小组件交互设计指南
注意
一些信息与预发布产品相关,在商业发行之前可能发生实质性修改。 Microsoft 对此处提供的信息不提供任何明示或暗示的保证。
重要
本主题中所述的功能在从内部版本 25217 开始的 Windows 开发频道预览版中提供。 有关 Windows 预览版的信息,请参阅 Windows 10 Insider Preview。
本文提供有关设计 Windows 小组件的交互的详细指南。
导航
小组件应一目了然且专注,并且应表示应用主要用途的单个方面。 小组件可以提供一个或多个操作调用。 当用户单击“调用操作”时,小组件应启动关联的应用或网站,而不是在小组件本身中实现该操作。 小组件只有一个主页面,可以容纳多个交互。 单击小组件中的项目绝不应将你带到小组件的完全不同的视图。 例如,在天气小组件中,你可能会显示多天的天气,但单击其中一天不会内联展开详细信息,而是会启动应用或 Web。
以下是每个受支持的小组件大小建议的最大触摸点数。
| 小组件大小 | 最大接触点数 |
|---|---|
| small | 1 |
| 中等 | 3 |
| 大 | 4 |
Windows 小组件不支持以下导航元素:
- 小组件中不支持透视
- 小组件中不支持 L2 页面
- 小组件中不支持垂直或水平滚动
容器
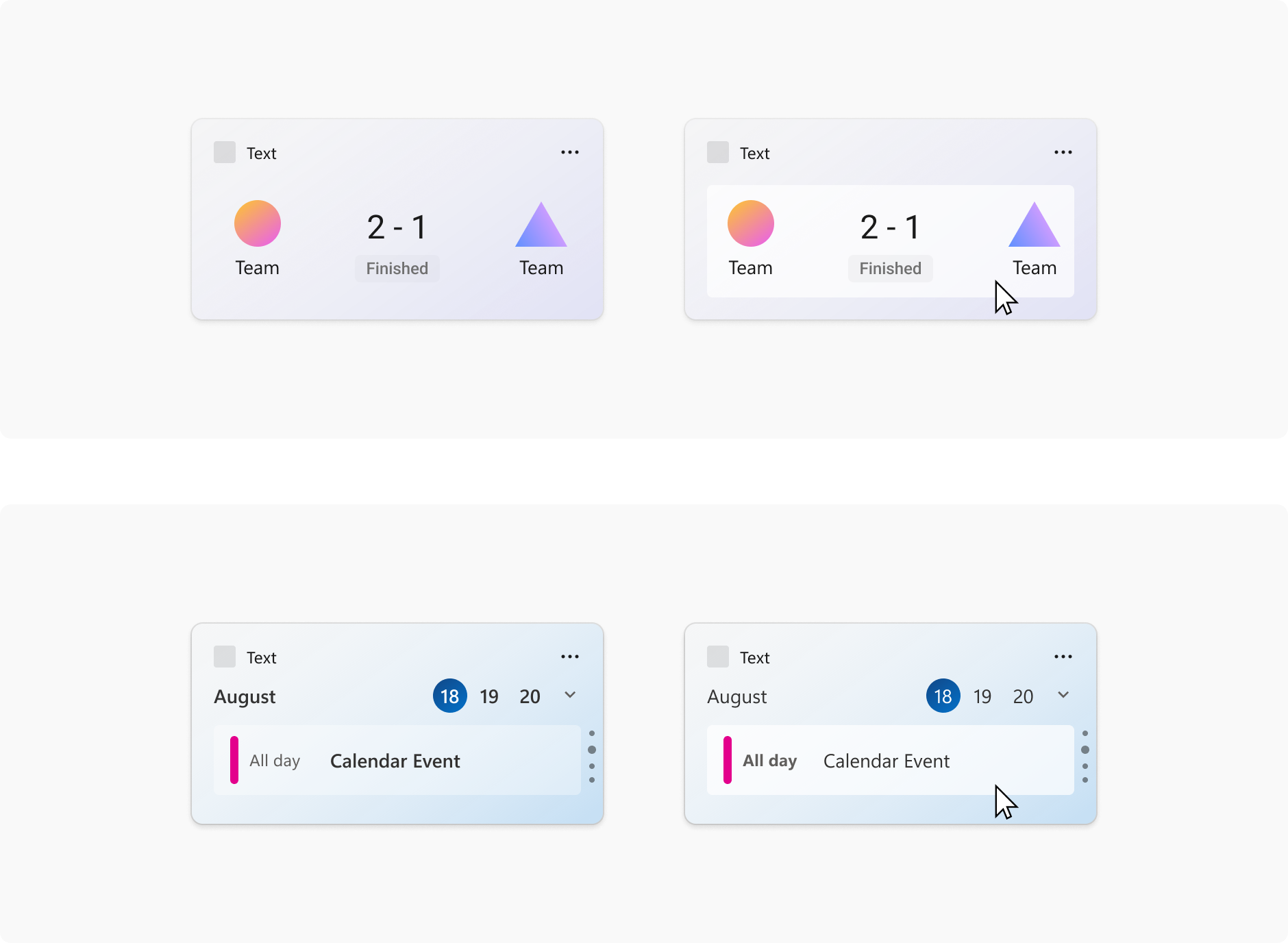
下图显示了小组件模板中容器元素的示例用法。 容器将视觉元素分组到列和行中,以创建分层网格结构。

图像链接
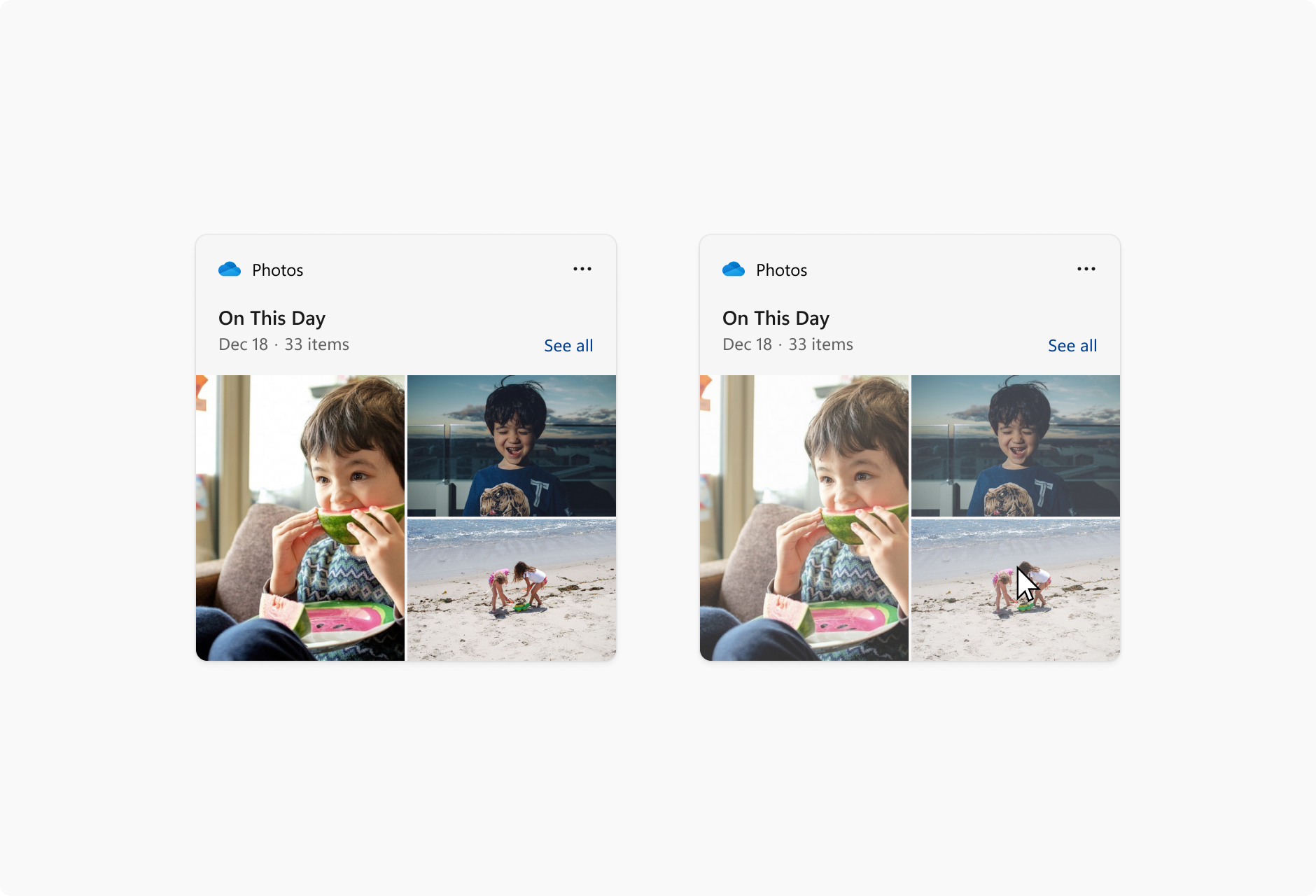
下图显示了小组件模板中图像链接元素的示例用法。

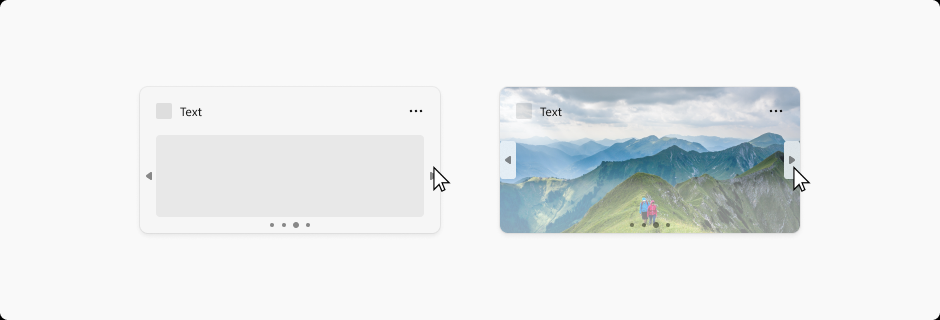
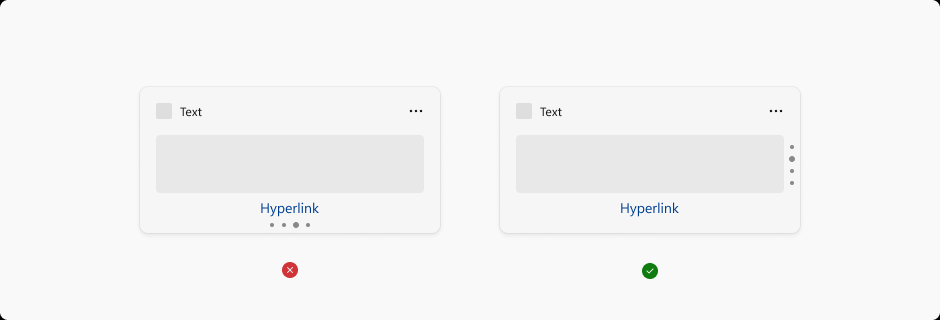
分页
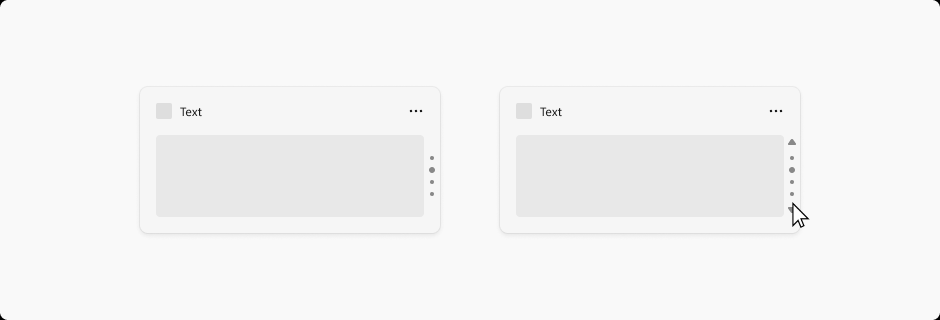
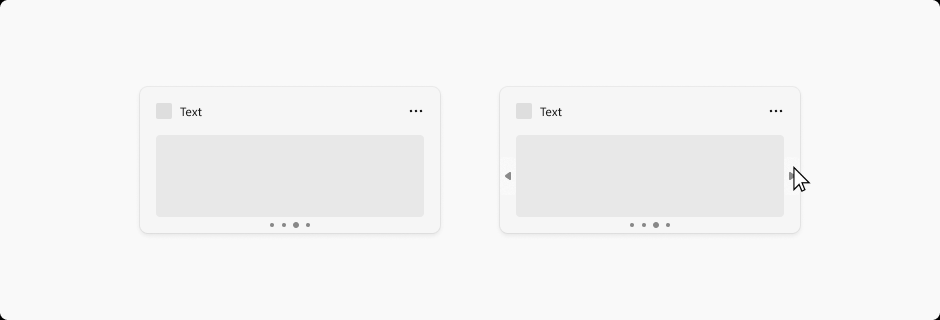
下图显示了小组件模板中的分页示例。 分页控件可以水平或垂直对齐。 导航箭头在响应光标悬停时显示。



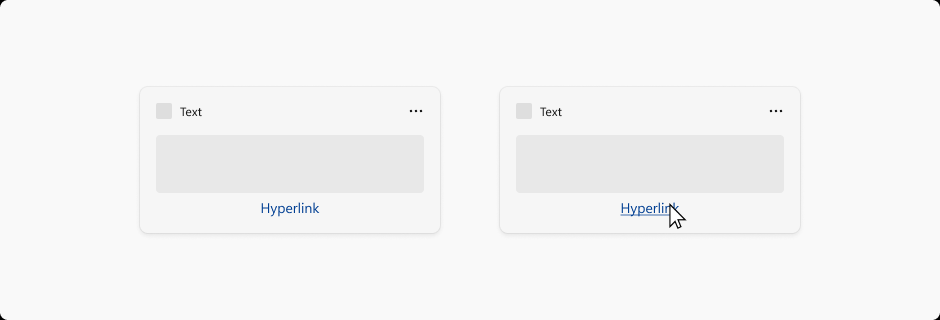
超链接
下图显示了小组件模板中的超链接示例。


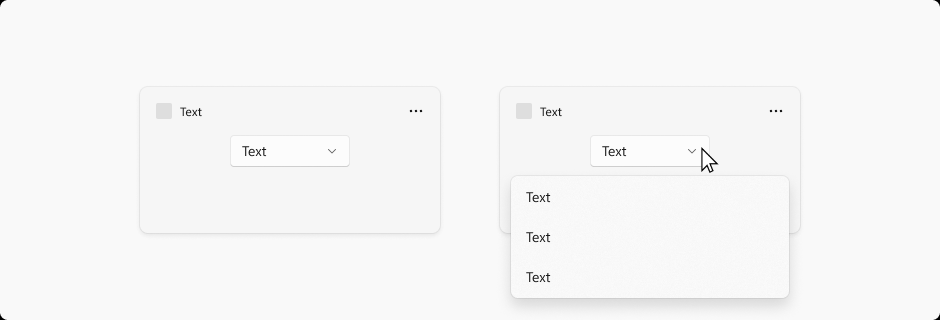
下拉菜单

如果用户与菜单或下拉列表交互,小组件可以暂时超出其小组件大小。 如果用户在菜单/下拉列表区域外单击,菜单行为应为浅色消除并关闭菜单。
