将 Office 外接程序配置为使用共享运行时
重要
共享运行时仅在某些 Office 应用程序中受支持。 有关详细信息,请参阅共享运行时要求集。
可以将 Office 外接程序配置为在单个 共享运行时中运行其所有代码。 这可在加载项中实现更好的协调,并且可从加载项的所有部分访问 DOM 和 CORS。 它还能启用其他功能,例如文档打开时运行代码,或者启用或禁用功能区按钮。 若要将加载项配置为使用共享运行时,请按照本文中的说明进行操作。
创建加载项项目
如果要启动新项目,请使用 适用于 Office 加载项的Yeoman 生成器创建 Excel、PowerPoint 或 Word 加载项项目。
运行命令 yo office --projectType taskpane --name "my office add in" --host <host> --js true,其中 <host> 是以下值之一。
- Excel
- Powerpoint
- Word
重要
--name 参数值必须采用双引号,即使没有空格也是如此。
对于 --projecttype、--name、--js 命令行选项,你可以使用不同的选项。 有关选项的完整列表,请参阅 Office 加载项的 Yeoman 生成器。
生成器将创建项目并安装支持的 Node 组件。 还可以使用本文中的步骤更新 Visual Studio 项目以使用共享运行时。 但是,可能需要更新清单的 XML 架构。 有关详细信息,请参阅 排除 Office 加载项开发错误故障。
配置清单
对于新项目或现有项目,请按照以下步骤将其配置为使用共享运行时。 以下步骤能确保你使用适用于 Office 加载项的 Yeoman 生成器生成你的项目。
启动 Visual Studio Code 并打开加载项项目。
打开 manifest.xml 文件。
对于 Excel 或 PowerPoint 外接程序,请更新要求部分,以包括共享运行时。 请务必删除
CustomFunctionsRuntime要求(如果存在)。 XML 应该如下所示。<Hosts> <Host Name="Workbook"/> </Hosts> <Requirements> <Sets DefaultMinVersion="1.1"> <Set Name="SharedRuntime" MinVersion="1.1"/> </Sets> </Requirements> <DefaultSettings><找到“VersionOverrides>”部分,并添加以下<“运行时”>部分。 生存期需要较长,以便在关闭任务窗格时加载项代码仍可运行。
resid值是 Taskpane.Url,它引用 manifest.xml 文件底部附近的<bt:Urls>部分中指定的 taskpane.html 文件位置。重要
如果在清单中使用不同的值,
resid则共享运行时不会加载。 如果将值更改为 Taskpane.Url 以外的值,请确保同时更改本文以下步骤所示的所有位置的值。此外,必须在 Host> 元素之后<按以下 XML 中显示的确切顺序输入 Runtimes> 部分。<
<VersionOverrides ...> <Hosts> <Host ...> <Runtimes> <Runtime resid="Taskpane.Url" lifetime="long" /> </Runtimes> ... </Host>如果使用自定义函数生成了 Excel 加载项,请 <找到 Page> 元素。 然后将源位置从 Functions.Page.Url 更改为 Taskpane.Url。
<AllFormFactors> ... <Page> <SourceLocation resid="Taskpane.Url"/> </Page> ...<找到 FunctionFile> 标记,
resid并将 从 Commands.Url 更改为 Taskpane.Url。 请注意,如果没有操作命令,则不会有 <FunctionFile> 条目,可以跳过此步骤。</GetStarted> ... <FunctionFile resid="Taskpane.Url"/> ...保存 manifest.xml 文件。
配置 webpack.config.js 文件
webpack.config.js 将生成多个运行时加载程序。 需要修改它,以便仅通过 taskpane.html 文件加载共享运行时。
启动 Visual Studio Code 并打开生成的加载项项目。
打开 webpack.config.js 文件。
如果你的 webpack.config.js 文件有以下 functions.html 插件代码,请将其删除。
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })如果你的 webpack.config.js 文件有以下 commands.html 插件代码,请将其删除。
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })如果你的项目使用 functions 或 commands 区块,请将其添加到如下所示的区块列表中(以下代码适用于你的项目使用上述两种区块时)。
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })保存更改并重新生成项目。
npm run build
注意
如果你的项目有 functions.html 文件或 commands.html 文件,可将其删除。 taskpane.html 将通过刚刚进行的 Webpack 更新将 functions.js 和 commands.js 代码加载到共享运行时。
测试 Office 加载项更改
可以按照以下说明确认正确使用共享运行时。
打开 taskpane.js 文件。
使用以下代码替换文件的全部内容。 这将显示任务窗格已被打开次数的计数。 仅在共享运行时中支持添加 onVisibilityModeChanged 事件。
/*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged(function (args) { if (args.visibilityMode === "Taskpane") { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }保存更改并运行项目。
npm start
每次打开任务窗格时,其打开次数的计数都将递增。 _count 的值不会丢失,因为即使任务窗格关闭,共享运行时也会使代码保持运行状态。
准备好停止开发服务器并卸载加载项时,请运行以下命令。
npm stop
运行时生存期
添加 <Runtime> 元素时,还指定值为 或 short的long生存期。 将此值设置为 long 以利用相关功能,例如在文档打开时启动加载项,在关闭任务窗格后继续运行代码,或从自定义函数中使用 CORS 和 DOM。
注意
默认生存期值为 short,但我们建议在 Excel、PowerPoint、Word 加载项中使用 long。如果在此例中将运行时设置为 short,则当按下某个功能区按钮时,加载项将启动,但在功能区处理程序运行完毕后,它可能会关闭。 同样,打开任务窗格时,加载项将启动,但关闭任务窗格时,加载项可能会关闭。
<Runtimes>
<Runtime resid="Taskpane.Url" lifetime="long" />
</Runtimes>
注意
如果外接程序在清单中包含 Runtimes> 元素, (共享运行时) 所需的,并且满足使用基于 WebView2 (Microsoft Edge Chromium) 的条件,则它将使用该控件。< 如果不满足条件,则无论 Windows 或 Microsoft 365 版本如何,它都会使用 Trident (Internet Explorer 11) Webview 控件。 有关详细信息,请参阅 Office 外接程序使用的运行时和浏览器和 Web 视图控件。
关于共享运行时
在 Windows 或 Mac 上,加载项将在单独的运行时环境中运行功能区按钮、自定义函数和任务窗格的代码。 这会产生一些局限性,例如无法轻松共享全局数据,也不能通过自定义函数访问所有 CORS 功能。
但是,可以将 Office 外接程序配置为在同一运行时 (也称为共享运行时) 共享代码。 这可在加载项中实现更好的协调,并且可从加载项的所有部分访问任务窗格 DOM 和 CORS。
配置共享运行时可实现以下方案。
- Office 加载项可使用其他 UI 功能。
- 以下内容仅适用于 Excel 加载项。
- 向 Office 加载项添加自定义键盘快捷方式
- 在 Office 加载项中创建自定义上下文选项卡
- 自定义函数将具有完整的 CORS 支持。
- 自定义函数可调用 Office.js API 以读取电子表格文档数据。
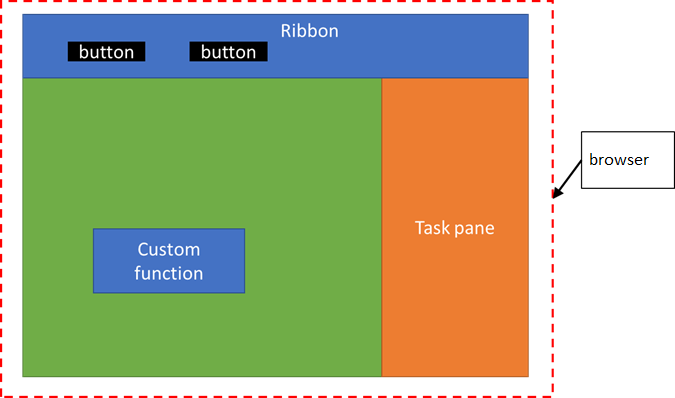
对于 Windows 上的 Office,如果满足 Office 外接程序使用的浏览器和 Webview 控件中所述的使用条件,共享运行时将使用基于 Chromium 的 WebView2 (Microsoft Edge) 。否则,它将使用三叉星 (Internet Explorer 11) 。 此外,外接程序在功能区上显示的任何按钮都将在同一共享运行时中运行。 下图显示了自定义函数、功能区 UI 和任务窗格代码如何在同一运行时中运行。

多个任务窗格
如果计划使用共享运行时,请勿将你的加载项设计为使用多个任务窗格。 共享运行时仅支持使用一个任务窗格。 请注意,不含 <TaskpaneID> 的任何任务窗格都被视为不同的任务窗格。