ScrollViewer.IsVerticalRailEnabled 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置一个值,该值指示是否为垂直轴启用滚动条。
public:
property bool IsVerticalRailEnabled { bool get(); void set(bool value); };bool IsVerticalRailEnabled();
void IsVerticalRailEnabled(bool value);public bool IsVerticalRailEnabled { get; set; }var boolean = scrollViewer.isVerticalRailEnabled;
scrollViewer.isVerticalRailEnabled = boolean;Public Property IsVerticalRailEnabled As Boolean<ScrollViewer IsVerticalRailEnabled="bool" />
-or-
<object ScrollViewer.IsVerticalRailEnabled="bool"/>
属性值
Boolean
bool
如果为 True ,则启用垂直滚动导轨;否则为 false。 默认值为 true。
注解
在不直接操作滚动条的情况下滚动内容(例如,通过触摸)时,我们称之为平移。 由于内容可能比显示区域更宽和更高,因此通常需要水平和垂直) 进行二维平移 (。 在这些情况下,Rails 通过将平移锁定到运动轴(垂直或水平)来改善用户体验,就像内容在轨道上一样。
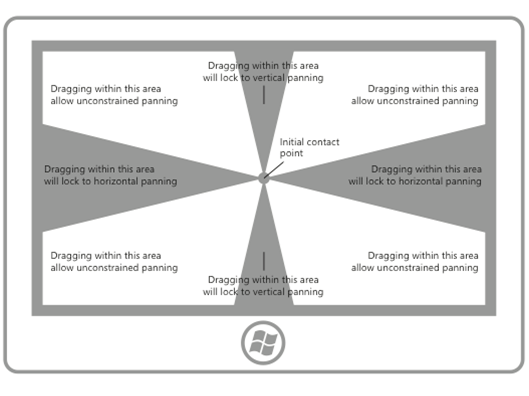
下图演示了围栏的概念。

有关详细信息,请参阅 平移指南。