如何:使用复合模式控制 Alpha 混合
有时你可能想要创建具有以下特征的离屏位图:
颜色的 alpha 值小于 255。
创建位图时,颜色不会相互 alpha 混合。
显示完成的位图时,位图中的颜色会与显示设备上的背景颜色进行 alpha 混合。
若要创建此类位图,请构造一个空白 Bitmap 对象,然后基于该位图构造一个 Graphics 对象。 将 Graphics 对象的复合模式设置为 CompositingMode.SourceCopy。
示例
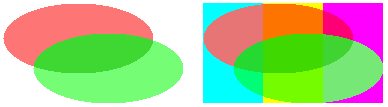
以下示例基于 Graphics 对象创建 Bitmap 对象。 该代码使用 Graphics 对象和两个半透明画笔 (alpha = 160) 在位图上绘制。 代码使用半透明画笔填充红色椭圆形和绿色椭圆形。 绿色椭圆形与红色椭圆形重叠,但绿色没有与红色混合,因为 Graphics 对象的复合模式设置为 SourceCopy。
该代码在屏幕上绘制了两次位图:一次在白色背景上,一次在彩色背景上。 位图中属于两个椭圆形的像素的 alpha 分量为 160,因此椭圆形与屏幕上的背景颜色混合。
下图显示了代码示例的输出。 请注意,椭圆形与背景混合,但它们彼此不混合。

代码示例包含以下语句:
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy;
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy
如果希望椭圆形相互混合以及与背景混合,请将该语句更改为以下内容:
bitmapGraphics.CompositingMode = CompositingMode.SourceOver;
bitmapGraphics.CompositingMode = CompositingMode.SourceOver
下图显示了修改后的代码的输出。

// Create a blank bitmap.
Bitmap myBitmap = new Bitmap(180, 100);
// Create a Graphics object that we can use to draw on the bitmap.
Graphics bitmapGraphics = Graphics.FromImage(myBitmap);
// Create a red brush and a green brush, each with an alpha value of 160.
SolidBrush redBrush = new SolidBrush(Color.FromArgb(160, 255, 0, 0));
SolidBrush greenBrush = new SolidBrush(Color.FromArgb(160, 0, 255, 0));
// Set the compositing mode so that when we draw overlapping ellipses,
// the colors of the ellipses are not blended.
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy;
// Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(redBrush, 0, 0, 150, 70);
// Fill a second ellipse using a green brush that has an alpha value of 160.
// The green ellipse overlaps the red ellipse, but the green is not
// blended with the red.
bitmapGraphics.FillEllipse(greenBrush, 30, 30, 150, 70);
// Set the compositing quality of the form's Graphics object.
e.Graphics.CompositingQuality = CompositingQuality.GammaCorrected;
// Draw a multicolored background.
SolidBrush colorBrush = new SolidBrush(Color.Aqua);
e.Graphics.FillRectangle(colorBrush, 200, 0, 60, 100);
colorBrush.Color = Color.Yellow;
e.Graphics.FillRectangle(colorBrush, 260, 0, 60, 100);
colorBrush.Color = Color.Fuchsia;
e.Graphics.FillRectangle(colorBrush, 320, 0, 60, 100);
// Display the bitmap on a white background.
e.Graphics.DrawImage(myBitmap, 0, 0);
// Display the bitmap on a multicolored background.
e.Graphics.DrawImage(myBitmap, 200, 0);
' Create a blank bitmap.
Dim myBitmap As New Bitmap(180, 100)
' Create a Graphics object that we can use to draw on the bitmap.
Dim bitmapGraphics As Graphics = Graphics.FromImage(myBitmap)
' Create a red brush and a green brush, each with an alpha value of 160.
Dim redBrush As New SolidBrush(Color.FromArgb(160, 255, 0, 0))
Dim greenBrush As New SolidBrush(Color.FromArgb(160, 0, 255, 0))
' Set the compositing mode so that when we draw overlapping ellipses,
' the colors of the ellipses are not blended.
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy
' Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(redBrush, 0, 0, 150, 70)
' Fill a second ellipse using a green brush that has an alpha value of
' 160. The green ellipse overlaps the red ellipse, but the green is not
' blended with the red.
bitmapGraphics.FillEllipse(greenBrush, 30, 30, 150, 70)
'Set the compositing quality of the form's Graphics object.
e.Graphics.CompositingQuality = CompositingQuality.GammaCorrected
' Draw a multicolored background.
Dim colorBrush As New SolidBrush(Color.Aqua)
e.Graphics.FillRectangle(colorBrush, 200, 0, 60, 100)
colorBrush.Color = Color.Yellow
e.Graphics.FillRectangle(colorBrush, 260, 0, 60, 100)
colorBrush.Color = Color.Fuchsia
e.Graphics.FillRectangle(colorBrush, 320, 0, 60, 100)
'Display the bitmap on a white background.
e.Graphics.DrawImage(myBitmap, 0, 0)
' Display the bitmap on a multicolored background.
e.Graphics.DrawImage(myBitmap, 200, 0)
编译代码
前面的示例专用于 Windows 窗体,它需要 PaintEventArgse,这是 PaintEventHandler 的参数。
