Xamarin.Forms IndicatorView
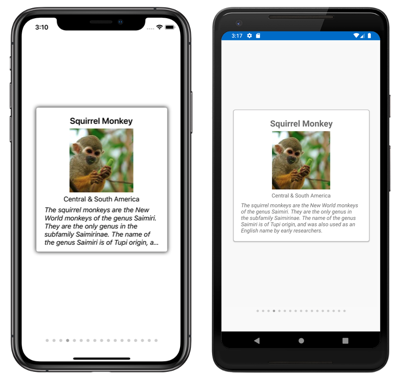
IndicatorView 是一种控件,可显示表示 CarouselView 中的项目数和当前位置的指示器:
IndicatorView 定义以下属性:
Count,类型为int,指示器的数量。HideSingle,类型为bool,指示当只有一个指示器时是否应隐藏该指示器。 默认值为true。IndicatorColor,类型为Color,指示器的颜色。IndicatorSize,类型为double,指示器的大小。 默认值为 6.0。IndicatorLayout,类型为Layout<View>,定义用于呈现IndicatorView的布局类。 此属性由 Xamarin.Forms 设置,因此通常不需要由开发人员设置。IndicatorTemplate,类型为DataTemplate,定义每个指示器外观的模板。IndicatorsShape,类型为IndicatorShape,每个指示器的形状。ItemsSource,类型为IEnumerable,将为其显示指示器的集合。 设置CarouselView.IndicatorView属性时,将自动设置此属性。MaximumVisible,类型为int,是可见指示器的最大数量。 默认值为int.MaxValue。Position,类型为int,是当前选定的指示器索引。 此属性使用TwoWay绑定。 设置CarouselView.IndicatorView属性时,将自动设置此属性。SelectedIndicatorColor,类型为Color,是表示CarouselView中当前项的指示器的颜色。
这些属性由 BindableProperty 对象提供支持,表示它们可以是数据绑定的目标,并可以设置样式。
创建 IndicatorView
下面的示例演示如何通过 XAML 实例化 IndicatorView:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
在此示例中,IndicatorView 呈现在 CarouselView 下方,其中包含 CarouselView 中每个项的指示器。 通过将 CarouselView.IndicatorView 属性设置为 IndicatorView 对象来对 IndicatorView 填充数据。 每个指示器都是浅灰色圆,而表示 CarouselView 中当前项的指示器为深灰色。
重要
设置 CarouselView.IndicatorView 属性会将 IndicatorView.Position 属性绑定到 CarouselView.Position 属性,并将 IndicatorView.ItemsSource 属性绑定到 CarouselView.ItemsSource 属性。
更改指示器形状
IndicatorView 类包含用于确定指示器形状的 IndicatorsShape 属性。 可将此属性设置为其中一个 IndicatorShape 枚举成员:
Circle指定指示器形状将为圆形。 这是IndicatorView.IndicatorsShape属性的默认值。Square指示指示器形状将为正方形。
以下示例显示了配置为使用方形指示器的 IndicatorView:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
更改指示器大小
IndicatorView 类包含类型为 double 的 IndicatorSize 属性,用于确定独立于设备的单元中指示器的大小。 此属性的默认值为 6.0。
以下示例显示了配置为显示更大指示器的 IndicatorView:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
限制显示的指示器数
IndicatorView 类包含类型为 int 的 MaximumVisible 属性,用于确定可见指示器的最大数量。
以下示例显示了配置为最多显示六个指示器的 IndicatorView:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
定义指示器外观
可以通过将 IndicatorView.IndicatorTemplate 属性设置为 DataTemplate 来定义每个指示器的外观:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
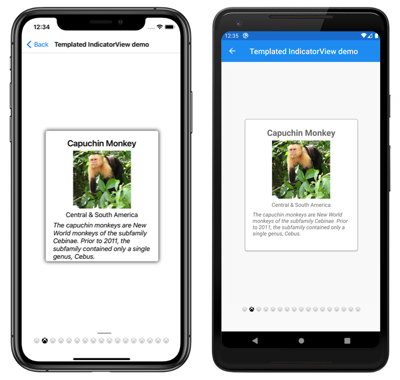
DataTemplate 中指定的元素定义每个指示器的外观。 在此示例中,每个指示器都是一个显示字体图标的 Label。
以下屏幕截图显示使用字体图标呈现的指示器:
设置视觉状态
IndicatorView 包含 Selected 视觉状态,可用于对 IndicatorView 中当前位置的指示器启动视觉更改。 此 VisualState 的一个常见用例是更改表示当前位置的指示器的颜色:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
在此示例中,Selected 视觉状态指定表示当前位置的指示器会将其 TextColor 设置为黑色。 否则,指示器的 TextColor 将为浅灰色:

若要详细了解可视状态,请参阅 Xamarin.Forms 可视状态管理器。