在 Power Apps 中使用 Markup in MR 控件(预览)
[本文为预发布文档,可能会发生变化。]
重要
这是一项预览功能。
预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前已经可用,以便客户可以及早使用并提供反馈。
在您的应用中添加 Markup in MR 控件,以允许用户添加标记来以可视方式指定其环境中的区域或特定资产。 用户可以立即放置箭头等混合现实标记,添加绘图,然后为标记的对象拍照。
Markup in MR 控件在您的混合现实应用中创建一个在 MR 中标记按钮。 当应用用户选择在 MR 中标记按钮时,将显示设备的实时相机源。 用户可以确定兴趣点来直接在对象上开始上墨迹书写或添加箭头。
墨迹和箭头将根据与对象之间的距离适当缩放。 当您退出在 MR 中标记屏幕时,会在控件的 Photos 输出属性中捕获屏幕截图。
提示
混合现实 (MR) 控件在光线充足、表面平坦的环境中效果最佳。 在支持 LIDAR 的设备上进行跟踪更好。
提示
Power Apps 中的 MR 控件使用 Babylon 和 Babylon React Native。 在 Babylon 沙盒中运行的混合现实内容应该通过这个共享的 MR 平台在 Power Apps 中运行。 如果您的内容适用于Babylon 但不适用于 Power Apps,请在 Power Apps 社区论坛中提问。 (添加“混合现实”标签。)
使用“在 MR 中标记”
当用户选择在 MR 中标记按钮时,系统会提示他们左右移动手机以更好地检测对象或区域。 检测到对象或区域后,用户即可以开始使用标记工具栏。
添加箭头
要放置箭头:
确保在标记工具栏中选择了箭头。
四处移动您的设备以将点定位在您想要的对象或区域上。 突出显示
选择将虚影箭头放在您的设备屏幕上。
要旋转箭头,选择并以圆周运动(360 度)拖动箭头。
墨迹书写
要确定开始绘制的位置:
确保在标记工具栏中选择了墨水笔。
选择并在屏幕上拖动开始绘制。
添加 Markup in MR 控件
像往常一样将控件插入到您的应用中,就像插入任何其他按钮控件一样。
打开一个应用以在 Power Apps Studio 中进行编辑:
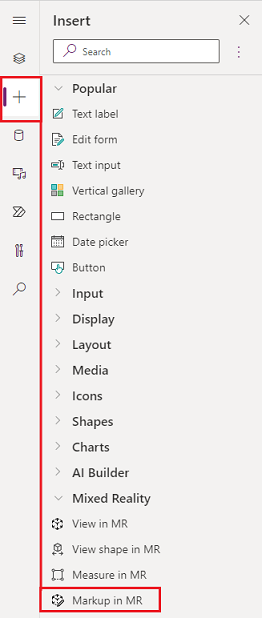
打开 插入 选项卡。
展开 混合现实。
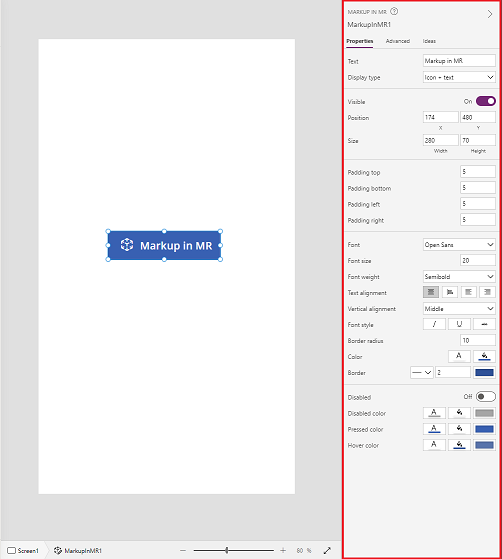
选择控件 Markup in MR 将其放置在应用屏幕的中央,或将其拖放到屏幕上的任何位置。

您可以使用多个属性修改控件。
提示
有些属性仅在 Markup in MR 窗格的 高级 选项卡中的 更多选项 下提供。

| 属性 | 说明 | 类型 | 位置 |
|---|---|---|---|
| Photos | 在混合现实会话期间捕获的照片。 注意:您可以 将混合现实照片上载到 OneDrive 中并将其显示在库中。 |
不适用 | 不适用(仅输出属性) |
| OnMixedRealitySelect | 退出 MR 体验并获得新结果时触发的行为。 | 定义的操作 | 高级 |
| OnChange | 按钮上的任何属性更改时触发的行为。 | 定义的操作 | 高级 |
其他属性
| 属性 | 说明 |
|---|---|
| BorderColor | 控件边框的颜色。 |
| BorderStyle | 控件的边框是 Solid、 Dashed、 Dotted 还是 None。 |
| BorderThickness | 控件边框的粗细。 |
| Color | 控件中文本的颜色。 |
| DisplayMode | 控件是允许用户输入 (Edit)、仅显示数据 (View),还是已禁用 (Disabled)。 |
| DisabledBorderColor | 控件的 DisplayMode 属性设置为 Disabled 时,该控件边框的颜色。 |
| DisabledColor | 控件的 DisplayMode 属性设置为 Disabled 时,该控件中的文本颜色。 |
| DisabledFill | 控件的 DisplayMode 属性设置为 Disabled 时,该控件的背景颜色。 |
| FillColor | 控件的背景颜色。 |
| Font | 文本中所显示的字体系列的名称。 |
| FontStyle | 控件中文本的样式: None、 Strikethrough、 Underline 或 Italic。 |
| FontSize | 控件上显示的文本的字号。 |
| FontWeight | 控件中的文本粗细: Bold、 Semibold、 Normal 或 Lighter |
| Height | 控件上边缘和下边缘之间的距离。 |
| HoverBorderColor | 用户将鼠标指针停留在控件上时,该控件边框的颜色。 |
| HoverColor | 用户将鼠标指针停留在控件上时,该控件中的文本颜色。 |
| HoverFill | 用户将鼠标指针停留在控件上时,该控件的背景颜色。 |
| PaddingBottom | 控件中的文本与该控件的下边缘之间的距离。 |
| PaddingLeft | 控件中的文本与该控件的左边缘之间的距离。 |
| PaddingRight | 控件中的文本与该控件的右边缘之间的距离。 |
| PaddingTop | 控件中的文本与该控件的上边缘之间的距离。 |
| PressedBorderColor | 用户在点击或单击控件时,该控件边框的颜色。 |
| PressedColor | 用户在点击或单击控件时,该控件中文本的颜色。 |
| PressedFill | 用户在点击或单击控件时,该控件的背景颜色。 |
| TabIndex | 键盘导航顺序。 |
| TextAlignment | 文本的对齐方式: Center、 Left、 Right 或 Justify |
| Tooltip | 用户将鼠标悬停在控件上时显示的解释性文本。 |
| VerticalAlign | 控件上的文本相对于控件的垂直中心的位置: Middle、 Top 或 Bottom |
| Visible | 控件显示还是隐藏。 |
| Width | 控件左边缘和右边缘之间的距离。 |
| X | 控件左边缘与其父容器(如果没有父容器,则为屏幕)左边缘之间的距离。 |
| Y | 控件上边缘与其父容器(如果没有父容器,则为屏幕)上边缘之间的距离。 |
输出属性
| 属性 | 说明 | 类型 |
|---|---|---|
| Photos | 收集在混合现实会话期间拍摄的照片。 您可以 将混合现实照片上传到 OneDrive 中并将其显示在库中。 | 不适用 |
其他 Mixed Reality 控件
使用 以 3D 形式查看 控件查看 3D 内容。
使用 View in mixed reality 控件查看现实世界中的图像和 3D 内容。
使用 View shape in mixed reality 控件创建和查看预定义的 3D 形状。
使用 Measure in mixed reality 控件度量距离、面积和体积。