ScrollView.HorizontalScrollRailMode 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置一个值,该值指示是否为水平轴启用滚动条。
public:
property ScrollingRailMode HorizontalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }var scrollingRailMode = scrollView.horizontalScrollRailMode;
scrollView.horizontalScrollRailMode = scrollingRailMode;Public Property HorizontalScrollRailMode As ScrollingRailMode属性值
一个 值,该值指示是否为水平轴启用滚动条。 默认为 Enabled。
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
注解
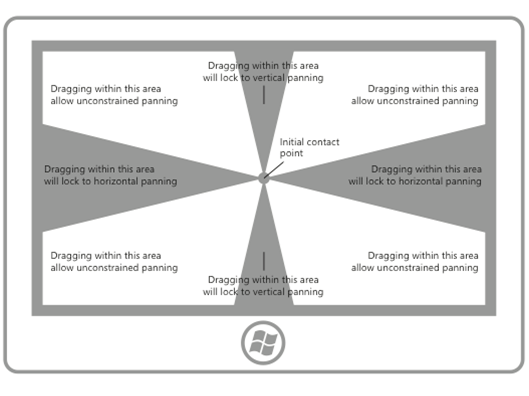
在不直接操作滚动条的情况下滚动内容(例如,通过触摸)时,我们称之为平移。 由于内容可能比显示区域更宽和更高,因此通常需要水平和垂直) 进行二维平移 (。 在这些情况下,Rails 通过将平移锁定到运动轴(垂直或水平)来改善用户体验,就像内容在轨道上一样。
下图演示了围栏的概念。

有关详细信息,请参阅 平移指南。