将处理过的代码映射到原始源代码,以便进行调试
若要在 DevTools 中调试 JavaScript 时查看和使用原始源代码,而不必使用 Web 服务器返回的代码的编译和缩小版本,请使用源映射。
源映射使客户端代码保持可读性和可调试性,即使在生成过程编译和最小化代码并将其合并到单个文件之后也是如此。 源映射将编译的缩小代码映射到原始源代码文件。 然后,在 DevTools 中,可以读取和调试熟悉的原始源代码,而不是无法识别的转换和编译代码。
若要使用源映射,必须在生成可生成源映射的代码时使用工具。 有许多可用的工具,例如:
- Sass 或 PostCSS,可为 CSS 生成源映射。
- TypeScript 编译器,它将 TypeScript 编译为 JavaScript,并且可以生成源映射来调试原始 TypeScript 代码。
- 可生成 CSS 和 JavaScript 源映射的 Babel 转码器。
- 生成 Webpack、 Rollup、 Vite 和 Parcel 等工具,它们还可以生成源映射。
本文介绍如何在 DevTools 中启用源映射,以及如何使用它们来调试代码。 它没有说明如何在生成过程中生成源映射。 若要详细了解如何将源映射发布到 Azure Artifacts 符号服务器,请参阅 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码。
DevTools 中的源映射
生成工具中的源映射导致 DevTools 除了加载缩小的文件之外,还加载原始文件,并将缩小的代码替换为原始代码。 例如:
- 在 “源”工具中 ,可以查看原始文件并在其中设置断点。
- 在 性能 工具中,可以在火焰图中看到原始函数名称。
- 在 控制台 工具中,可以在堆栈跟踪中查看原始文件名和行号。
同时,Microsoft Edge 实际上运行缩小的代码来呈现网页。 源映射仅由 DevTools 使用,并且仅用于向开发人员显示源代码。
DevTools 知道如何在编译文件中找到注释时 //# sourceMappingURL= 加载源映射。 例如,以下注释指示 DevTools 从 http://example.com/path/to/your/sourcemap.map加载源映射:
//# sourceMappingURL=http://example.com/path/to/your/sourcemap.map
在 DevTools 中启用源映射
默认情况下,源映射处于启用状态。
若要确保启用源映射,请:
若要打开 DevTools,请在 Microsoft Edge 中右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。
在 DevTools 中,单击“ 自定义和控制 DevTools ” (
 ) >“设置” (
) >“设置” ( ) >首选项。
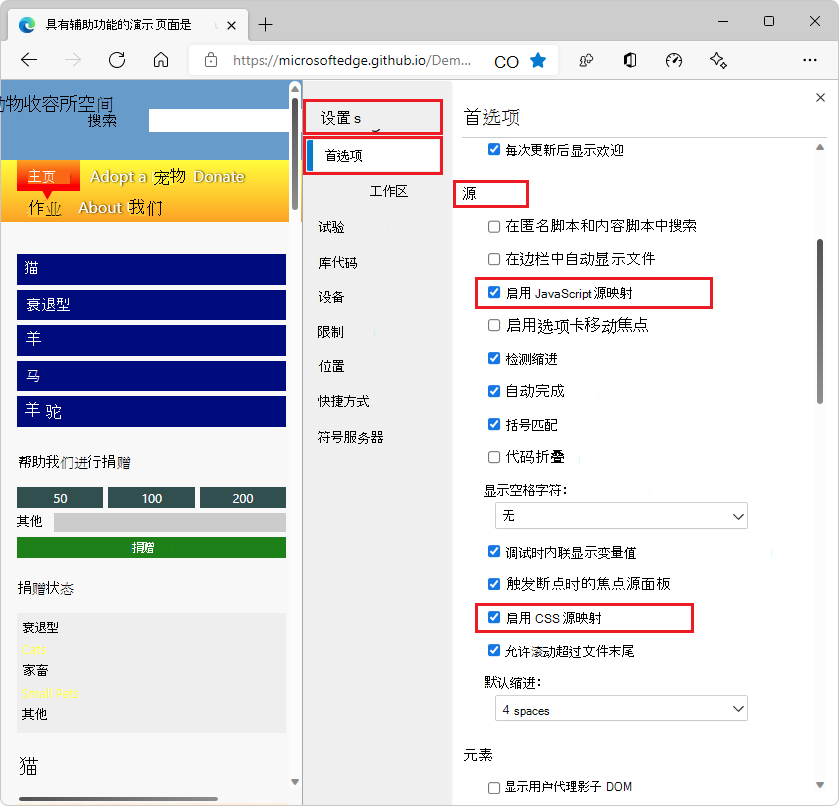
) >首选项。在 “首选项” 页 的“源 ”部分中,确保选中 “启用 JavaScript 源映射 ”复选框和 “启用 CSS 源映射 ”复选框:

在 “设置”的右上方,单击“ 关闭 (
 ) 按钮。
) 按钮。
启用从远程文件路径加载源映射
默认情况下,当源映射 URL 是远程文件路径时,DevTools 不会加载源映射,例如,当源映射 URL 以 开头 file:// ,并且目标为不在当前设备上的文件时。
若要启用从文件路径加载源映射,请执行以下操作:
在 DevTools 中,单击“ 自定义和控制 DevTools ” (
 ) >“设置” (
) >“设置” ( ) >首选项。
) >首选项。在 “首选项” 页 的“源 ”部分中,选中“ 允许 DevTools 从远程文件路径加载资源(如源映射)”复选框。出于安全原因,默认禁用。
使用源映射进行调试
调试代码和启用源映射时,会在多个位置使用源映射:
在 控制台 工具中,从日志消息到源文件的链接将转到原始文件,而不是已编译的文件。
在 源 工具中单步执行代码时,原始文件将显示在左侧的“ 导航器 ”窗格中。 打开原始文件时,会显示其原始代码,你可以在其中设置断点。 若要详细了解如何在 源 工具中使用断点进行调试,请参阅 使用断点暂停代码。
在“源”工具中,“调试器”窗格的“调用堆栈”中显示的指向源文件的链接将打开原始源文件。
在 性能 工具中,火焰图显示原始函数名称,而不是编译的函数名称。
另请参阅
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Meggin Kearney (Technical Writer) 和 Paul Bakaus (Open Web Developer Advocate, Google: Tools, Performance, Animation, and UX) 创作。
