WinForms 示例应用
此示例 WebView2WindowsFormsBrowser 演示如何使用 WebView2 控件和 WebView2 API 在 WinForms 应用中实现 Web 浏览器。
- 示例名称: WebView2WindowsFormsBrowser
- 存储库目录: WebView2WindowsFormsBrowser
- 解决方案文件: WebView2WindowsFormsBrowser.sln

- “ 控件 ”菜单具有 快捷键 和 “允许外部放置”的切换菜单项。
- “ 视图 ”菜单具有 “缩放 ”和“ 背景色 ”子菜单。
- “ 事件 ”按钮将打开 EventMonitor 窗口。
步骤 1 - 安装 Visual Studio
Microsoft Visual Studio 是必需的。 此示例不支持Microsoft Visual Studio Code。
- 如果尚未安装 Visual Studio (所需的最低版本) ,请参阅在为 WebView2 设置开发环境中的安装 Visual Studio。 按照该部分中的步骤进行操作,然后返回到此页并继续执行以下步骤。
步骤 2 - 克隆或下载 WebView2采样存储库
- 如果尚未执行此操作,请将
WebView2Sample存储库克隆或下载到本地驱动器。 在单独的窗口或选项卡中,请参阅为 WebView2设置开发环境中的下载 WebView2 示例存储库。 按照该部分中的步骤操作,然后返回到此页面,然后继续以下操作。
步骤 3 - 在 Visual Studio 中打开.sln
在本地驱动器上
.sln,在 Visual Studio 的目录中打开文件:<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
或者:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
步骤 4 - 在出现提示时安装工作负载
- 如果出现提示,请安装请求的任何 Visual Studio 工作负载。 在单独的窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装 Visual Studio 工作负载。 按照该部分中的步骤操作,然后返回到此页面,然后继续以下操作。
步骤 5 - 生成并运行项目
WebView2WindowsFormsBrowser 项目现已在 Visual Studio 中打开,完成上述步骤。 在 Visual Studio 的顶部,设置生成目标,如下所示:
在 “解决方案配置” 下拉列表中,选择“ 调试” 或“ 发布”。
在 “解决方案平台 ”下拉列表中,选择“ 任何 CPU”。
在 “解决方案资源管理器”中,右键单击“ WebView2WindowsFormsBrowser ”项目,然后选择“ 生成”。
这会生成项目文件
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxproj。 这可能需要几分钟时间。如果收到有关缺少 .NET Framework 4.6.2 开发人员包的错误消息,请执行以下步骤。 否则,请跳到下面的下一个主要部分。
在 Visual Studio 中,选择“ 调试>开始调试 ” (F5) 。
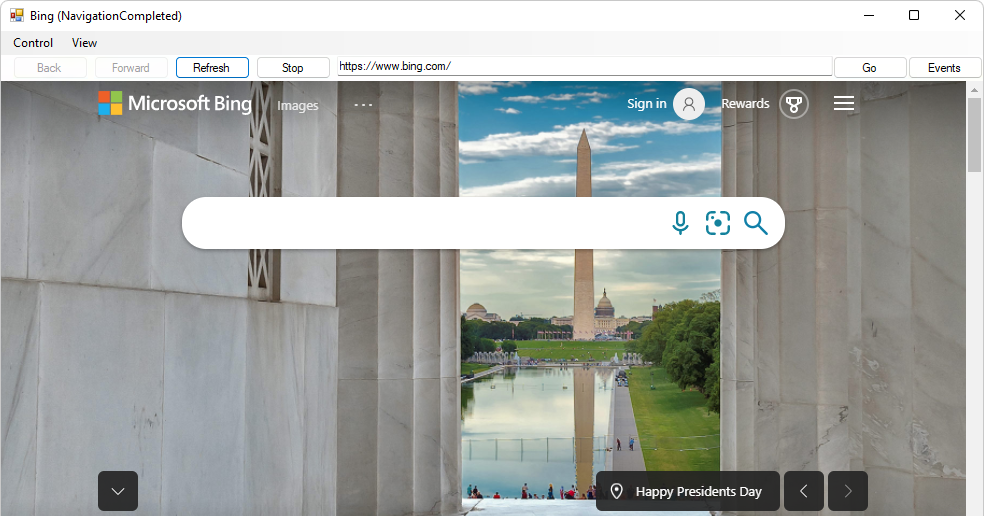
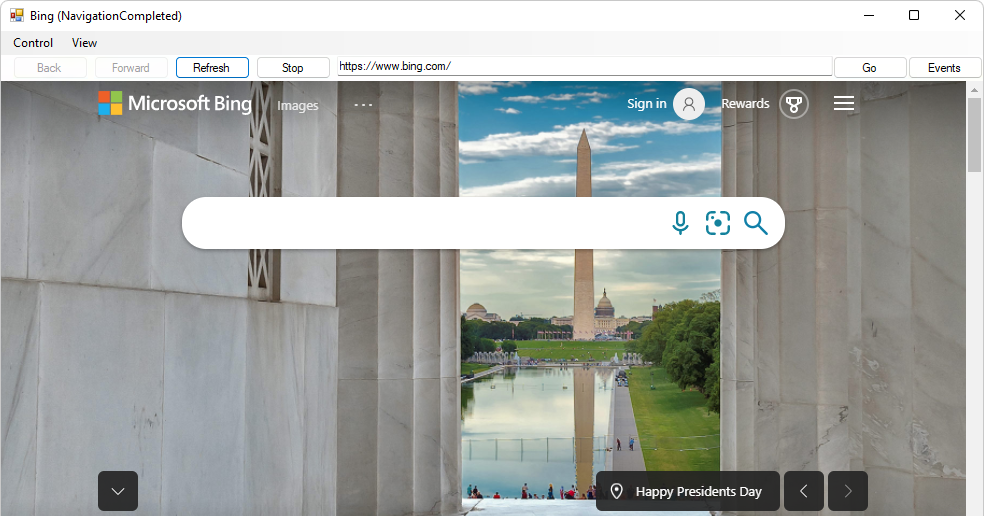
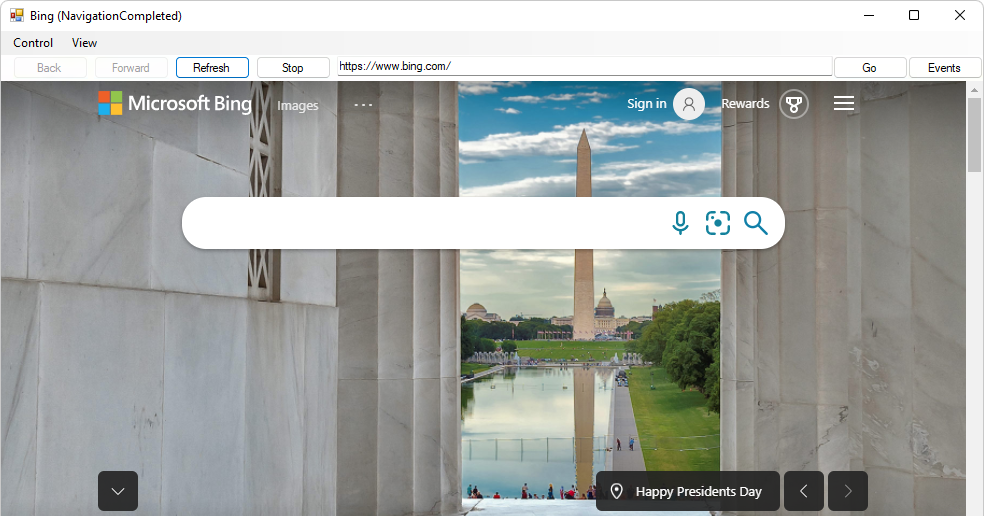
示例应用窗口随即打开:

使用示例应用;请参阅 WebView2WindowsFormsBrowser 的自述文件。
在 Visual Studio 中,选择“ 调试>停止调试”。 Visual Studio 关闭应用。
步骤 6 - 安装 .NET Framework 4.6.2 开发人员包
如果生成 WebView2WindowsFormsBrowser 项目并收到有关缺少 .NET Framework 4.6.2 开发人员包的错误消息,请执行以下步骤。 否则,请跳到下面的下一个主要部分。
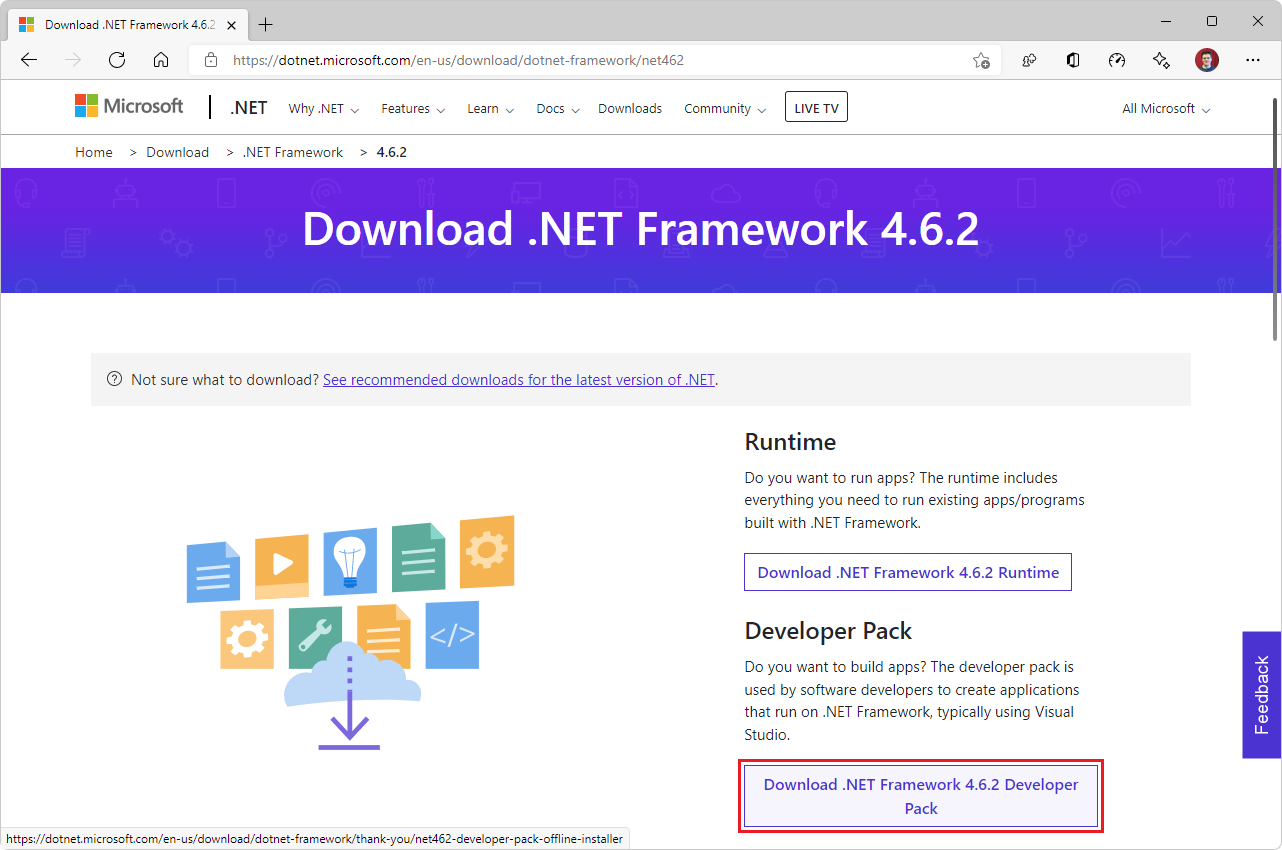
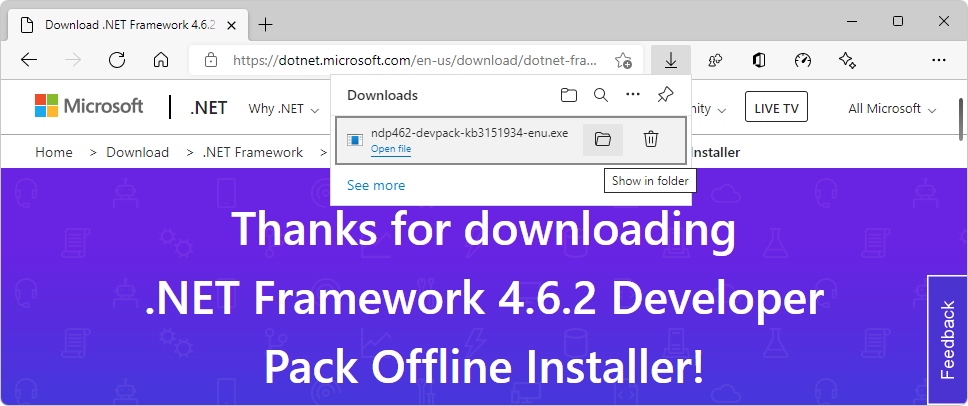
转到 “下载 .NET Framework”,选择“v4.6.2”,然后单击“ 下载 .NET Framework 4.6.2 开发人员包 ”按钮:

在“Microsoft Edge”中,选择 “设置和更多>下载”>“显示在文件夹中” 图标:

在
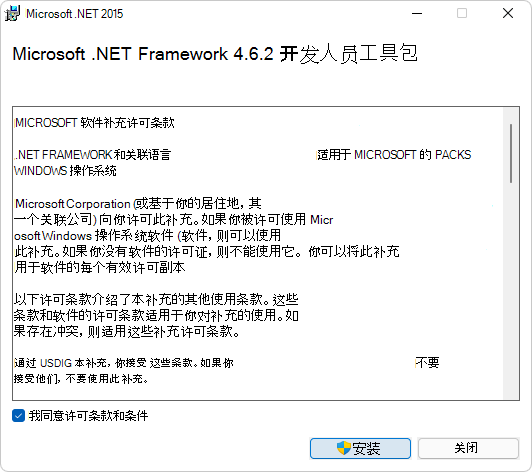
Downloads文件夹中,双击文件,例如ndp462-devpack-kb3151934-enu.exe。此时会显示 “Microsoft .NET Framework 开发人员包 许可协议”对话框:

选中“ 我同意许可条款和条件 ”复选框,然后单击“ 安装 ”按钮。
此时会显示 “用户帐户控制 ”窗口,询问“是否允许此应用对设备进行更改?”
单击“ 是 ”按钮。
此时会显示“Microsoft .NET Framework 开发人员包 安装成功 ”对话框:

单击“ 关闭 ”按钮。
Microsoft .NET Framework 4.6.2 开发人员包现已安装在计算机上。
步骤 7 - 更新或安装 WebView2 SDK
WebView2 SDK - 在项目节点上更新或安装 WebView2 SDK, (解决方案资源管理器中的解决方案节点) 。 在单独的窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装或更新 WebView2 SDK。 按照该部分中的步骤操作,然后返回到此页面,然后继续以下操作。

步骤 8 - 生成并运行更新的项目
如果刚才安装了上述 .NET Framework 4.6.2 开发人员包,请关闭 Visual Studio,然后再次从 目录中打开 Visual Studio 中的解决方案文件:
<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
或者:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
在 Visual Studio 的顶部,设置生成目标,如下所示:
在 “解决方案配置” 下拉列表中,选择“ 调试” 或“ 发布”。
在 “解决方案平台 ”下拉列表中,选择“ 任何 CPU”。
在 “解决方案资源管理器”中,右键单击“ WebView2WindowsFormsBrowser ”项目,然后选择“ 生成”。
这会生成项目文件
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxproj。在 Visual Studio 中,选择“ 调试>开始调试 ” (F5) 。
示例应用窗口随即打开:

- “ 控件 ”菜单具有 快捷键 和 “允许外部放置”的切换菜单项。
- “ 视图 ”菜单具有 “缩放 ”和“ 背景色 ”子菜单。
- “ 事件 ”按钮将打开 EventMonitor 窗口。
在 Visual Studio 中,选择“ 调试>停止调试”。 Visual Studio 关闭应用。
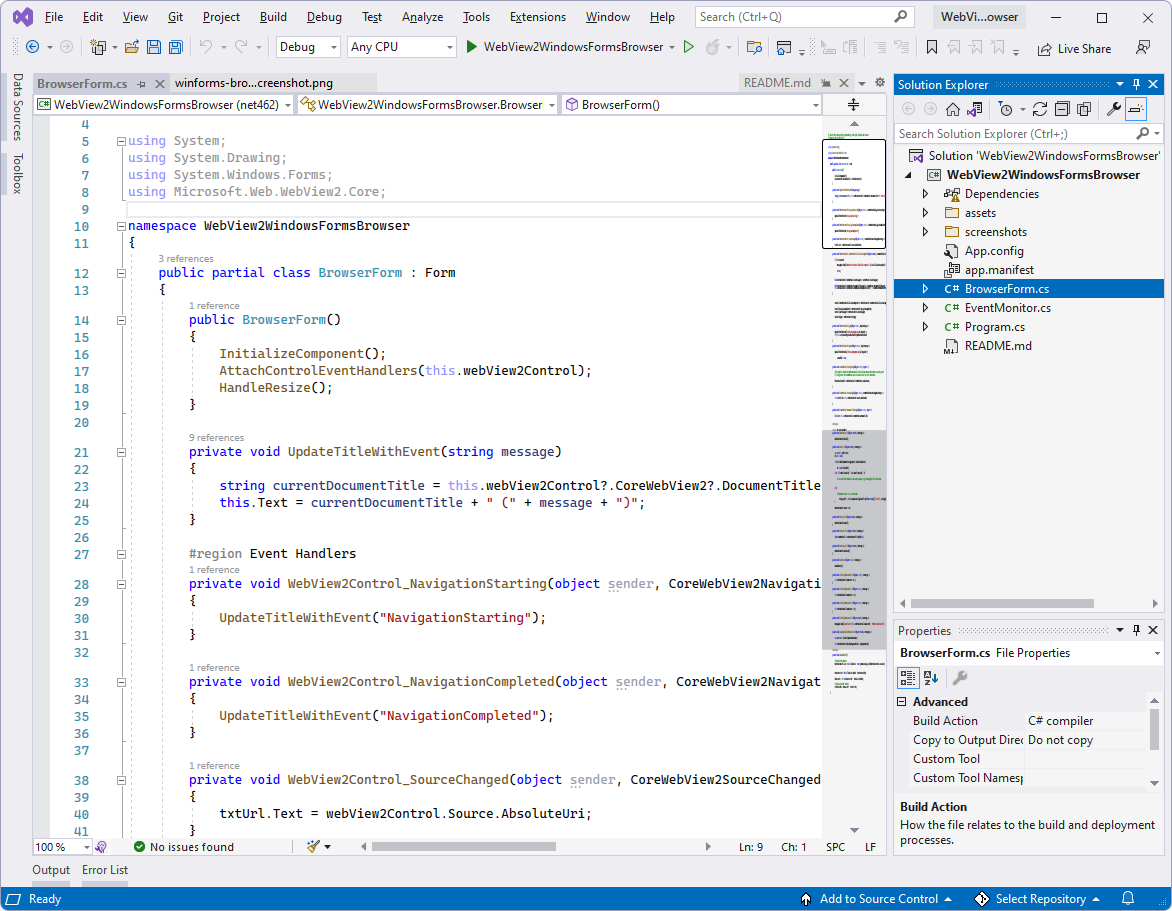
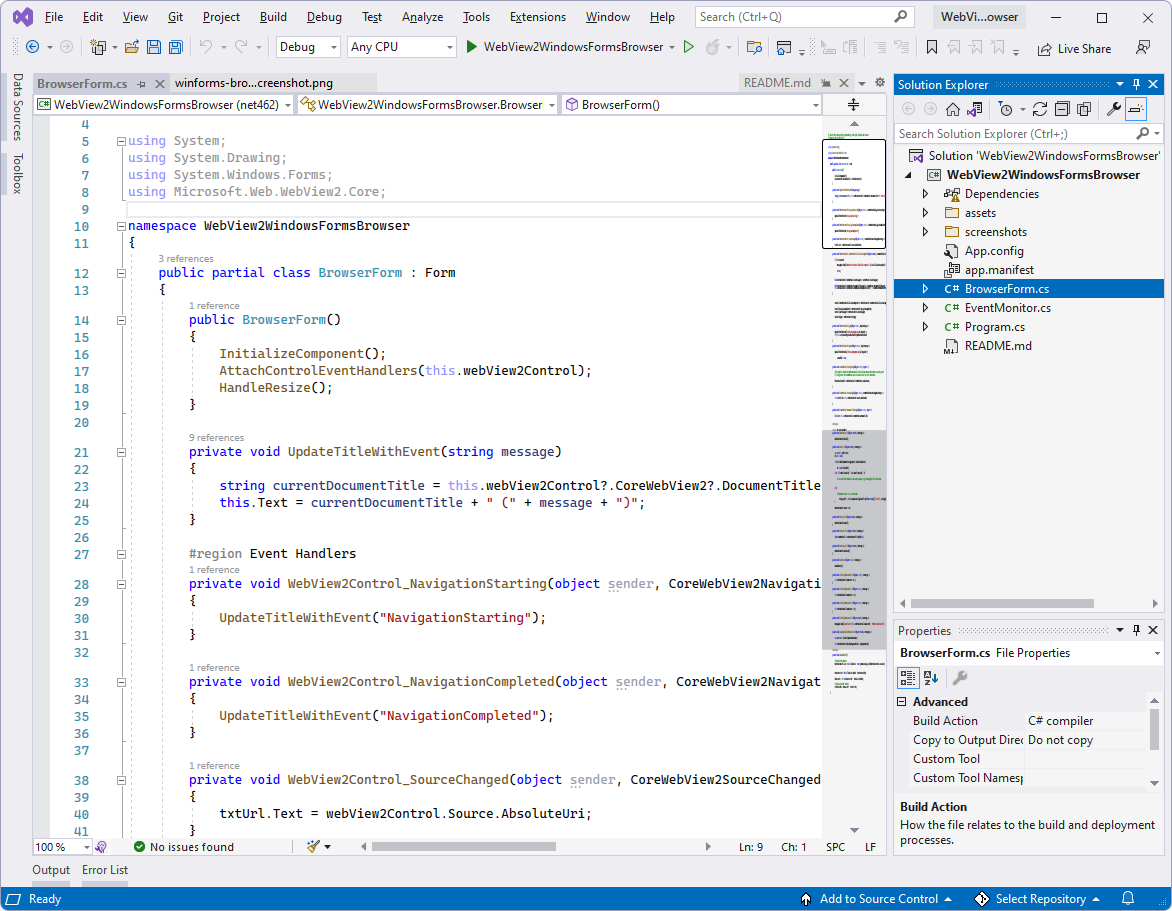
步骤 9 - 检查代码
在 Visual Studio 代码编辑器中,检查代码: