Windows Phone Silverlight 到 UWP 案例研究:Bookstore1
本主题介绍将非常简单的 Windows Phone Silverlight 应用移植到 Windows 10 通用 Windows 平台(UWP)应用的案例研究。 在 Windows 10 中,你可以创建可供客户安装到种类广泛的设备上的单个应用包,而这正是我们要在此案例研究中实现的目标。 请参阅 UWP 应用的指南。
我们将移植的应用由绑定到视图模型的 ListBox 组成。 视图模型包含显示标题、作者和书籍封面的书籍列表。 书籍封面已将“生成操作”设置为“内容”,并将“复制到输出目录”设置为“不要复制”。
本节前面的主题介绍了平台之间的差异,它们通过绑定到视图模型,提供有关从 XAML 标记到视图模型到访问数据的应用的各个方面的移植过程的详细信息和指导。 案例研究旨在通过在实际示例中展示指导来补充该指导。 案例研究假设你已阅读指南,这些指南不会重复。
注意 在 Visual Studio 中打开 Bookstore1Universal_10 时,如果你看到消息“需要 Visual Studio 更新”,则按照 TargetPlatformVersion 中用于设置目标平台版本的步骤进行操作。
下载
下载 Bookstore1WPSL8 Windows Phone Silverlight 应用。
下载 Bookstore1Universal_10 Windows 10 应用。
Windows Phone Silverlight 应用
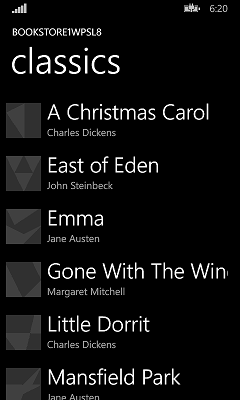
以下是 Bookstore1WPSL8(我们要移植的应用)的外观。 它只是应用名称和页面标题标题下方的垂直滚动列表框。

移植到 Windows 10 项目
在 Visual Studio 中创建新项目、将文件从 Bookstore1WPSL8 复制到它以及在新项目中包括复制的文件是一项非常快速的任务。 首先创建新的空白应用程序(Windows 通用)项目。 将它命名为 Bookstore1Universal_10。 这些是要从 Bookstore1WPSL8 复制到 Bookstore1Universal_10 的文件。
- 复制包含书籍封面图像 PNG 文件的文件夹(该文件夹是 \Assets\CoverImages)。 复制文件夹后,在解决方案资源管理器中,确保打开“显示所有文件”。 右键单击你复制的文件夹,然后单击“包括在项目中”。 此命令是指在项目中“包括”文件或文件夹。 每次你复制文件或文件夹时,请在“解决方案资源管理器”中单击“刷新”,然后将文件或文件夹包括在项目中。 对于目标中要替换的文件,无需执行此操作。
- 复制包含视图模型源文件的文件夹(该文件夹是 \ViewModel)。
- 复制 MainPage.xaml 并替换目标中的文件。
我们可以保留 App.xaml,并在 Windows 10 项目中App.xaml.cs Visual Studio 为我们生成。
编辑你刚刚复制的源代码和标记文件,并将对 Bookstore1WPSL8 命名空间的任何引用更改为 Bookstore1Universal_10。 执行此操作的快速方法是使用“在文件中替换”功能。 在视图模型源文件中的命令性代码中,需要以下移植更改:
DesignMode更改为System.ComponentModel.DesignerProperties“解析”命令,然后在其上使用“解析”命令。 删除属性IsInDesignTool并使用 IntelliSense 添加正确的属性名称:DesignModeEnabled。- 在 . 上使用
ImageSourceResolve 命令。 - 在 . 上使用
BitmapImageResolve 命令。 - 删除 using
System.Windows.Media;和using System.Windows.Media.Imaging;. - 将 Bookstore1Universal_10.BookstoreViewModel.AppName 属性返回的值从“BOOKSTORE1WPSL8”更改为“BOOKSTORE1UNIVERSAL”。
在 MainPage.xaml 中,需要以下移植更改:
Page更改为phone:PhoneApplicationPage(不要忘记属性元素语法中的出现次数)。phone删除命名空间shell前缀声明。- 将“clr-namespace”更改为剩余命名空间前缀声明中的“using”。
如果我们想要尽快查看结果,我们可以选择非常便宜地更正标记编译错误,即使这意味着暂时删除标记。 但是,让我们通过这样做来记录我们累积的债务。 在此示例中。
- 在 MainPage.xaml 的根 Page 元素中,删除
SupportedOrientations="Portrait"。 - 在 MainPage.xaml 的根 Page 元素中,删除
Orientation="Portrait"。 - 在 MainPage.xaml 的根 Page 元素中,删除
shell:SystemTray.IsVisible="True"。 - 在数据模板中
BookTemplate,删除对 TextBlock 样式的PhoneTextSubtleStylePhoneTextExtraLargeStyle引用。 - 在 StackPanel 中
TitlePanel,删除对 TextBlock 样式的PhoneTextTitle1StylePhoneTextNormalStyle引用。
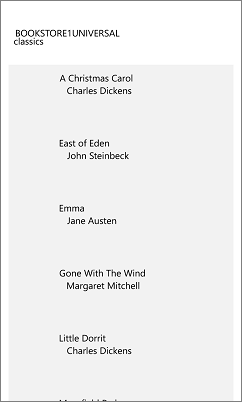
让我们先处理移动设备系列 UI,然后我们可以考虑其他外形规格。 现在可以生成并运行应用。 下面是它在移动模拟器上的外观。

视图和视图模型正常工作, ListBox 正常运行。 我们大多只需要修复样式,并让图像显示。
偿还债务项目,以及一些初始样式
默认情况下,支持所有方向。 但是,Windows Phone Silverlight 应用将自身明确约束为仅限纵向,因此债务项 #1 和 #2 通过转到新项目中的应用包清单中并选中“支持的方向”下的“纵向”来支付。
对于此应用,项 #3 不是债务,因为默认情况下会显示状态栏(以前称为系统托盘)。 对于项 #4 和 #5,我们需要找到与已在使用的 Windows Phone Silverlight 样式相对应的四个通用 Windows 平台 (UWP) TextBlock 样式。 可以在模拟器中运行 Windows Phone Silverlight 应用,并将其与“文本”部分中的插图并排进行比较。 从执行此操作,从查看 Windows Phone Silverlight 系统样式的属性,我们可以制作此表。
| Windows Phone Silverlight 样式键 | UWP 样式键 |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| PhoneTextNormalStyle | CaptionTextBlockStyle |
| PhoneTextTitle1Style | HeaderTextBlockStyle |
若要设置这些样式,只需在标记编辑器中键入它们,也可以使用 Visual Studio XAML 工具进行设置,而无需键入内容。 若要执行该操作,请右键单击“TextBlock”,然后单击“编辑样式”>“应用资源”。 若要对项模板中的 TextBlock 执行该操作,请右键单击“ListBox”,然后依次单击“编辑其他模板”>“编辑生成的项(ItemTemplate)”。
项目后面有 80% 不透明的白色背景,因为 ListBox 控件的默认样式将其背景设置为ListBoxBackgroundThemeBrush系统资源。 在 ListBox 上设置Background="Transparent"以清除该背景。 若要在项模板中左对齐 TextBlock s,请再次按上述方式对其进行编辑,并在两个 TextBlocks 上设置边距"9.6,0"。
完成后,由于 与视图像素相关的更改,我们需要浏览并乘以尚未更改的任何固定大小维度(边距、宽度、高度等)0.8。 因此,例如,图像应从 70x70px 更改为 56x56px。
但是,在显示样式的结果之前,让我们让这些图像呈现。
将图像绑定到视图模型
在 Bookstore1WPSL8 中,我们做到了:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
在 Bookstore1Universal 中,我们使用 ms-appx URI 方案。 为了保持代码的其余部分相同,可以使用 System.Uri 构造函数的不同重载将 ms-appx URI 方案放在基 URI 中,并将路径的其余部分追加到该路径上。 类似于下面这样:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
通用样式
现在,我们只需要进行一些最终的样式调整,并确认应用在桌面(和其他)外形规格以及移动设备上看起来不错。 以下步骤如下。 可以使用本主题顶部的链接下载项目,并查看此处和案例研究末尾之间所有更改的结果。
- 若要收紧项之间的间距,请查找
BookTemplateMainPage.xaml 中的数据模板,并从根网格中删除Margin该属性。 - 如果要给页面标题多一点喘息空间,则可以在页面标题 TextBlock 上重置其下边距
-5.60。 - 现在,我们需要将“背景”设置为
LayoutRoot正确的默认值,以便在所有设备上运行时应用看起来合适,无论主题是什么。 将其从"Transparent"更改为"{ThemeResource ApplicationPageBackgroundThemeBrush}"。
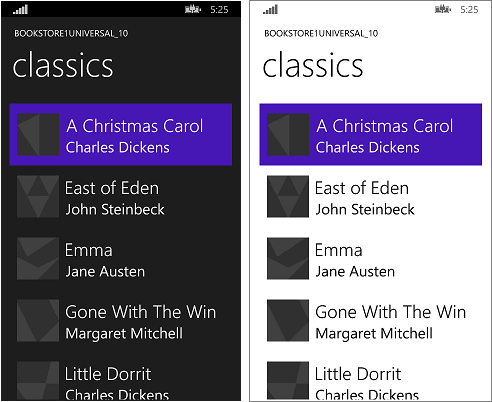
使用更复杂的应用时,我们将使用移植中的 指南实现外形规格和用户体验 ,并真正充分利用应用现在可以运行的许多设备的外形规格。 但是,对于这个简单的应用,我们可以在此处停止并查看应用在最后一系列样式设置操作之后的外观。 它实际上在移动和桌面设备上看起来相同,尽管它并没有充分利用宽外形规格的空间(但我们将在以后的案例研究中研究如何执行此操作)。
请参阅 主题更改 ,了解如何控制应用的主题。

在移动设备上运行的已移植的 Windows 10 应用
移动设备列表框的可选调整
当应用在移动设备上运行时,列表框的背景在两个主题中默认为浅色。 这可能是你喜欢的风格,如果是这样,则没有什么可做的事。 但是,控件的设计是为了让你在离开其行为不受影响的同时自定义其外观。 因此,如果希望列表框在深色主题中为深色(原始应用的外观),请按照“可选调整”下的这些说明进行操作。
结束语
此案例研究显示了移植非常简单的应用的过程,可以说是一个不切实际的简单应用。 例如,列表控件可用于选择或建立导航上下文;该应用导航到一个页面,其中包含有关已点击的项目的更多详细信息。 此特定应用不执行用户选择,并且没有导航。 即便如此,案例研究也有助于打破冰层,引入移植过程,并演示可在实际 UWP 应用中使用的重要技术。
下一个案例研究是 Bookstore2,我们将在其中查看访问和显示分组数据。