练习:构建画布应用
在本单元中,您将生成一个画布应用,其数据源是存储在 Microsoft OneDrive 中的 Microsoft Excel 工作簿。 本 Excel 工作簿包含由 Contoso Manufacturing 负责的不同建筑物的表。 如今,当他们前往不同的位置进行更新时,他们必须通过电子邮件发送共享的工作簿。 使用 Power Apps 画布应用,他们能够直接从手机中查看建筑物。 此外,他们还能够编辑信息,甚至添加新的建筑物。
此示例使用 Excel,但请记住,您还可以使用许多其他来源的数据,例如:
- Microsoft Dataverse
- Microsoft SharePoint
- Salesforce 等云服务
- Microsoft SQL Server 等本地源
这使您能够灵活地根据数据生成应用,无论数据位于何处。 您还可以在 Power Apps 中合并数据源,轻松地在不同的数据源之间创建关联。 如果没有可用的 Power Apps 帐户,您可以注册免费的 Power Apps 社区计划。 这样您就可以在自己的环境中学习和探索 Power Apps。 有关详细信息以及如何注册,请转到 https://powerapps.microsoft.com/communityplan/
构建基本画布应用
连接到数据源
请按以下程序连接数据源:
下载 Contoso-Site-Tracking.zip 文件,提取所有文件,并将它们保存到 OneDrive。
转到 https://make.powerapps.com 并使用组织帐户登录。
在左侧窗格中,选择创建。
在从数据开始部分中,选择 Excel。
在“连接”下,选择 OneDrive。 如果没有可用的连接,请单击新建连接以创建一个连接。
对于选择 Excel 文件,请在右侧选择 Contoso Site Tracking.xlsx 文件。
对于选择表,请单击 SiteInspector 并单击连接。
Power Apps 通过检查数据并将数据与 Power Apps 功能进行匹配来生成应用,让您获得可以正常运行的入门应用。 生成的应用始终基于单个列表或表,但稍后可向应用添加更多数据。

探索生成的应用
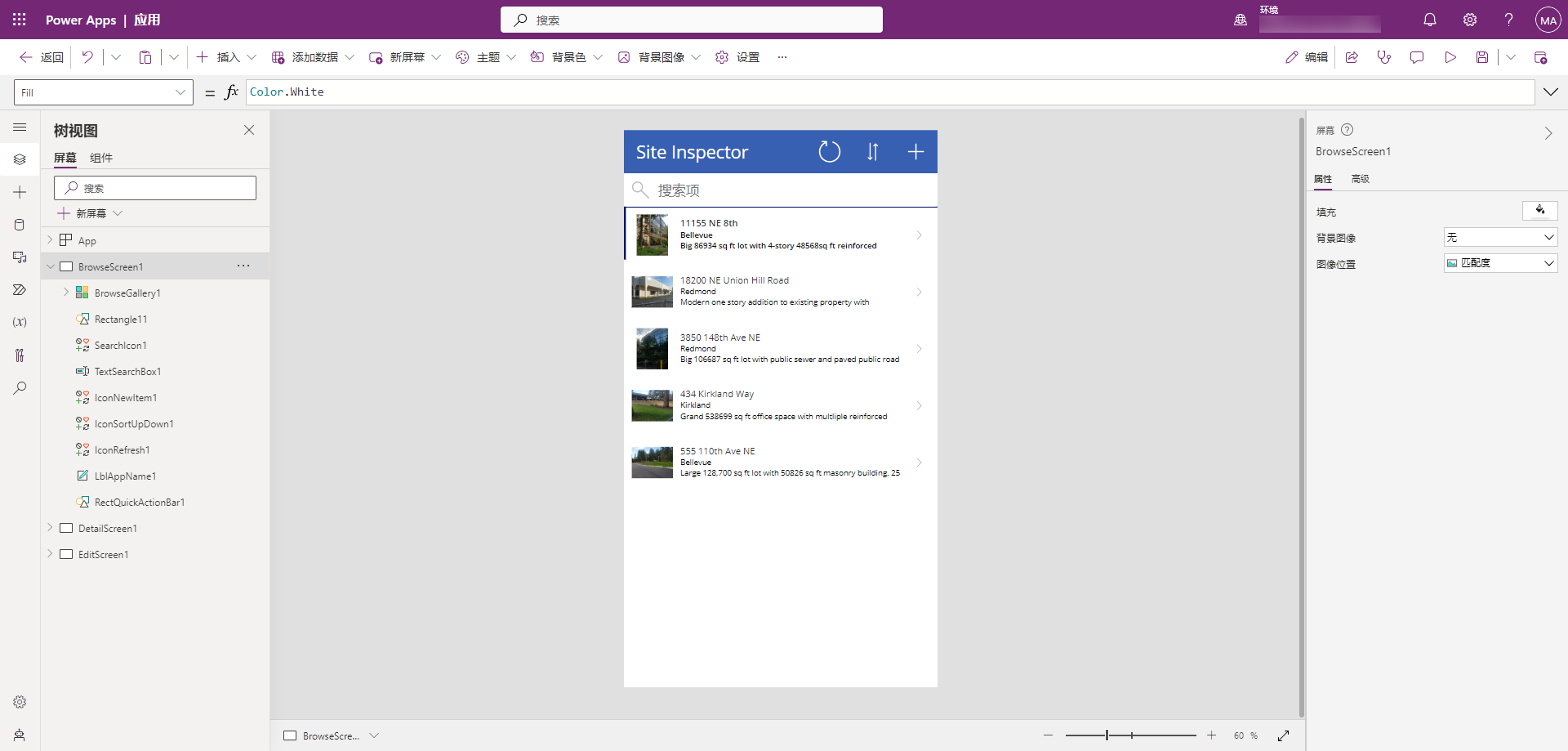
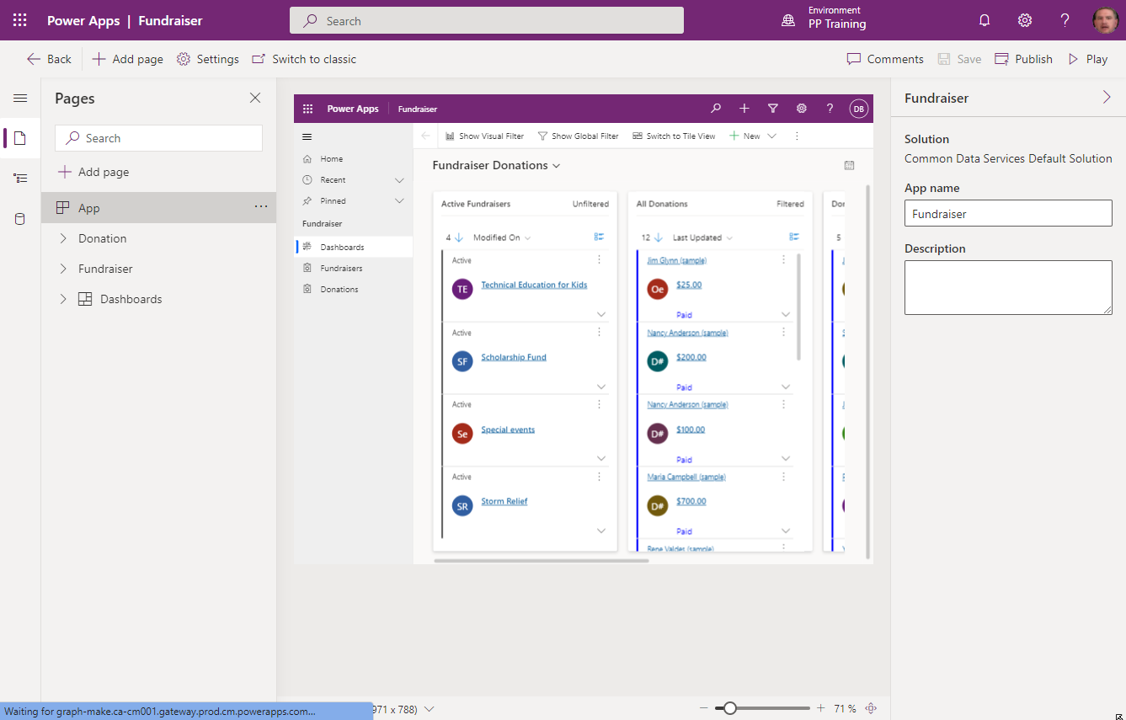
现在,您的新三屏应用将在 Power Apps Studio 中打开。 从数据生成的所有应用都具有一组相同的屏幕,您可在“屏幕”窗格中查看这些屏幕:
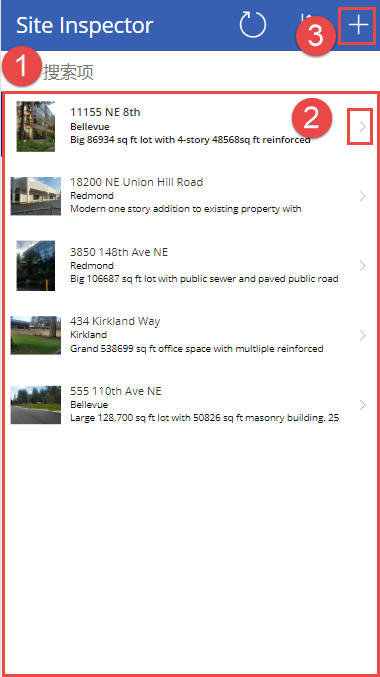
浏览屏幕 - 默认显示本屏幕。 在本屏幕中,您可以浏览、排序、搜索和刷新数据源中的数据。 在浏览屏幕中,您可以选择加号 (+) 向数据源添加项目。
注意
它将在 UI 中列为 BrowseScreen1。
详细信息屏幕 - 详细信息屏幕显示有关单个项目的所有信息。 在本屏幕中,您可以打开项目以进行编辑或删除。
注意
它将在 UI 中列为 DetailScreen1。
编辑/创建屏幕 - 在本屏幕中,您可以编辑现有项目,也可以创建新项目。
注意
它将在 UI 中列为 EditScreen1。
该图显示了您的三屏应用在 App Studio 中的外观。

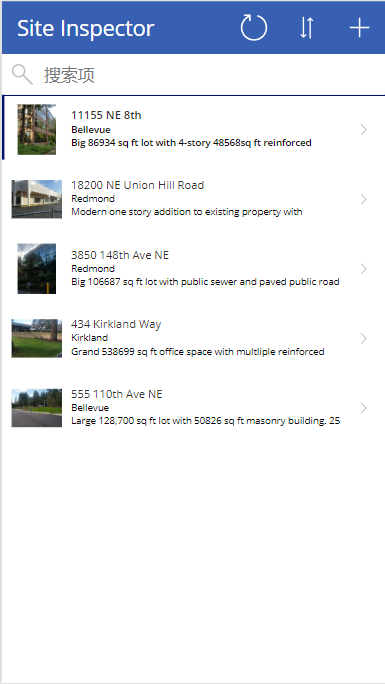
选择右上角的播放  ,练习使用此应用。 请注意,它包括表中的所有数据并提供令人满意的默认体验。
,练习使用此应用。 请注意,它包括表中的所有数据并提供令人满意的默认体验。
现在,您已生成 Contoso Site Tracking 应用,您应该花几分钟时间浏览该应用并探索其设计。 请注意您如何使用“库”浏览 Excel 文件中的记录。 单击记录时,您将转到另一个屏幕,其中“窗体”控件可显示其他详细信息。 该应用还包括编辑这些行,甚至创建新行的功能。 您创建了一个可正常使用的应用,现在可以在其基础上进一步构建。
在您完成对此应用的探索后,可选择右上角的“X”来关闭预览模式。 需要保存应用才能使应用在手机上可见。
保存您的应用
要保存您的应用,请选择“播放”按钮旁的保存按钮。 将当前标题“应用”替换为 Contoso Site Tracking 应用,然后选择保存。 成功保存所有更改后,您可以看到绿色复选标记。 现在,您可以在手机上打开该应用。 稍后我们将演练如何在手机上访问应用。

Power Apps 中的控件
控件是生成操作或显示信息的 UI 元素。 Power Apps 中的许多控件与您在其他应用中使用的控件大同小异:标签、文本输入框、下拉列表和导航元素等。 使用控件可让用户体验尽可能与您的设想保持一致。
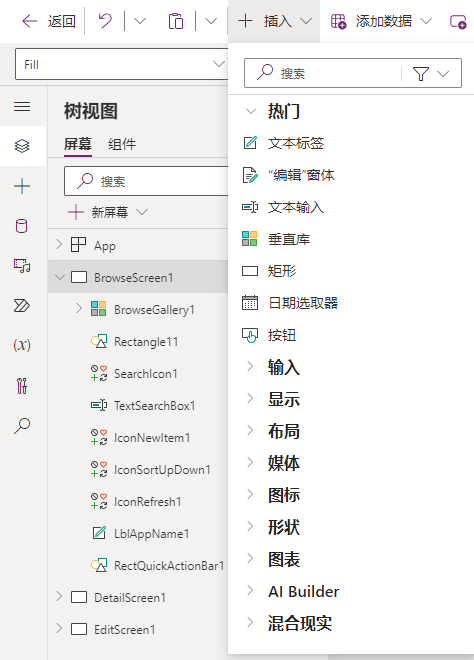
您可以在插入选项卡上访问 Power Apps 控件。
可用于增添应用的趣味性和影响力的一些常见控件包括:
Galleries - 这些控件是布局容器,用于保留一组显示数据源中的行的控件。 当您希望一次显示多个记录时,通常会使用这些控件。
Forms - 这些控件显示有关您的数据的详细信息,并允许您创建和编辑记录。
Media - 这些控件允许您添加背景图像,包括相机按钮(以便用户可以通过应用拍摄图片)、条形码读取器(用于快速捕获身份证明信息)等。
Charts - 这些控件允许您添加图表,以便用户在路上时可以执行即时分析。
要查看哪些控件可用,请选择插入选项卡,然后依次选择每个选项。
探索浏览屏幕 (BrowseScreen1)
现在,我们已经了解了一些可用控件,让我们来探讨如何在“站点检查”应用中使用这些控件。 应用中的第一个屏幕是浏览屏幕,默认命名为 BrowseScreen1。
浏览屏幕具有多个控件。 您应该熟悉的浏览屏幕中的控件包括:
BrowseGallery1 - 此“库”控件占据了屏幕的大部分空间,并显示数据源中的数据。
NextArrow1 - 选择此“图标”控件后,它将打开详细信息屏幕。
IconNewItem1 - 另一个“图标”控件,选中后,将打开编辑/创建屏幕。

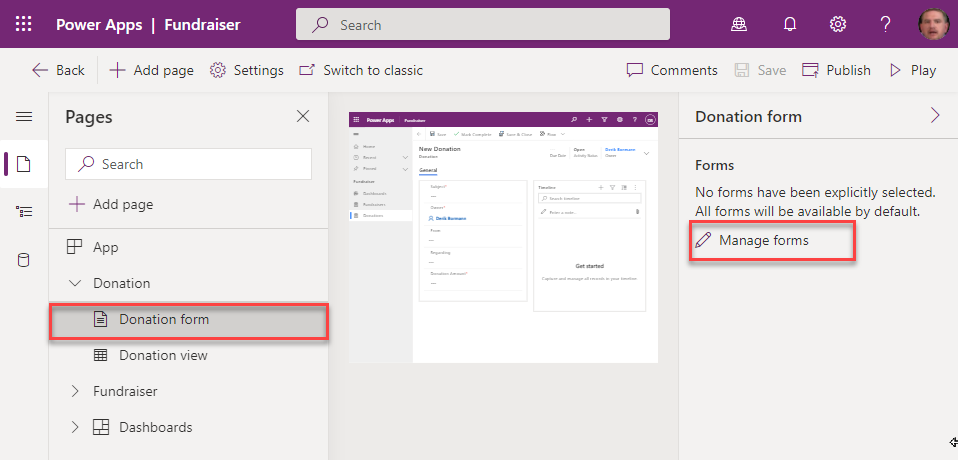
探索详细信息屏幕
详细信息屏幕默认命名为 DetailScreen1。 该屏幕的一些控件如下所示:

DetailForm1 - 本控件包含其他控件,并包含正在显示的行的每个列的数据卡。
Address_DataCard1 - 这是一个卡片控件。 每张卡片代表行的一列。 在这种情况下,它显示“站点检查员”表中的地址,如上一个单元所示。
IconEdit1 - 选择本控件后,它将打开编辑/创建屏幕,以便用户编辑当前项目。
探索编辑/创建屏幕
应用中的第三个屏幕是 EditScreen1。 该屏幕的一些控件包括:

EditForm1 - 本控件包含其他控件,并包含正在编辑的行的每个列的数据卡。
Address_DataCard2 - 这是显示“站点检查员”表中的地址的卡片控件,如上一个单元所示。
IconAccept1 - 选择本控件后,它将保存用户的更改。
在您的设备上安装应用
可通过 Power Apps 移动应用程序在移动设备上使用 Power Apps。 如果您想在移动设备上体验它的效果,请在您的手机上安装 Power Apps Mobile 应用。
从应用商店下载适用于要使用的平台的 Power Apps Mobile。
使用用户名和密码登录。
在手机或平板电脑上,在 Power Apps Mobile 中运行 Contoso Site Tracking 应用。 如果您不希望安装此应用,也可在浏览器中运行。
如果您创建的应用将在移动设备上使用,最好检查 Power App 在移动设备上的外观和运行情况,以便为您的用户提供最佳体验。