使用 Visual Studio Code 调试 WebView2 应用
使用 Microsoft Visual Studio Code 调试在 WebView2 控件中运行的脚本。 Visual Studio Code 具有用于浏览器调试的内置调试器。 请参阅 VS Code 中的浏览器调试。
创建launch.json文件
若要调试代码,需要项目具有 launch.json 文件。
launch.json文件是调试器配置文件,用于配置和自定义 Visual Studio Code 调试器。 配置调试器所需的属性之一是 属性 request 。 有两 request 种类型: launch 和 attach。
以下代码演示如何从 Visual Studio Code (启动应用,而不是将调试器附加到应用) 的正在运行的实例。 为此,应用必须已生成。 如果项目没有 launch.json 文件,请在当前项目的子文件夹中创建一个新 launch.json 文件 .vscode ,并将以下代码粘贴到其中:
"name": "Hello debug world",
"type": "msedge",
"port": 9222, // The port value is optional, and the default value is 9222.
"request": "launch",
"runtimeExecutable": "C:/path/to/your/webview2/app.exe",
"env": {
// Customize for your app location if needed
"Path": "%path%;e:/path/to/your/app/location; "
},
"useWebView": true,
// The following two lines set up source path mapping, where `url` is the start page
// of your app, and `webRoot` is the top level directory with all your code files.
"url": "file:///${workspaceFolder}/path/to/your/toplevel/foo.html",
"webRoot": "${workspaceFolder}/path/to/your/assets"
传入的命令行 URL 参数
Visual Studio Code 源代码路径映射现在需要 URL,因此应用现在会在启动时接收 url 命令行参数。 如果需要, url 可以放心地忽略 参数。
调试代码
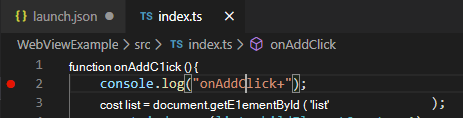
若要在源代码中设置断点,请单击代码行,然后按 F9:

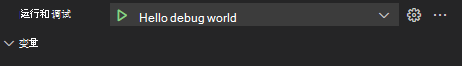
在“ 运行 ”选项卡上,从下拉菜单中选择启动配置。
单击“ 启动调试”,这是启动配置下拉列表旁边的绿色三角形:

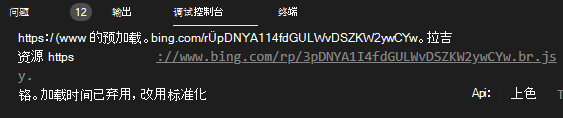
若要查看调试输出和错误,请打开 调试控制台:

目标 WebView2 调试
在某些 WebView2 应用中,可以使用多个 WebView2 控件。 若要选择要在这种情况下调试的 WebView2 控件,可以使用有针对性的 WebView2 调试。
打开 launch.json 并完成以下操作,以使用有针对性的 WebView2 调试。
确认 参数
useWebview设置为true。urlFilter添加 参数。 当 WebView2 控件导航到 URL 时,urlFilter参数值用于比较 URL 中显示的字符串。
"useWebview": "true",
"urlFilter": "*index.ts",
// Options for "urlFilter":
// Match any url that ends with "index.ts":
"urlFilter": "*index.ts",
// Match any url that contains "index" anywhere in the URL:
"urlFilter": "*index*",
// Explicitly match a file named "index.ts":
"urlFilter": "file://C:/path/to/my/index.ts",
调试应用时,可能需要从呈现过程开始逐步执行代码。 如果你正在网站上呈现网页,并且你无权访问源代码,则可以使用 ?=value 选项,因为网页会忽略无法识别的参数。
无法同时调试两个 WebView2 控件
在 URL 中找到第一个匹配项后,调试器将停止。 不能同时调试两个 WebView2 控件,因为 CDP 端口由所有 WebView2 控件共享,并且使用单个端口号。
调试正在运行的进程
可能需要将调试器附加到正在运行的 WebView2 进程。 为此,请在 中 launch.json更新 request 参数,将其值更改为 attach:
"name": "Hello debugging world",
"type": "msedge",
"port": 9222,
"request": "attach",
"runtimeExecutable": "C:/path/to/your/webview2/myApp.exe",
"env": {
"Path": "%path%;e:/path/to/your/build/location; "
},
"useWebView": true
WebView2 控件必须打开 Chrome 开发人员协议 (CDP) 端口,才能调试 WebView2 控件。 在启动调试器之前,必须生成代码以确保只有一个 WebView2 控件打开了 CDP 端口。
还需要在 下Computer\HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments添加新的 REGKEY<myApp.exe> = --remote-debugging-port=9222,以便调试器可以找到正确的端口。 若要添加此注册表项,请执行以下操作:
按 Windows 徽标键 ,然后搜索 注册表编辑器。 打开 注册表编辑器 应用,然后单击“ 是 ”以允许编辑。
在左侧的文件夹树中,尝试展开
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments。\Edge\WebView2\AdditionalBrowserArguments如果该路径的一部分不存在,请创建这三个嵌套子文件夹,如下所示:若要创建
\Edge子文件夹:在文件夹树中,右键单击文件夹HKEY_CURRENT_USER\Software\Policies\Microsoft,将鼠标悬停在 “新建”上,然后选择“ 键”。 文件夹作为文件夹的子级Microsoft添加,最初名为New Key #1。 右键单击文件夹New Key #1,然后选择“ 重命名”。 输入Edge以获取新密钥的名称。\WebView2创建子文件夹,如上一步所示。\AdditionalBrowserArguments创建子文件夹,如上一步所示。树现在已扩展为
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments。
右键单击文件夹
AdditionalBrowserArguments,将鼠标悬停在 “新建”上,然后选择“ 字符串值”。 在 “名称” 列中,右键单击New Value #1,选择“ 重命名”,然后输入应用可执行文件的文件名,例如myApp.exe。在 “名称” 列中,右键单击可执行文件名称(如
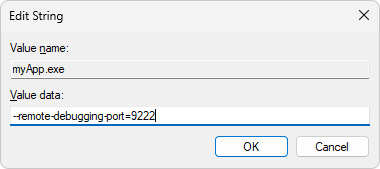
myApp.exe),然后选择“ 修改”。 此时会打开 “编辑字符串 ”对话框。在 “值数据 ”文本框中,输入
--remote-debugging-port=9222:
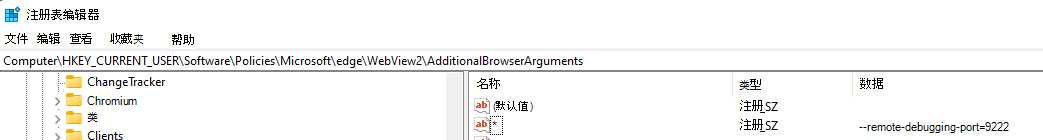
单击“确定”按钮,然后验证注册表项是否与以下 (与“名称”列) 中文件的文件名
.exe匹配:
调试跟踪选项
若要启用调试跟踪,请将 trace 参数添加到 launch.json ,如下所示:
-
trace添加 参数:
"name": "Hello debugging world",
"type": "msedge",
"port": 9222,
"request": "attach",
"runtimeExecutable": "C:/path/to/your/webview2/app.exe",
"env": {
"Path": "%path%;e:/path/to/your/build/location; "
},
"useWebView": true
,"trace": true // Turn on debug tracing, and save the output to a log file.
将调试输出保存到日志文件:

,"trace": "verbose" // Turn on verbose tracing in the Debug Output pane.
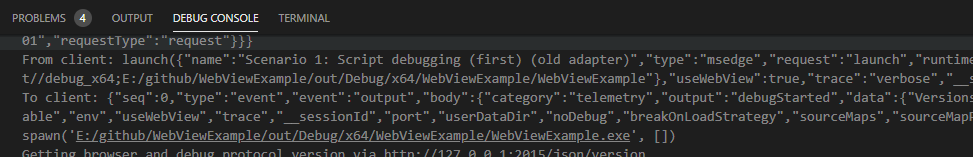
已启用详细跟踪的 Visual Studio Code 调试输出:

调试 Office 加载项
如果要调试 Office 外接程序,请在 Visual Studio Code 的单独实例中打开加载项源代码。 在 WebView2 应用中打开 launch.json 。 将以下代码添加到 launch.json,以将调试器附加到 Office 加载项:
,"debugServer": 4711
调试 WebView2 WinUI 2 (UWP) 应用
安装超过
106.0.1370.34的 WebView2 运行时版本。按 Windows 徽标键 ,然后搜索 注册表编辑器,打开注册表编辑器。 打开 注册表编辑器 应用程序,然后选择“ 是 ”以允许编辑。
将注册表项
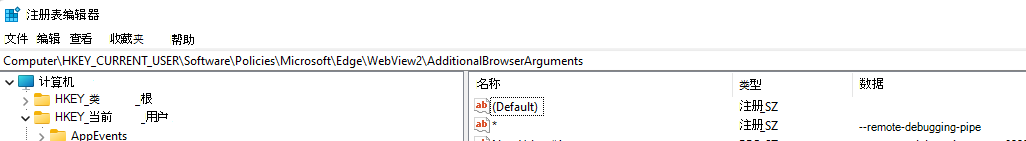
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments设置为--remote-debugging-pipe等于 。 为此,请按照上面的 调试正在运行的进程 部分中概述的步骤进行操作。验证注册表项是否已在编辑器中设置,并且是否与以下项匹配:

向文件添加新配置
launch.json。 打开launch.json并添加以下代码:"name": "Attach to UWP App", "useWebView":{ "pipeName":"JSDebugPipe" } "request": "attach", "type": "msedge", "webRoot":"${workspaceFolder}"启动应用。
单击“ 开始调试 ”按钮以附加到进程并开始调试。

调试器疑难解答
使用调试器时,可能会遇到这些情况。
不会在断点处停止
如果调试器未在断点处停止,并且你具有调试输出:
若要解决此问题,请确认具有断点的文件与 WebView2 控件使用的文件相同。 调试器不执行源路径映射。
无法附加到正在运行的进程
如果无法附加到正在运行的进程,并且收到超时错误:
若要解决此问题,请确认 WebView2 控件已打开 CDP 端口。 请确保 additionalBrowserArguments 注册表中的值正确或选项正确。 有关 dotnet,请参阅 additionalBrowserArguments 和 用于 Win32 的 additionalBrowserArguments。
另请参阅
- WebView2 入门
- WebView2Samples 存储库 - WebView2 功能的综合示例。
- WebView2 API 参考