使用组合外观塑造 SharePoint 网站的品牌
组合外观是 SharePoint 和 SharePoint Online 中包括的现成主题。 通过使用主题设置引擎,将组合外观(包括颜色、字体和背景图像)应用到 SharePoint 和 SharePoint Online 网站。
重要
此可扩展性选项仅适用于经典 SharePoint 体验。 不能将此选项用于 SharePoint Online 中的新式体验(如通信网站)。
若要将组合外观应用于 SharePoint 网站,请选择“网站设置”>“外观”>“更改外观”。 然后,可使用更改外观向导来自定义组合外观的颜色、字体、母版页和背景图像。 更改外观向导会复制和转换 CSS,并将其存储在 SharePoint 的内容数据库中。 此外,还会对图片重新着色并将其存储在内容数据库中。
SharePoint 主题设置引擎
通过 SharePoint 主题设置引擎,可将颜色、字体和背景图像与母版页相关联,从而将这些元素应用到网站。
在 SharePoint 和 SharePoint Online 中,主题是一组连接的 XML 定义文件、图像文件和关联母版页,可用于向网站应用自定义 CSS。
以下 XML 文件定义颜色插槽和字体插槽,进而定义特定颜色和字体的详细信息,因为它们适用于样式:
- .spcolor
- .spfont
您可以在喜爱的文本编辑器中创建自己的颜色和字体文件。
下表列出了组合外观的各个元素。
表 1. 组合外观的元素
| 元素 | 文件 | 存储位置 | 是否必需? |
|---|---|---|---|
| 调色板 | .spcolor | Theme Gallery\15 folder | 是 |
| 字体方案 | .spfont | Theme Gallery\15 folder | 否 |
| 网站布局 | .master .preview |
母版页样式库 | 是 |
| 背景图像 | .jpg .bmp .png .gif |
网站资产 | 否 |
用户可通过使用更改外观向导(“网站设置”>“外观”>“更改外观”)、开始使用 UI,或直接在网站操作菜单中选择组合外观。 当用户选择组合外观时,主题设置引擎会应用颜色、字体、背景图像、关联的 .master 页以及与站点 .master 页关联的 .preview 文件。
调色板
主题设置引擎将颜色存储在 .spcolor 文件所定义的调色板中,如下图所示。

调色板存储在根网站的主题库。 调色板是一个由调色板定义和颜色插槽组成的可编辑的 XML 文件。
调色板元数据 (<s:colorPalette>) 定义了以下内容:
- 定义要在组合外观预览中使用的颜色插槽的 3 个预览插槽。
- 一个 isInverted 属性,它允许调色板设计器指定是否反转主题(深色背景、浅色文本)。
- 与主题关联的 XML 命名空间。
颜色槽由两个属性定义 - 颜色名称和值&mdaash;,用于定义颜色及其 RGB 值的名称。 颜色插槽具有语义名称(如 BodyText 或 SiteTitle),可有助于标识对应于 SharePoint 页面区域的插槽。
<s:color name="BodyText" value="444444" />
.spcolor 文件的第二行定义 XML 命名空间、预览插槽,以及是否反转颜色(其为浅色前景色、深色背景,而不是深色前景色、浅色背景)。
.spcolor 文件包含 89 个颜色插槽。 你可以使用颜色插槽通过 8 位数十六进制数值来定义更加丰富的颜色层面,包括不透明度。 例如,如果绿色为 RRGGBB 00FF00,则 70% 的不透明绿色为 AARRGGBB 7F00FF00。 如果 SharePoint 使用的是未定义的插槽,则引用该插槽的任何 CSS 将不会更改颜色。 如果定义了插槽,但从未在 CSS 中引用,则颜色不会在 UI 中显示。
可以在记事本中编辑 .spcolor 文件。 无法在 PowerPoint 中编辑它。
调色板工具
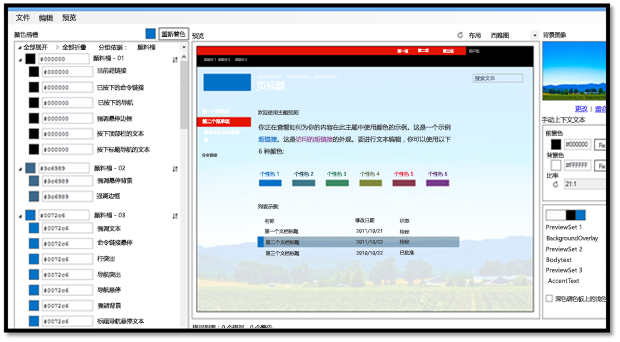
可使用调色板工具直观地呈现主题颜色及其如何在页面上协同显示。 使用此工具可确定你能在 .spcolor 文件的颜色插槽中使用的颜色信息,并将颜色应用到 SharePoint 网站,且无需在进程期间更改任何 CSS。
该工具以十六进制格式显示颜色,以便轻松复制颜色值并将其粘贴到 .spcolor 文件中的相应元素。 调色板工具还可用于将背景图像完全放入一个模型中,并在母版页 seattle.master 和 oslo.master 之间切换。
调色板工具

.spcolor 文件是新主题所需的唯一文件,但你可能需要添加一些自定义字体声明,这具体取决于你的设计的预期结果。 为此,需要访问 .spfont 文件。
字体方案
字体方案在组合外观中定义字体的方式与调色板定义在组合外观中使用颜色的方式相同。
字体方案在 .spfont 文件中定义,该文件存储在主题库中。 .spfont 文件包括以下字体插槽,它们定义组合外观的名称、字样和脚本值:
- 标题
- 导航
- 小型标题
- 标题
- 大型标题
- 正文
- 大型正文
字体通过脚本类型(例如拉丁文、阿拉伯文、西里尔文)进一步细分。 以下四种文件类型支持 Web 字体:
- 嵌入式开放类型 (EOT)
- Web 开放字体格式文件 (WOFF)
- TrueType 字体 (TTF)
- 可缩放的向量图形 (SVG)
字体方案定义大型预览图像和小型预览图像。 Web 字体仅需要这两种图像。
注意
可以在记事本中编辑 .spfont 文件。 无法在 PowerPoint 中编辑它。
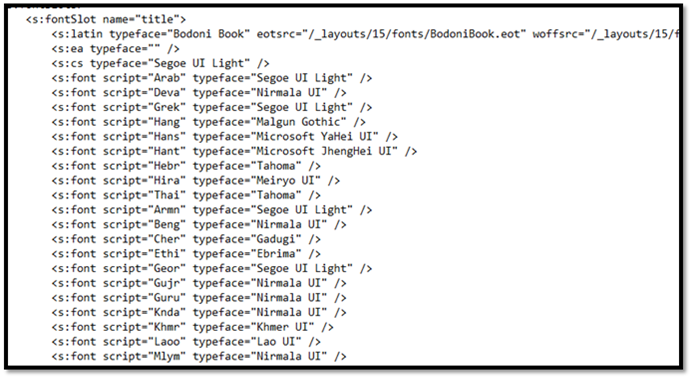
下面的示例展示了 .spfont 文件。
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
网站布局:母版页和相应的预览文件
主题设置引擎基于 .master 母版页及其对应的 .preview 文件定义组合外观的网站布局。 例如,如果为组合外观定义的母版页为 seattle.master,则该母版页将定义网站的布局。
网站布局从包含相应 .preview 文件的任何母版页的母版页样式库中提取。 若要将母版页作为一个选项显示在更改外观 UI(网站设置>外观>更改外观)中,需要 .preview 文件。
若要从“网站布局”菜单中生成可用的母版页,请创建对应于 .master 页的 .preview 文件。 .preview 文件在 designbuilder.aspx 页上的“更改外观”选项右侧显示组合外观的缩略图及预览部分。
背景图像
You can change the background image of a composed look by choosing Change. This opens an upload dialog box that you can use to upload an image file. You can also drag your own image onto the background preview.
创建自定义主题
要创建自定义主题,请执行以下操作:
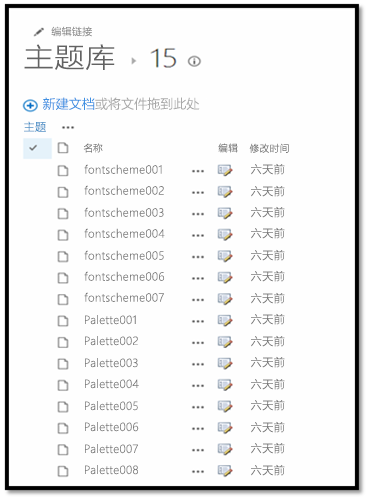
转到“网站设置”,并在“Web 设计器库”标题下选择“主题”>“15”。 将出现 .spcolor 和 .spfont 文件列表,如下所示。

下载其中一个 .spcolor 文件(例如,Palette001.spcolor)的副本,并在文本编辑器中打开。
编辑复制的 .spcolor 文件以反映设计准则。 例如,如果你有用于主正文文本的黑色字体,则编辑文件将行
<s:color name="BodyText" value="444444" />更改为<s:color name="BodyText" value="000000" />。对于每个 HTML 元素,添加颜色。
完成后,将 .spcolor 文件上传到“网站设置”>“主题”>“15”文件夹。
注意
使用新文件名(例如,custom_palette1.spcolor)保存文件。
下表将颜色和页元素映射到其 .spcolor 文件中的代码中。 这是映射的子集,包含在 .spcolor 文件中。
表 2. 将颜色和页面元素映射到 .spcolor 文件
元素 颜色 代码 Body text 黑色 <s:color name="BodyText" value="000000" />全局导航背景 蓝色 <s:color name="HeaderBackground" value="018dff" />全局导航文本 白色 <s:color name="HeaderNavigationText" value="ffffff" />当前导航背景 红色 <s:color name="NavigationHoverBackground" value="e51400" />当前导航文本 白色 <s:color name="Navigation" value="ffffff" />标题 白色 <s:color name="SiteTitle" value="FFFFFF" />Footer background 黑色 <s:color name="FooterBackground" value="000000" />要自定义 .spfont,下载 .spfont 文件的副本并在文本编辑器中打开它。 请注意,.spfont 文件布局与 .spcolor 的布局存在些许差异,但这两个文件的结构很相似。

编辑每个
<s:fontSlot />部分以自定义 SharePoint 应用于页面上指定字体槽的字体。 例如,注意第一项,<s:fontSlot name="title">。 此项说明了 SharePoint 使用哪种字体来呈现页面标题的样式。 该部分也说明了对不同的语言使用哪类字体。注意
可以将自定义字体上传到 SharePoint,并将每项都指向自定义 .eot、.woff、.ttf 和 .svg 文件。
将文件上传到“网站设置”>“主题”>“15”文件夹。
注意
使用新文件名(例如,custom_font.spfont)保存文件。
下表将页面元素映射到 .spfont 文件中定义的字体。
表 3. 将页面元素映射到字体
元素 字体 代码 标题 Open Sans <s:cs typeface="Open Sans" />导航 Roboto <s:cs typeface="Roboto" />标题 Trajan Pro <s:cs typeface="Trajan Pro" />Body Open Sans <s:cs typeface="Open Sans" />You might have to ensure that some custom fonts are available to users' browsers. 例如,如果标题引用 Trajan Pro 字体(在大多数用户的计算机上并不常见),请在 s:fontSlot> 声明的<顶部添加以下字体声明。 This will ensure that the correct font is displayed.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
将自定义主题添加到 SharePoint
将自定义设置应用到母版页、.spcolor 和 .spfont 文件后,将它们添加到“组合外观”目录,以便 SharePoint 可以进行访问。
转到网站设置,在 Web 设计器库下选择组合外观。
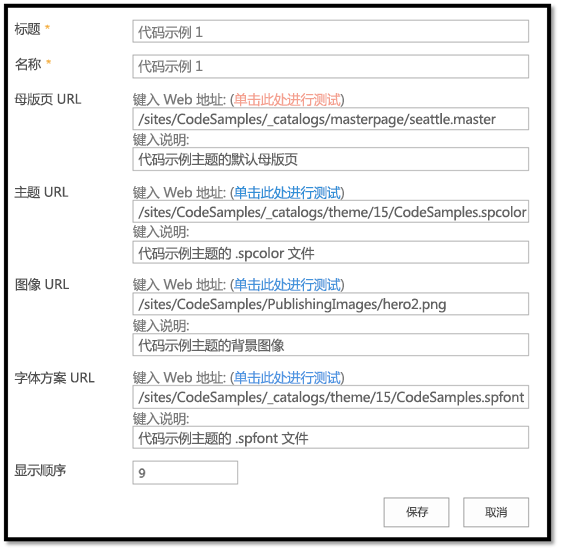
在左上方选择“新建项目”链接。 将打开以下窗口。

为组合外观添加一个标题和名称。
填写剩余字段:
在“母版页 URL”字段中,添加希望主题使用的母版页 URL。
在“主题 URL”中,添加 .spcolor 文件的 URL。
在“图像 URL”中,包括希望用作背景的图像 URL。 此外,如果你的设计不需要背景图像,那么这是不需要的。
在“字体方案 URL”中,加入 .spfont 文件的 URL。
在“显示顺序”中,指明组合外观应按哪种顺序显示。
选择“保存”。 “组合外观”列表中将出现主题项。
将你的自定义主题作为组合外观进行添加后,用户就可以访问该主题,并可以转到“网站设置”>“外观”>“更改外观”,将该主题应用到网站。
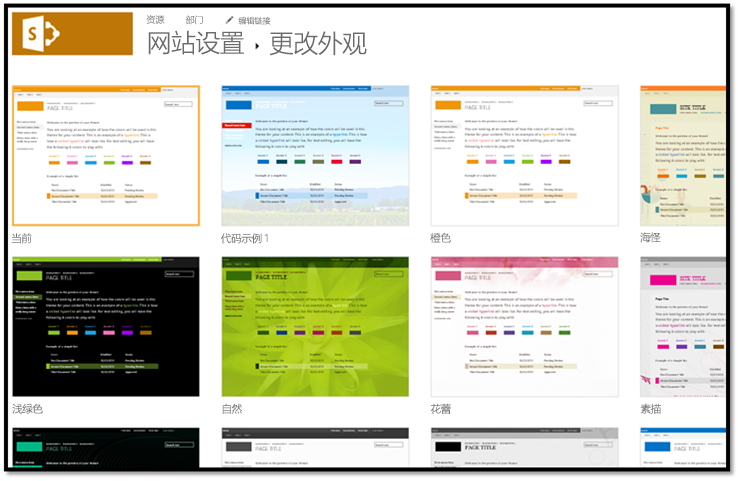
下图演示了“网站设置”中“更改外观”部分的示例。

用户应用组合外观时,主题设置引擎会执行什么操作
用户应用组合外观时,SharePoint 会复制、转换 CSS 并将其存储在内容数据库中。 它还会对图像重新着色并将其存储在内容数据库中。 在将主题应用到网站的过程中,主题设置引擎将从指定的调色板以及在根网站的“主题库”中找到的字体方案内提取颜色和字体值。 为应用 .master 页和母版页 .preview 文件(网站布局),主题设置引擎将提取“母版页样式库”中具有对应的 .preview 文件的母版页。
主题设置引擎应用组合外观后,会映射由该引擎定义的特定 CSS 注释所指定的设置。 主题设置引擎在后台将背景图像保存为“网站资产”、扩展和压缩 JPG 和 BMP 图像,并限制 GIF 和 PNG 图像的大小。
将组合外观应用到 SharePoint 网站后,SharePoint 会在 CSS 文件中紧接标记的下一行嵌入从组合外观中派生的值,从而查找并替换 CSS 注释标记。 此新值将应用到 SharePoint 网站。
下表列出了 CSS 注释标记。
表 4. CSS 注释标记
| 标记 | 说明 | 对应的 ApplyTheme 参数 |
|---|---|---|
| /* ReplaceBGImage */ | 将当前背景图像替换为指定组合外观图像 URL 中的图像。 | backgroundImageUrl |
| /* ReplaceFont */ | 将当前字体替换为在指定组合外观的字体方案 URL 中找到的其中一种字体。 | fontSchemeUrl |
| /* ReplaceColor */ | 将当前颜色替换为在指定组合外观的调色板 URL 中的颜色插槽中指定的一种颜色。 | colorPaletteUrl |
| /* RecolorImage */ | 使用淡色或填充对图像重新着色。 |