WinUI 3 (Windows 应用 SDK 中的 WebView2 入门) 应用
本文介绍如何设置开发工具,为 WinUI 3 (Windows 应用 SDK) 创建初始 WebView2 应用,并在此过程中了解 WebView2 概念。
在本教程中,你将使用 空白应用、打包 (WinUI in Desktop) Visual Studio 项目模板创建空白 WinUI 3 项目。 该项目模板使用 WindowsAppSDK,其中包括 WebView2 SDK。 添加 WebView2 控件。 然后,添加地址栏和逻辑,以在用户尝试导航到带有前缀的 http:// URL 时显示警告对话框。

已完成的项目
WebView2Samples 存储库中提供了自 2020) (本教程项目的完整版本:
- 示例名称: WinUI3_GettingStarted
- 存储库目录: WinUI3_GettingStarted
- 解决方案文件: WinUI_Sample.sln
本教程已更新,仅创建单个项目,而不是第二个“ (包) ”项目,如 2020 年一样。
步骤 1 - 安装 Visual Studio 和 Windows 应用 SDK
即使已安装 Visual Studio,也请阅读以下页面,并可能更新软件并安装项目模板。
- 在新窗口或选项卡中,打开 “安装 Windows 应用 SDK 的工具 ”页,然后按照该页上的步骤安装Microsoft Visual Studio,例如 Visual Studio 2022。
- 如果需要,请在新窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装 Visual Studio。
从该页面返回并继续执行以下步骤。
对于此示例,无需单独安装 WebView2 SDK。 在下面,你将选择项目模板 “空白应用”“打包 (桌面) 中的 WinUI ”,该模板使用 WindowsAppSDK,其中包括 WebView2 SDK。
步骤 2 - 创建空白 WinUI 3 项目
若要创建 WebView2 应用,请首先创建一个基本桌面项目,以创建包含单个主窗口的桌面应用:
如果 Visual Studio 未运行,请启动 Visual Studio (而不是 Visual Studio Code) 。 在 Visual Studio 启动窗口中,单击“ 创建新项目” 卡片。 此时会打开 “创建新项目 ”窗口。
或者,如果 Visual Studio 正在运行,请选择“ 文件>新建>项目”。 此时会打开 “创建新项目 ”对话框。
打开开发人员模式: 在本文的步骤中,当 Visual Studio 在某个时间点打开时,系统可能会提示你为计算机打开开发人员模式。 有关详细信息,如果需要,请参阅为 Windows 生成桌面应用中的启用设备进行开发。
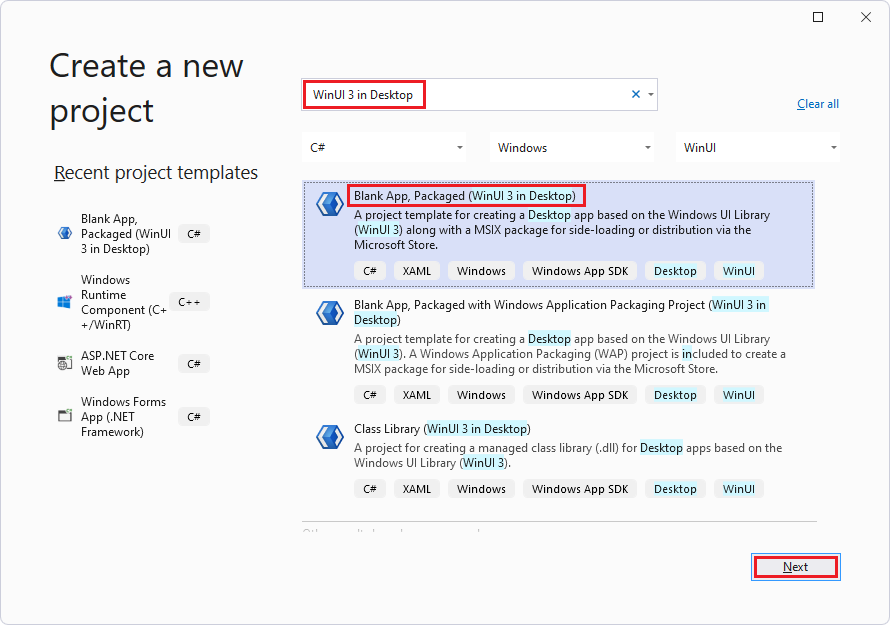
在 “创建新项目 ”对话框的“ 搜索模板” 字段中, 在“桌面”中输入 WinUI 3:

单击“ 空白应用”、“打包 (桌面) WinUI ”卡将其选中,然后单击“ 下一步 ”按钮。
如果未列出 WinUI 模板,则需要从 安装 Windows 应用 SDK 的工具中安装上述项目模板。 有关显示模板的其他提示:
安装 Visual Studio 2022 Community Edition 的“默认”选项后,在 Visual Studio 安装程序中,单击 .NET 卡,然后在右侧选中复选框 “Windows 应用 SDK C# 模板”。
如果仍未显示正确的项目模板:在 Visual Studio 安装程序中,单击 UWP 卡将其选中,选中右侧的 v143 C++ 工具 复选框,然后单击“ 修改 ”按钮。
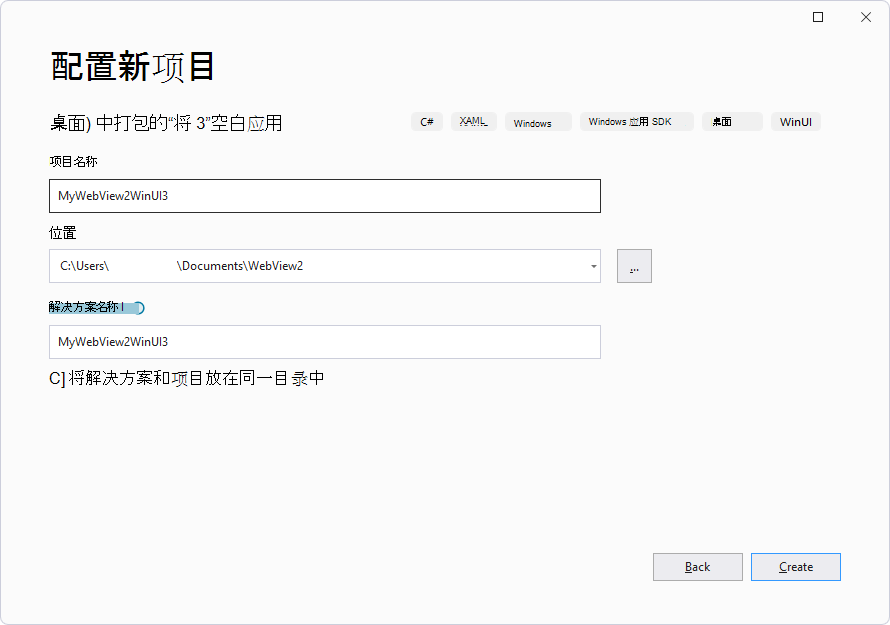
此时会显示 “配置新项目 ”对话框。
在“ 项目名称 ”文本框中,输入项目名称,例如 MyWebView2WinUI3:

在“ 位置 ”文本框中,输入或导航到某个位置,例如
C:\Users\username\Documents\WebView2。单击“创建”按钮。
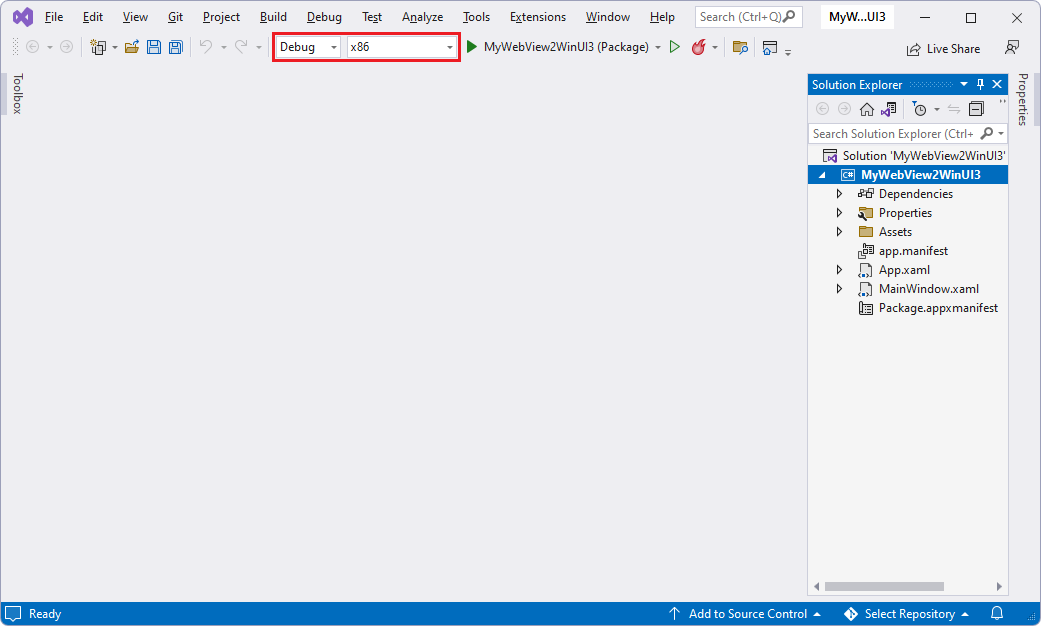
新的 WinUI 3 项目将在 Visual Studio 的解决方案资源管理器中打开:

文件
App.xaml.cs定义一个Application表示应用实例的类。文件
MainWindow.xaml.cs定义一个MainWindow类,该类表示应用实例显示的主窗口。 类派生自 WinUI 命名空间中的Microsoft.UI.Xaml类型。
在) 窗口顶部中间的“ 解决方案配置” 下拉列表 (,选择“ 调试”。
在 “解决方案平台” 下拉列表中,选择一个平台,例如 x64。
选择“ 全部>文件保存 ” (Ctrl+Shift+S) 保存项目。
按 F5 生成并运行项目。 此时会打开空白 WinUI 桌面应用,但尚未添加 WebView2 控件:

关闭应用。
更新目标版本号
对于上述生成步骤:如果要更新以前的项目,可能需要更新 目标版本 和 最低版本的版本号。 为此,请在“解决方案”中右键单击项目,然后选择“ 编辑项目文件”。 文件 .csproj 随即打开。 确保值已按如下所示更新,然后保存所有更改并生成项目。
<TargetFramework>net6.0-windows10.0.19041.0</TargetFramework>
<TargetPlatformMinVersion>10.0.17763.0</TargetPlatformMinVersion>
上述值表示:
- 目标版本: Windows 10 版本 2004 (内部版本 19041) 或更高版本。
- 最低版本: Windows 10 版本 1809 (内部版本 17763) 。
步骤 3 - 添加 WebView2 控件
本教程项目基于项目模板 空白应用、打包 (桌面) WinUI 。 此项目模板使用 WindowsAppSDK,其中包括 WebView2 SDK。
MainWindow.xaml编辑 和 MainWindow.xaml.cs 文件以将 WebView2 控件添加到空白的 WinUI 3 应用项目,如下所示:
在 Visual Studio 的“解决方案资源管理器”中,双击
MainWindow.xaml以在代码编辑器中将其打开。通过在开始标记中
<Window>插入以下属性来添加 WebView2 XAML 命名空间:xmlns:controls="using:Microsoft.UI.Xaml.Controls"请确保 中的
MainWindow.xaml代码类似于以下内容:<Window x:Class="MyWebView2WinUI3.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyWebView2WinUI3" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Button x:Name="myButton" Click="myButton_Click">Click Me</Button> </StackPanel> </Window>若要添加 WebView2 控件,请将整个
<StackPanel>元素替换为以下<Grid>代码。 底部Source附近的 属性设置 WebView2 控件中显示的初始 URI, ()https://www.microsoft.com:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <controls:WebView2 x:Name="MyWebView" Grid.Row="1" Grid.ColumnSpan="2" Source="https://www.microsoft.com" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </Grid>在“解决方案资源管理器”中,展开
MainWindow.xaml并打开MainWindow.xaml.cs。在
MainWindow.xaml.cs中,注释掉以下行,如下所示:// myButton.Content = "Clicked";选择“ 全部>文件保存 ” (Ctrl+Shift+S) 保存项目。
按 F5 生成并运行项目。
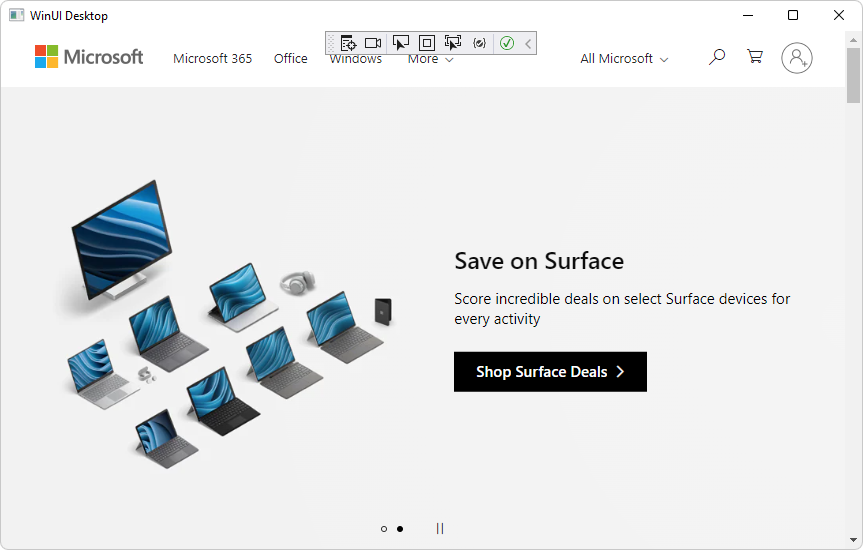
应用是包含 WebView2 控件的 WebView2 主机应用。 WebView2 控件显示网站
https://www.microsoft.com:
关闭应用。
WinAppSDK 支持自定义 WebView2 环境
WinAppSDK 支持自定义 WebView2 环境,从 WinAppSDK 1.5 (1.5.0-experimental2) 开始。 有关详细信息,请参阅 具有自定义 CoreWebView2Environment 的 WinUI3 WebView2。
若要实例化自定义 WebView2 环境,请使用下面) 中列出的 (的 WebView2.EnsureCoreWebView2Async 替代之一初始化 WebView2,并传入自定义 CoreWebView2Environment (以及自定义 CoreWebView2ControllerOptions) :
public IAsyncAction EnsureCoreWebView2Async (CoreWebView2Environment environment)
public IAsyncAction EnsureCoreWebView2Async (CoreWebView2Environment environment, CoreWebView2ControllerOptions controllerOptions)
另请参阅下面的 禁用 SmartScreen 导航中的示例代码。
API 参考:
- WebView2.EnsureCoreWebView2Async
- CoreWebView2ControllerOptions
- CoreWebView2Environment
- CoreWebView2EnvironmentOptions
步骤 4 - 添加导航控件
若要允许用户控制 WebView2 控件中显示的网页,请向应用添加地址栏,如下所示:
在 中
MainWindow.xaml,将以下代码粘贴到<Grid>包含 元素的 元素中<controls:WebView2>:<TextBox Name="addressBar" Grid.Column="0"/> <Button x:Name="myButton" Grid.Column="1" Click="myButton_Click">Go</Button>确保文件中生成的
<Grid>元素MainWindow.xaml与以下内容匹配:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <TextBox Name="addressBar" Grid.Column="0"/> <Button x:Name="myButton" Grid.Column="1" Click="myButton_Click">Go</Button> <controls:WebView2 x:Name="MyWebView" Grid.Row="1" Grid.ColumnSpan="2" Source="https://www.microsoft.com" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </Grid>在 中
MainWindow.xaml.cs,将以下代码粘贴到myButton_Click中,覆盖现有myButton_Click方法 () 几乎为空。 此代码将 WebView2 控件导航到在地址栏中输入的 URL。private void myButton_Click(object sender, RoutedEventArgs e) { try { Uri targetUri = new Uri(addressBar.Text); MyWebView.Source = targetUri; } catch (FormatException ex) { // Incorrect address entered. } }选择“ 全部>文件保存 ” (Ctrl+Shift+S) 保存项目。
按 F5 生成并运行项目。
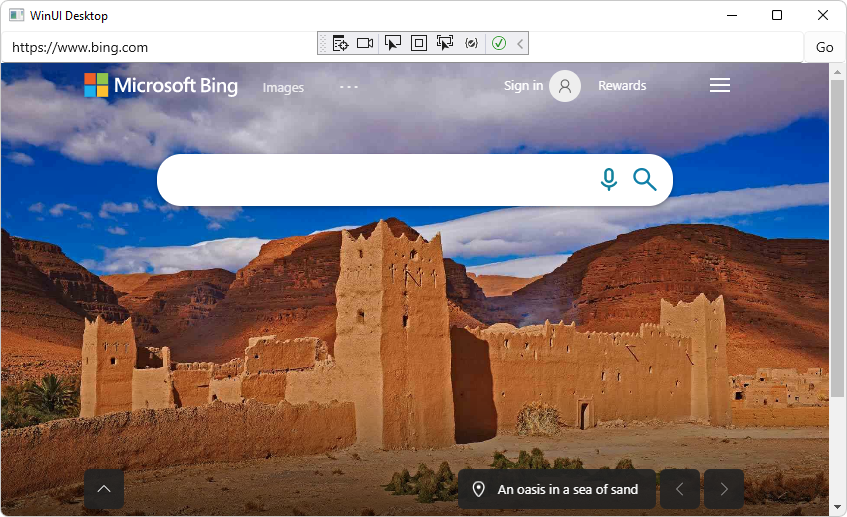
在地址栏中输入新的完整 URL,例如 https://www.bing.com,然后单击“ 转到 ”按钮。
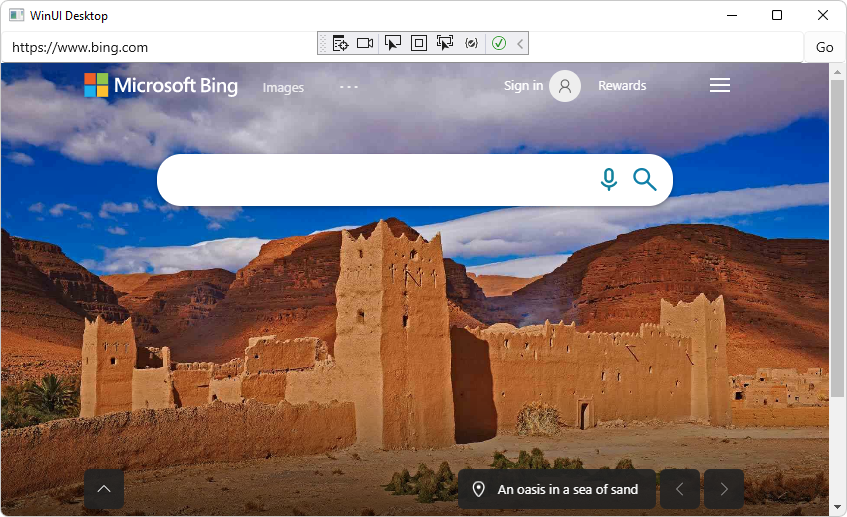
应用中的 WebView2 控件显示必应网站。 地址栏显示 URL,例如
https://www.bing.com:
在地址栏中输入不完整的 URL,例如
bing.com,然后单击“ 转到 ”按钮。将
ArgumentException引发异常,并在关闭应用后显示,因为 URL 不以http://或https://开头。关闭应用。
步骤 5 - 导航事件
在本部分中,将添加用于导入 WebView2 核心库的代码。
在 中
MainWindow.xaml.cs,将以下行添加到顶部,在其他using语句的上方:using Microsoft.Web.WebView2.Core;托管 WebView2 控件的应用侦听 WebView2 控件在网页导航期间引发的以下事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
如果发生 HTTP 重定向,则一行中有多个
NavigationStarting事件。有关详细信息,请参阅 WebView2 应用的导航事件。
发生错误时,将引发以下事件,并可能显示错误网页:
SourceChangedContentLoadingHistoryChanged
作为如何使用事件的一个示例,请为
NavigationStarting注册一个处理程序,以取消任何非 HTTPS 请求,如下所示:在
MainWindow.xaml.cs构造函数中,添加以下NavigationStarting行以注册EnsureHttps方法:public MainWindow() { this.InitializeComponent(); MyWebView.NavigationStarting += EnsureHttps; }在
MainWindow.xaml.cs的构造函数下方,添加以下EnsureHttps方法:private void EnsureHttps(WebView2 sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } else { addressBar.Text = uri; } }选择“ 全部>文件保存 ” (Ctrl+Shift+S) 保存项目。
按 F5 生成并运行项目。
在应用中的“地址”栏中,输入 HTTP URL(例如
http://bing.com),然后单击“ 转到 ”按钮。不会发生任何操作,因为 HTTP 站点的导航被阻止,并且我们尚未添加提供反馈的对话。
输入 HTTPS URL(例如
https://bing.com),然后单击“ 转到 ”按钮。应用导航到指定的页面,因为 HTTPS 网站允许导航。
关闭应用。
步骤 6 - 脚本
可以使用主机应用在运行时将 JavaScript 代码注入 WebView2 控件。 可以任务 WebView2 运行任意 JavaScript 或添加初始化脚本。 注入的 JavaScript 将应用于所有新的顶级文档和任何子帧,直到删除 JavaScript。 注入的 JavaScript 以特定的计时运行,以便:
创建全局对象后运行注入的 JavaScript。
在运行 HTML 文档中包含的任何其他脚本之前,运行注入的 JavaScript。
例如,接下来,添加在用户尝试打开非 HTTPS 站点时发送警报的脚本。 为此,请将脚本注入到使用 ExecuteScriptAsync 的 Web 内容中。
EnsureHttps在 方法中,添加以下ExecuteScriptAsync行:private void EnsureHttps(WebView2 sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { MyWebView.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } else { addressBar.Text = uri; } }选择“ 全部>文件保存 ” (Ctrl+Shift+S) 保存项目。
按 F5 生成并运行项目。
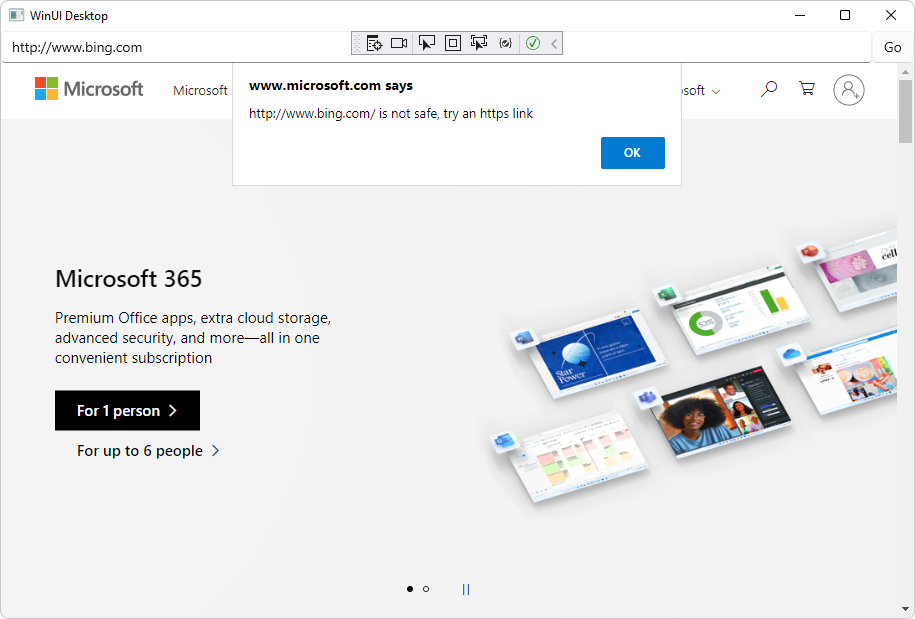
在应用的“地址”栏中,输入非 HTTPS URL(例如
http://www.bing.com),然后单击“ 转到 ”按钮。应用的 WebView2 控件显示非 HTTPS 网站的警报对话框,指出非 HTTPS
uri不安全:
关闭应用。
恭喜,你构建了第一个 WebView2 应用!
WinUI 3 WebView2 特殊注意事项
禁用 SmartScreen 导航
WebView2 将应用程序中导航到的 URL 发送到 SmartScreen 服务,以确保客户保持安全。 如果要禁用此导航,请使用自定义 CoreWebView2Environment,如下所示:
CoreWebView2EnvironmentOptions environmentOptions = new CoreWebView2EnvironmentOptions();
environmentOptions.AdditionalBrowserArguments = "--disable-features=msSmartScreenProtection";
string browserFolder = null; // Use null to get default browser folder
string userDataFolder = null; // Use null to get default user data folder
CoreWebView2Environment environment = await CoreWebView2Environment.CreateWithOptionsAsync(
browserFolder, userDataFolder, environmentOptions);
// ...
this.WebView2.EnsureCoreWebView2Async(environment);
使用环境变量禁用 SmartScreen
我们不再建议使用环境变量。 请改用上述基于 API 代码的方法。
Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--disable-features=msSmartScreenProtection");
必须在创建之前 CoreWebView2 设置此环境变量,这在最初设置 WebView2.Source 属性 或最初调用 WebView2.EnsureCoreWebView2Async 方法 时发生。
设置 DefaultBackgroundColor
在适用于 WinUI 3 的 WebView2 中 DefaultBackgroundColor ,设置存在于 WebView2 XAML 对象上。 例如:
public MainWindow()
{
this.InitializeComponent();
MyWebView.DefaultBackgroundColor = Colors.LightBlue;
}
透明度
WinUI 3 不支持透明背景。 请参阅 WebView2 的透明后台支持? ·问题 #2992。
自定义 WebView2 环境的 WinAppSDK 支持
请参阅上面的 WinAppSDK 支持自定义 WebView2 环境。
另请参阅
- WebView2 API 参考
- Microsoft Edge WebView2 简介 - 功能概述。
- 管理用户数据文件夹
-
WebView2 的示例代码 - 存储库指南
WebView2Samples。 - WebView2 应用开发最佳做法开发最佳做法
developer.microsoft.com:
- Microsoft Edge WebView2 - developer.microsoft.com WebView2 功能的初始简介。
GitHub:
- WinUI3 中的 WebView2 入门
- 规范:WebView2 Xaml 控件 - WebView2 控件的 WinUI 3.0 版本。
- microsoft-ui-xaml 存储库 > 问题 - 输入特定于 WinUI 的功能请求或 bug。