将搜索框添加到 Intranet 站点
若要让用户轻松访问组织的结果,请将 Microsoft 必应搜索框添加到任何 Intranet 网站或页面。 以下是一些优势:
- Intranet 门户上的搜索框提供熟悉的受信任入口点来开始搜索
- 可添加到 SharePoint (经典和新式) 、SalesForce、Confluence 和其他 Intranet 页面和网站
- 支持所有主要 Web 浏览器,包括 Google Chrome 和 Microsoft Edge
- 仅显示来自组织的搜索建议,永远不会包含 Web 建议
- 将用户带到 Microsoft 必应搜索工作结果页面,其中不包括广告和 Web 结果
- 可以控制搜索框的外观和行为,包括将用户放在默认垂直或已创建的自定义垂直区域的功能
注意
若要查看搜索建议,用户必须登录到其Microsoft Entra帐户。 未登录的用户在输入查询后,系统会提示他们这样做。
如果对添加或使用嵌入式搜索框有任何疑问或意见,请在 aka.ms/ESB 与我们共享。
将搜索框添加到 SharePoint 或 Intranet 页面
需要将两个元素添加到页面:适合于搜索框的容器以及支持该搜索框的脚本。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
对于 SharePoint 经典或新式页面,请从 Microsoft 搜索公共重现下载 bing-search-box.sppkg,将其部署到 SharePoint 应用程序目录,然后将该应用程序添加到 SharePoint 网站。 有关详细信息,请参阅 将客户端 Web 部件部署到 SharePoint 页面。
将搜索框添加到 Confluence 页面
在“Confluence”页上,选择“ 编辑”,添加使用这些参数的 iFrame 小组件,然后发布。
- URL:
https://www.bing.com/business/searchbox - 标题:
Org-Name search或Workplace search - 宽度:
560 - 高度:
200
将搜索框添加到 SalesForce 主页
在 Visualforce Pages 中,创建新视图并在“标记”部分中添加代码。
- 以管理员身份登录 SalesForce 帐户,然后选择右上角的“ 设置 ”以打开“设置”页。
- 在左侧面板中,选择“ 平台工具>”“自定义代码>Visualforce 页面”。
- Create新的视图并为其输入名称。 在“限制可见性”部分中,将 “可见”设置为“所有用户”。
- 保存视图。
- 在视图中间,选择“ 新建 ”以打开“页面编辑”。 输入标签、名称,然后选择“可用于闪电体验、体验生成器网站和移动应用检查”框。
- 在“Visualforce 标记”部分中,添加此代码并 保存。
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
还可以使用此代码自定义搜索框的高度和宽度
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
将 Visualforce 组件添加到 SalesForce 主页:
- 转到 SalesForce 主页
https://Instance-Name.lightning.force.com/lightning/page/home。 - 依次选择“齿轮”图标和 “编辑页面”。
- 选择主页上任意位置的“+ (+) ”图标,将 Visualforce 组件添加到其中。
- 在左侧,选择“Visualforce”。 在右侧,选择之前创建的 Visualforce 页面名称。
- 添加标签并 保存。 在 SalesForce 主页上,应显示你创建的搜索框。
启用面向移动设备的搜索框
在面向移动用户的 Intranet 网站或页面上,将 isMobile: true 添加到设置对象:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
默认情况下,已将焦点置于搜索框上
为了帮助用户更快地进行搜索,在加载页面或网站时,通过将 focus: true 添加到设置对象来将光标置于搜索框中:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
自定义搜索框的外观
为了帮助搜索框更好地适应 Intranet 的风格,可以使用各种配置选项。 混合和匹配各种选项以满足你的需求。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
将用户定向到默认或自定义垂直
若要在业务线应用或 Intranet 站点与工作结果之间轻松集成,还可以指定默认或自定义垂直用户在选择搜索建议时应登录。
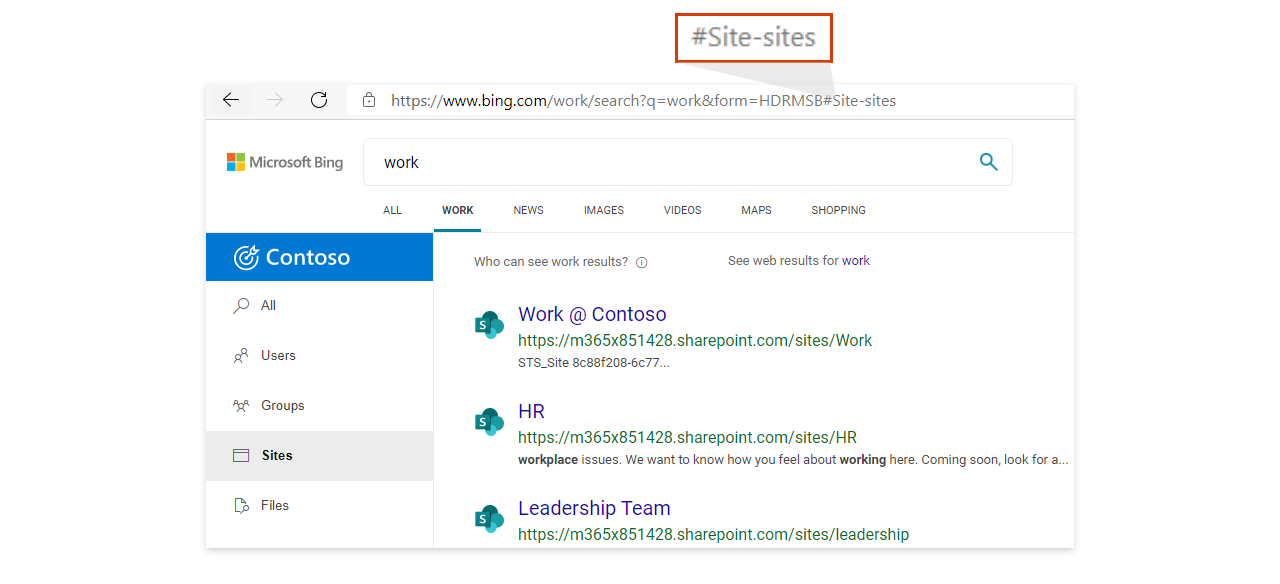
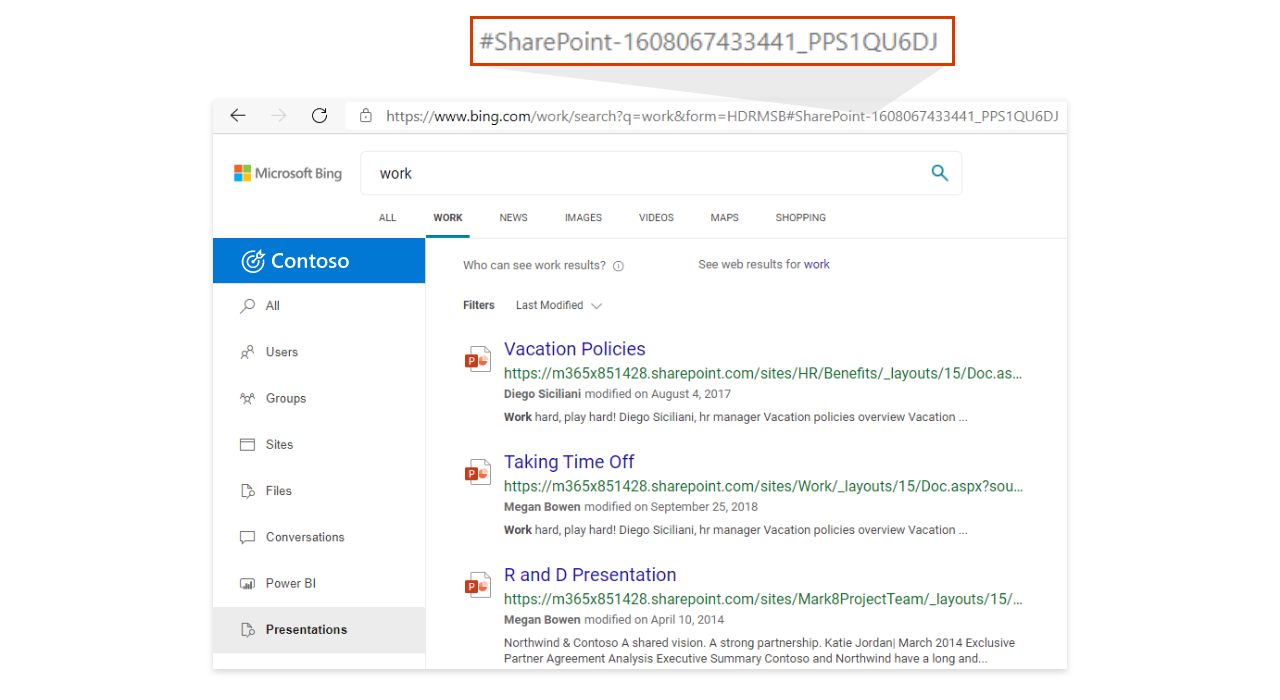
使用 bfbSearchBoxConfig 中的垂直选项定义所需的垂直。 例如,如果希望用户始终访问“网站垂直”(默认垂直网站之一),请使用值“Site-sites”。
对于自定义垂直,请使用 URL 末尾的哈希。 可以通过从必应的工作页上搜索、单击垂直标签,并在数字符号 (#) 后复制值来查找这些值。
使用 iFrame 嵌入搜索框
如果嵌入脚本并非网站上的一个选项,请使用 iFrame 添加搜索框。 无法自定义搜索框。
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
InPrivate 模式和条件访问
如果在 InPrivate 窗口中打开页面或网站,则会禁用嵌入搜索框。 此外,由于 Microsoft Edge 中Microsoft Entra条件访问支持,Bing.com 在使用 InPrivate 模式时不支持Microsoft Entra登录。 有关 Microsoft Edge 中的条件访问的详细信息,请参阅 Microsoft Edge 和条件访问。