使用 Excel JavaScript API 获取公式先例和依赖项
Excel 公式通常包含对同一工作表或工作簿中其他单元格的引用。 这些跨单元格引用称为“先例”和“从属引用”。 前例是向公式提供数据的单元格。 从属单元格是包含引用其他单元格的公式的单元格。 若要详细了解 Excel UI 中与先例和依赖项相关的功能(例如 跟踪先例 和 跟踪依赖项),请参阅 显示公式和单元格之间的关系。
一个前置单元格可能有其自己的前例单元格。 此先例链中的每个先例单元格仍然是原始单元格的先例。 依赖项存在相同的关系。 受另一个单元格影响的任何单元格都是该单元格的依赖项。 “直接先例”是此序列中的前一组单元格,类似于父子关系中的父级概念。 “直接依赖”是序列中的第一组单元格,类似于父子关系中的子级。
本文提供了使用 Excel JavaScript API 检索公式的先例和依赖项的代码示例。 有关对象支持的属性和方法 Range 的完整列表,请参阅 Range Object (JavaScript API for Excel) 。
获取公式的先例
使用 Range.getPrecedents 查找公式的前置单元格。 Range.getPrecedents 返回 对象 WorkbookRangeAreas 。 此对象包含工作簿中所有先例的地址。 它为每个工作表提供一个单独的 RangeAreas 对象,其中包含至少一个公式前例。 若要了解有关对象的详细信息 RangeAreas ,请参阅 在 Excel 外接程序中同时处理多个区域。
若要仅查找公式的直接单元格,请使用 Range.getDirectPrecedents。 Range.getDirectPrecedents 工作方式类似于 Range.getPrecedents ,并返回一个 WorkbookRangeAreas 对象,其中包含直接先例的地址。
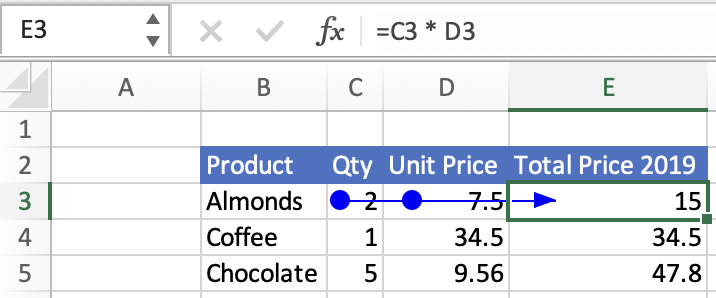
以下屏幕截图显示了在 Excel UI 中选择 “跟踪先例 ”按钮的结果。 此按钮将箭头从前置单元格绘制到所选单元格。 所选单元格 E3 包含公式“=C3 * D3”,因此 C3 和 D3 都是前置单元格。 与 Excel UI 按钮不同, getPrecedents 和 getDirectPrecedents 方法不绘制箭头。

重要
getPrecedents和 getDirectPrecedents 方法不会跨工作簿检索前置单元格。
以下代码示例演示如何使用 Range.getPrecedents 和 Range.getDirectPrecedents 方法。 该示例获取活动区域的前例,然后更改这些单元格的背景色。 直接单元格的背景色设置为黄色,其他前置单元格的背景色设置为橙色。
// This code sample shows how to find and highlight the precedents
// and direct precedents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Precedents are all cells that provide data to the selected formula.
let precedents = range.getPrecedents();
// Direct precedents are the parent cells, or the first preceding group of cells that provide data to the selected formula.
let directPrecedents = range.getDirectPrecedents();
range.load("address");
precedents.areas.load("address");
directPrecedents.areas.load("address");
await context.sync();
console.log(`All precedent cells of ${range.address}:`);
// Use the precedents API to loop through all precedents of the active cell.
for (let i = 0; i < precedents.areas.items.length; i++) {
// Highlight and print out the address of all precedent cells.
precedents.areas.items[i].format.fill.color = "Orange";
console.log(` ${precedents.areas.items[i].address}`);
}
console.log(`Direct precedent cells of ${range.address}:`);
// Use the direct precedents API to loop through direct precedents of the active cell.
for (let i = 0; i < directPrecedents.areas.items.length; i++) {
// Highlight and print out the address of each direct precedent cell.
directPrecedents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directPrecedents.areas.items[i].address}`);
}
});
注意
Range.getPrecedents如果未找到任何单元格,和 Range.getDirectPrecedents 方法将返回ItemNotFound错误。
获取公式的依赖项
使用 Range.getDependents 查找公式的依赖单元格。 与 一样 Range.getPrecedents, Range.getDependents 也返回 对象 WorkbookRangeAreas 。 此对象包含工作簿中所有依赖项的地址。 每个工作表都有一个单独的 RangeAreas 对象,其中包含至少一个依赖于公式的。 有关使用 RangeAreas 对象的详细信息,请参阅 在 Excel 外接程序中同时处理多个区域。
若要仅查找公式的直接依赖单元格,请使用 Range.getDirectDependents。 Range.getDirectDependents 工作方式类似于 Range.getDependents ,并返回一个 WorkbookRangeAreas 对象,其中包含直接依赖项的地址。
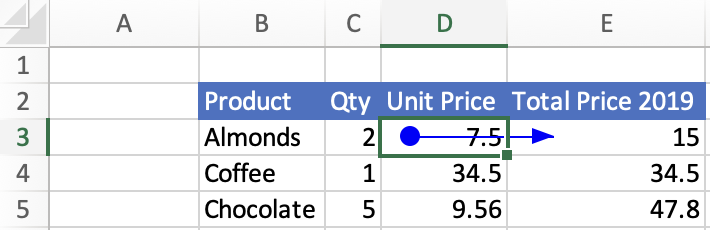
以下屏幕截图显示了在 Excel UI 中选择“ 跟踪依赖项 ”按钮的结果。 此按钮将箭头从所选单元格绘制到依赖单元格。 所选单元格 D3 将单元格 E3 作为从属单元格。 E3 包含公式“=C3 * D3”。 与 Excel UI 按钮不同, getDependents 和 getDirectDependents 方法不绘制箭头。

重要
getDependents和 getDirectDependents 方法不会跨工作簿检索依赖单元格。
以下代码示例演示如何使用 Range.getDependents 和 Range.getDirectDependents 方法。 该示例获取活动区域的依赖项,然后更改这些依赖单元格的背景色。 直接依赖单元格的背景色设置为黄色,其他依赖单元格的背景色设置为橙色。
// This code sample shows how to find and highlight the dependents
// and direct dependents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Dependents are all cells that contain formulas that refer to other cells.
let dependents = range.getDependents();
// Direct dependents are the child cells, or the first succeeding group of cells in a sequence of cells that refer to other cells.
let directDependents = range.getDirectDependents();
range.load("address");
dependents.areas.load("address");
directDependents.areas.load("address");
await context.sync();
console.log(`All dependent cells of ${range.address}:`);
// Use the dependents API to loop through all dependents of the active cell.
for (let i = 0; i < dependents.areas.items.length; i++) {
// Highlight and print out the addresses of all dependent cells.
dependents.areas.items[i].format.fill.color = "Orange";
console.log(` ${dependents.areas.items[i].address}`);
}
console.log(`Direct dependent cells of ${range.address}:`);
// Use the direct dependents API to loop through direct dependents of the active cell.
for (let i = 0; i < directDependents.areas.items.length; i++) {
// Highlight and print the address of each dependent cell.
directDependents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directDependents.areas.items[i].address}`);
}
});
注意
Range.getDependents如果未找到依赖单元格,和 Range.getDirectDependents 方法将返回ItemNotFound错误。