iOS 上的 SearchBar 样式
此 iOS 平台特定功能控制 SearchBar 是否具有背景。 其使用方式是在 XAML 中将 SearchBar.SearchBarStyle 可绑定属性设置为 UISearchBarStyle 枚举的值:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
该 SearchBar.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 命名空间中的 SearchBar.SetSearchBarStyle 方法用于控制 SearchBar 是否具有背景。 UISearchBarStyle 枚举提供三个可能的值:
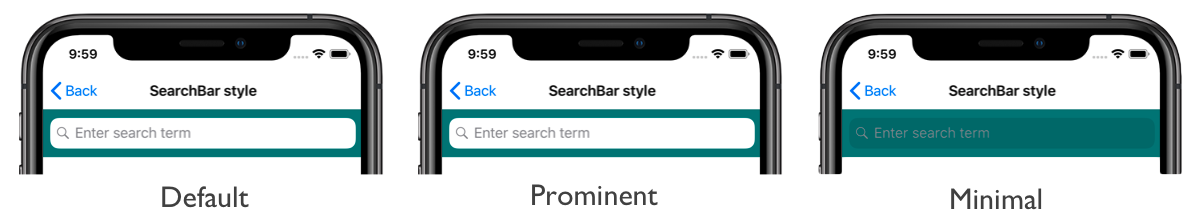
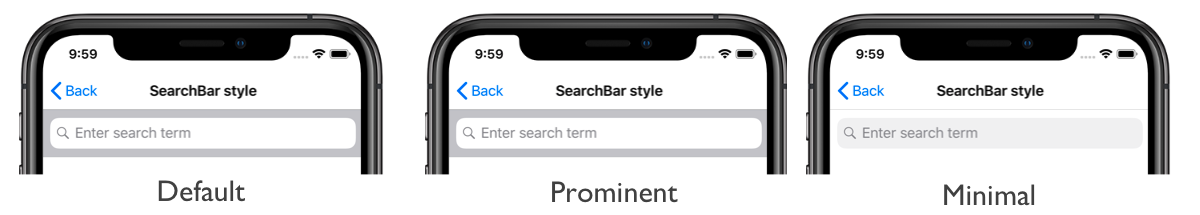
Default指示SearchBar具有默认样式。 这是SearchBar.SearchBarStyle可绑定属性的默认值。Prominent指示SearchBar具有半透明背景而搜索字段不透明。Minimal指示SearchBar没有背景而搜索字段为半透明。
此外,SearchBar.GetSearchBarStyle 方法还可用于返回应用于 SearchBar 的 UISearchBarStyle。
其结果是,指定的 UISearchBarStyle 成员被应用于 SearchBar,从而控制 SearchBar 是否具有背景:

下面的屏幕截图显示了向设置了 BackgroundColor 属性的 SearchBar 对象所应用的 UISearchBarStyle 成员: