SharePoint 加载项模型中的 SharePoint 网站品牌打造
在新 SharePoint 外接程序模型中 SharePoint 网站品牌打造的方法与使用完全信任代码/场解决方案不同。 在典型的完全信任代码 (FTC)/场解决方案品牌打造场景中,创建自定义母版页、Web 模板、JavaScript、CSS 文件及图像以实现自定义品牌。 此外,可创建 SharePoint 主题和组合外观以实施自定义品牌。 这些项目通常封装在使用声明性代码和 FTC/场解决方案的功能中以部署资产并在 SharePoint 网站对资产进行注册。
在 SharePoint 外接程序模型品牌打造场景中,所有与 FTC/场解决方案品牌打造场景相关的选项都可用。 无论选择哪种选项,你都可以通过远程预配模式部署并注册 SharePoint 网站上的品牌打造资产。
重要
此可扩展性选项仅适用于经典 SharePoint 体验。 不能将此选项用于 SharePoint Online 中的新式体验(如通信网站)。 此外,还请注意,不应依赖 html 页面结构或现成的 CSS 样式名称,因为会在不通知的情况下对其进行调整。
术语
本文使用的术语“SharePoint 主题”在 MSDN、MS 博客和整个 Internet 上的其他文章中具有多重含义。 在 MSDN 术语中,“SharePoint 主题”专门指代 SharePoint 网站上应用的调色板/配色方案(.spcolor 文件)。 在 PnP 术语中,术语“SharePoint 主题”和“组合外观”含义相同。
SharePoint 主题是众多 SharePoint 主题体验组件之一。
在本文中,我们选择将术语“SharePoint 主题”与其指代的特定技术项目对应,以简洁地描述所有品牌打造选项。
为什么要对 SharePoint 网站进行自定义品牌打造?
有众多理由可以解释对 SharePoint 网站应用自定义品牌打造的原因。 部分理由可能是出于企业形象、可用性、市场营销等原因。
作为经验法则,我们提供了以下适用于 SharePoint 网站自定义品牌打造的高级别准则。
- 使用 Office 365 主题、SharePoint 网站主题体验组件和组合外观以尽可能对 SharePoint 网站应用品牌打造。
- 如果主题不支持你的要求,你可以使用备用 CSS 选项对部分 CSS 设置进行调整。
- 可以使用嵌入的 JavaScript 对 SharePoint 网站的元素进行修改或隐藏。
- 可使用自定义母版页来自定义 SharePoint 网站,但请注意,这会导致未来更新产生其他长期性的成本和挑战。
- 在大多数情况下,使用主题、组合外观和备用 CSS 即可完成所有常见的品牌打造场景。
- 如果选择使用自定义母版页,则需要做好准备,以在 Office 365 应用主要功能更新后将相应的更改应用到自定义母版页中。
- 使用远程预配部署和注册 SharePoint 网站的主题、组合外观和所有的品牌打造项目。
- 不要使用声明性代码或沙盒代码部署和注册 SharePoint 网站的主题、母版页和其他品牌打造项目。
总之,Office 365 SharePoint 网站支持自定义品牌打造。 本文将从运营和维护的视角帮助你分析自定义的短期及长期影响。 此文并非专门针对 SharePoint,还可供基于任意平台打造的任何 IT 解决方案作为经验借鉴。
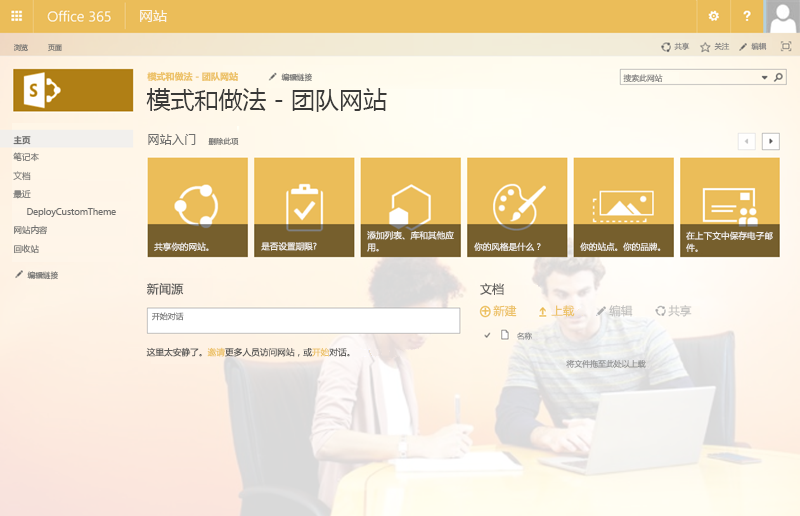
此处是使用上述准则进行自定义的 Office 365 SharePoint 网站示例。 在此示例中,已实施了 Office 365 主题的自定义品牌打造,并已通过 SharePoint CSOM API 的远程预配模式部署及注册了 SharePoint 网站的自定义品牌打造。
此示例来自 使用 CSOM 进行主题管理(O365 PnP 示例)(#使用-csom-进行主题管理(o365-pnp示例))。

对 SharePoint 网站应用品牌自定义的挑战
Office 365 主题与SharePoint 主题
了解 Office 365 主题和 SharePoint 主题的不同之处极为重要。 了解如何使用 SharePoint 主题和组合外观打造 SharePoint 网站品牌亦非常重要。 此列表描述了其中的不同之处。
- Office 365 主题用于打造 Office 365 租赁中顶部导航栏的品牌。 其仅在 Office 365 SharePoint 网站中受支持,而在本地中不受支持。
- SharePoint 主题对 SharePoint 网站应用颜色。
- 组合外观对 SharePoint 网站应用颜色、字体、母版页和背景图像。
Office 365 主题包含下列组件。
- 自定义徽标
- 自定义徽标的 url
- 背景图像
- 基准颜色
- 强调颜色
- 导航栏背景色
- 文本和图标颜色
- 应用菜单图标
请参阅文章自定义您的组织的 Office 365 主题以了解有关 Office 365 主题的详细信息。
SharePoint 主题包括以下组件。
- 调色板(.spcolor 文件)
注意:Office 365 SharePoint 网站中的 SharePoint 主题不包括母版页、母版页预览或组合外观。 这与上述不将自定义母版页用于实施 SharePoint 网站的品牌打造的准则一致。
用于本地 SharePoint 2013/2016 网站的组合外观包括以下组件中的一个或多个。
- 调色板(.spcolor 文件)- 也可称为 SharePoint 主题
- 字体方案(.spfont 文件)
- 背景图像
- 母版页
- 母版页预览
请参阅文章 SharePoint 2013 主题概述以了解有关这些组件的详细信息。
用于 Office 365 SharePoint 网站的组合外观包括以下组件中的一个或多个。
- 调色板(.spcolor 文件)- 也可称为 SharePoint 主题
- 字体方案(.spfont 文件)
- 背景图像
- 母版页
团队网站与发布网站
对 SharePoint 网站应用自定义品牌打造时,将需要同时打造团队网站和发布网站的品牌。 通常情况下,在本地和 Office 365 场景中基于 SharePoint 打造的内部网会结合使用团队网站和发布网站。
自定义品牌打造要求经常需要进行主题和 JavaScript 嵌入技术无法完成的特定布局的更改。
在这种情况下,团队网站通常对发布网站要求的自定义品牌打造的数量不作要求,且适用于移动设备的现成的 SharePoint 现代视图通常足以支持团队网站的移动设备。 鉴于这种情况,最好只将自定义母版页用于发布网站,而将自定义 SharePoint 主题(.spcolor 文件)、字体方案(.spfont 文件)和定义为组合外观的背景图像用于打造团队网站的品牌。
部署
自定义品牌通常在预配网站时应用。 远程预配过程非常适合这种方法。 通常,仅在原型制作和修改不计划扩大规模以包括其他网站集或子网站的单个 SharePoint 网站时,需要使用 Web 浏览器手动应用 SharePoint 品牌自定义。
对 SharePoint 网站应用品牌自定义的选项
你可以从多个选项中选择一个对新 SharePoint 外接程序模型的 SharePoint 网站应用品牌自定义。
- 使用 Office 365 主题打造 SharePoint 网站品牌。
- 更改 SharePoint 网站的组合外观。
- 使用 SharePoint 调色板工具创建 SharePoint 主题的调色板。
- 使用备用 CSS 打造 SharePoint 网站品牌。
- 手动创建 SharePoint 主题的配色方案。
- 手动创建 SharePoint 主题的字体方案。
- 使用嵌入的 JavaScript 来显示和隐藏 SharePoint 上的组件。
- 创建 SharePoint 网站的自定义母版页和页面布局。
- 创建 SharePoint 网站的组合外观。
使用 Office 365 主题打造 SharePoint 网站品牌
更改 O365 租赁的 Office 主题是对 SharePoint 网站应用品牌打造的最简单方式。
- 可以使用 Office 365 主题来集中控制所有 Office 365 服务的品牌打造。
- 目前,与 Office 365 主题相关的设置数量有限。
- Office 365 主题可能在 SharePoint 网站级别重写。
- Office 365 主题仅存在于 Office 365 租户中,在本地 SharePoint 中不存在。
- Office 365 主题为 SharePoint 网站品牌打造提供了相当大的灵活性。
- Office 365 主题极易在短期和长期实施和维护,且经济实惠。
何时适合使用 Office 365 主题来打造 SharePoint 网站品牌?
如果你的品牌需求不是很具体,并且你只是在为 SharePoint 网站的 Office 栏部分、徽标和背景图像寻找新的配色方案,则此选项非常有效。 请务必注意,更改应用菜单图标的唯一方法是通过Office 365主题。
建议的部署方法
可以通过 Web 浏览器或远程预配模式更改 Office 365 租赁的 Office 365 主题。
更改 SharePoint 网站的组合外观
更改 SharePoint 网站的组合外观是对 SharePoint 网站应用品牌打造的另一种简单方式。
- 组合外观在网站设置页面访问。
- SharePoint 附带多个可供选择的组合外观。
- 组合外观同时存在于 Office 365 租户和本地 SharePoint 中。
- 组合外观为 SharePoint 网站品牌打造提供了相当大的灵活性。
- 请注意:组合外观是颜色和字体方案、背景图像及母版页的集合。
- 组合外观极易在短期和长期实施,且经济实惠。
- 外观组合可能包括现成的母版页或自定义母版页。
- 可以在每站点级别使用组合外观。
何时适合更改 SharePoint 网站的组合外观?
此选项在品牌打造需求不是很明确且只是正在寻找适用于网站的新配色方案、背景图像和母版页时适用。
建议的部署方法
可以通过 Web 浏览器或远程预配模式更改 SharePoint 网站的组合外观。
使用 SharePoint 调色板工具创建 SharePoint 主题的调色板
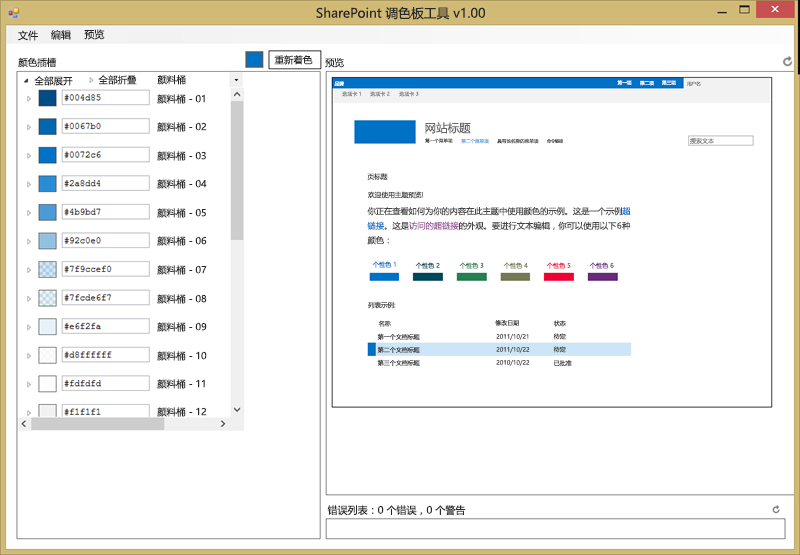
SharePoint 调色板工具(如下图所示)是易于使用且可以创建 SharePoint 主题的配色方案。 此工具为你提供所见即所得的编辑体验。 保存此工具创建的配色方案时会生成一个 .spcolor 文件。

- 创建 SharePoint 网站的自定义配色方案极易在短期和长期实施和维护,且经济实惠。
- 注意:自定义配色方案只是组合外观的一部分。
- 自定义配色方案为 SharePoint 网站品牌打造提供了相当大的灵活性。
- 可以通过组合外观在每站点级别应用配色方案。
何时适合创建 SharePoint 网站的自定义配色方案?
此选项在品牌打造需求包括新配色方案,但不要求更改布局或显示及隐藏各种 Office 365 SharePoint 组件时适用。
建议的部署方法
可以使用 Web 浏览器或远程预配模式将该工具创建的 .spcolor 文件上传到 SharePoint 网站、创建包括此文件的组合外观并将其应用到 SharePoint 网站。
使用备用 CSS 打造 SharePoint 网站品牌
还可以创建自定义级联样式表 (CSS) 文件并将其设置为 SharePoint 网站的备用 CSS 文件。
- 备用 CSS 可用于为 SharePoint 重写现成的 CSS 设置。
- 可以使用备用 CSS 方法控制颜色、字体甚至布局设置。
- 备用 CSS 需要适量的投资来进行短期和长期的实施和维护。
- 备用 CSS 为 SharePoint 网站品牌打造提供了极大的灵活性。
- 可以在每级别使用备用 CSS。
何时适合将备用 CSS 用于 SharePoint 网站品牌打造?
此选项在品牌打造需求包括新配色方案、字体,且要求少量的布局更改但不包括显示及隐藏各种 Office 365 SharePoint 组件时适用。
建议的部署方法
可以使用 Web 浏览器或远程预配模式将 CSS 文件上传到 SharePoint 网站并将其应用到 SharePoint 网站。
手动创建 SharePoint 主题的配色方案
还可以使用记事本或 Visual Studio 等文本编辑器手动创建一个 .spcolor 文件。 可以查看如下所示的 .spcolor 文件的示例代码段。
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- 创建 SharePoint 网站的自定义配色方案极易在短期和长期实施和维护,且经济实惠。
- 注意:自定义配色方案只是组合外观的一部分。
- 自定义配色方案为 SharePoint 网站品牌打造提供了相当大的灵活性。
- 可以通过组合外观在每站点级别应用配色方案。
何时适合手动创建 SharePoint 网站的配色方案?
此选项在品牌打造需求包括新配色方案,但不要求更改布局或显示及隐藏各种 Office 365 SharePoint 组件时适用。
建议的部署方法
可以使用 Web 浏览器或远程预配模式将此工具创建的 .spcolor 文件上传到 SharePoint 网站。
手动创建 SharePoint 主题的字体方案
还可以通过制定 SharePoint 网站的字体方案定义 SharePoint 网站使用的字体。 必须使用记事本或 Visual Studio 等文本编辑器手动创建 .spfont 文件。 可以查看以下 .spcolor 文件的示例代码段。
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- 创建 SharePoint 网站的自定义字体方案极易在短期和长期实施和维护,且经济实惠。
- 注意:自定义字体方案只是组合外观的一部分。
- 自定义字体方案为 SharePoint 网站品牌打造提供了相当大的灵活性。
- 可以通过组合外观在每站点级别应用字体方案。
何时适合手动创建 SharePoint 网站的自定义字体方案?
此选项在品牌打造需求包括新字体方案,但不要求更改布局或显示及隐藏各种 Office 365 SharePoint 组件时适用。
建议的部署方法
可以使用 Web 浏览器或远程预配模式将 .spcolor 文件上传到 SharePoint 网站。
使用嵌入的 JavaScript 来显示和隐藏 SharePoint 上的组件
可以使用嵌入的 JavaScript 对 SharePoint 网站应用自定义品牌打造。 嵌入的 JavaScript 为 SharePoint 网站上的所有页面注册要执行的 JavaScript。 概括地说,嵌入的 JavaScript 依赖于向脚本块定义指定的自定义操作。 这些自定义操作会添加到 SharePoint 网站,然后导致脚本块中的 JavaScript 执行操作。 总之,这种方法可以执行 JavaScript 代码。 在品牌打造场景中,JavaScript 代码通常使用 JQuery 来操控文档对象模型 (DOM)。
查看本文以了解如何使用 JavaScript 自定义 SharePoint 网站 UI
- 将嵌入的 JavaScript 用于 SharePoint 网站需要适量的时间来进行短期和长期的实施和维护。
- 将嵌入的 JavaScript 用于 SharePoint 网站为 SharePoint 网站品牌打造提供了极大的灵活性。
- 可以在每站点级别应用嵌入的 JavaScript 。
- 启用 SharePoint 的最少下载策略 (MDS) 后,必须额外注意以确保使用的任何嵌入的 JavaScript 都正确运行。 以上引用的文章中详细介绍了这一点。
何时适合将嵌入的 JavaScript 用于显示和隐藏 SharePoint 上的组件?
此选项在需要显示、隐藏或修改 SharePoint 的元素时适用。 例如,可以使用嵌入的 JavaScript 来将现成的顶部导航控件替换为自己自定义的客户端导航控件。
建议的部署方法
可以将远程预配模式用于向 SharePoint 网站部署嵌入的 JavaScript 的修改。
创建 SharePoint 网站的自定义母版页和页面布局
自定义母版页是实施自定义品牌打造要求的唯一方式时,可以创建自定义母版页和页面布局。 请注意本文开篇提到的有关使用此方法将产生的长期维护成本的相关要点。
- 将自定义母版页用于 SharePoint 网站可以提供最终级别的自定义(无限制)。
- 使用适于 SharePoint 网站的自定义母版页需要最多的时间来进行短期和长期的实施和维护。
- 服务更新产生的现成母版页中的任何更改不会反映在自定义母版页中。
- 可以在每网站级别应用自定义母版页。
- 使用自定义母版页时,建议从其中一个现有的母版页开始,并对其进行修改以满足你的需求。
- 尽量减少使用自定义母版页进行的自定义,这样对现成母版页的 O365 服务更改必须复制到自定义母版页时,对其更新会更为简单。
- SharePoint 母版页中有许多必备的内容占位符,这些一定不能删除,否则会导致页面出错。 调用必备内容占位符并向网站分配母版页时出现错误,此时就说明你已删除必备内容占位符。
何时适合将自定义母版页和页面布局用于 SharePoint 网站?
此选项在品牌打造需求非常明确或正在使用发布网站时适用。
建议的部署方法
可以通过 Web 浏览器手动上传自定义母版页并将其手动分配到组合外观。
还可以通过远程预配模式将自定义母版页上传并分配到 SharePoint 网站。
创建 SharePoint 网站的组合外观
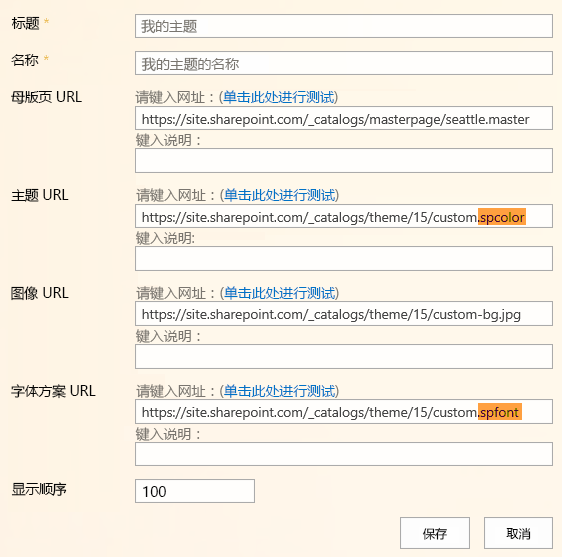
组合外观包括上文所述的 .spcolor 和 .spfont 文件。 还包括母版页和背景图像。 组合外观不是部署到 SharePoint 网站的封装资产。 而是特定 SharePoint 列表中的一个列表项,其中包括母版页、.spcolor 文件、.spfont 文件和背景图像的 URL。 对 SharePoint 网站应用组合外观时,所有的这些项都已设置为实施外观组合定义的品牌打造资产。
下图阐释了通过 Web 浏览器创建 Office 365 SharePoint 网站的组合外观。 请注意以橙色突出显示的部分。 这些突出显示的部分表示的是上文所述的 .spcolor 和 .spfont 文件。 务必注意:.spcolor 文件称为主题 URL。 这与 Office 365 SharePoint 网站的 SharePoint 主题的说明保持一致。

- 将组合外观用于 SharePoint 网站提供了较高级别的自定义。
- 将外观组合用于 SharePoint 网站需要少量的时间来进行短期和长期的实施和维护。
- 可以在每站点级别应用组合外观。
何时适合创建 SharePoint 网站的组合外观?
此选项在品牌打造需求不是很明确且只是正在寻找适用于网站的新配色方案、字体方案和背景图像时适用。
此方法在需要引入自定义母版页以实施品牌打造要求时亦适用。
建议的部署方法
可以通过 Web 浏览器上传构成组合外观的资产,然后通过 Web 浏览器创建组合外观。或者使用远程预配模式以上传构成组合外观的资产,然后在 SharePoint 列表中创建外观组合。
所选路径的特定挑战
以下要点指出了所选模式的特定问题,决定要部署的品牌打造方法时也应借鉴这些要点。
- Office 365 主题高度受限且主要控制页面的套件导航区域。
- SharePoint 主题依赖于其应用到该网站的时间。 将所选主题应用到网站后,SharePoint 将基于 spcolor 和 spfont 文件动态创建所需的 CSS 文件。 这可能导致引入 SharePoint UI 的新 CSS 定义时产生维护要求。
- 备用 CSS 方法基于重写现用样式。 引入新的 oob CSS 定义时,新的 oob CSS 定义可能影响网站而可能需要你在相关的自定义 CSS 文件上应用更改。
- 母版页始终基于现用的母版页创建。 将新控件或布局结构引入到现成母版页时,可能会强制更新自定义母版页以及跨使用的网站。
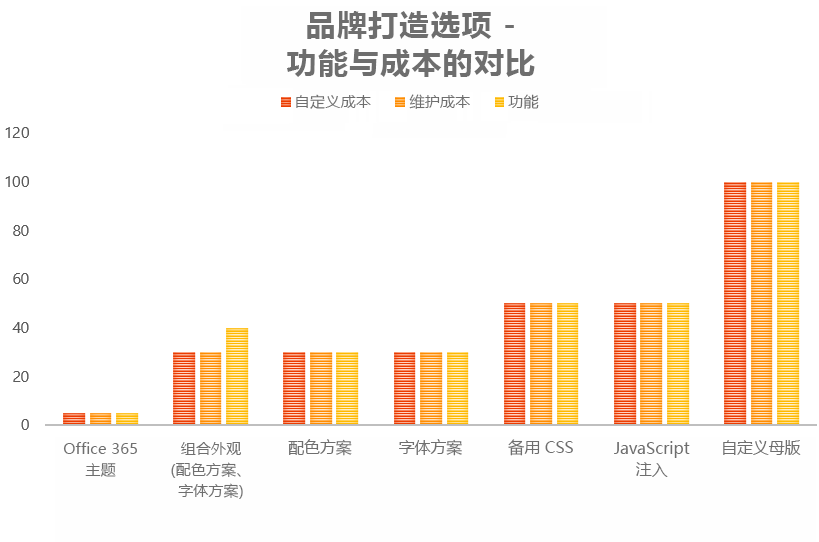
Summary
下面的图表总结了高级别的 SharePoint 网站品牌打造的所有选项。

相关链接
- SharePoint 调色板工具
- Ignite 2015 - 使用重复模式和做法深入了解 Office 365 中的安全 SharePoint 品牌打造
- 使用 JavaScript 自定义你的 SharePoint 网站 UI
- 指南文章中 https://aka.ms/OfficeDevPnPGuidance
- MSDN 中的引用位于 https://aka.ms/OfficeDevPnPMSDN
- 视频中的 https://aka.ms/OfficeDevPnPVideos
相关的 PnP 示例
- 使用 CSOM 进行主题管理(O365 PnP 示例)
- 设置网站的主题(O365 PnP 示例)
- 在 SharePoint 相关应用中设置 SharePoint 主题(O365 PnP 示例)
- 进行现成的西雅图母版响应(O365 PnP 示例)
- Web 对象中的 AlternateCSSUrl 和 SiteLogoUrl 属性(O365 PnP 示例)
- 示例和内容(网址为 https://github.com/SharePoint/PnP)
适用于
- Office 365 多租户 (MT)
- Office 365 专用 (D) 部分
- SharePoint 2013/2016 本地 – 部分
专用模式和本地模式在使用 SharePoint 外接程序模型技术方面完全相同,但在可以使用的可能的技术方面存在差异。