Xamarin.Android Designer Material Design 功能
本主题介绍 Designer 功能,这些功能可使开发人员更轻松地创建符合 Material Design 标准的布局。 本部分介绍并说明如何使用材料网格、材料调色板、版式比例和主题编辑器。
Evolve 2016:每个人都可以使用 Material Design 创建精美的应用
概述
Xamarin.Android Designer 包含的一些功能可让你更轻松地创建符合 Material Design 标准的布局。 如果你不熟悉 Material Design,请参阅 Material Design 简介。
在本指南中,我们将了解以下 Designer 功能:
材料网格 - Design Surface 上的覆盖层,其中显示了网格、间距和准线,可帮助根据 Material Design 准则放置布局小组件。
主题编辑器 - 一个小型颜色资源编辑器,可用于为主题的子集设置颜色信息。 例如,可以预览和修改
colorPrimary、colorPrimaryDark和colorAccent等材料颜色。
我们将逐一介绍这些功能,并举例说明如何使用它们。
Material Design 网格
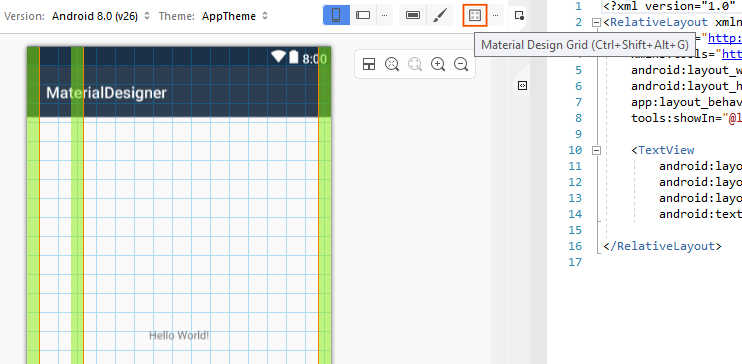
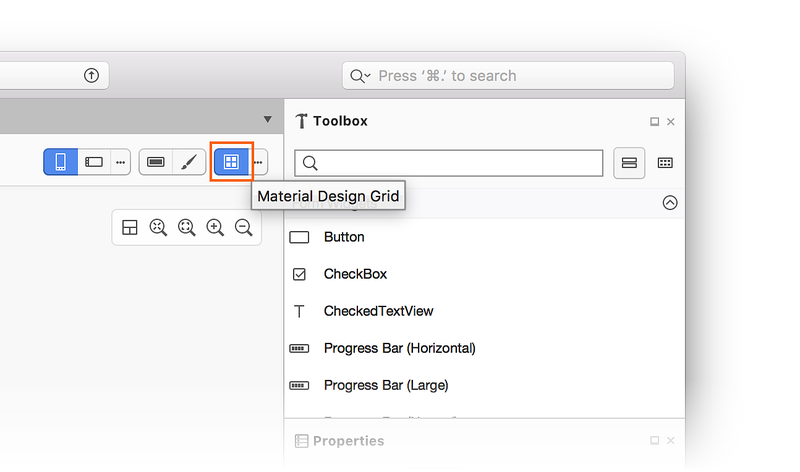
“Material Design 网格”菜单位于 Designer 顶部的工具栏中:
单击“Material Design 网格”图标时,Designer 会在 Design Surface 上显示一个覆盖层,其中包含以下元素:
准线(橙色线条)
间距(绿色区域)
网格(蓝色线条)
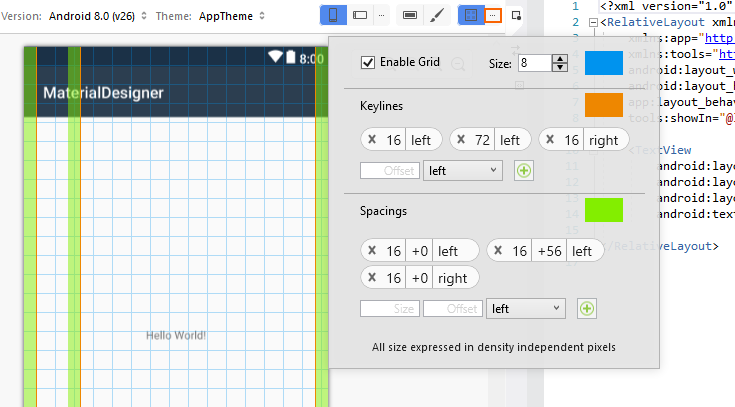
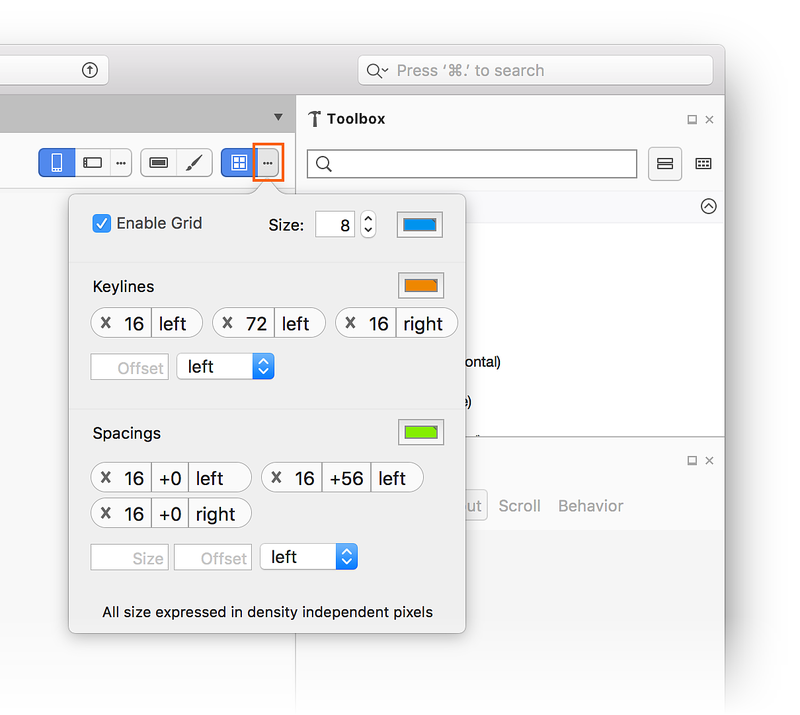
可以在前面的屏幕截图中看到这些元素。 其中每个覆盖项都是可配置的。 单击“Material Design 网格”菜单旁边的省略号时,将打开一个弹出式对话框,可在其中禁用/启用网格、配置准线的位置和设置间距。 请注意,所有值都以 dp(与密度无关的像素)表示:
要添加新准线,请在“偏移量”框中输入新的偏移值,选择一个位置(“左”、“上”、“右”或“下”),然后单击“+”图标添加新的准线。 同样,要添加新间距,请分别在“大小”和“偏移量”框中输入大小和偏移量(以 dp 为单位)。 选择一个位置(“左”、“上”、“右”或“下”),然后单击“+”图标添加新间距。
更改这些配置值时,它们保存在布局 XML 文件中,并在再次打开布局时重复使用。
主题编辑器
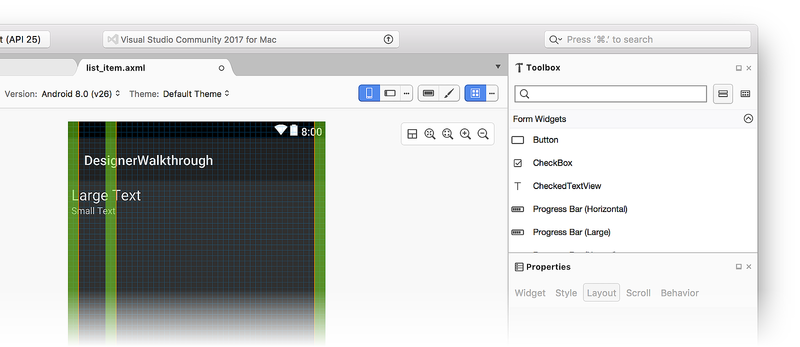
使用“主题编辑器”可以自定义主题属性子集的颜色信息。 要打开“主题编辑器”,请单击工具栏上的画笔图标:
尽管可从所有目标 Android 版本和 API 级别的工具栏访问主题编辑器,但如果目标 API 级别低于 API 21 (Android 5.0 Lollipop),则只有部分下面所述的功能可用。
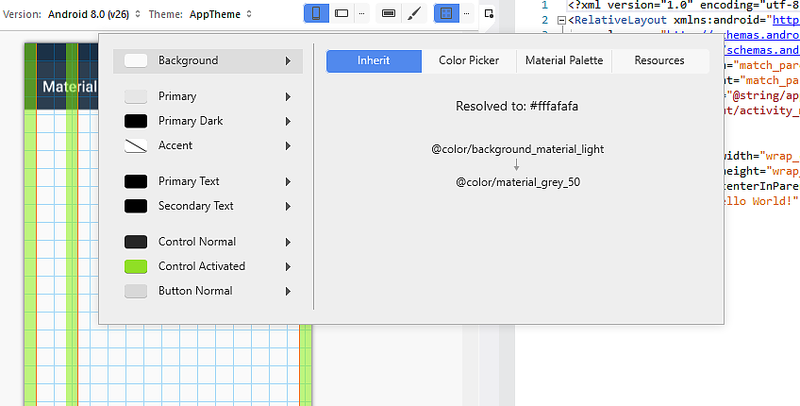
“主题编辑器”的左侧面板显示构成当前所选主题的颜色列表(在本示例中,我们使用 Default Theme):
在左侧选择颜色时,右侧面板提供以下选项卡来帮助你编辑该颜色:
继承 - 显示所选颜色的样式继承图,并列出分配给该主题颜色的已解析颜色和颜色代码。
颜色选取器 - 可用于将所选颜色更改为任何任意值。
材料调色板 - 可用于将所选颜色更改为符合 Material Design 标准的值。
资源 - 可用于将所选颜色更改为主题中的其他现有颜色资源之一。
让我们详细了解其中每个选项卡。
“继承”选项卡
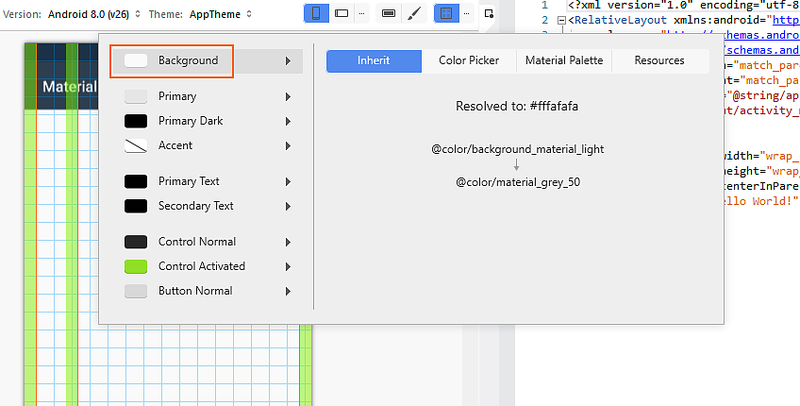
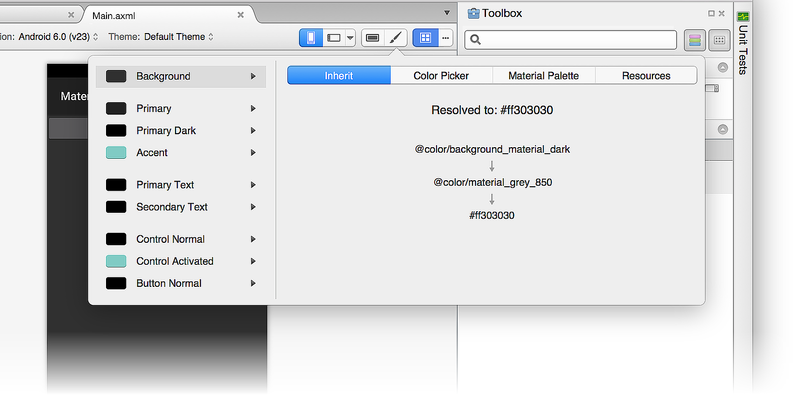
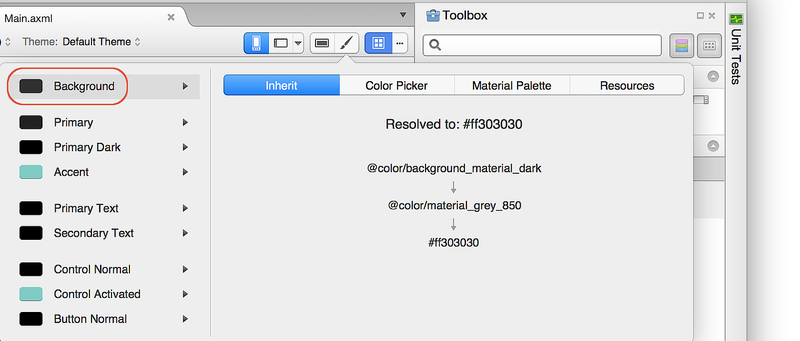
如以下示例所示,“继承”选项卡列出了“默认主题”的“背景”色的样式继承:
在此示例中,“默认主题”继承自使用 @color/background_material_light(但会用颜色代码值为 #fffafafa 的 color/material_grey_50 替代它)的样式。
有关样式继承的详细信息,请参阅样式和主题。
颜色选取器
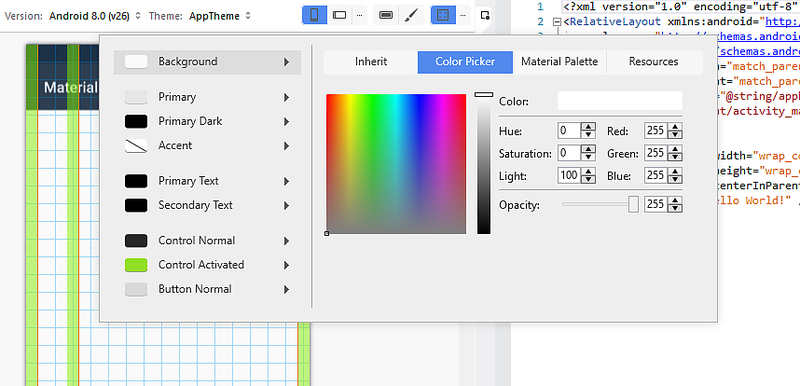
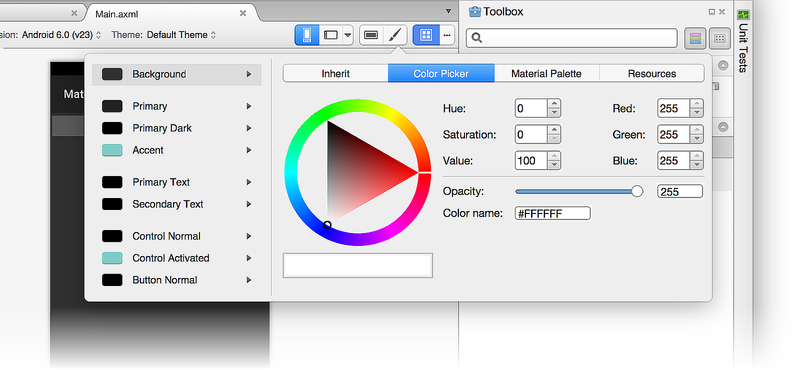
以下屏幕截图演示了“颜色选取器”:
在此示例中,“背景”色可以通过各种方式更改为任何值:
- 直接单击颜色。
- 输入色调、饱和度和亮度值。
- 以十进制输入 RGB(红、绿、蓝)值。
- 设置所选颜色的 alpha(不透明度)。
- 直接输入十六进制颜色代码。
在颜色选取器中选择的颜色不受限于 Material Design 准则或可用颜色资源集。
资源
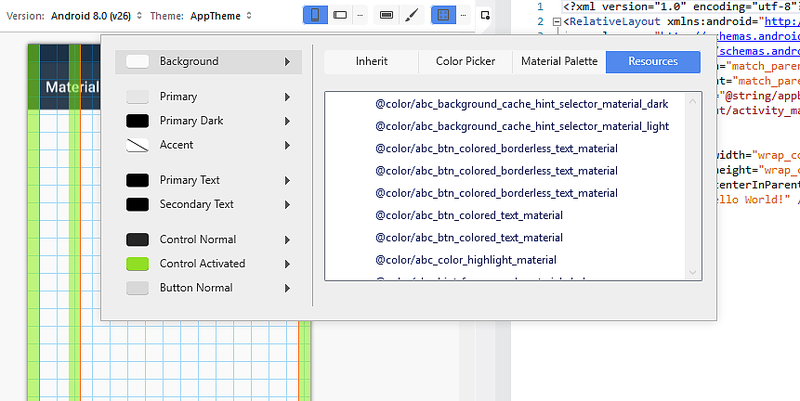
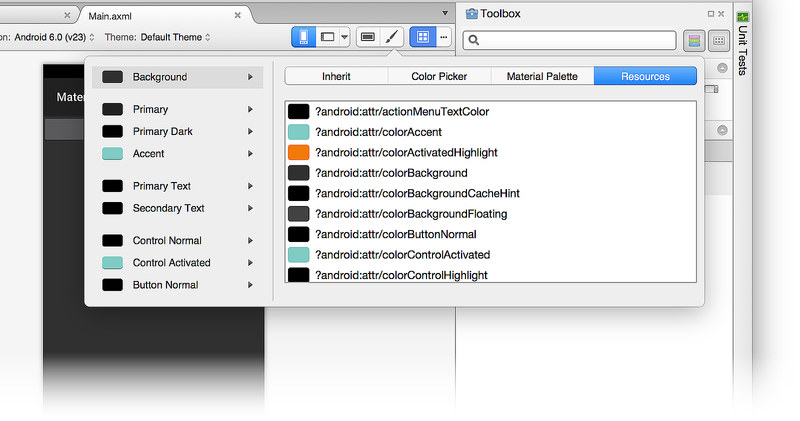
“资源”选项卡提供主题中已存在的颜色资源列表:
使用“资源”选项卡会将你的选择限制为此颜色列表。 请记住,如果选择已分配给主题另一部分的颜色资源,UI 的两个相邻元素可能会“一起运行”(因为它们的颜色相同),并且变得难以区分。
材料调色板
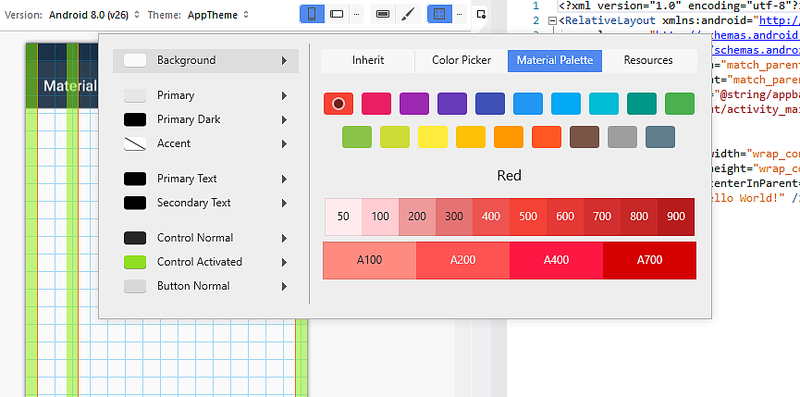
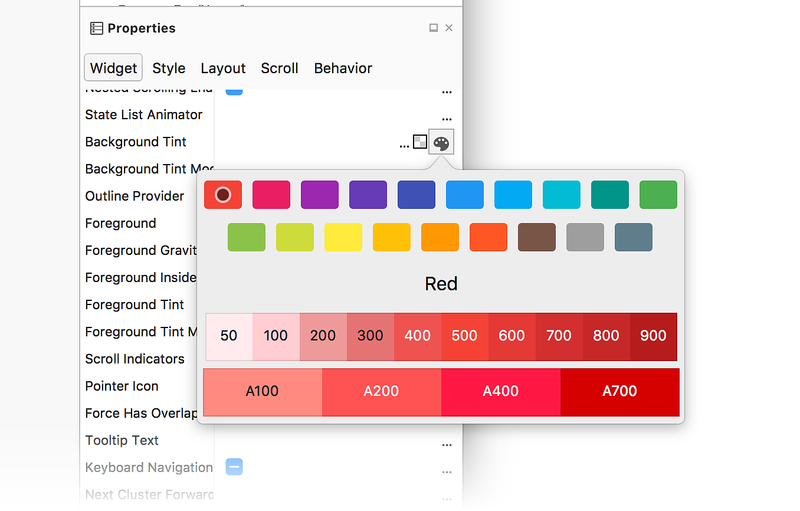
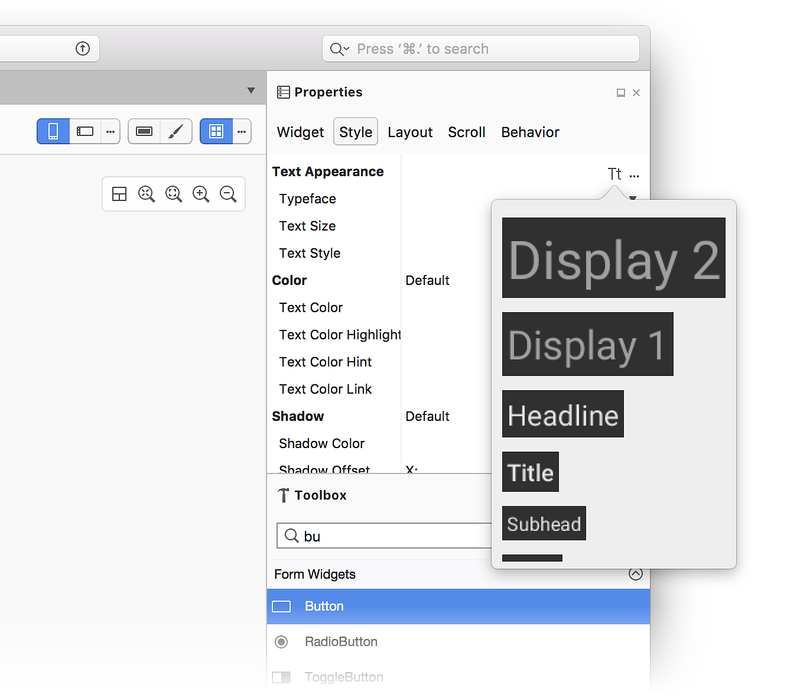
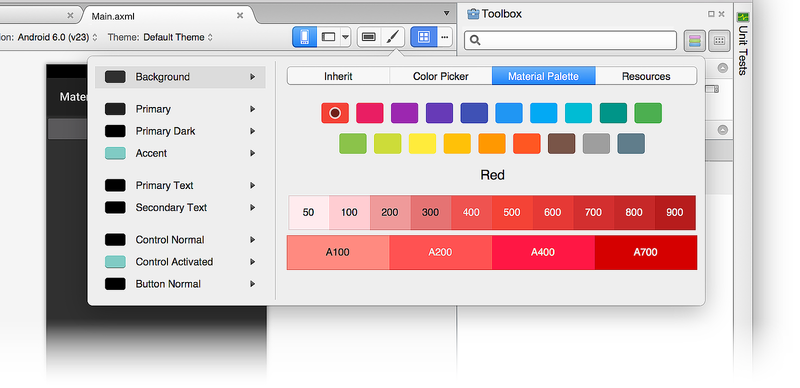
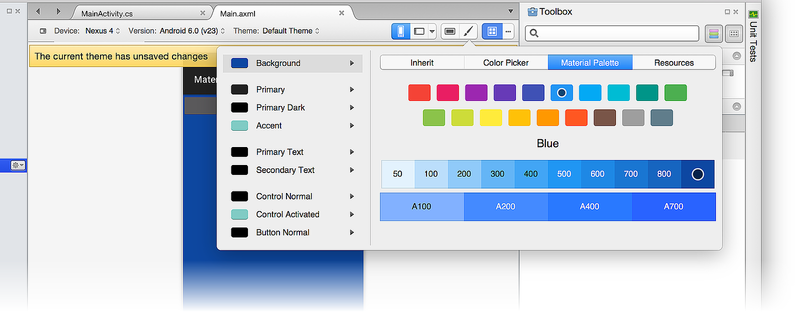
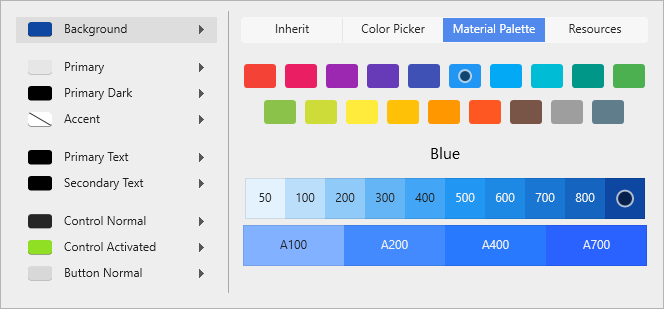
使用“材料调色板”选项卡可打开“Material Design 调色板”。 从此调色板中选择颜色值会限制颜色选择,使其符合 Material Design 准则:
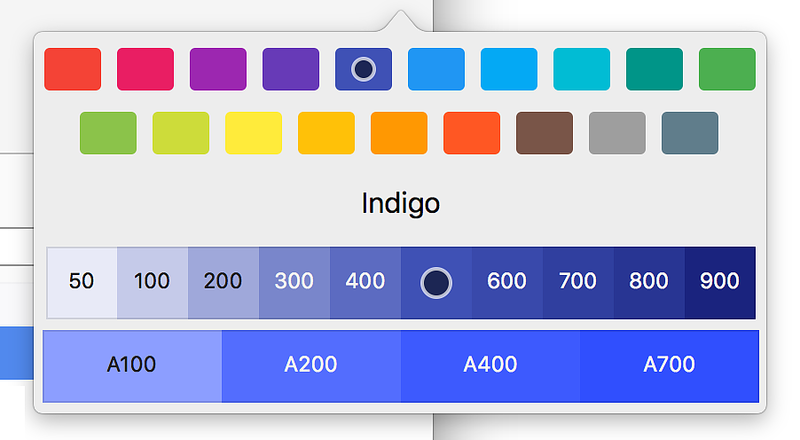
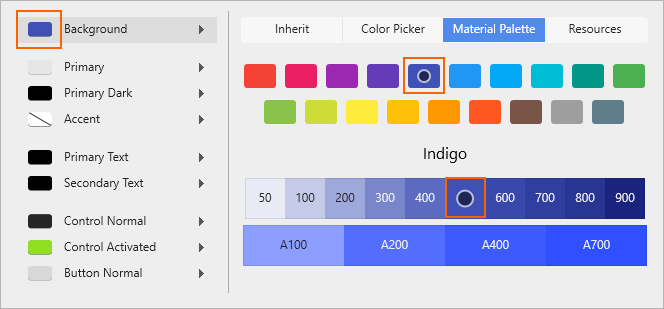
调色板的顶部显示主要 Material Design 颜色,而调色板的底部显示所选主要颜色的一系列色调。 例如,选择“靛蓝色”时,对话框底部会显示一组“靛蓝色”色调。
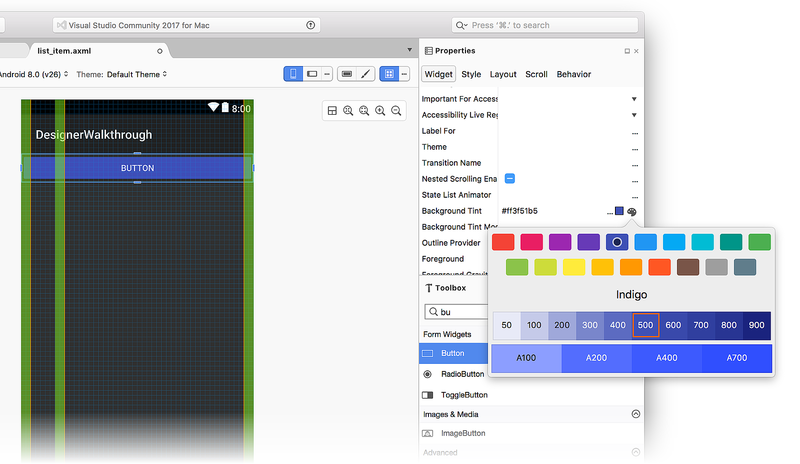
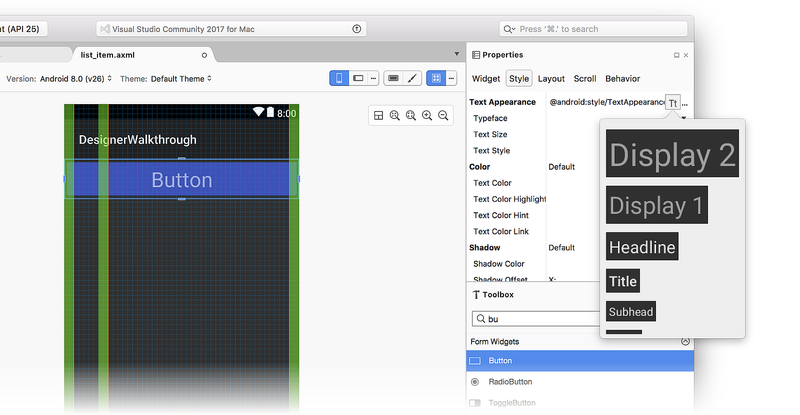
选择色调后,属性的颜色更改为所选色调。 在以下示例中,按钮的 Background Tint 更改为“靛蓝色 500”:

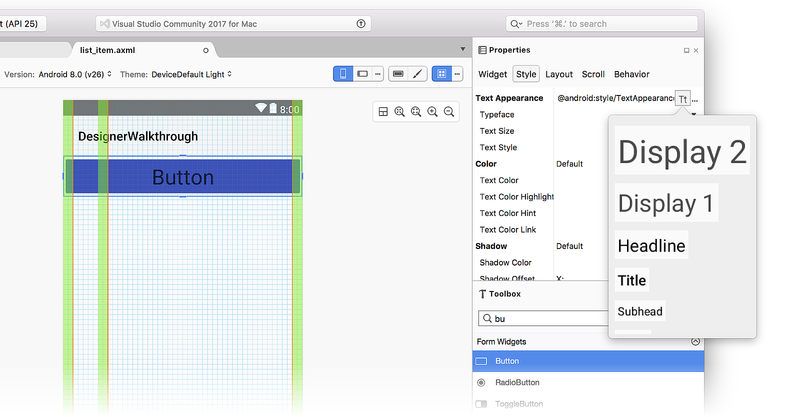
Background Tint 设置为“靛蓝色 500”的颜色代码 (#ff3f51b5),Designer 会更新背景色以反映此更改:
有关 Material Design 调色板的详细信息,请参阅 Material Design 调色板指南。
创建新主题
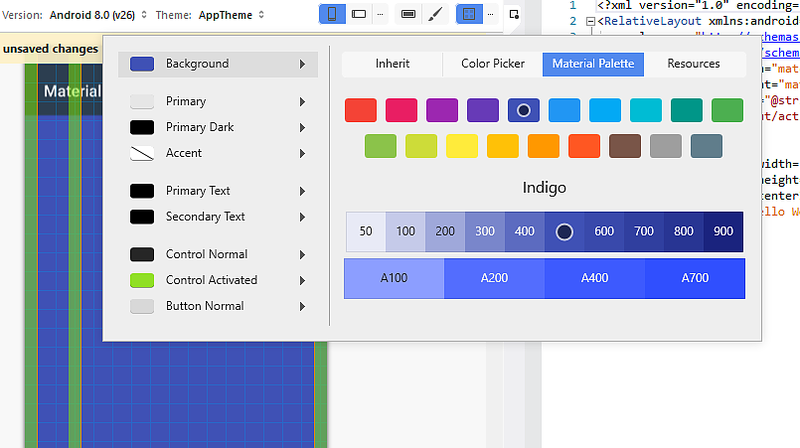
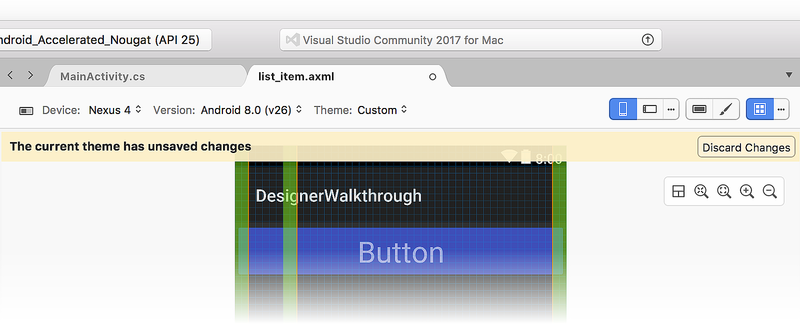
在以下示例中,我们使用材料调色板创建新的自定义主题。 首先,将“背景”色更改为“蓝色 900”:

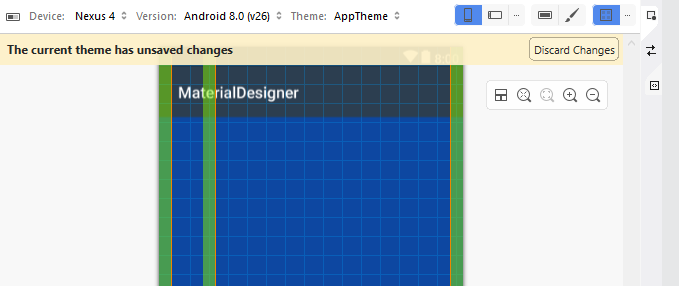
当颜色资源发生更改时,会弹出一条消息“当前主题有未保存的更改”:
Designer 中的“背景”色已更改为新的颜色选择,但尚未保存此更改。 此时,可以执行以下操作之一:
单击“放弃更改”放弃新的颜色选择,并将主题还原为其原始状态。
按 Ctrl+S 将更改保存到当前主题。
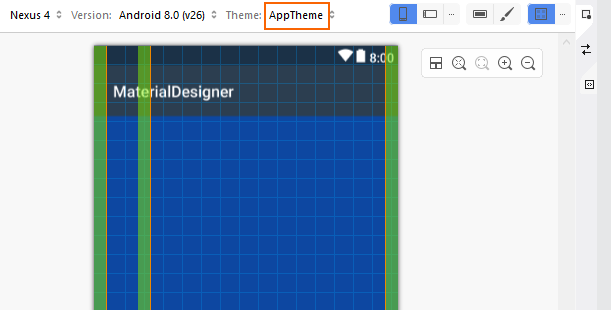
在以下示例中,按下了 CTRL+S,将更改保存到了 AppTheme:
总结
本主题介绍了 Xamarin.Android Designer 中提供的 Material Design 功能。 其中介绍了如何启用和配置 Material Design 网格,并介绍了如何使用主题编辑器创建符合 Material Design 准则的新自定义主题。 有关 Xamarin.Android 对 Material Design 的支持的详细信息,请参阅材料主题。