使用自适应卡片设计器创建小组件模板
注意
一些信息与预发布产品相关,在商业发行之前可能发生实质性修改。 Microsoft 对此处提供的信息不提供任何明示或暗示的保证。
重要
本主题中所述的功能在从内部版本 25217 开始的 Windows 开发频道预览版中提供。 有关 Windows 预览版的信息,请参阅 Windows 10 Insider Preview。
Windows 小组件的 UI 和交互是使用自适应卡片实现的。 每个小组件都提供视觉模板,还可以选择使用符合自适应卡片架构的 JSON 文档定义的数据模板。 本文将指导你完成创建简单小组件模板的步骤。
计数小组件
本文中的示例是一个简单的计数小组件,它显示整数值,允许用户通过单击小组件 UI 中的按钮递增值。 此示例模板使用数据绑定根据数据上下文自动更新 UI。
应用需要实现小组件提供程序来生成和更新小组件模板和/或数据,并将其传递给小组件主机。 Win32 应用中的“实现小组件提供程序”一文提供了分步指南,用于实现我们将在以下步骤中生成的小组件提供程序。
自适应卡片设计器
自适应卡片设计器是一种在线交互式工具,可用于轻松生成自适应卡片的 JSON 模板。 使用设计器,可以在生成小组件模板时实时查看呈现的视觉对象和数据绑定行为。 按照链接打开设计器,该设计器将用于本演练中的所有步骤。
从预设创建空模板
在页面顶部的 “选择主机应用 ”下拉列表中,选择“小组件板”。 这将设置自适应卡片的容器大小,以具有小组件支持的大小。 请注意,小组件支持小型、中型和大型大小。 默认模板预设的大小是小组件的正确大小。 如果内容溢出边框,请不要担心,因为我们将将其替换为设计在小组件内部的内容。
页面底部有三个文本编辑器。 一个标记的 卡片有效负载编辑器 包含小组件的 UI 的 JSON 定义。 标记为 “示例数据编辑器 ”的编辑器包含用于定义小组件的可选数据上下文的 JSON。 呈现小组件时,数据上下文动态绑定到自适应卡片。 有关自适应卡片中的数据绑定的详细信息,请参阅 自适应卡片模板语言。
第三个文本编辑器标记为 示例主机数据编辑器。 请注意,此编辑器可能折叠在页面的其他两个编辑器下方。 如果是这样,请单击 +以展开编辑器。 小组件主机应用(如小组件板)有两个属性,用于指示小组件的大小和主题。 这些属性命名为 host.widgetSize 和 host.hostTheme。 支持的大小为“small”、“medium”和“large”。 支持的主题是“浅色”和“深色”。 小组件模板可以根据这些属性的当前值动态显示不同的内容。 若要查看小组件如何响应大小和主题的变化,可以在编辑器中调整这些属性的值,也可以在页面顶部“选择主机应用”下拉列表旁边的“容器大小”和“主题”下拉列表中设置这些值。
创建新卡片
在页面左上角,单击“ 新建卡片”。 在 “创建 ”对话框中,选择“ 空白卡片”。 现在应会看到一个空的自适应卡片。 你还将注意到示例数据编辑器中的 JSON 文档为空。
我们将创建的计数小组件非常简单,仅包含 4 个 TextBlock 元素和一个 Action.Execute 类型的操作,用于定义小组件的按钮。
添加 TextBlock 元素
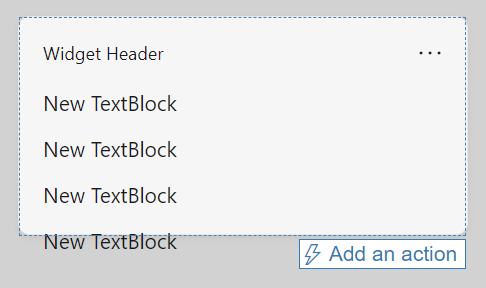
通过将四个 TextBlock 元素从页面左侧的“卡片元素”窗格拖动到预览窗格中的空白自适应卡片上来添加四个 TextBlock 元素。 此时,小组件预览应如下图所示。 内容再次溢出到小组件边框之外,但将在以下步骤中修复。

实现条件布局
卡片有效负载编辑器已更新,以反映我们添加的 TextBlock 元素。 将正文对象的 JSON 字符串替换为以下内容:
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
在自适应卡片模板语言中,该 $when 属性指定在关联值计算结果为 true 时显示包含元素。 如果该值的计算结果为 false,则不显示包含元素。 在我们的示例中的正文元素中,将显示三个 TextBlock 元素之一,另外两个元素将隐藏,具体取决于属性的值$host.widgetSize。 有关自适应卡片中支持的条件的详细信息,请参阅 带有$when的条件布局。
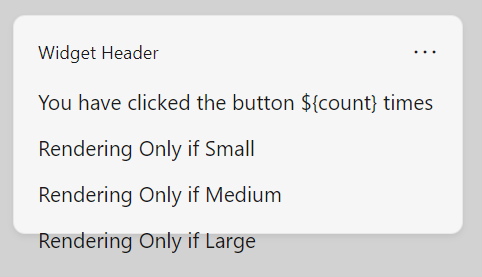
现在预览应如下图所示:

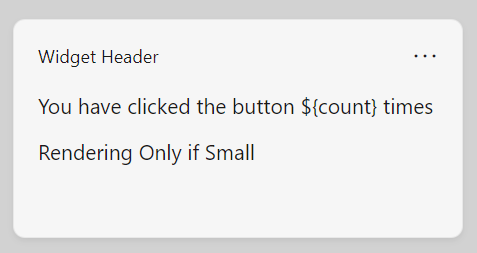
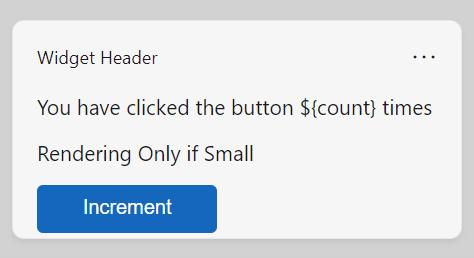
请注意,条件语句不会反映在预览中。 这是因为设计器未模拟小组件主机的行为。 单击页面顶部的“预览模式”按钮以启动模拟。 小组件预览现在如下图所示:

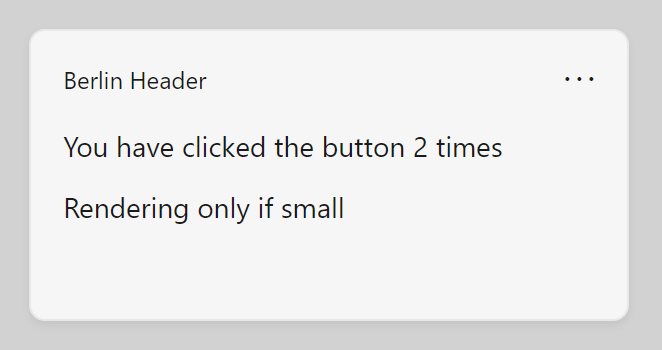
从“容器大小”下拉列表中选择“中等”,请注意预览切换为仅显示中等大小的 TextBlock。 预览版中的容器也会更改大小,演示如何使用预览来确保 UI 适合每个受支持大小的小组件容器。
绑定到数据上下文
我们的示例小组件将使用名为“count”的自定义状态属性。 在当前模板中可以看到,第一个 TextBlock 的值包括变量引用 $count。 当小组件在小组件板中运行时,小组件提供程序负责组装数据有效负载并将其传递给小组件主机。 在设计时,可以使用 示例数据编辑器 对数据有效负载进行原型设计,并了解不同的值如何影响小组件的显示。 将空数据有效负载替换为以下 JSON。
{"count": "2"}
请注意,预览版现在会将为 count 属性指定的值插入到第一个 TextBlock 的文本中。

添加按钮
下一步是向小组件添加按钮。 在小组件主机中,当用户单击按钮时,主机将向小组件提供程序发出请求。 对于此示例,小组件提供程序将递增计数值并返回更新的数据有效负载。 由于此操作需要小组件提供程序,因此无法在自适应卡片设计器中查看此行为,但仍可以使用设计器调整 UI 中按钮的布局。
使用自适应卡片时,使用操作元素定义交互式元素。 直接在卡片有效负载编辑器中的正文元素后面添加以下 JSON 块。 请务必在正文元素的右括号 (]) 后面添加逗号,否则设计器将报告格式设置错误。
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
在此 JSON 字符串中, type 属性指定正在表示的操作的类型。 小组件仅支持“Action.Execute”操作类型。 标题包含操作按钮上显示的文本。 谓 词 属性是一个应用定义的字符串,小组件主机将发送到小组件提供程序,以传达与操作关联的意向。 小组件可以有多个操作,小组件提供程序代码将检查请求中谓词的值,以确定要执行的操作。

完整的小组件模板
以下代码列表显示 JSON 有效负载的最终版本。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
