LinedFlowLayout.ItemsStretch 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置一个值,该值指示如何调整项目大小以填充可用空间。
public:
property LinedFlowLayoutItemsStretch ItemsStretch { LinedFlowLayoutItemsStretch get(); void set(LinedFlowLayoutItemsStretch value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
LinedFlowLayoutItemsStretch ItemsStretch();
void ItemsStretch(LinedFlowLayoutItemsStretch value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
LinedFlowLayoutItemsStretch ItemsStretch();
void ItemsStretch(LinedFlowLayoutItemsStretch value);public LinedFlowLayoutItemsStretch ItemsStretch { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")]
public LinedFlowLayoutItemsStretch ItemsStretch { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="LinedFlowLayout::s_defaultItemsStretch")] set; }var linedFlowLayoutItemsStretch = linedFlowLayout.itemsStretch;
linedFlowLayout.itemsStretch = linedFlowLayoutItemsStretch;Public Property ItemsStretch As LinedFlowLayoutItemsStretch属性值
一个枚举值,该值指示如何调整项的大小以填充可用空间。 默认为 None。
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
注解
将此属性设置为 , Fill 使项目水平拉伸以填充行的宽度。 最后一行中的项不受此属性的影响。
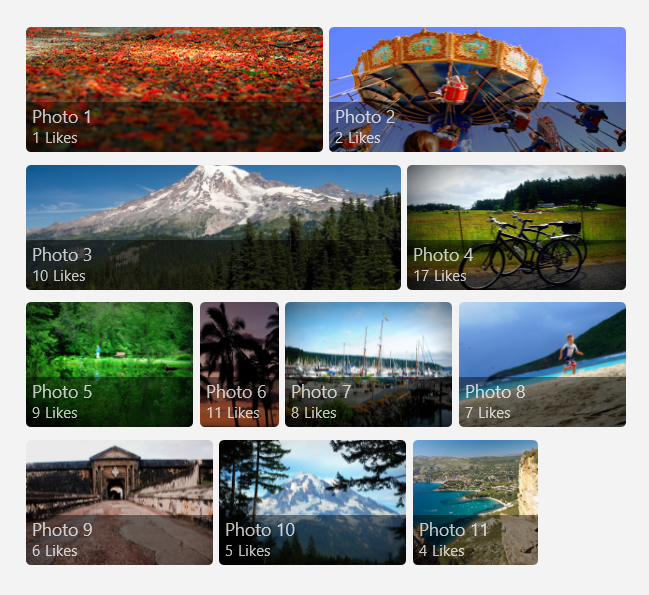
此屏幕截图显示了使用 默认拉伸值 None排列的照片库。

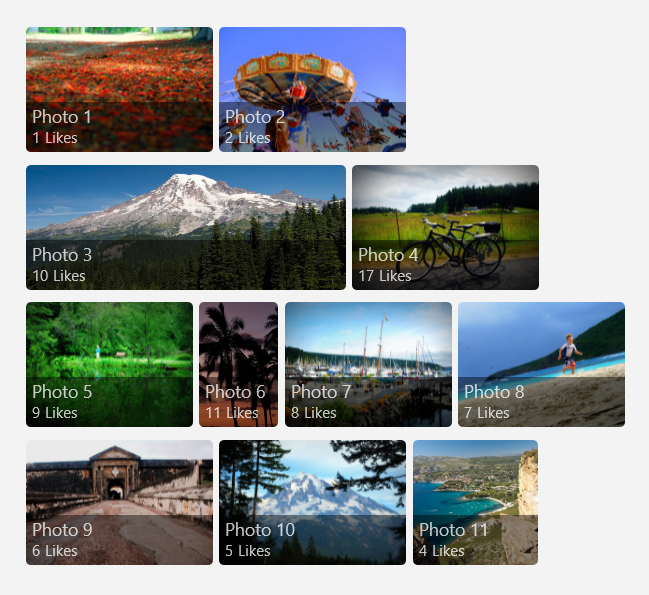
此屏幕截图显示了使用 的拉伸值 Fill布局的相同照片库。