在 Xamarin 中使用 watchOS 图标
Apple Watch 解决方案需要两组图标:
- i电话上将显示的 iOS 应用图标。
- Apple Watch 图标将在手表菜单和通知屏幕上的圆圈中呈现。 监视应用图标也会显示在 Apple Watch iOS 应用中。
Apple Watch 图标
| Icon | 说明 | 外观 |
|---|---|---|
| iOS 应用图标 | 显示在 i电话 并启动父应用 | |
| 监视应用图标 | 显示在 Apple Watch 主屏幕上 | |
| 显示在监视通知上 | ||
| 显示在 iOS Apple Watch 应用中 |
配置解决方案
若要确保 iOS 应用和监视应用都显示正确的名称和图标,请针对每个项目按照以下说明操作:
iOS 应用
请参阅 iOS 应用程序图标指南,确保正确配置 iOS 应用的图标。
Info.plist
Apple Watch 设置应用中监视应用旁显示的字符串在 iOS 应用的 Info.plist 中配置。
确认 Info.plist 具有 CFBundleName 键和值(注意:这与两者不同 CFBundleDisplayName):
<key>CFBundleName</key>
<string>Your App Name</string>
Apple Watch 应用
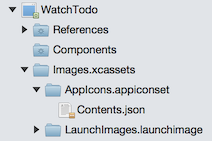
配置父应用图标后,需要向监视应用添加应用程序图标资产目录。
右键单击“监视应用项目”,然后选择“ 文件 > 添加新 > 文件...” > iOS > 资产目录 ,以向项目添加资产目录。

双击 AppIcon.appiconset/Contents.json 文件

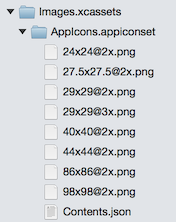
添加所有 watchOS 图像,如以下屏幕截图所示:
请参阅 Apple 的图标指南 ,了解所需大小(尺寸也在屏幕上显示)。 请记住,这些图标将自动剪裁,以在圆圈中呈现。
图标列表应如下所示:

若要确保资产目录包含在应用中,请将以下键和值添加到 Watch App 的 Info.plist:
<key>XSAppIconAssets</key> <string>Images.xcassets/AppIcon.appiconset</string>
可以通过在 i电话 模拟器中检查 Apple Watch 设置应用或生成通知并确认图标显示在通知屏幕上来验证图标配置正确。
注意
图标不能有 alpha 通道(如果存在 alpha 通道,应用将在 App Store 提交期间被拒绝)。 如果存在 alpha 通道并使用 Mac OS X 上的预览应用将其删除,则可以检查。