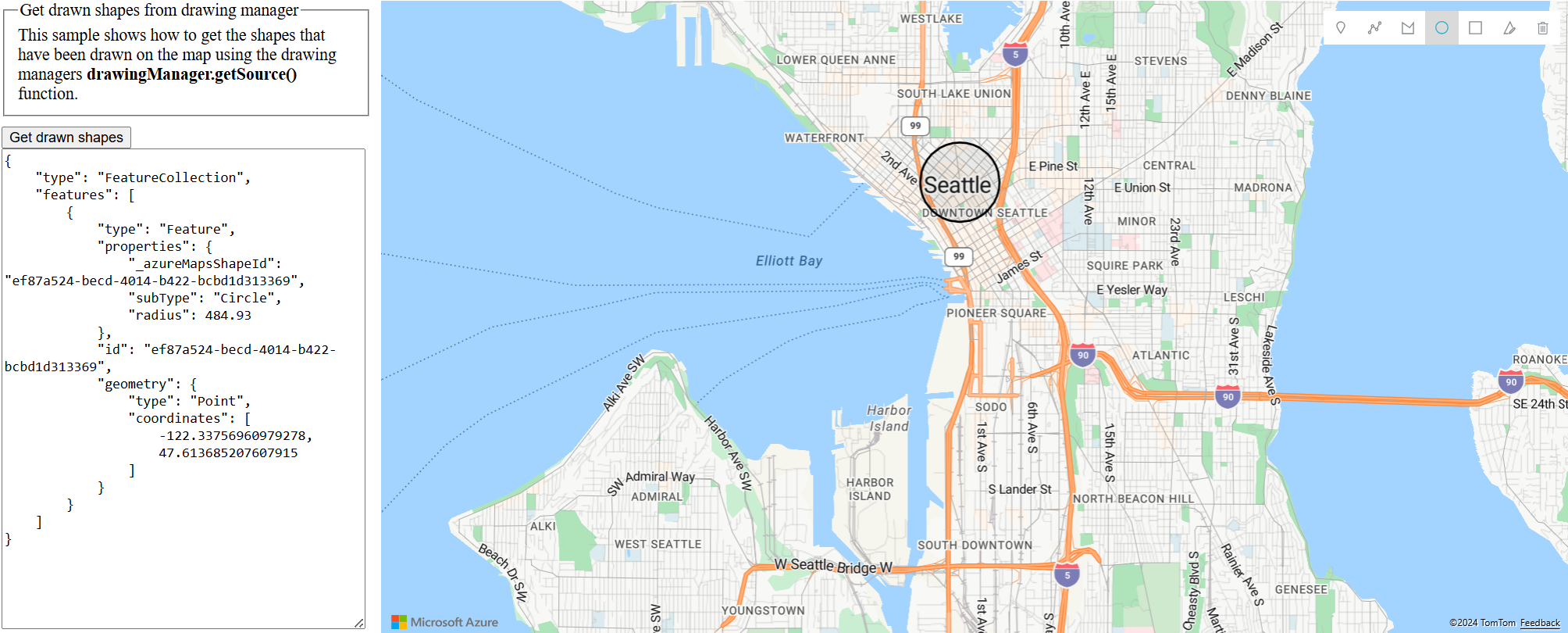
通过从绘图管理器获取绘制的形状代码示例,可以在地图上绘制形状,然后使用绘图管理器 drawingManager.getSource() 函数获取用于创建这些绘图的代码。 有关此示例的源代码,请参阅从绘图管理器示例代码获取绘制的形状。
后续步骤
了解如何使用绘制工具模块的其他功能:
详细了解本文中使用的类和方法: