打包 Power BI 视觉对象
将自定义视觉对象加载到 Power BI Desktop 中或者在 Power BI 视觉对象库中与社区共享视觉对象之前,需要将该视觉对象打包。 使用此教程,你将:
输入属性值
在 PowerShell 中,如果视觉对象正在运行,请停止该视觉对象。
在 VS Code 中,导航到视觉对象项目的根文件夹并打开 pbiviz.json 文件。
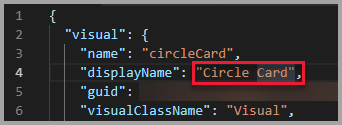
在
visual对象中,将displayName值设置为要作为视觉对象的显示名称的值。
将光标悬停在视觉对象图标上时,视觉对象的显示名称将显示在 Power BI 的“可视化效果”窗格中。
在 pbiviz.json 文件中填写或修改以下字段:
visualClassNamedescription
visualClassName为选填,但必须填写description才能运行包命令。在
supportUrl和gitHubUrl中填写用户可以访问以获得支持和查看视觉对象的 GitHub 项目的 URL。以下代码显示
supportUrl和gitHubUrl示例:{ "supportUrl": "https://community.powerbi.com", "gitHubUrl": "https://github.com/microsoft/PowerBI-visuals-circlecard" }在
author对象中输入姓名和电子邮件。保存“pbiviz.json”文件。
更新图标(可选)
在 pbiviz.json 文件中,请注意该文档定义了
assets对象中某图标的路径。 该图标是显示在 Power BI 的“可视化效果”窗格中的图像。 它必须是 PNG 格式文件和 20 x 20 像素。在 Windows 资源管理器中,复制要使用的 icon.png 文件,然后粘贴该文件以替换位于“资产”文件夹中的默认 icon.png 文件。
在 VS Code 的“资源管理器”窗格中,展开“资产”文件夹,然后选择 icon.png 文件。
查看图标。

打包视觉对象
在 VS Code 中,确保已保存所有文件。
在 PowerShell 中,输入以下命令以生成 pbiviz 文件:
pbiviz package此命令在视觉对象项目的 /dist/ 目录中创建一个 pbiviz 文件,并覆盖可能存在的任何先前的 pbiviz 文件。

包输出到项目的 /dist/ 文件夹。 该包包含将自定义视觉对象导入到 Power BI 服务或 Power BI Desktop 报表所需的所有内容。 已打包自定义视觉对象,且它可供使用。