iOS 上的 VisualElement 投影
此特定于 iOS 平台的功能用于在 VisualElement 上启用投影。 通过将 VisualElement.IsShadowEnabled 附加属性设置为 true,它可以与多个控制投影的其他附加可选属性一起用于 XAML:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<BoxView ...
ios:VisualElement.IsShadowEnabled="true"
ios:VisualElement.ShadowColor="Purple"
ios:VisualElement.ShadowOpacity="0.7"
ios:VisualElement.ShadowRadius="12">
<ios:VisualElement.ShadowOffset>
<Size>
<x:Arguments>
<x:Double>10</x:Double>
<x:Double>10</x:Double>
</x:Arguments>
</Size>
</ios:VisualElement.ShadowOffset>
</BoxView>
...
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var boxView = new BoxView { Color = Color.Aqua, WidthRequest = 100, HeightRequest = 100 };
boxView.On<iOS>()
.SetIsShadowEnabled(true)
.SetShadowColor(Color.Purple)
.SetShadowOffset(new Size(10,10))
.SetShadowOpacity(0.7)
.SetShadowRadius(12);
该 VisualElement.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 命名空间中的 VisualElement.SetIsShadowEnabled 方法用于控制是否在 VisualElement 上启用投影。 此外,可以调用以下方法来控制投影:
SetShadowColor– 设置投影的颜色。 默认颜色为Color.Default。SetShadowOffset– 设置投影的偏移。 偏移会更改阴影的投射方向,并指定为值Size。 结构值Size使用的单位与设备无关,第一个值是到左边(负值)或右边(正值)的距离,第二个值是到顶部(负值)或底部(正值)的距离。 此属性的默认值为 (0.0, 0.0),这会在VisualElement的每一侧投射阴影。SetShadowOpacity– 设置阴影的不透明度,值范围为 0.0(透明)到 1.0(不透明)。 默认不透明度值为 0.5。SetShadowRadius– 设置用于呈现投影的模糊半径。 默认半径值为 10.0。
注意
可以通过调用 GetIsShadowEnabled、GetShadowColor、GetShadowOffset、GetShadowOpacity 和 GetShadowRadius 方法来查询投影的状态。
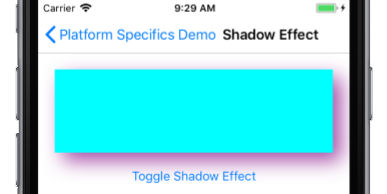
结果是可以在 VisualElement 上启用投影: