在 Xamarin 中使用 tvOS 按钮
警告
iOS Designer 在 Visual Studio 2019 版本 16.8 和 Visual Studio 2019 for Mac 版本 8.8 中已经弃用,并且已从 Visual Studio 2019 版本 16.9 和 Visual Studio for Mac 版本 8.9 中移除。 要生成 iOS 用户界面,建议直接在运行 Xcode 的 Interface Builder 的 Mac 上操作。 有关详细信息,请参阅用 Xcode 设计用户界面。
使用 UIButton 类的实例在 tvOS 窗口中创建可聚焦的可选择按钮。 当用户选择按钮时,它会向目标对象发送操作消息,使 Xamarin.tvOS 应用能够响应用户的输入。
有关使用焦点以及使用 Siri Remote 进行导航的详细信息,请参阅我们的使用导航和焦点以及 Siri Remote 和蓝牙控制器一文。
关于按钮
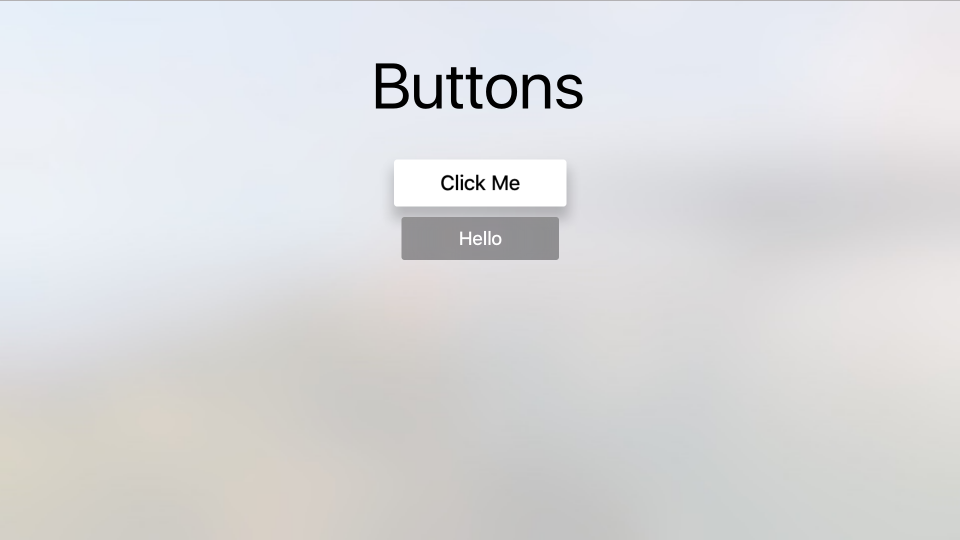
在 tvOS 中,按钮用于应用特定的操作,并且可能包含标题、图标或这两者。 当用户使用 Siri Remote 导航应用的用户界面时,焦点会转移到给定的按钮,以便更改文本和背景颜色。 此外,系统还会向按钮应用阴影,以增加 3D 效果,使其看起来高于用户界面的其余部分。
Apple 对于使用按钮有以下建议:
- 使用标题或图标 - 虽然图标和标题都可以包含在按钮中,但空间有限,因此尽量不要同时使用这两者。
- 清楚地标记破坏性按钮 - 如果按钮执行破坏性操作(如删除文件),请使用文本和/或图标清楚地对其进行标记。 破坏性行为应始终显示一个警报,要求用户限制使用该操作。
- 不要使用后退按钮 - Siri Remote 上的“菜单”按钮用于返回到上一屏幕。 此规则的一个例外是应用内购买或破坏性操作,在这两项操作中应显示“取消”按钮。
有关使用焦点和导航的详细信息,请参阅我们的使用导航和焦点一文。
按钮图标
Apple 建议为按钮图标使用简单且高度可识别的图像。 过于复杂的图标很难在房间对面沙发上的电视屏幕上识别,因此请尝试使用最简单的表示方式来表达其含义。 尽可能对图标使用标准的、众所周知的图像(例如用放大镜代表搜索)。
按钮标题
在为按钮创建标题时,Apple 有以下建议:
- 在图标按钮下方显示描述性文本 - 尽可能在仅图标按钮下方放置清晰的描述性文本,以进一步了解按钮的用途。
- 使用动词或动词短语作为标题 - 清楚地说明用户单击按钮时将发生的操作。
- 使用标题式大写 - 除了冠词、连词或介词(四个字母或更少)之外,按钮标题的每个单词都应大写。
- 使用简短、切题的标题 - 使用尽可能短的措辞来描述按钮的操作。
按钮和情节提要
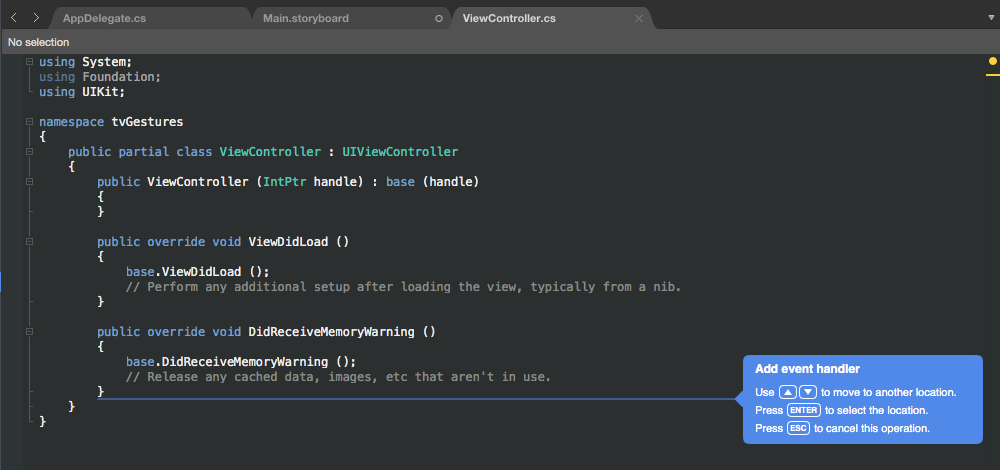
在 Xamarin.tvOS 应用中使用按钮的最简单方法是使用 Xamarin Designer for iOS 将其添加到应用的 UI。
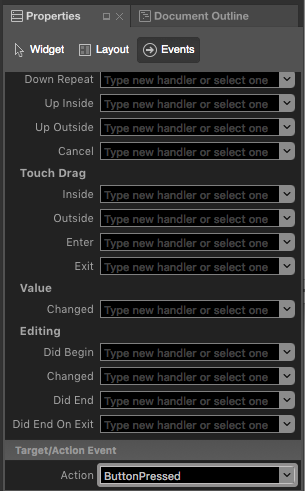
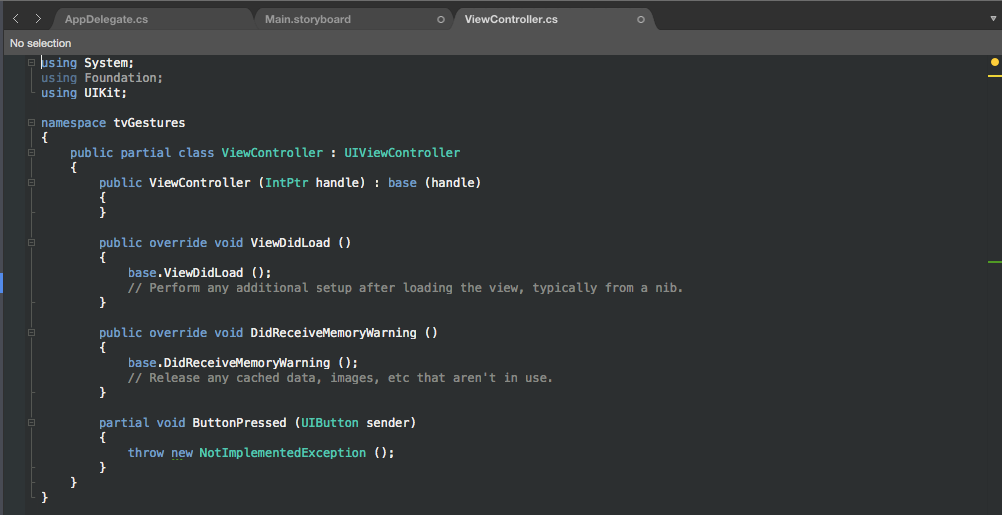
只要按钮的 Enabled 属性为 true,并且未被其他控件或视图覆盖,就可以使用 Siri Remote 将其设为焦点项。 如果用户选择按钮并单击 Touch Surface,则将执行上面定义的 ButtonPressed 操作。
重要
虽然在创建事件处理程序时可以将 TouchUpInside 等操作分配给 UIButton,但永远不会调用它,因为 Apple TV 没有触摸屏,也不支持触摸事件。 为 tvOS 用户界面元素创建操作时,应始终使用默认操作类型。
有关使用情节提要的详细信息,请参阅你好,tvOS 快速入门指南。
按钮和代码
也可以在 C# 代码中创建 UIButton,并将其添加到 tvOS 应用的视图中。 例如:
var button = new UIButton(UIButtonType.System);
button.Frame = new CGRect (25, 25, 300, 150);
button.SetTitle ("Hello", UIControlState.Normal);
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
View.AddSubview (button);
在代码中创建新的 UIButton 时,请将其 UIButtonType 指定为以下项之一:
- 系统 - 这是 tvOS 提供的标准按钮类型,也是最常使用的按钮类型。
- DetailDisclosure - 提供“调节”类型的按钮,用于隐藏或显示详细信息。
- InfoDark - 一个深色详细信息按钮,该按钮在圆圈中显示一个“i”。
- InfoLight - 一个浅色详细信息按钮,该按钮在圆圈中显示一个“i”。
- AddContact - 将按钮显示为“添加联系人”按钮。
- 自定义 - 允许自定义按钮的多个特征。
接下来,定义按钮在屏幕上的大小和位置。 示例:
button.Frame = new CGRect (25, 25, 300, 150);
然后,设置按钮的标题。 UIButtons 与大多数 UIKit 控件不同,它们有一个 State,因此您不能只是简单地更改标题,您必须针对给定的 UIControlState 对其进行更改。 例如:
button.SetTitle ("Hello", UIControlState.Normal);
接下来,使用 AllEvents 事件查看用户何时单击该按钮。 示例:
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
最后,将按钮添加到视图以进行显示:
View.AddSubview (button);
重要
虽然可以将 TouchUpInside 等操作分配给 UIButton,但永远不会调用它,因为 Apple TV 没有触摸屏,也不支持触摸事件。 应该始终使用 AllEvents 或 PrimaryActionTriggered 等事件。
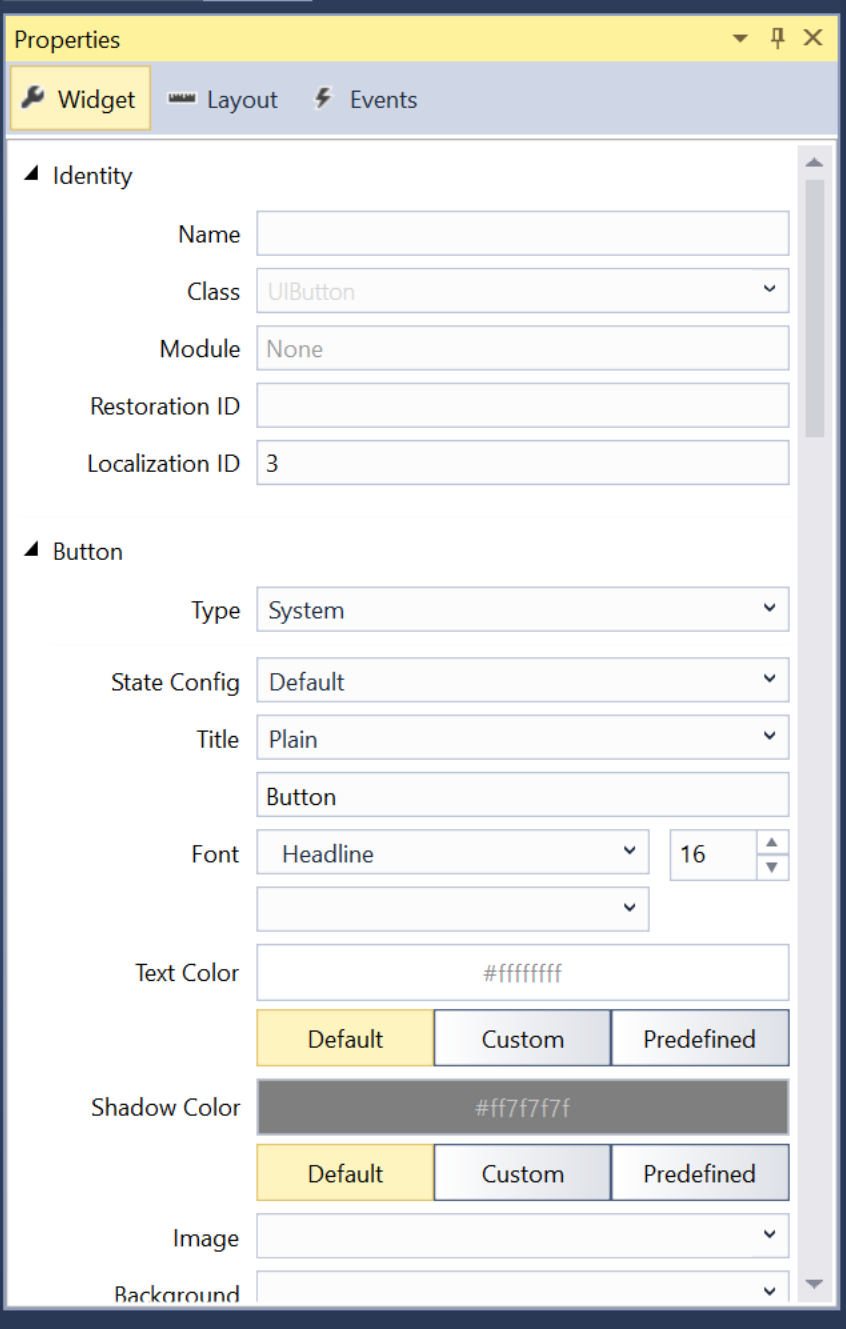
设置按钮样式
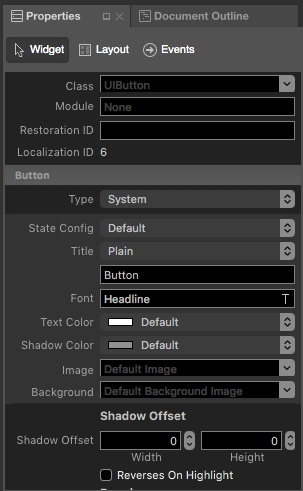
tvOS 提供了 UIButton 的多个属性,可用于提供其标题并使用背景颜色和图像等内容对其进行样式设置。
按钮标题
正如我们在上面看到的,UIButtons 与大多数 UIKit 控件不同,它们有一个 State,因此您不能只是简单地更改标题,您必须针对给定的 UIControlState 对其进行更改。 例如:
button.SetTitle ("Hello", UIControlState.Normal);
您可以使用 SetTitleColor 方法设置按钮的标题颜色。 例如:
button.SetTitleColor (UIColor.White, UIControlState.Normal);
可以使用 SetTitleShadowColor 调整标题的阴影。 例如:
button.SetTitleShadowColor(UIColor.Black, UIControlState.Normal);
可以使用以下代码将标题阴影设置为当按钮突出显示时从“雕刻”更改为“浮雕”:
button.ReverseTitleShadowWhenHighlighted = true;
此外,还可以使用属性化文本作为按钮的标题。 例如:
var normalAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Blue, strikethroughStyle: NSUnderlineStyle.Single);
myButton.SetAttributedTitle (normalAttributedTitle, UIControlState.Normal);
var highlightedAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Green, strikethroughStyle: NSUnderlineStyle.Thick);
myButton.SetAttributedTitle (highlightedAttributedTitle, UIControlState.Highlighted);
按钮图像
UIButton 可以附加图像,并且可以使用图像作为其背景。
要为给定的 UIControlState 设置按钮的背景图像,请使用以下代码:
button.SetBackgroundImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
将 AdjustsImageWhenHiglighted 属性设置为 true,以便在按钮突出显示时将图像绘制得更亮(这是默认值)。 将 AdjustsImageWhenDisabled 属性设置为 true,以便在按钮禁用时将图像绘制得更暗(同样,这是默认值)。
若要设置按钮上显示的图像,请使用以下代码:
button.SetImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
使用 TintColor 属性设置应用于标题和按钮图像的色调。 对于 Custom 类型的按钮,该属性没有任何作用,必须自己实现 TintColor 行为。
总结
本文介绍了如何在 Xamarin.tvOS 应用中设计和使用按钮。 展示了如何在 iOS 设计器中使用按钮以及如何在 C# 代码中创建按钮。 最后,还介绍了如何修改按钮的标题并更改其样式和外观。