定义消息扩展操作命令
在创建操作命令之前,必须确定以下因素:
选择操作命令调用位置
首先,必须确定调用操作命令的位置。 在应用清单 (之前称为 Teams 应用清单) 指定 context 属性时,可以从以下一个或多个位置调用命令:
撰写消息区域:撰写消息区域底部的按钮。
命令上下文 =
compose命令框:通过在命令框中使用 /。 例如 /your-app-name。 如果使用的是经典 Teams,则操作命令在命令框中调用 @mentioning 。 例如, @your-app-name。
命令上下文 =
commandBox注意
如果从命令框调用消息扩展,则无法通过直接插入聊天中的机器人消息做出响应。
消息:通过消息上的
...溢出菜单直接从现有消息进行。命令上下文 =
message注意
对机器人的初始调用包括一个 JSON 对象,其中包含从中调用它的消息。 在显示对话之前,可以处理消息。
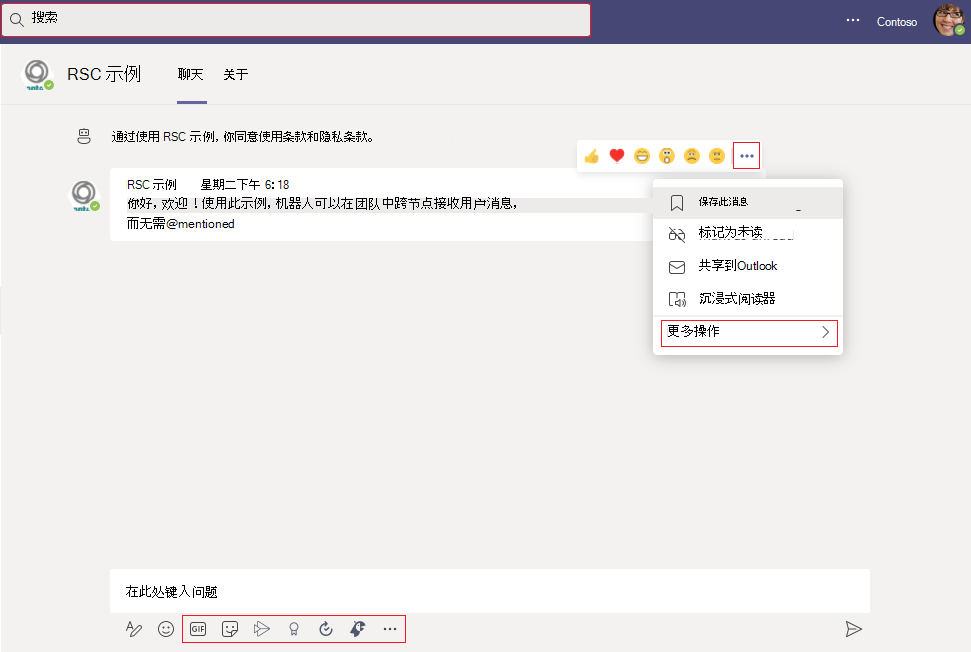
当用户选择省略号 ...时,将显示溢出菜单。 但是,默认情况下,不会显示你为组织或第三方应用创建的应用的消息操作。 用户选择“ 更多操作”后,他们可以看到消息操作并选择所需的选项。 相应的消息操作显示在溢出菜单中。 溢出菜单显示三个最新的消息操作。 无法固定要显示的消息操作。
下图显示了调用操作命令的位置:

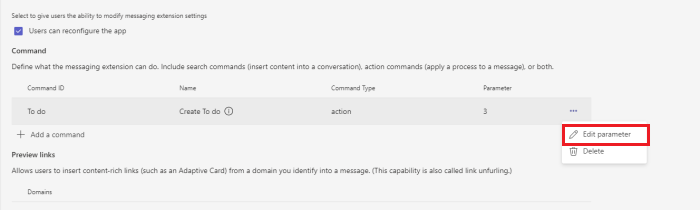
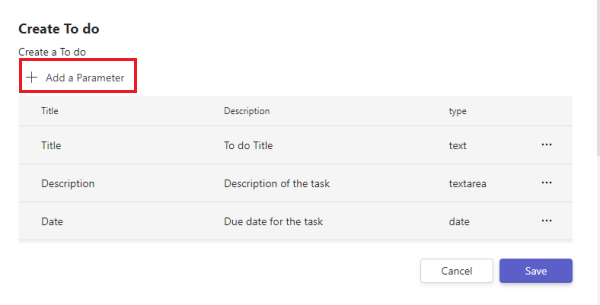
选择如何创建对话框
除了选择可从中调用命令的位置外,还必须选择如何在对话框中为用户填充表单。 可以使用以下三个选项来创建在对话框中呈现的表单:
- 参数的静态列表:这是最简单的方法。 可以在 Teams 客户端呈现的应用清单中定义参数列表,但在这种情况下无法控制格式设置。
- 自适应卡片:可以选择使用自适应卡片,该卡可更好地控制 UI,但仍限制可用控件和格式设置选项。
- 嵌入的 Web 视图:可以选择在对话框中嵌入自定义 Web 视图,以便对 UI 和控件拥有完整的控件。
如果选择使用静态参数列表创建对话框,并且当用户提交对话框时,将调用消息扩展。 使用嵌入式 Web 视图或自适应卡片时,消息扩展必须处理来自用户的初始调用事件、创建对话框并将其返回给客户端。
选择最终消息的发送方式
大多数情况下,操作命令会导致卡片插入撰写消息框中。 用户可以将其发送到频道或聊天。 在这种情况下,消息来自用户,机器人无法进一步编辑或更新卡片。
如果从撰写框或直接从消息调用消息扩展,则 Web 服务可以直接将最终响应插入频道或聊天中。 在这种情况下,自适应卡片来自机器人,机器人会更新它,并根据需要回复对话线程。 必须使用相同的 ID 并将 对象添加到 bot 应用清单,并定义相应的范围。
使用开发人员门户创建操作命令
可以使用 Teams 工具包 和 Teams 开发人员门户创建操作命令。
若要使用 Teams 工具包创建基于操作的消息扩展,请执行以下步骤:
- 打开 Visual Studio Code。
- 在左窗格中,选择 “Teams 工具包”。
- 选择“ 创建新应用”。
- 选择 “消息扩展”。
- 选择“ 从输入收集和处理数据”。
- 选择 编程语言。
- 选择“ 默认文件夹”。
- 输入应用的名称,然后选择 Enter。
Teams 工具包为项目搭建基架,并创建操作消息扩展。
代码段
以下代码为消息扩展提供了基于操作的示例:
protected override Task<MessagingExtensionActionResponse> OnTeamsMessagingExtensionFetchTaskAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action, CancellationToken cancellationToken)
{
// Handle different actions using switch.
switch (action.CommandId)
{
case "HTML":
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Height = 200,
Width = 400,
Title = "Task Module HTML Page",
Url = baseUrl + "/htmlpage.html",
},
},
};
default:
string memberName = "";
var member = await TeamsInfo.GetMemberAsync(turnContext, turnContext.Activity.From.Id, cancellationToken);
memberName = member.Name;
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Card = <<AdaptiveAction card json>>,
Height = 200,
Width = 400,
Title = $"Welcome {memberName}",
},
},
};
}
}
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| Teams 消息扩展操作 | 此示例演示如何定义操作命令、创建对话和响应对话提交操作。 | View | View | View |
| 消息扩展操作预览 | 此示例演示如何使用 Bot Framework v4 在消息传递扩展中使用操作预览。 | View | View | View |
分步指南
按照 分步指南 生成基于操作的 Teams 消息扩展。
后续步骤
如果使用自适应卡片或没有 taskInfo 对象的嵌入式 Web 视图,则下一步是:
如果将参数或嵌入的 Web 视图与 对象一 taskInfo 起使用,下一步是: