定义应用快捷方式
应用快捷方式使用户能够更快、更轻松地完成常见任务,并可以增加他们对应用的参与度。
在移动设备上,通常可以通过长按应用图标来访问快捷方式。 在 Windows 上,快捷方式作为跳转列表集成。 跳转列表定义在右键单击“开始”菜单中的磁贴或右键单击任务栏中的图标时显示的弹出菜单。
下图显示了 iOS 上 Microsoft Edge 上的快捷方式:

下图显示了 Windows 上的 Webboard 应用上的 Jumplist:

渐进式 Web 应用 (PWA) 还可以将常见任务定义为 Web 应用清单中的快捷方式。 请参阅使用 Web 应用清单将 PWA 集成到 OS 中的使用快捷方式提供对功能的快速访问。
定义快捷方式
使用清单成员定义 shortcuts 快捷方式。 此成员是可以包含多个快捷方式的数组。 每个快捷方式实质上都是在使用快捷方式和启动应用时请求的 URL。
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
},
{
"name": "New reminder",
"url": "/create/reminder"
}
]
}
可以使用以下属性:
| 属性 | 详细信息 |
|---|---|
name |
在 跳转列表 或上下文菜单上向用户显示的字符串。 |
short_name |
当空间不足时显示的字符串,无法显示快捷方式的全名。 |
description |
描述快捷方式用途的字符串。 可以通过辅助技术访问字符串。 |
url |
激活快捷方式时打开的 Web 应用中的 URI。 |
icons |
一组表示快捷方式的图标。 |
若要了解详细信息,请参阅 MDN 中的 快捷方式 。
调试快捷方式
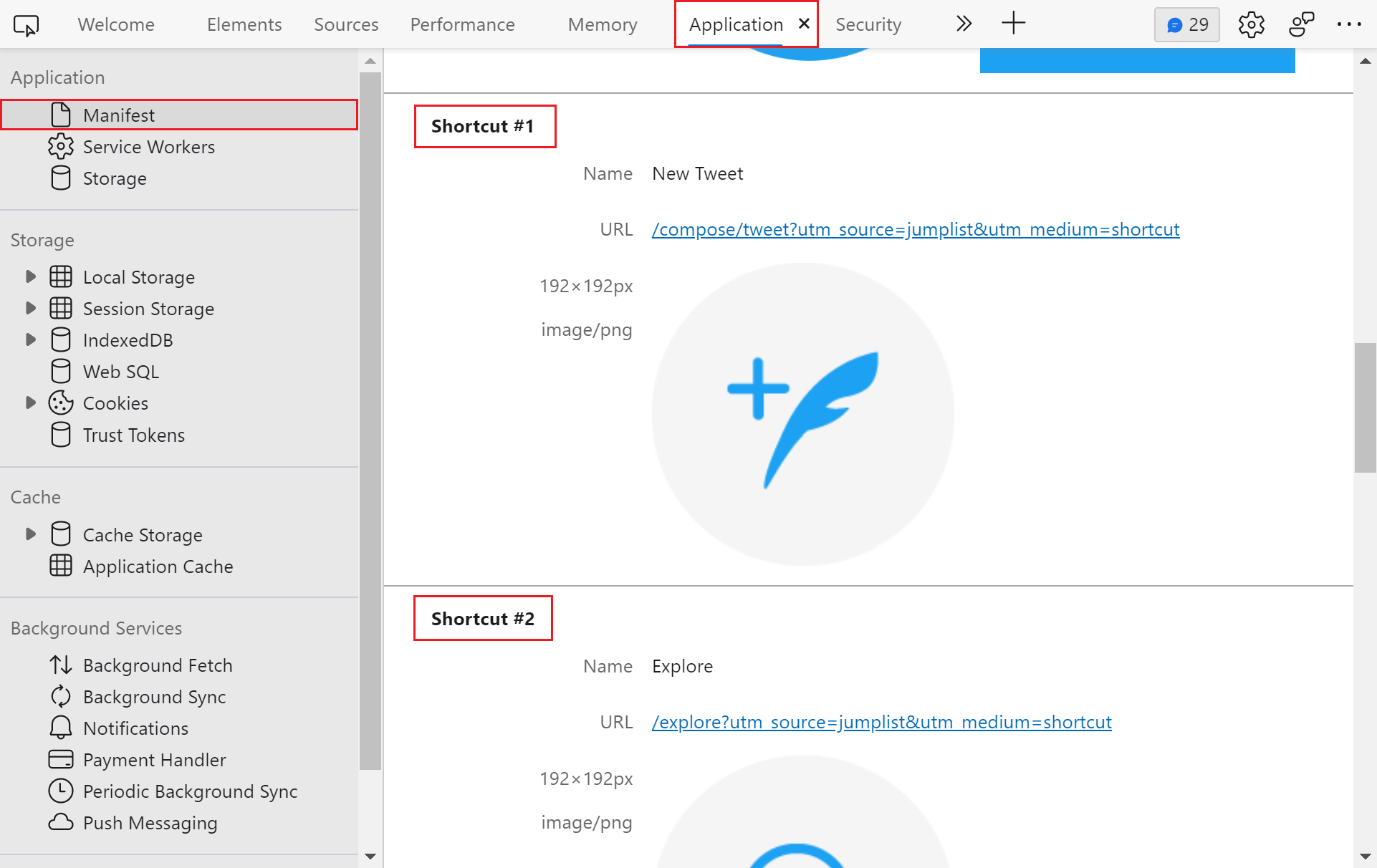
可以使用 DevTools 的应用程序 面板测试是否正确配置了快捷方式。
若要测试是否正确配置了快捷方式,请执行以下操作:
在 Microsoft Edge 中,转到你的应用。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 中,在主工具栏上,选择“ 应用程序 ”选项卡。如果该选项卡不可见,请单击“ 更多选项卡 (
 ) 按钮,或者单击“ 更多工具 (
) 按钮,或者单击“ 更多工具 ( ) 按钮。
) 按钮。在 “应用程序 ”工具中,选择“ 清单”。
向下滚动以显示快捷方式列表。

若要详细了解如何使用应用程序面板调试 PWA,请参阅 调试渐进式 Web 应用 (PWA) 。
另请参阅
- 使用快捷方式提供对使用 Web 应用清单将 PWA 集成到 OS 中的功能的快速访问。