DevTools (Microsoft Edge 121) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
3D 视图工具中的 Z 索引和 DOM 选项卡现在正常工作
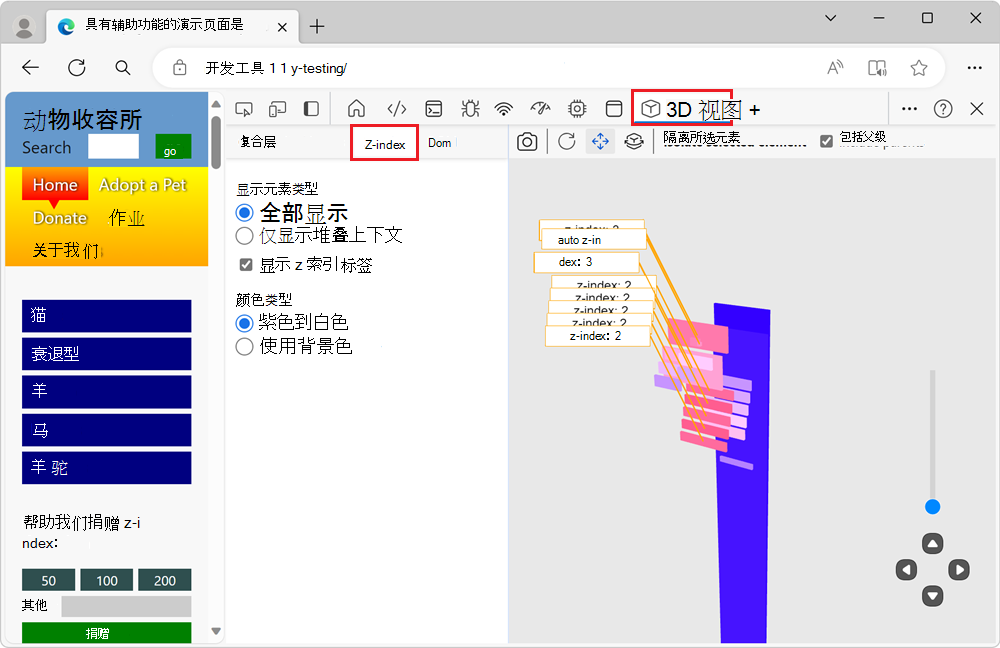
在最新版本的 Microsoft Edge 中, 3D 视图 工具中存在一个 bug,导致 Z 索引 和 DOM 选项卡无法正常工作。 选项卡会崩溃或冻结,并改为显示“ 复合层 ”选项卡的内容。 Microsoft Edge 121 中已修复此问题:

另请参阅:
正确“隐藏调试器”或“显示调试器”图标显示在“源”工具中
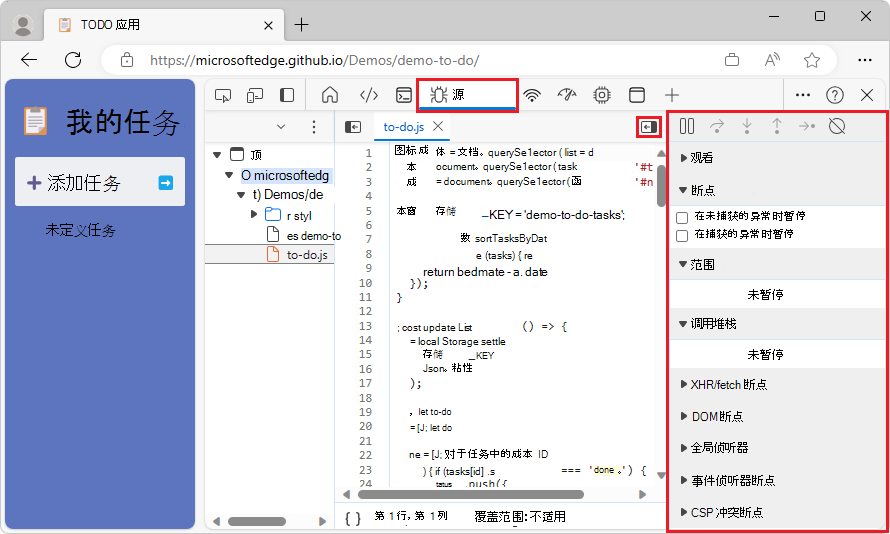
用于折叠或展开“源”工具右侧的“调试器”窗格的图标不正确。 显示 “隐藏调试器 ”图标而不是 “显示调试器” 图标,反之亦然:

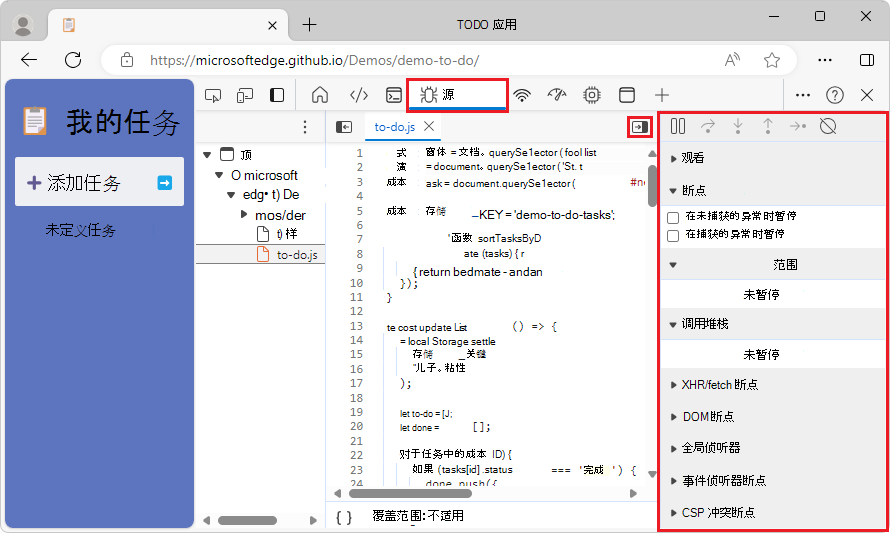
在 Microsoft Edge 121 中,现在显示正确的图标:

另请参阅:
在“覆盖”工具中添加了源映射支持
在 Microsoft Edge 121 之前, “覆盖” 工具仅显示已生成文件的信息,即使附加了源映射,也会省略源文件。 “覆盖”工具现已得到改进,因此,当生成的文件附加了源映射时,“覆盖率”工具会显示源文件以及生成的文件的信息。
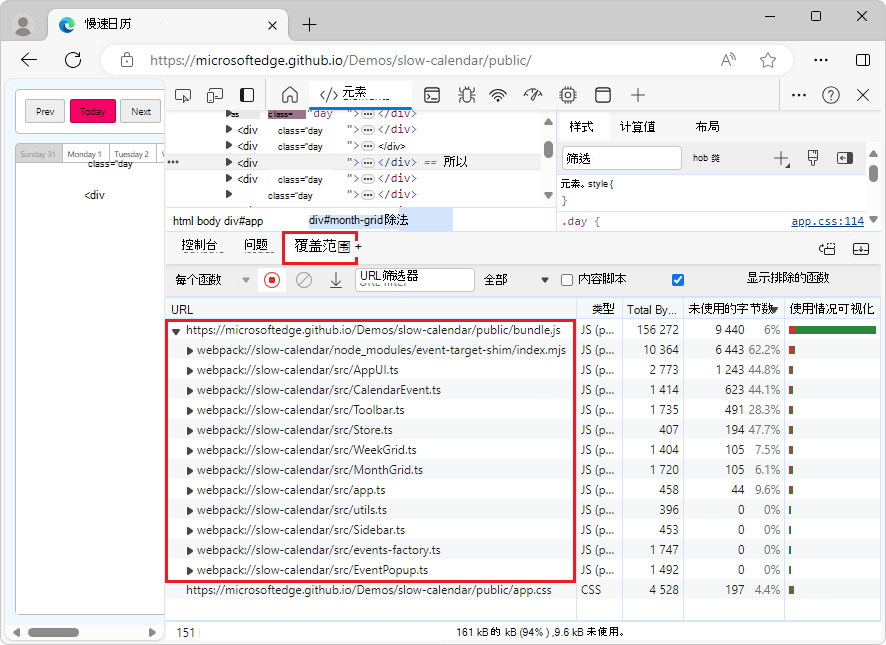
例如,在 Microsoft Edge 121 之前, 慢速日历演示页 的覆盖范围报表仅包含文件的单个静态行 bundle.js 。
bundle.js现在可以展开覆盖报告中的行,以显示构成此编译bundle.js文件的所有原始源文件:

另请参阅:
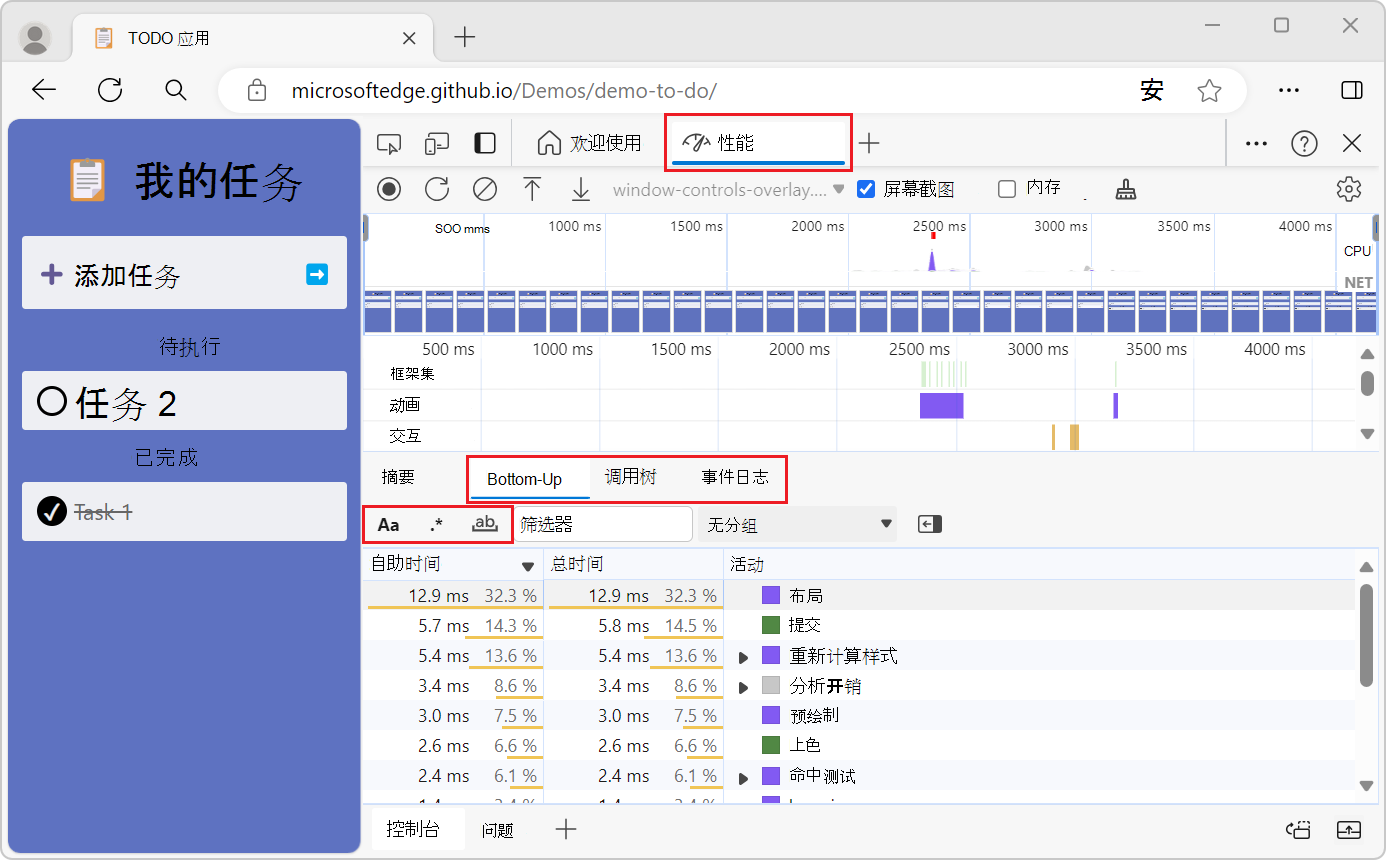
性能工具中“自下而上”、“调用树”和“事件日志”选项卡中的高级筛选功能
在 性能 工具中,以下高级筛选按钮已添加到 “自下而上”、“ 调用树”和“ 事件日志 ”选项卡:
- 匹配大小写。
- 使用正则表达式。
- 匹配整个单词。

此外,在“ 自下而上 ”选项卡中,筛选器已更新为现在仅应用于顶级项,而不是匹配每个节点。
另请参阅:
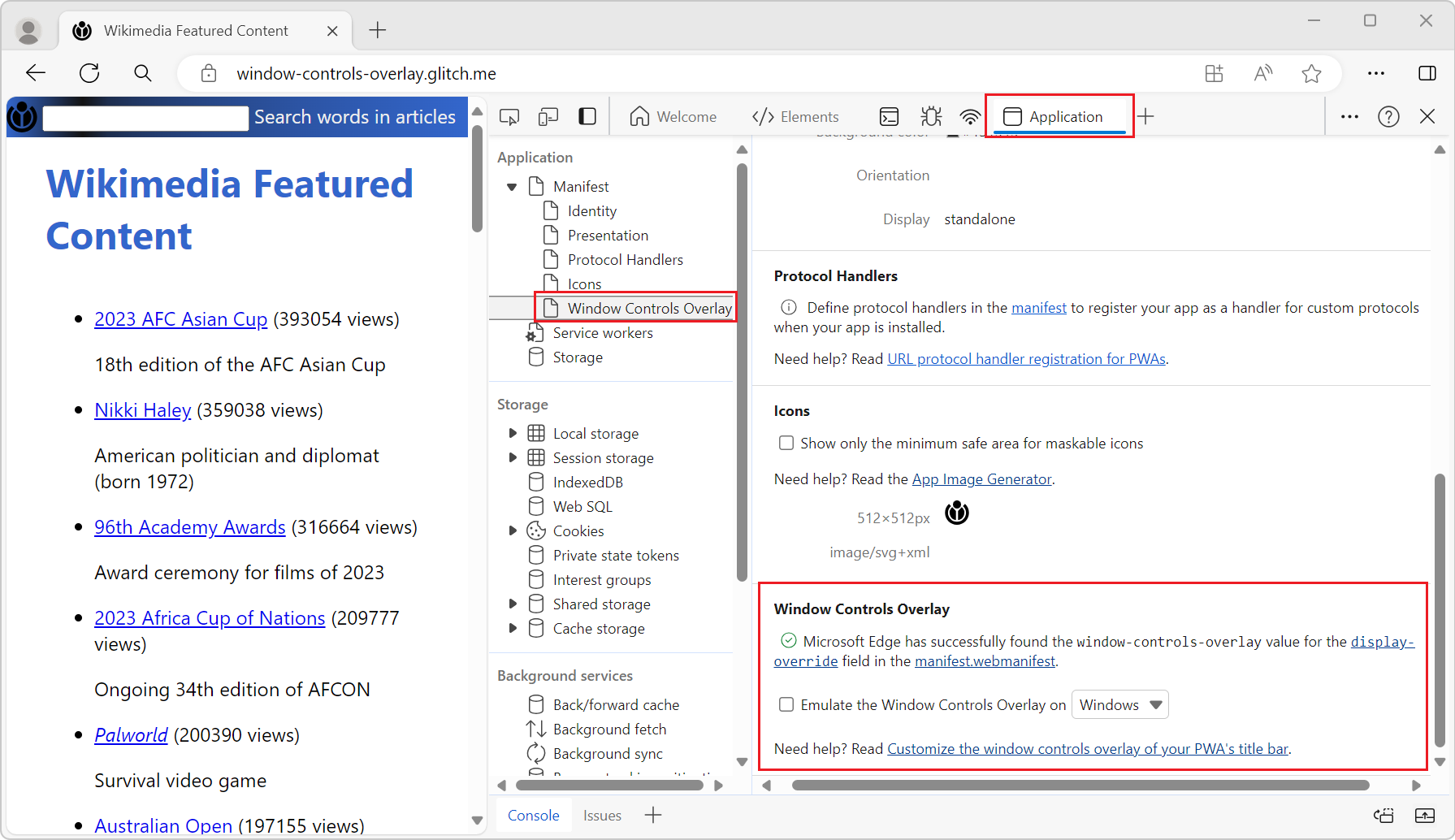
PWA 窗口控件覆盖的工具
应用程序工具在“清单”下新增了“窗口控件覆盖”部分,可帮助 PWA 开发人员查看其应用程序如何处理窗口控件的预览,而无需安装 PWA 并执行适应窗口控件所需的样式更改:

使用 窗口控件覆盖 部分模拟 Windows、Linux 和 macOS 的窗口控件。
另请参阅:
Chromium项目的公告
Microsoft Edge 121 还包括来自 Chromium 项目的以下更新: