你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 Azure Static Web Apps 上部署 Blazor 应用
通过从无服务器后端支持的 GitHub 存储库生成应用,Azure Static Web Apps 可将网站发布到生产环境。 以下教程演示如何部署 C# Blazor WebAssembly 应用来显示无服务器 API 返回的天气数据。
注意
有关通过 Visual Studio 部署 Blazor 应用的步骤,请参阅在 Azure Static Web Apps 上部署 Blazor 应用。
先决条件
- GitHub 帐户
- Azure 帐户。 如果没有 Azure 订阅,请创建一个免费的试用帐户。
1. 创建存储库
本文使用 GitHub 模板存储库,使你能够轻松入门。 该模板包含一个可部署到 Azure Static Web Apps 的入门应用。
- 请确保已登录到 GitHub,然后转到以下位置来创建新存储库:https://github.com/staticwebdev/blazor-starter/generate
- 将存储库命名为 my-first-static-blazor-app。
2. 创建静态 Web 应用
现在,已经创建了存储库,可以从 Azure 门户创建静态 Web 应用。
转到 Azure 门户。
选择“创建资源”。
搜索“静态 Web 应用”。
选择“静态 Web 应用”。
选择“创建”。
在“基本信息”选项卡上,输入下列值。
属性 值 订阅 Azure 订阅名称。 资源组 my-blazor-group 名称 my-first-static-blazor-app 计划类型 免费 Azure Functions API 和过渡环境的区域 选择离你最近的区域。 Source GitHub 在系统提示时,选择“使用 GitHub 登录”,然后向 GitHub 进行身份验证。
输入以下 GitHub 值。
属性 值 组织 选择所需的 GitHub 组织。 存储库 选择“my-first-static-blazor-app”。 分支 选择“主要”。 注意
如果看不到任何存储库,则可能需要在 GitHub 中授权 Azure Static Web Apps。 然后,浏览到 GitHub 存储库,转到“设置”>“应用程序”>“授权 OAuth 应用”,选择“Azure Static Web Apps”,然后选择“授予”。 对于组织存储库,你必须是组织的所有者才能授予权限。
在“生成详细信息”部分,从“生成预设”下拉列表中选择“Blazor”,并填写以下值。
属性 价值 说明 应用位置 客户端 包含 Blazor WebAssembly 应用的文件夹 API 位置 Api 包含 Azure Functions 应用的文件夹 输出位置 wwwroot 生成输出中的文件夹,其中包含已发布的 Blazor WebAssembly 应用程序 选择“查看 + 创建”,以验证详细信息是否全部正确。
选择“创建”,开始创建静态 Web 应用并为部署预配 GitHub Actions。
部署完成后,请选择“转到资源”。
选择“转到资源”。

3. 查看网站
通过两个方面来部署静态应用。 第一个预配构成应用的基础 Azure 资源。 第二个是生成和发布应用程序的 GitHub Actions 工作流。
在转到新的静态 Web 应用之前,必须先完成部署生成的运行。
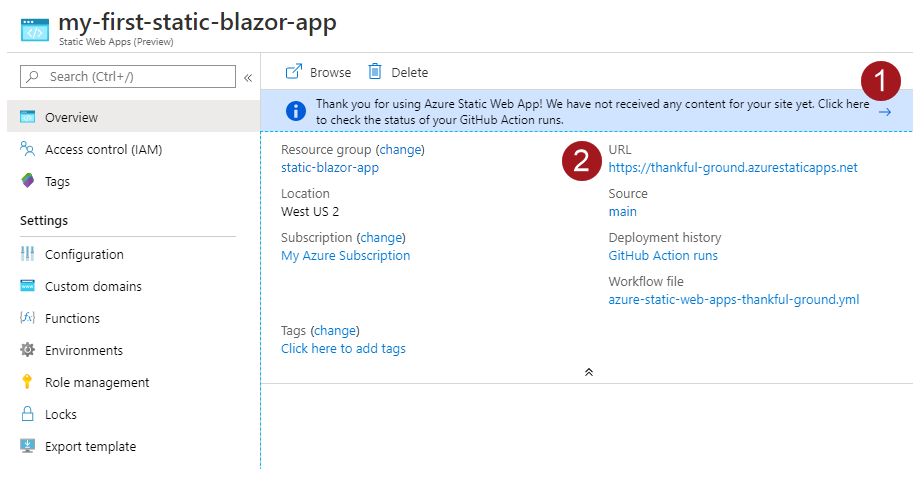
静态 Web 应用“概述”窗口显示了一系列链接,可帮助你与 Web 应用进行交互。
选择“单击此处以查看 GitHub Actions 运行的状态”的标题,以查看针对存储库运行的 GitHub Actions。 确认部署作业完成后,即可通过生成的 URL 转到网站。

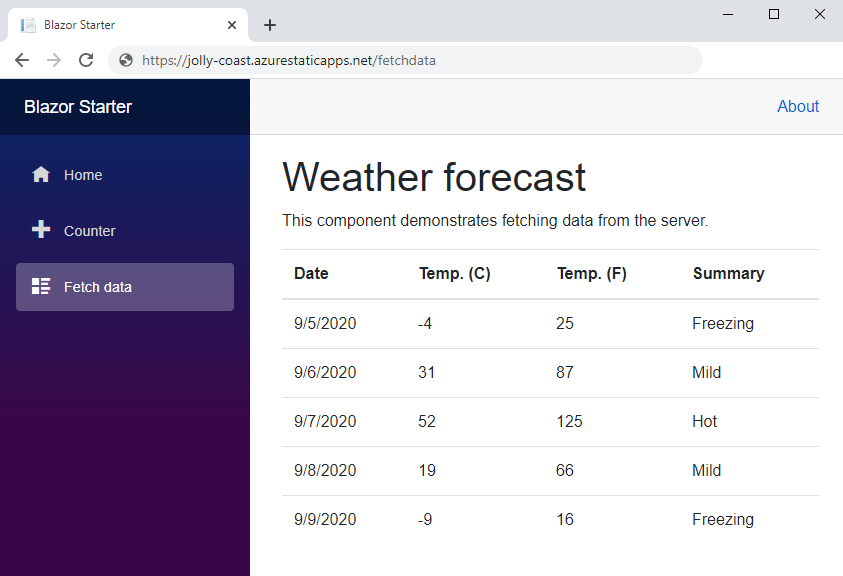
GitHub Actions 工作流完成后,可以选择该 URL 链接以在新选项卡中打开网站。

4. 了解应用程序概述
以下项目共同构成了创建 Blazor WebAssembly 应用程序所需的部件,该应用程序在 Azure Functions API 后端支持的浏览器中运行。
| Visual Studio 项目 | 描述 |
|---|---|
| API | C# Azure Functions 应用程序实现向 Blazor WebAssembly 应用提供天气信息的 API 终结点。 WeatherForecastFunction 返回 WeatherForecast 对象的数组。 |
| 客户端 | 前端 Blazor WebAssembly 项目。 实现回退路由,以确保客户端路由正常运行。 |
| 共享 | 保存 Api 和客户端项目引用的公共类,这使数据可从 API 终结点流向前端 Web 应用。 WeatherForecast 类在两个应用之间共享。 |
Blazor Static Web App
回退路由
应用公开诸如 /counter 和 /fetchdata 这样的 URL,它们映射到应用的特定路由。 由于此应用是作为单页实现的,因此为每个路由提供了 index.html 文件。 为了确保对于任何路径的请求均返回 index.html,可在客户端项目的根文件夹中找到 staticwebapp.config.json 文件,在该文件中实现回退路由。
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
JSON 配置确保对应用中任何路由的请求都将返回 index.html 页。
清理资源
如果不打算使用此应用程序,可按以下步骤删除 Azure Static Web Apps 实例:
- 打开 Azure 门户。
- 在顶部搜索栏中搜索“my-blazor-group”。
- 选择组名称。
- 选择“删除”。
- 选择“是”以确认删除操作。