如何使用内联条件
条件 (if-then-else) 语句根据一个或多个条件表达式解析为 true 还是 false 来显示内容。 您可以在设计器或 HTML 视图中添加创建条件语句所需的代码。 然后,可以使用占位符对话框指定要评估的条件。 下面是使用占位符指定条件的条件表达式示例。
{{#if placeholderName}}
Content displayed when the expression is true
{{else if placeholderName2}}
Content displayed when the first expression is false and the second one is true
.
.
.
{{else}}
Content displayed when all expressions are false
{{/if}}
如果要将代码添加到 HTML,请确保在代码四周添加注释:
<!-- {{#if placeholderName}} -->
<h1>Content displayed when the expression is true</h1>
<!-- {{/if}} -->
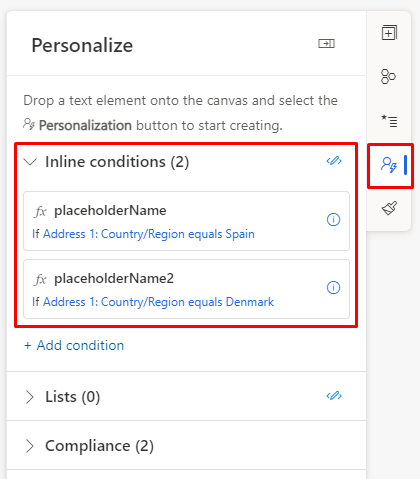
在代码中,只能指定占位符名称。 若要设置条件,请转到 Customer Insights - Journeys 电子邮件设计器中的个性化选项卡:

例如,您可以添加代码来基于国家/地区对问候语进行个性化设置:
{{#if placeholderName}}
Hola
{{else if placeholderName2}}
Hallo
{{else}}
Hi
{{/if}} {{contact.firstname}}!
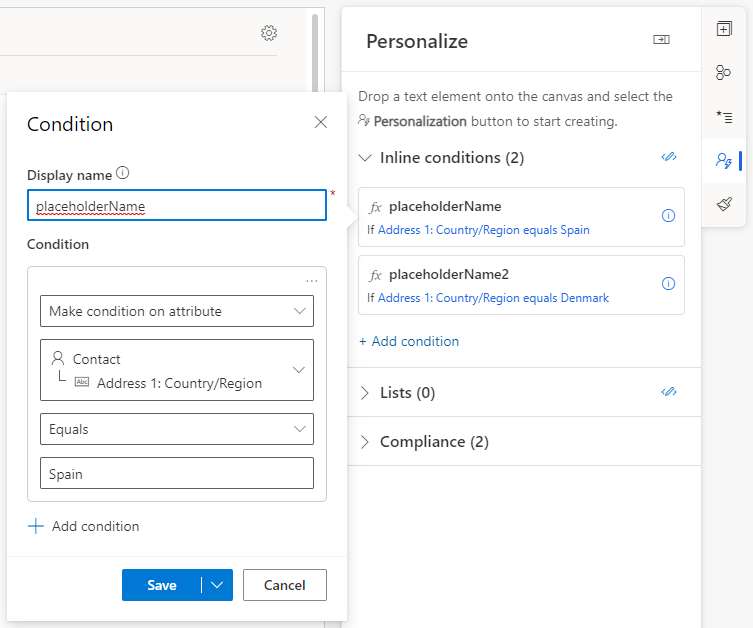
然后,选择要配置的占位符名称。 然后,选择一个字段和要比较的条件。 在此示例中,如果联系人的地址在西班牙,则第一个占位符将激活条件:

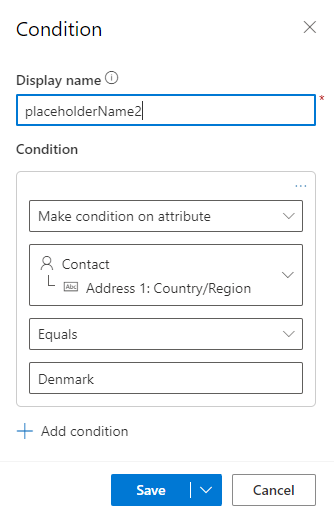
接下来,配置其他条件以检查丹麦联系人地址:

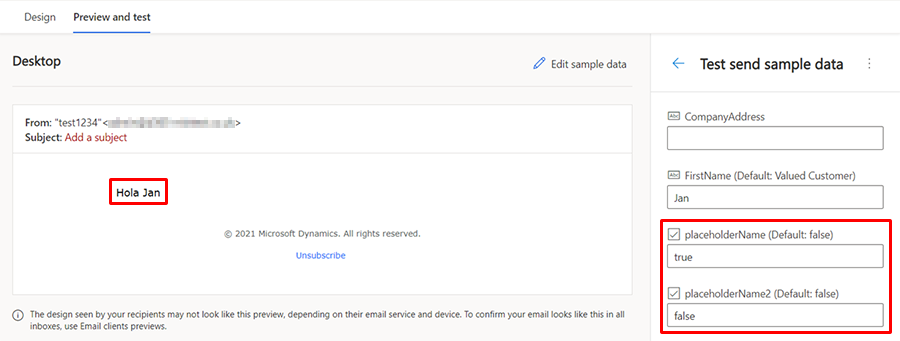
您可以通过将条件示例数据更改为 true 来预览预览并测试中的条件效果。 占位符 1 true:

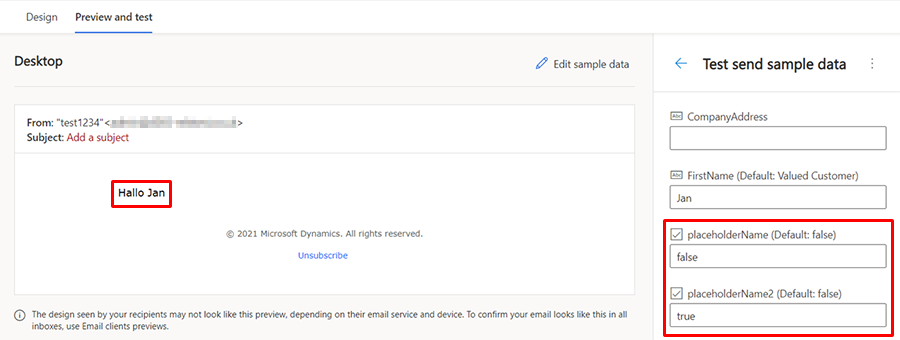
占位符 2 true:

条件内容中的部分日期和相对日期
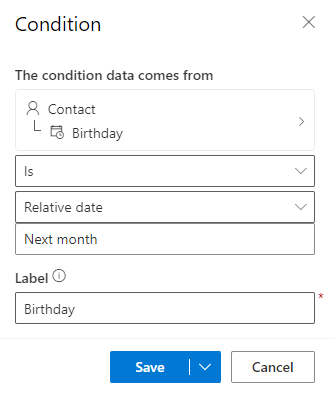
在定义使用日期的条件时,您可以使用相对日期和部分日期,从而可以创建更灵活的个性化内容。
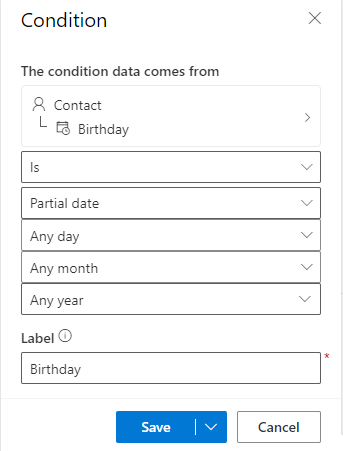
部分日期
部分日期允许您定义诸如“生日在今天”或“生日在这个月”之类的条件。部分日期的可用选项如下:
- 可以检查任何一天、今天、特定日期(如 15 日)或一周中的某一天(或几天)(如星期一和星期三)的日期。
- 可以检查任何月份、本月或特定月份(如二月)的月份。
- 可以检查任何年份、今年或特定年份 (1922-2027) 的年份。

相对日期
相对日期允许您定义诸如“生日在下个月”或“生日在今天之前 2 天”之类的条件。此处的选项包括指定“从今天起”或“今天之前”的天数、月数或年数的功能。