WinUI 2 (UWP) 示例应用
此 WebView2 示例演示如何使用 WebView2 控件和 WebView2 API 在 WinUI 2 (UWP) 应用中实现 Web 浏览器。
- 示例名称: webview2_sample_uwp
- 存储库目录: webview2_sample_uwp
- 解决方案文件: webview2_sample_uwp.sln
已安装的 NuGet 包
此示例包含以下 NuGet 包:
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - 预发行版 - 包含 Microsoft.Web.WebView2 SDK 作为依赖项。
为了演示最新功能,WebView2Samples 存储库中的此示例设置为使用 WinUI 2 SDK (在 NuGet 包管理器) 中列为 Microsoft.UI.Xaml 的预发行版,而不是稳定版本。 WinUI 2 SDK 包含 WebView2 SDK 的兼容版本,作为 Microsoft.UI.Xaml 的依赖项。
另请参阅 自述文件了解webview2_sample_uwp。
步骤 1 - 安装 Visual Studio
Microsoft Visual Studio 是必需的。 此示例不支持Microsoft Visual Studio Code。
- 如果尚未安装 Visual Studio (所需的最低版本) ,请参阅在为 WebView2 设置开发环境中的安装 Visual Studio。 按照该部分中的步骤进行操作,然后返回到此页并继续执行以下步骤。
步骤 2 - 克隆或下载 WebView2采样存储库
- 如果尚未执行此操作,请将
WebView2Sample存储库克隆或下载到本地驱动器。 在单独的窗口或选项卡中,请参阅为 WebView2设置开发环境中的下载 WebView2 示例存储库。 按照该部分中的步骤操作,然后返回到此页面,然后继续以下操作。
步骤 3 - 在 Visual Studio 中打开解决方案
在本地驱动器上
.sln,在 Visual Studio 的目录中打开文件:<your-repos-directory>/WebView2Samples/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
或者:
<your-repos-directory>/WebView2Samples-main/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
步骤 4 - 在出现提示时安装工作负载
- 如果出现提示,请安装请求的任何 Visual Studio 工作负载。 在单独的窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装 Visual Studio 工作负载。 按照该部分中的步骤操作,然后返回到此页面,然后继续以下操作。
步骤 5 - 使用预安装的包生成并运行项目
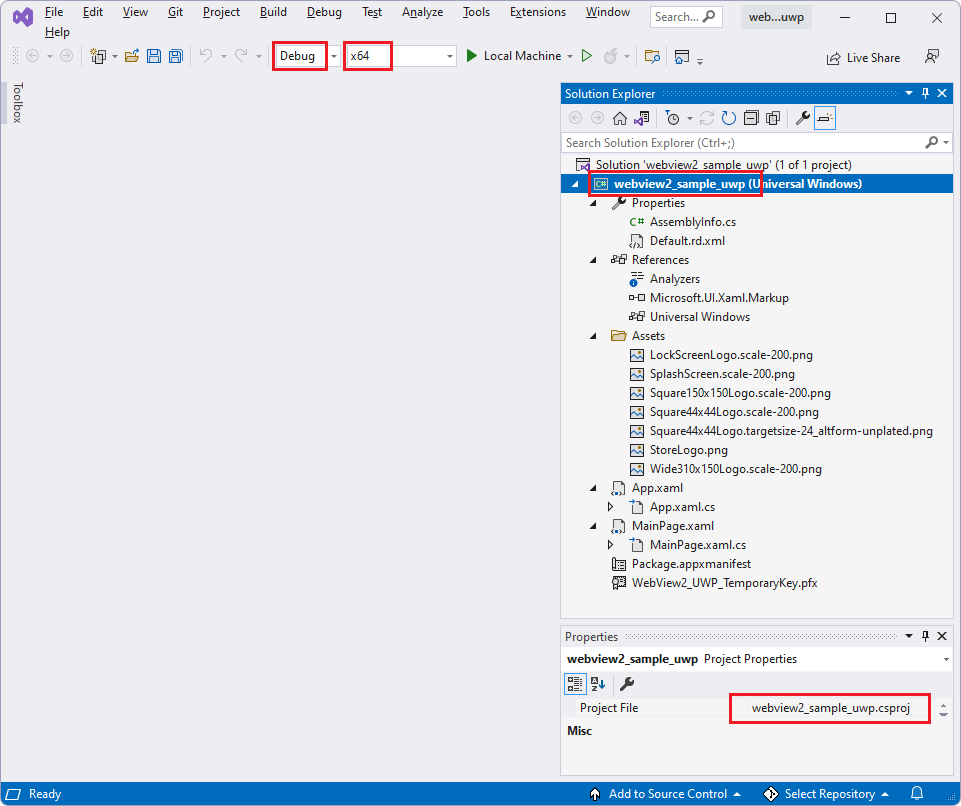
解决方案资源管理器显示 webview2_sample_uwp 项目:

使用存储库中示例中安装的 NuGet 包版本生成并运行项目:
在 “解决方案配置” 下拉列表中,选择一个配置,例如 “调试”。
在 “解决方案平台” 下拉列表中,选择一个平台,例如 x64。

在 “解决方案资源管理器”中,右键单击 webview2_sample_uwp 项目,然后选择“ 生成”。
项目生成。
选择“ 调试>启动调试 ” (F5) 。
最初会出现一个空的网格窗口:

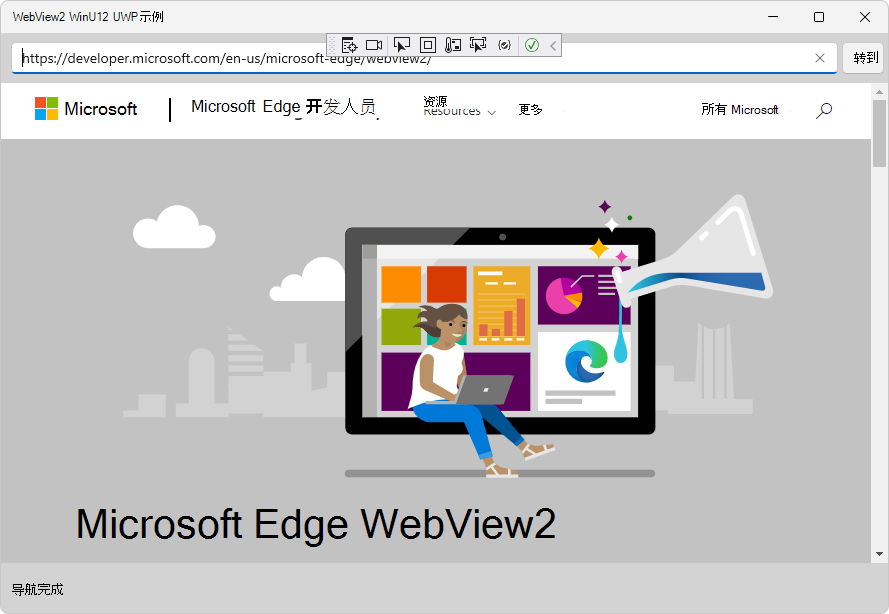
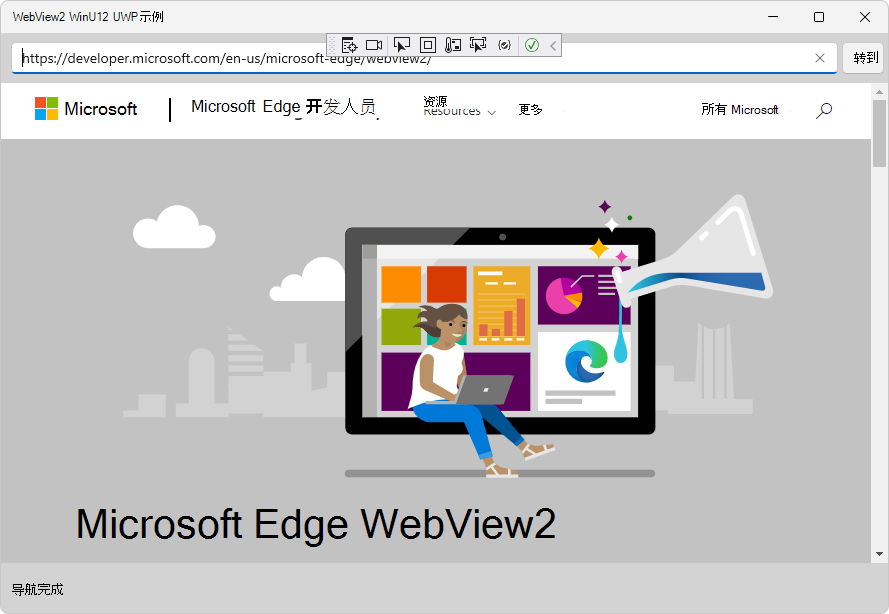
然后,示例应用窗口会显示网页内容:

在 Visual Studio 中,选择“ 调试>停止调试”。 Visual Studio 关闭应用。
接下来,根据以下部分更新项目的 NuGet 包。
步骤 6 - 更新 NuGet 包
在此步骤中,我们将更新项目的 NuGet 包,以获取 WinUI 2 SDK 的最新预发行版。 WinUI 2 SDK 包括兼容的 WebView2 SDK 的预发行版或发布版本。
更新项目的 NuGet 包:
在 Visual Studio 的“解决方案资源管理器”中,右键单击 webview2_sample_uwp 项目 (而不是其上方) 的解决方案节点,然后选择“ 管理 NuGet 包”。
“NuGet 包管理器”面板在 Visual Studio 中打开。
在 NuGet 包管理器中,单击“ 已安装 ”选项卡。
选中“ 包括预发行版 ”复选框。
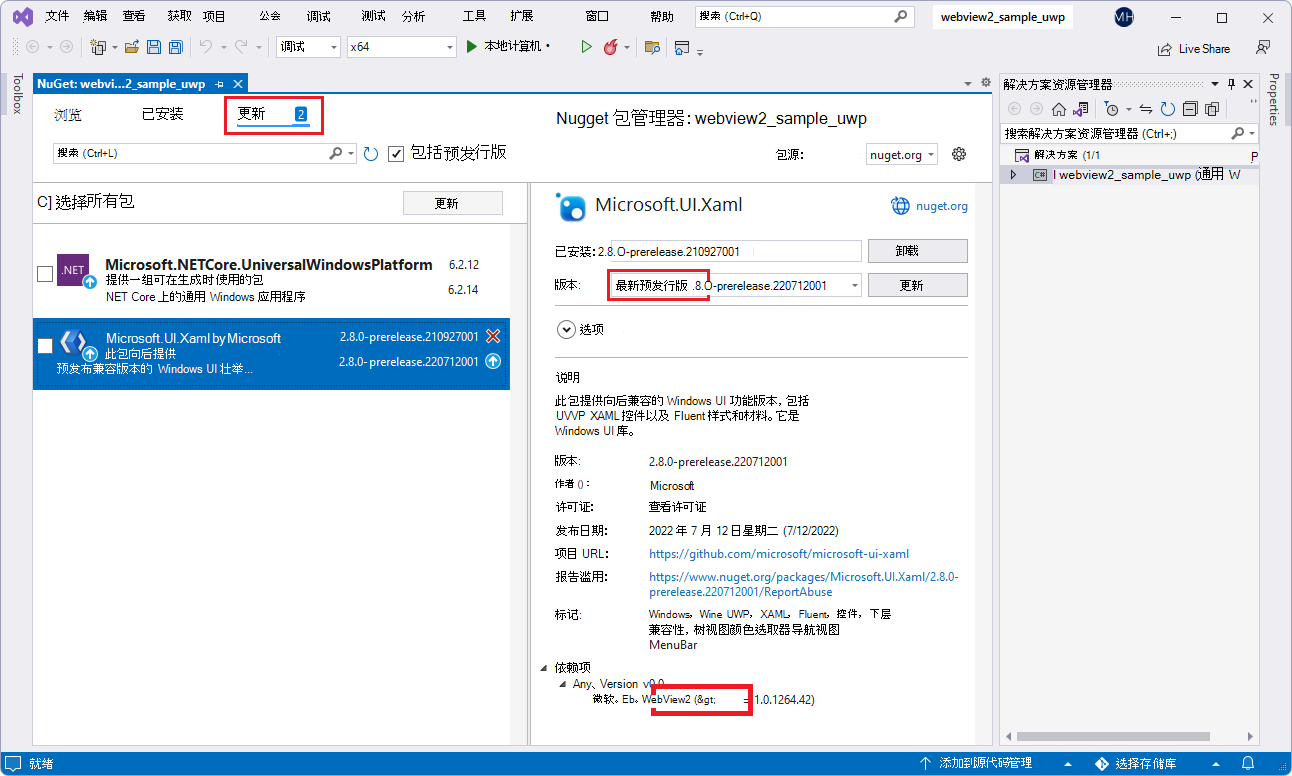
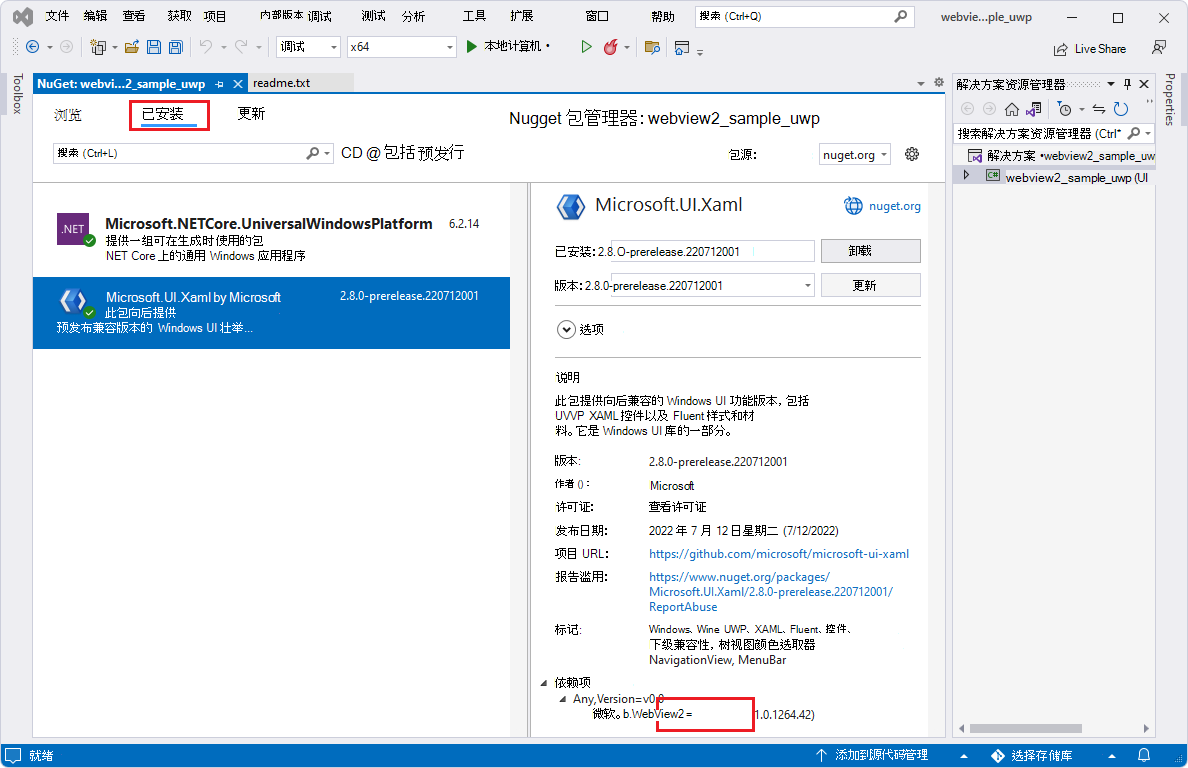
列出了 Microsoft.UI.Xaml 包的预发行版,指示 WinUI 2 SDK。 Microsoft.UI.Xaml 包包括 WebView2 SDK;Microsoft.Web.WebView2 在 Microsoft.UI.Xaml 包的“依赖项”部分中列出。 更新 Microsoft.UI.Xaml 包还会导致对兼容的 WebView2 SDK 进行更新。
在 NuGet 包管理器中,单击“ 更新 ”选项卡。
单击左侧 的 Microsoft.UI.Xaml 卡。
在“ 版本 ”文本框中,确保已选择 “最新预发行版 ”。
单击右侧的“ 更新 ”按钮:

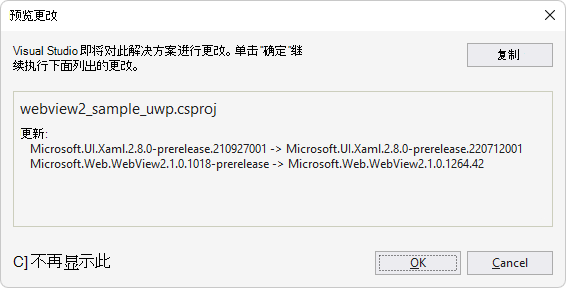
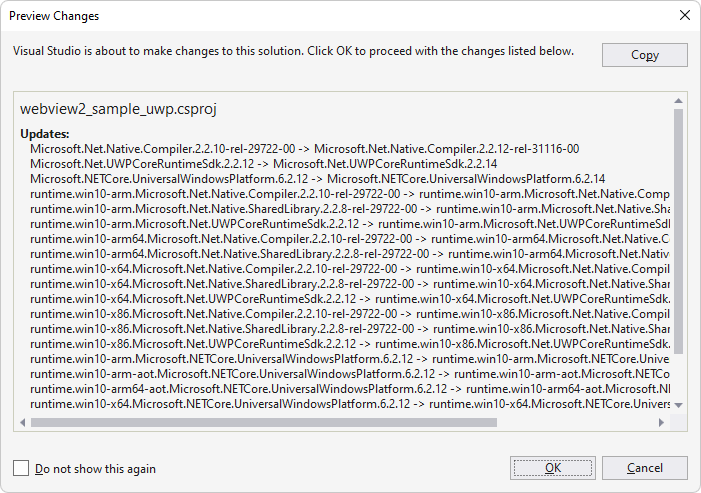
获取最新的包(可能需要几分钟时间)后,将打开 “预览更改 ”对话框。 Microsoft.Web.WebView2 SDK) (在 “预览更改 ”对话框中单独列出:

单击“ 确定” 按钮。
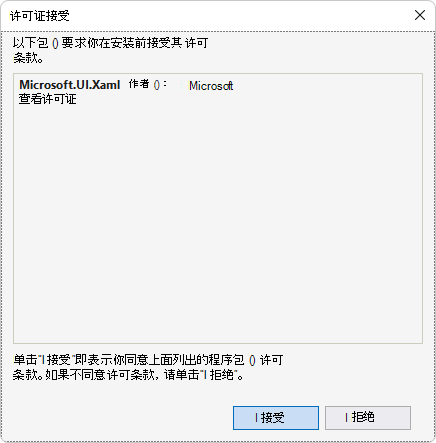
此时会显示 “接受许可证 ”对话框:

单击“ 我接受 ”按钮。 在 Visual Studio 中
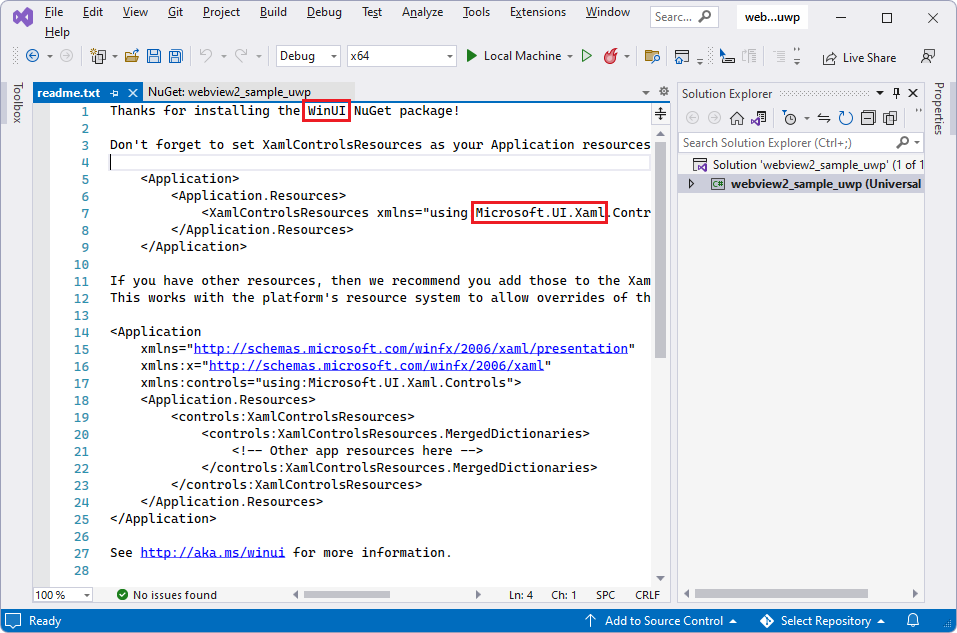
readme.txt,显示文件,指出已安装 WinUI 包:
自述文件列出了一些类似于我们将添加的代码行。
使用类似步骤更新 Microsoft.NETCore.UniversalWindowsPlatform NuGet 包。
获取最新的 UWP 包(可能需要几分钟时间)后,将显示 “预览更改 ”对话框:

选择“全部保存文件>”。
现已为项目安装了 Microsoft.UI.Xaml 包,即 WinUI (WinUI 2) 。 检查生成的已安装包,如下所示:
在 NuGet 包管理器中,单击“ 已安装 ”选项卡,然后检查更新的包:
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - 预发行版

关闭 “NuGet 包管理器 ”窗口。
步骤 7 - 使用更新的包生成并运行项目
更新 NuGet 包后,请再次生成并运行项目:
在 “解决方案资源管理器”中,右键单击 webview2_sample_uwp 项目,然后选择“ 生成”。
项目生成。
选择“ 调试>启动调试 ” (F5) 。
最初会出现一个空的网格窗口:

然后,示例应用窗口会显示网页内容:

在 Visual Studio 中,选择“ 调试>停止调试”。 Visual Studio 关闭应用。
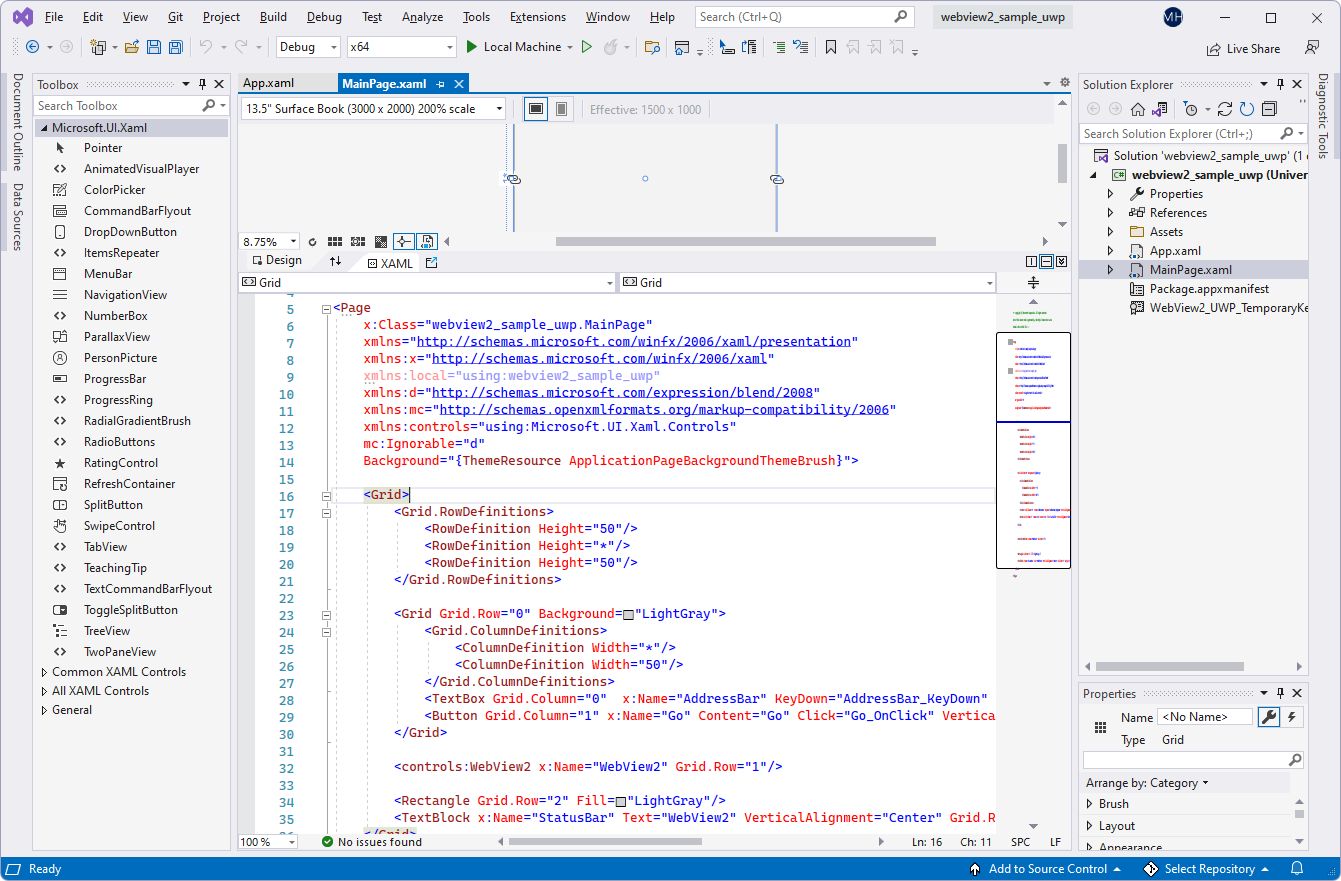
步骤 10 - 检查代码
在 Visual Studio 代码编辑器中,检查代码: